React
组件化开发

by 何波
-
COMPONENT
- JSX
- 虚拟DOM
- 生命周期管理
- 插件
-
Flux
-
Other
- 同构JS/工具/组件库等


JSX
预编译语言, 一个基于ECMAscript 的xml-link 的语法扩展,最终是将jsx代码转换为ECMAscript。

现在的开发方式

JSX


JSX
var myDivElement = <div className="foo" />;
React.render(myDivElement, document.body);类HTML标签写法
var baseClass = 'active'
<Button className={baseClass}> submit </Button>javascript表达式
function clickEvent(){}
<Button onClick={clickEvent}> submit </Button>事 件

JSX
var style = {
color:#ccc
}
var myDivElement = <div style={style} className="foo" />;
React.render(myDivElement, document.body);CSS
var HW= React.createElement('h1',{className:'active'},'HELLO WORLD');
React.render(HW,document.getElementById('ex'))没有JSX的React
var HelloWorld = <h1 className="active">HELLO WORLD</h1>
React.render(HW,document.getElementById('ex'))JSX

虚拟DOM
操作数据既操作DOM , 不用手动操作DOM
视图表现层接口化,背后实现可替换为任意真实表现层(dom/canvas/svg/native)
提升DOM操作性能,最小粒度更新真实节点

生命周期
挂载
更新
卸载
getInitialiState
componentWillMount
render
componentDidMount
componentWillReceiveProps
componentWillUpdate
shouldComponentUpdate
componentDidUpdate
componentWillUnmount

生命周期-数据流
单项数据流,父级传递到子级。
props
组件唯一暴露给外界的途径,
当做数据源,用它来与子组件沟通
state
组件状态表达,存储视图状态

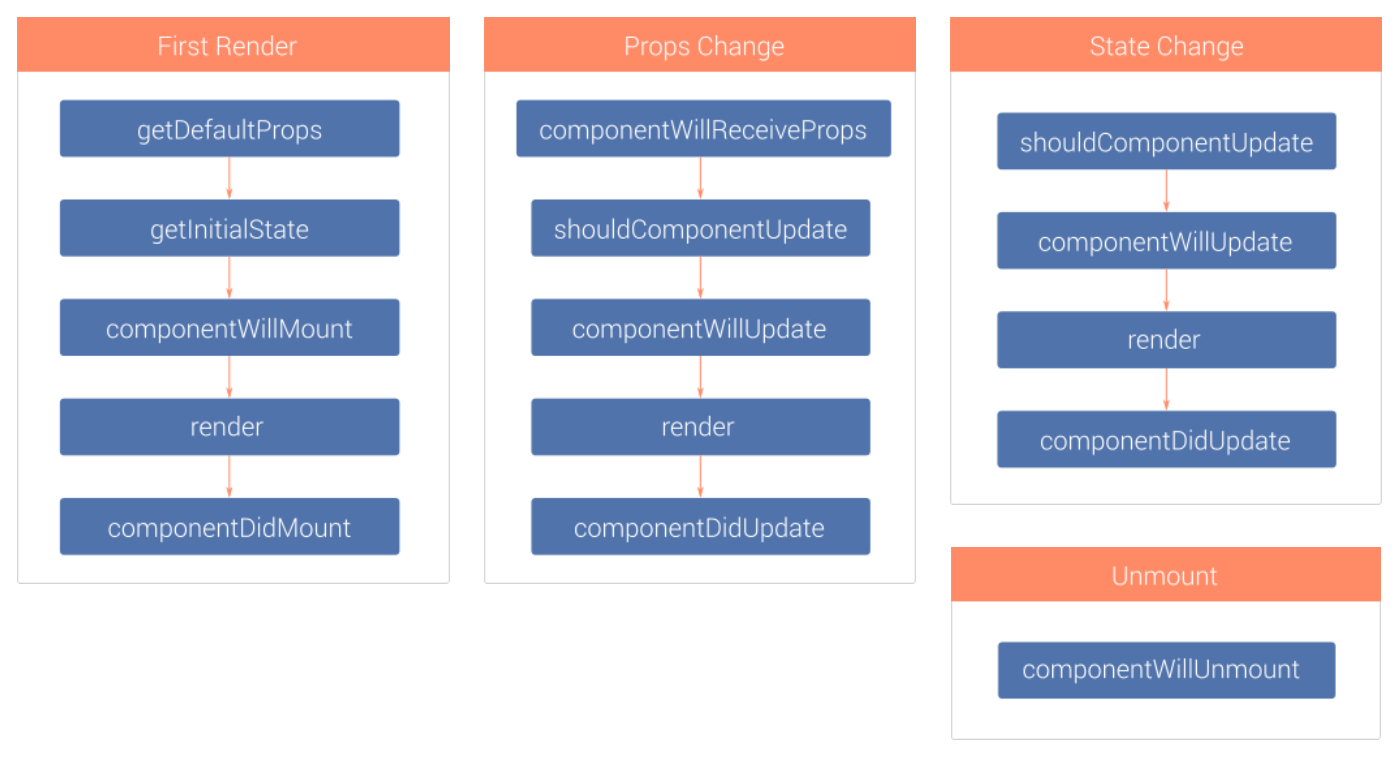
生命周期-数据流

props,state 与生命周期的关系

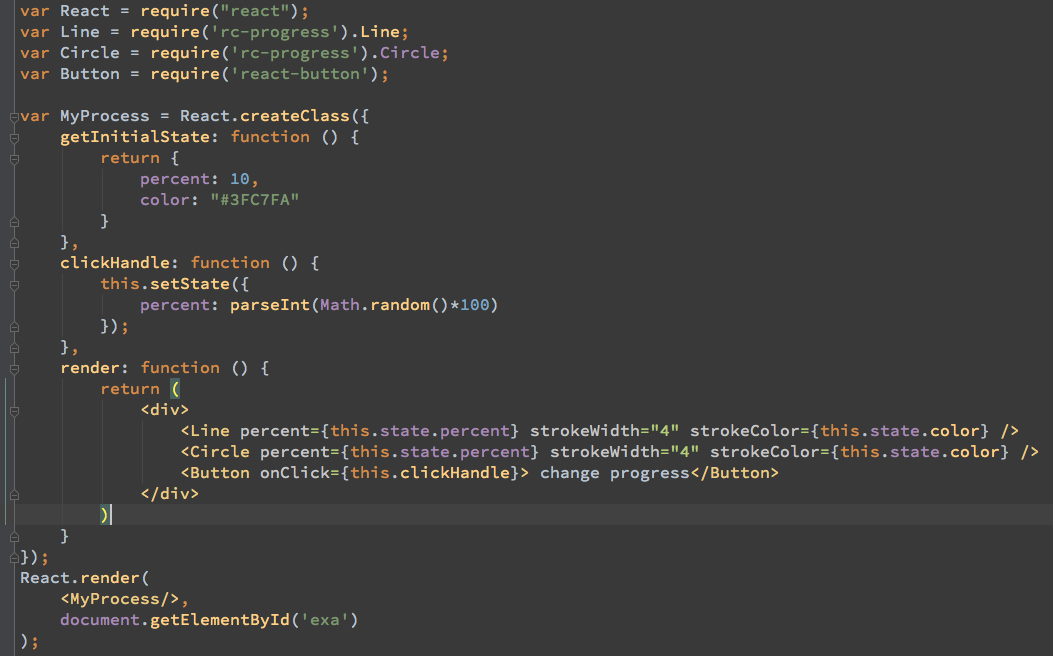
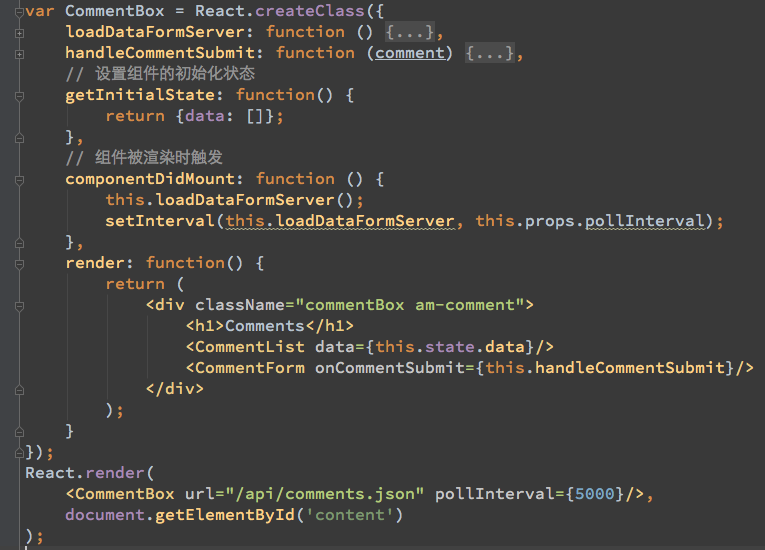
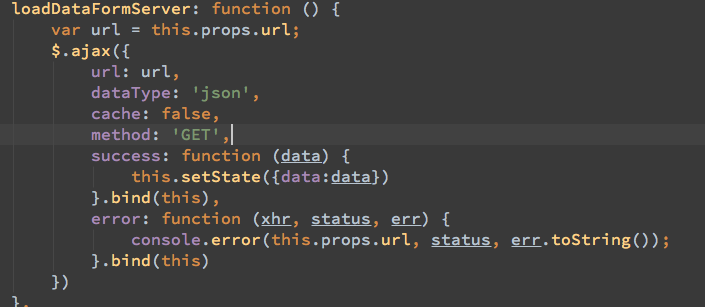
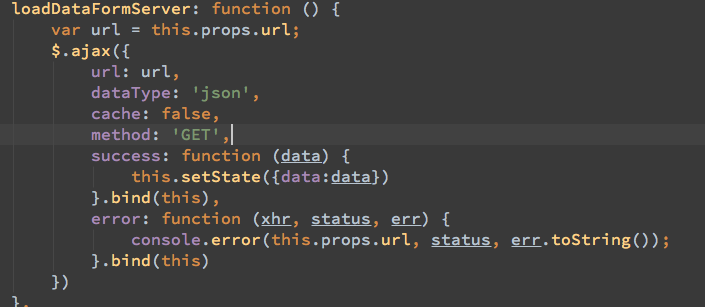
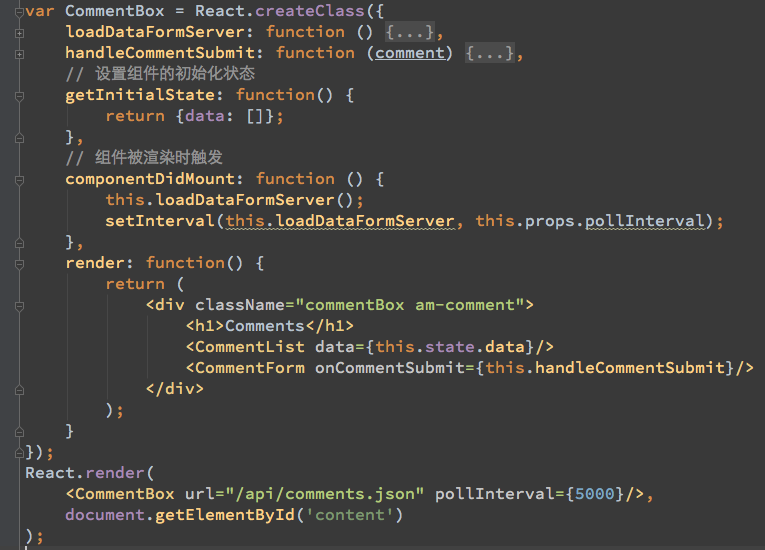
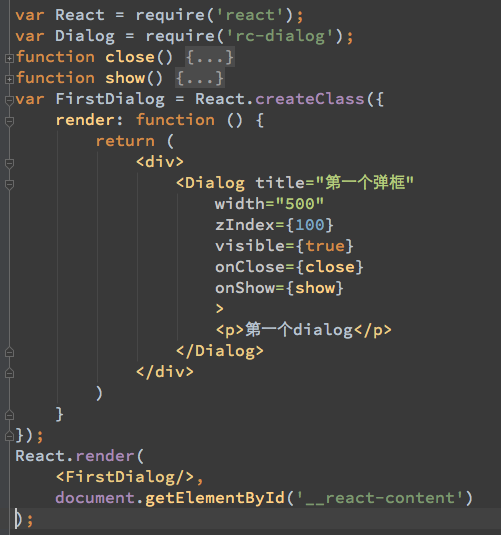
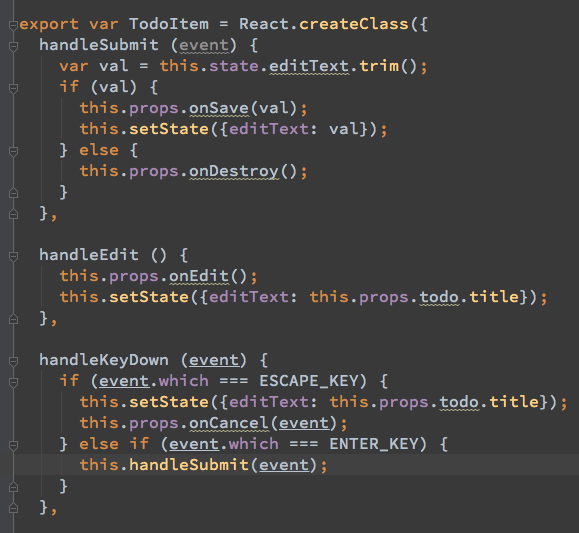
生命周期-demo




生命周期-demo

组件初始化以后:
{
props: {
url: '/api/comments.json',
pollInterval: '5000'
},
state: {
data: []
}
}
插件体系
css动画
react-with-addons.min.js
双向绑定
类名操作
简单表达React双向绑定的方式
实现方式(onChange/setState)
简洁的操作class
无需if拼接class字符串
处理动画和过渡

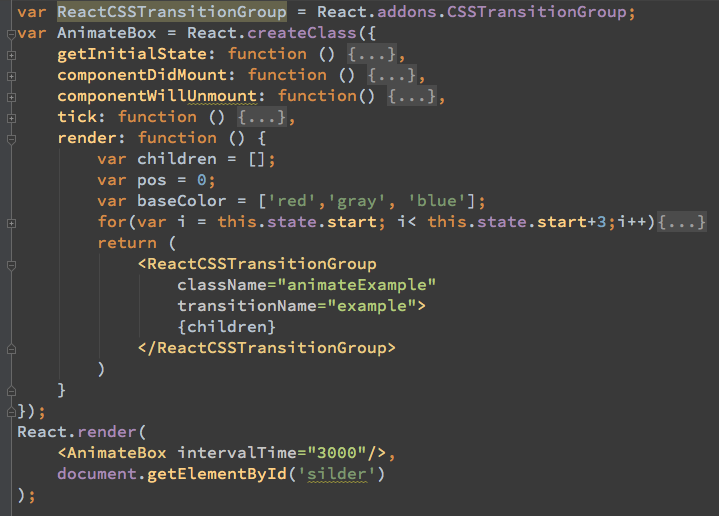
插件体系-动画demo


Flux
Facebook使用的前端应用架构
React 相当于View, Flux 规定了数据,视图,控制器之间如何交流
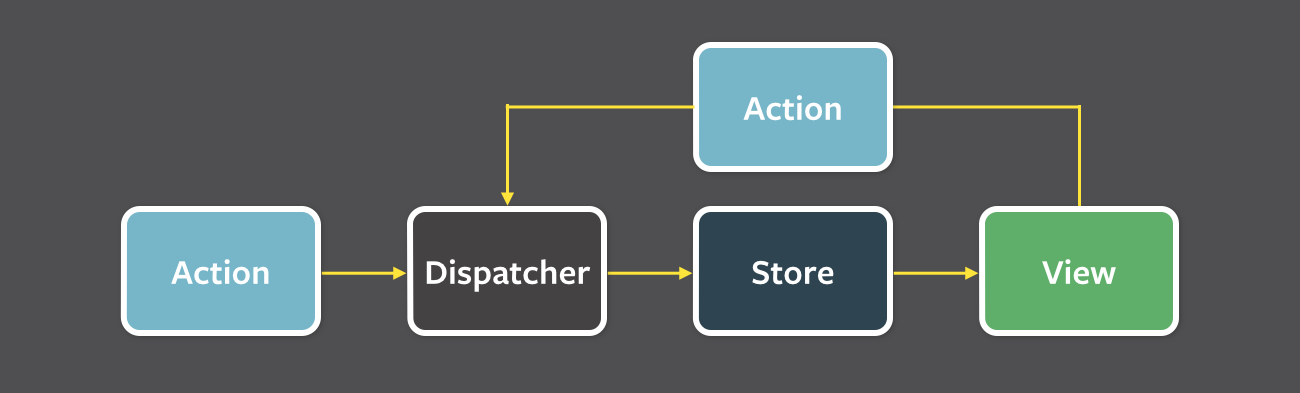
Action -> Dispatcher -> Store -> View
↑
View -> Action (交互产生)
Flux
我们目前

Model: 无
View: BaiduTemplate
Control: events
__Data: 自己存储,无规则,任性
Flux
Dispatcher: 事件分发,分发给相应的Store
Store: 数据&逻辑, 分发给相应的View
View: 用户界面,交互触发Action
Action: 提供给 事件分发器需要的数据,状态

Flux
redux: 最新的FLUX库
flux: facebook官方FLUX库

other-同构JS
React 提供了服务端模块来进行服务端渲染。
主流语言全支持。
业务逻辑共享(UI除外),复用一套代码
React.renderString (客户端服务端共用)
React.renderToStaticMarkup (不计划在客户端渲染这个组件)
other-commonJS
模块化开发

编译打包
use browserify
browserify : 前端模块管理工具,将你用require组织的代码转换为浏览器可用代码
use webpack
webpack : 前端资源打包工具,类似FIS

other- ES6 & JSX
预编译 JSX 至 JS文件,同时使用ES6写JSX
Babel - JS转换工具


other-组件库
http://react-components.com/
http://react-component.github.io/badgeboard/ 国产 支付宝系
https://react.parts/web
http://react.rocks/
http://amazeui.org/react/ 国产 妹子UI
React-Bootstrap

other- Links