Pug ft. Sass
快速打造靜態網頁生成器
陸勇盛 (David Lu)
yungshenglu1994@gmail.com
JUL 02, 2018
@DigitalOcean.Hsinchu




David Lu
-
Graduated student @CS.NCTU
-
SDN/NFV, Wireless Sensing.
-
-
誤打誤撞 投入網頁生態!
-
著迷於前端,以全端為終極目標。
-
-
以嘗試 結合不同的工具 為樂!
-
對 土砲 很有興趣!
-
Recent in Docker, OpenStack,
-
“當然少不了前端開發”
-

About

Outline
-
為何要造輪子?
-
Why Pug + Sass?
-
不歸路的開始
-
papoGen
-
What is Next?

為何要造輪子?
What I cannot create, I do not understand
- Richard Feynman

現有許多工具,為何要 土炮?
很多人覺得多此一舉,現成架設網站的工具就有
Jekyll、reveal.js 這種好用的工具,幹嘛再自己土炮?
但,我認為有幾個好處......
-
自訂格式的需求
-
透過自己想要方式來達到相同功能
-
透過實作來思考學習
透過 實作 學習!
- 可以透過 他人的工具、也可以 自己自幹一個!
-
反覆以上的過程 後,會發現自己好像變強一點點 XD
- 建立自信後,會進入一個 良性的學習循環 中!
經過自己的實驗證明、在製作工具的過程中,
因為需要某種功能,就必須需思考如何完成!
只想簡單、快速弄出一個說明頁面,
又不想用套裝軟體或學習網頁技術,有這麼難嗎?
懶 不是罪,是 動機!
-
使用者 不用會太多網頁技能
-
簡單上手 的語法來取代 HTML
-
呈現內容 為首要,其次才是 美觀!
Web Generator
Why + ?




Pug
-
前身:Jade
-
以 Node.js 為基礎的模板引擎
-
比起
靠北難寫的HTML,語法較簡潔 -
支援 類似物件導向 的概念
-
-
可維護性高!
-
Pug
About


<Tag>不用在這樣寫了!</Tag>Pug 官方文件 在這裡!

-
Syntactically Awesome StyleSheets
-
Sass 是一種 CSS 的擴充語言
-
i.e., LESS, Stylus, etc.
-
-
比起
容易寫爛的CSS,容易維護且簡潔-
e.g., variables, nested rules, mixins.
-
-
SCSS 是新一代的 Sass
-
語法是 CSS3 的擴充
-
很像在寫 CSS 但卻不是 CSS ...
-
Sass/SCSS
About


Sass 官方文件 在這裡!
媒合兩個人總要有 媒人婆 吧?

-
比起 C/C++ 開發,
Node.js 擁有大量的模組!
-
npm package
大大加速程式開發的進程!
快速!

還是有其定位!
在 Rust、GoLang 等語言的崛起後
在某些方面的宰制力已經不及以往




還是要對
有愛啊!
slides.com 就是基於 reveal.js 的應用!




不歸路的開始


收到 Co-worker - 瞿旭民 (@kevinbird61 on GitHub) 的邀請
白手起家的開始...
toolbuddy/docoGen@github
-
以 Node.js 開發出一個能夠簡單撰寫論文的工具為目標
-
簡單的格式撰寫後,生成看似很專業 README
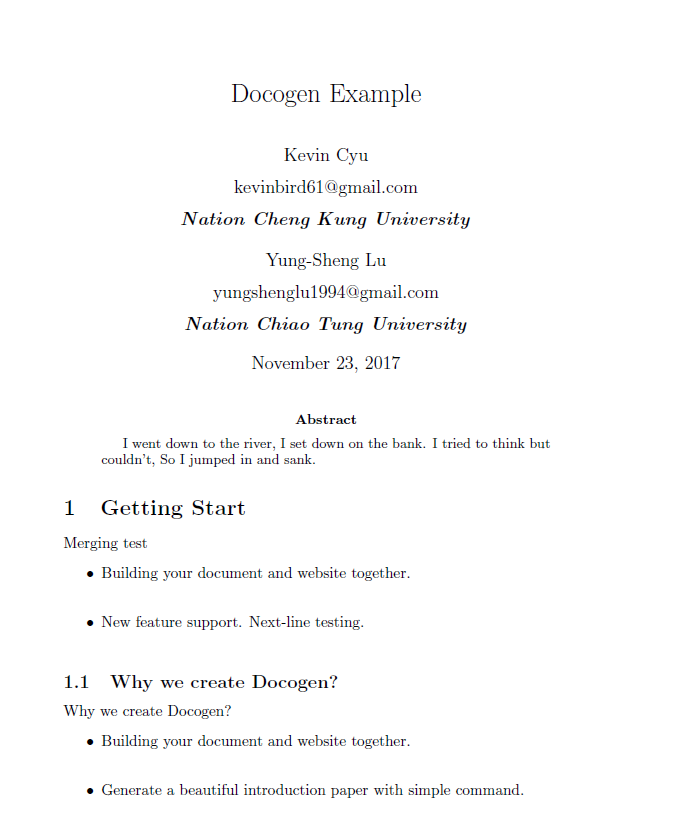
docoGen
About
Markdown
JSON
轉譯成
LaTeX
PDF
文件


JSON 文檔
PDF 文件

產生 的文件

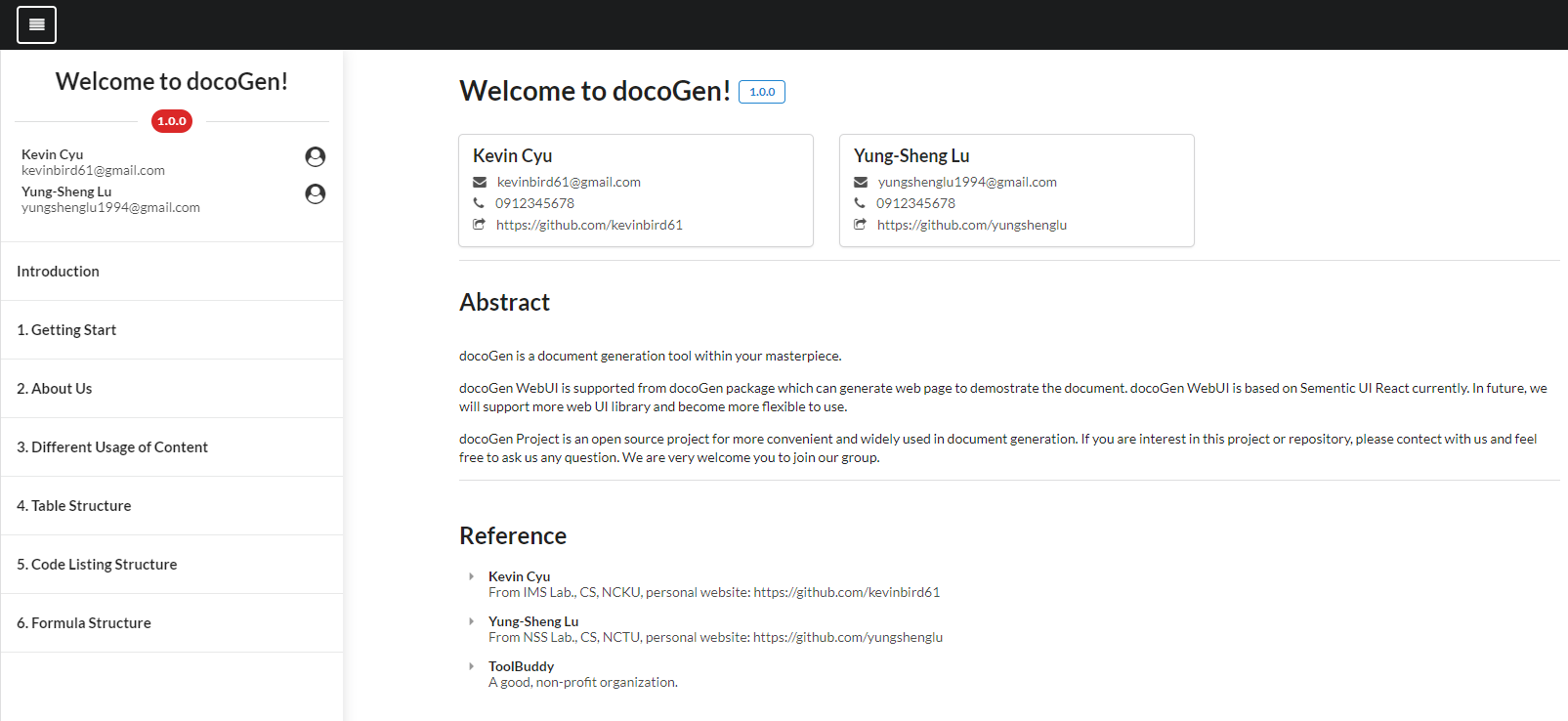
DEMO
- 使用 React 產生 靜態網站 的模組
- 增加 docoGen 對於 文件的支援性!
docoGen WebUI
About

都是需要改進的!
每次嘗試......
-
需使用很多符號 來標記,且注重格式
-
e.g., 不能隨便使用 '&' 的符號。
-
-
pdfLaTeX 編譯模組不夠完整
-
語法解析沒考慮周全,Parser 偏向 硬幹
LaTeX
MD Parser
Web UI
-
使用的模組 相依性太高!
papoGen 的誕生

toolbuddy/papoGen@github
-
將 相依性降到最低,並實作 CLI 工具
-
延續 docoGen 的概念,以 JSON 作為輸入
-
以 Pug 為模板,讀取使用者的資料後生成網站
papoGen
About
原本名稱是 paperGen,發現又被註冊過了,
所以改名叫 papoGen

Step 1. 撰寫好呈現內容
Step 2. 下指令
Markdown
JSON/YAML
Step 3. 編譯與生成
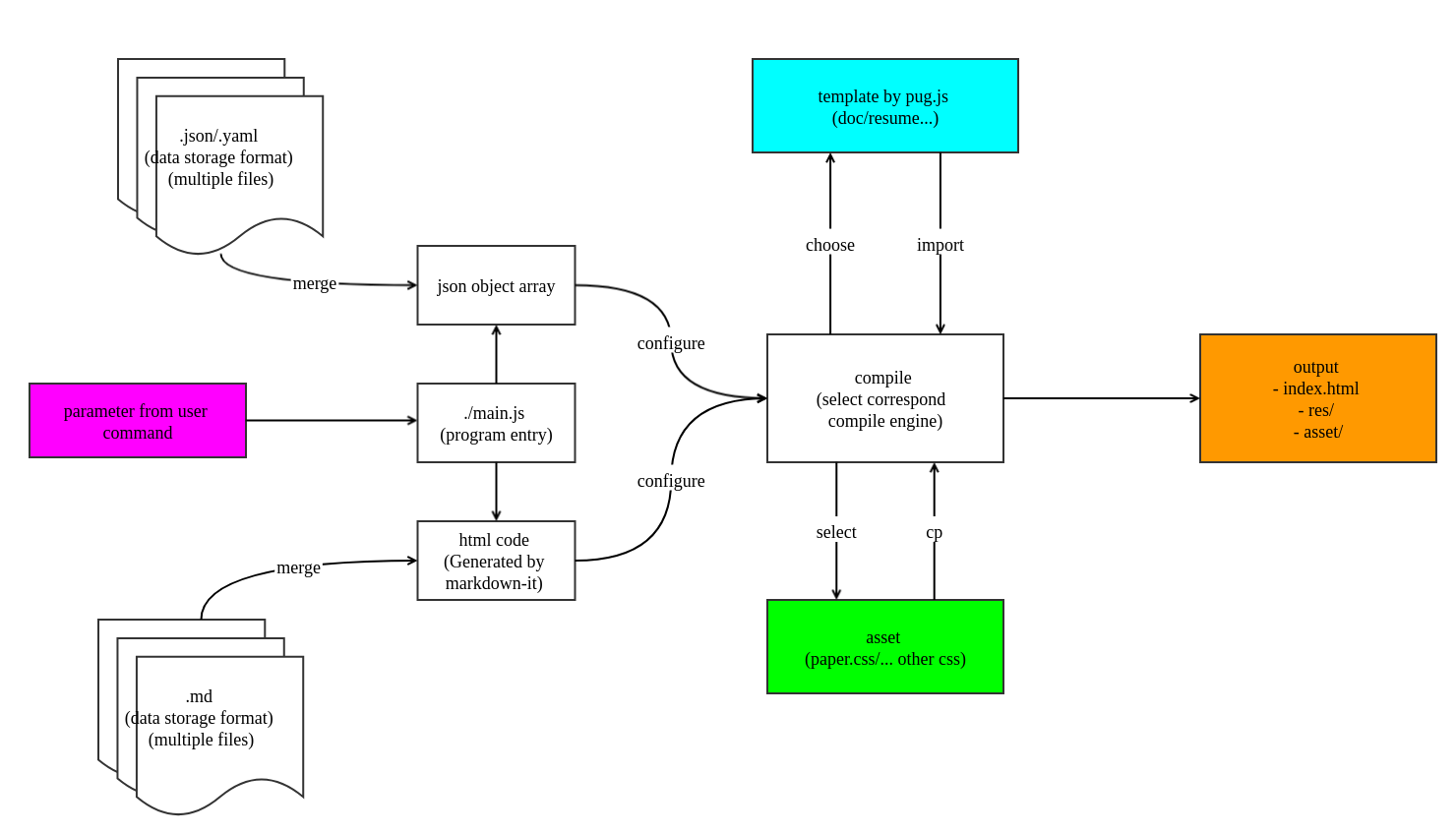
Step 4. 儲存輸出
-
撰寫好呈現內容
-
透過 papoGen 指令 給定生成參數
-
依據 生成參數 生成
-
提取版型 (doc, resume) 及 CSS 資源
-
將資源 (圖檔、程式碼檔案) 複製到目的地
-
生成網頁程式碼並儲存
-
使用者可以依據喜好分別 指定模板、來源格式!
以下將詳細介紹 !
Workflow
papoGen.css
-
目前提供二種模版: doc / resume / papogen
-
參考原始碼中 lib/template/ 的 *.pug 檔案
-
允許自定義模板
-
在 lib/template 下新增 <template name>.pug
-
依照格式自行撰寫模板
-
-
利用 Pug.js 可以分檔 的特性,提升模板的可讀性!
Template
-
使用 JSON / YAML / Markdown 作為文檔格式
-
Markdown 適合撰寫教材與 Markdown Blog
-
-
支援 最需要的基本格式
- e.g., 程式碼、數學公式、圖片、條列、表格 ... 等
-
提供 指令生成範例模板
-
編輯後再 透過指令生成目標網站
文檔格式
指令支援
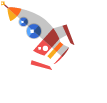
Let's papoGen !
DEMO



yungshenglu/papoGen-demo@github
環境準備
Step 0.
-
安裝 Node.js:安裝 Node.js 8.11.3 LTS Installer
-
安裝 papoGen:透過 npm 安裝 papoGen
-
下載 papoGen DEMO 專案
git clone https://github.com/yungshenglu/papoGen-demo[sudo] npm install -g papogen連結在這: GitHub - papoGen DEMO
開啟檔案編輯
Step 1.
-
開啟檔案:
-
Line 25 - 將 /* NAME */ 取代為您的姓名。
-
Line 28 - 將 /* SUBJECT */ 改為您目前職位。
-
Line 55 - 將 /* EMAIL */ 改為您的電子信箱。
-
-
開啟檔案:
-
Line 16 - 新增 selectable: true 與 sample: true。
-
Line 37 - 將 color: blue 改為 color: brown。
-
Line 79 - 將 cirular: true 改為 rounded: true。
-
./src/papogen/yaml/profile.yaml./src/papogen/yaml/resume.yaml透過指令生成網頁
Step 3.
- papoGen 生成指令
papogen -s src/papogen -o out/yaml -g yaml -m papogen來源 URL
生成 URL
來源格式
套用模板
詳細指令參考: GitHub - papoGen DEMO
查看結果!
Step 4.
-
請至 查看生成結果!
./out/papogen/index.html
What is Next?

Next?
-
將網頁生成為 PDF 文件的 Resume
-
Web UI 元件與模板的支援度
-
Markdown Parser 的支援度
-
客製化
papoGen
Developers
瞿旭民 (@kevinbird61)

陸勇盛 (@yungshenglu)
INFO / 陸勇盛 (David Lu)
-
Email
yungshenglu1994@gmail.com -
GitHub
@yungshenglu
Thanks for listening!



Q & A