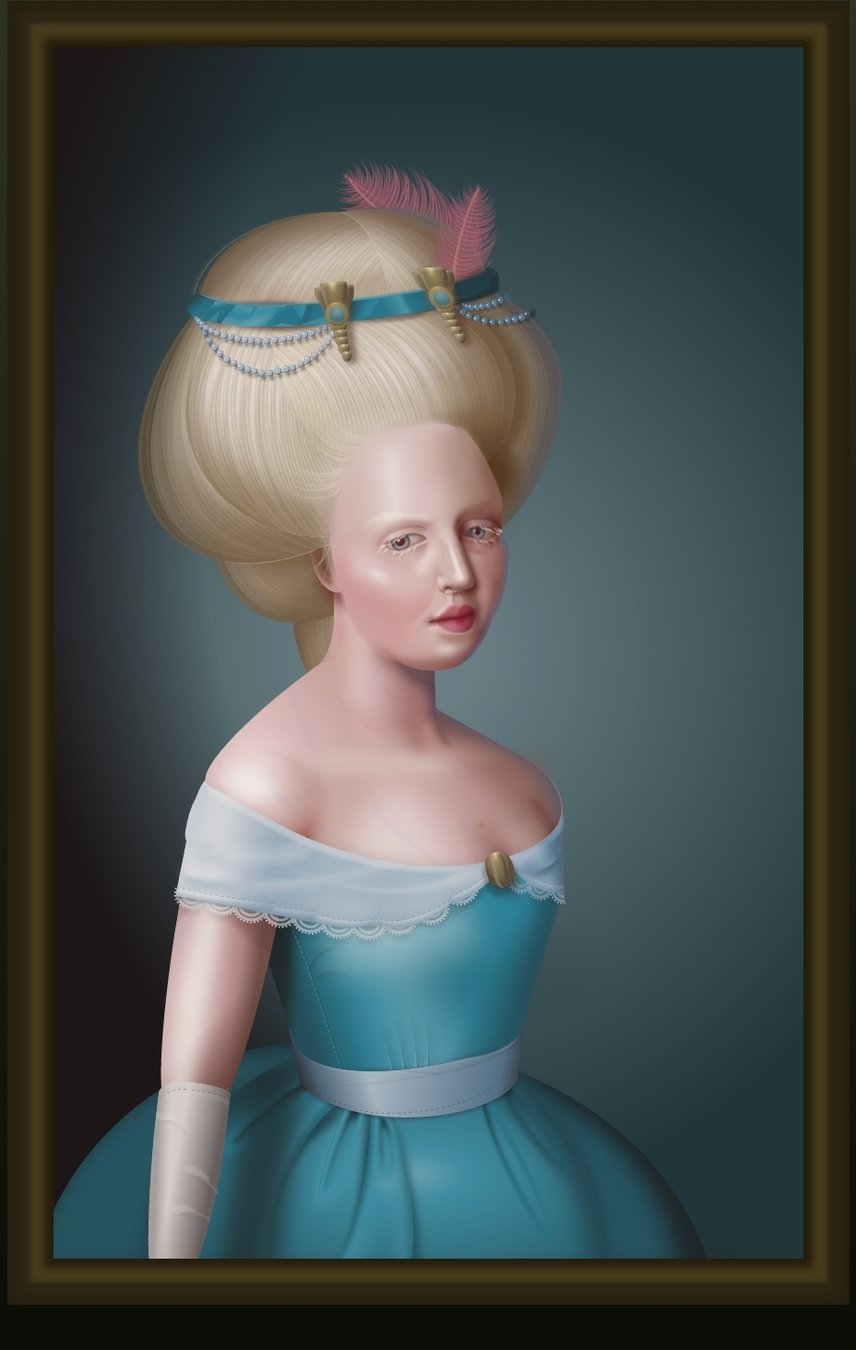
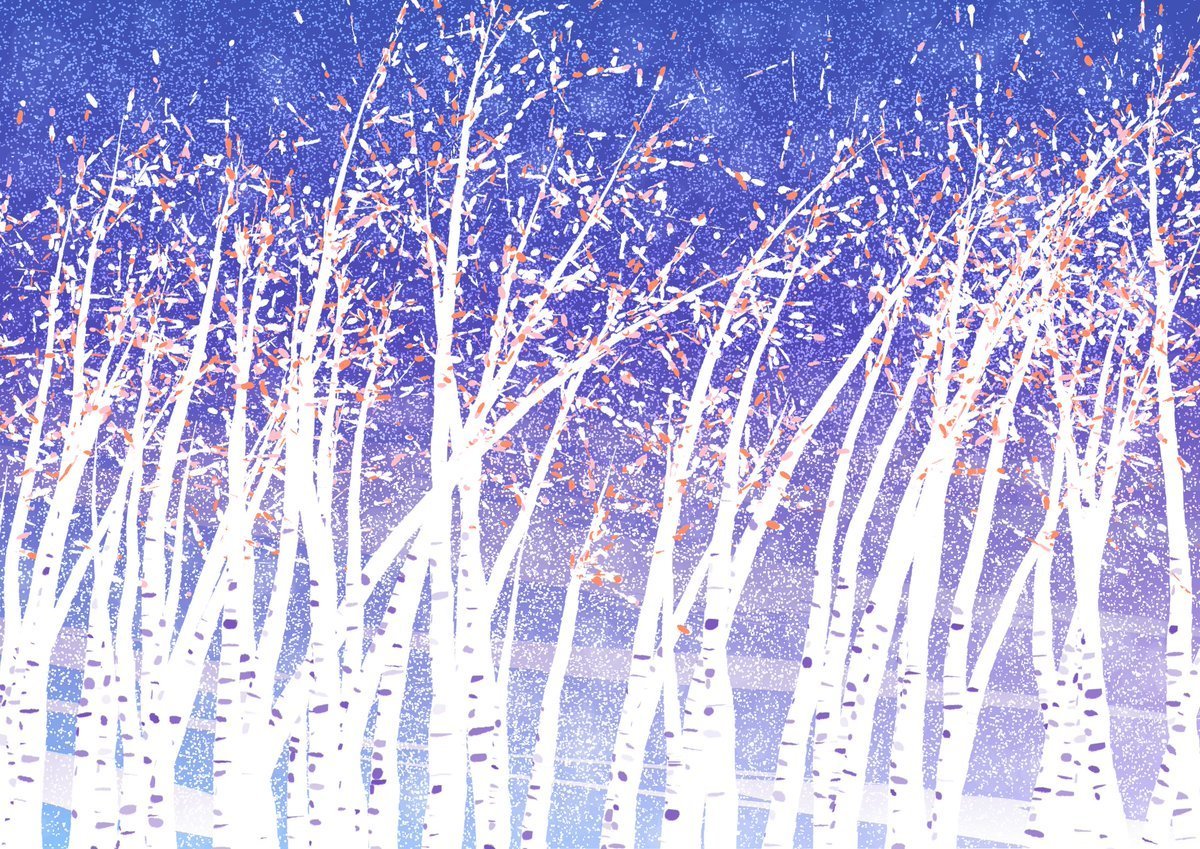
Arte generativo con CSS
Sonia Ruiz
👩🏻💻 Frontend Developer
 @Yune__vk
@Yune__vk

<css-doodle>




Arte en CSS
Limitaciones

.shape {
border-radius: 50%;
}.shape {
height: 50%;
}.shape {
clip-path: polygon(0 0, 0% 100%, 100% 100%);
}Conceptos básicos
@grid y @pick
Selectores
Propiedades
Funciones
Técnicas


Potencia tu creatividad
Ten curiosidad y busca inspiración

¡Muchas gracias!
@Yune__vk