WebFont 中文字体应用

Font-family

font-family:"Helvetica Neue",
Helvetica,
"PingFang SC",
"Hiragino Sans GB",
"Microsoft YaHei",
"微软雅黑",
Arial,
sans-serif;font-family
设定值可以有哪些 ?

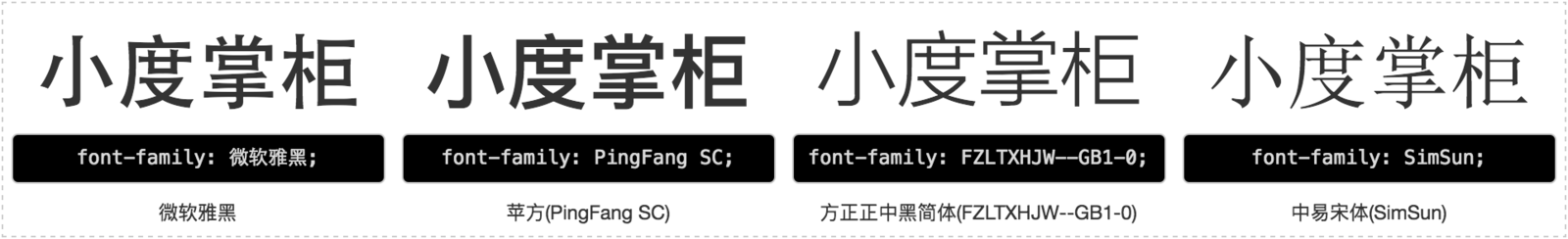
特定字体: 微软雅黑、arial、方正系列等等
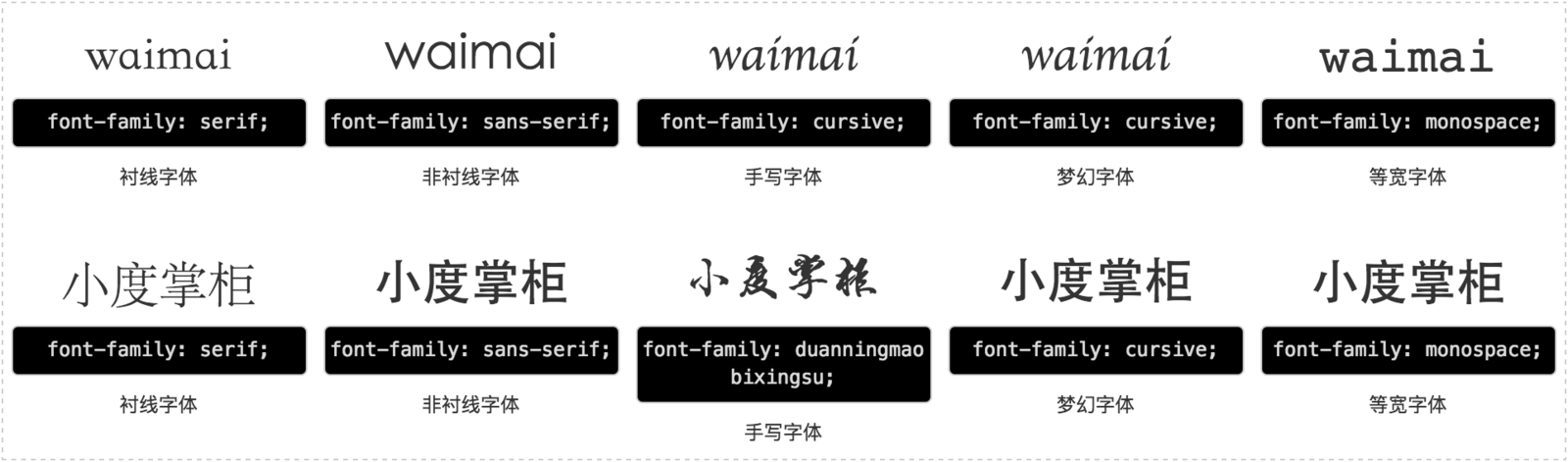
通用字体:衬线字体、非衬线字体、等宽字体、 手写字体、梦幻字体
font-family


设定特定字体
注意:能否成功应用取决于用户设备是否有该字体。
font-family

设定通用字体

衬线字体、非衬线字体属于常用类型,其他3类应用较少,所以系统默认支持的不够好
font-family

WMCRM字体设定
font-family: "Helvetica Neue", 英文第一优先级
Helvetica, 英文第二优先级
"PingFang SC", 中文第一优先级
"Hiragino Sans GB", 中文第二优先级
"Microsoft YaHei",
"微软雅黑",
Arial, 英文第三优先级
sans-serif; 兜底策略:系统中的无衬线字体
设计稿使用特定字体怎么办?



ICON?
css3自定义字体

@font-face
@font-face {
font-family: 'FZZzhongjw';
/* IE9*/
src: url('../font/fzzzhongjw.eot');
/* IE6-IE8 */
src: url('../font/fzzzhongjw.eot?#iefix') format('embedded-opentype'),
/* chrome firefox */
url('../font/fzzzhongjw.woff') format('woff'),
/* chrome firefox opera Safari, Android, iOS 4.2+*/
url('../font/fzzzhongjw.ttf') format('truetype'),
/* iOS 4.1- */
url('../font/fzzzhongjw.svg#fzzzhongjw') format('svg');
font-weight: normal;
font-style: normal;
}css3自定义字体

字体文件格式—— TTF
TrueTypeFont, 常见的矢量字体封装格式(SFNT)。
操作系统支持的最常见的格式。mac window

css3自定义字体

字体文件格式—— eot
Embedded Open Type
还是基于SFNT格式的版本,IE4+开始支持。IE only
css3自定义字体

字体文件格式— WOFF
Web Open Font Format, 基于SFNT格式打包压缩版本。
万维网联盟推进的标准。 web最佳。
webkit浏览器支持,ie9支持,chrome5 ,Safari5.1 支持
css3自定义字体

字体文件格式— svg
基于SVG字体渲染的一种格式。
// 一个用svg元素描述的字形
<glyph glyph-name="uni4E14" unicode="且"
d="M11 -13 L11 0 L44 0 L44 192 L211 192 L211 0 L245 0
L245 -13 L11 -13 ZM66 50 L66 0 L190 0 L190 50 L66 50 ZM66 178
L66 129 L190 129 L190 178 L66 178 ZM66 114 L66 65 L190 65 L190
114 L66 114 Z" />中文字体

英文字库只有26个字母,可以组合出很多单词。 体积小了很多。
中文字体库庞大,很多字体库4M、2M。加载资源耗费宽带资源和增大等待时间,但使用量很少,得不偿失。
微软雅黑 20902个中文字符。
四种格式字体文件如何制作?
中文字体

1. 字体子集化: 把需要的中文文字单独从字体中提取出来做成一个新的字体文件,由于字库小了很多,所以字体文件自然也就小了
2. dynamic subsetting : 根据页面字体返回子集,动态更新。
中文字体

核心思路 : ttf ——> eot
ttf ——> woff
ttf ——>svg
中文字体

glyph — Compress ttf by glyph.
ttf2eot — Convert ttf to eot.
ttf2woff — Convert ttf to woff.
ttf2svg — Convert ttf to svg.
css — Generate css from ttf, often used to make iconfont.
svg2ttf — Convert font format svg to ttf.
svgs2ttf — Concat svg files to a ttf, just like css sprite.
otf2ttf — Convert otf to ttf.中文字体

fontmin-demo
Link

Thanks