Node.js + Pug + Sass
開發實戰

陸勇盛 (David Lu)
yungshenglu1994@gmail.com
OCT 13, 2018
@CS.NCKU
David Lu

About
-
Graduated student @CS.NCTU
-
SDN/NFV with AI.
-
Volunteer @DigitalOcean.Hsinchu
-
Speaker, ModernWeb'18 &
DigitalOcean Hsinchu
-
-
以嘗試 結合不同的工具 為樂!
-
對 土砲 很有興趣!
-
e.g., docoGen, papoGen, etc.
-
-
Recent in P4, and Neural Networks
“趕快想辦法畢業!”


Node.js + Pug + Sass
開發實戰

陸勇盛 (David Lu)
yungshenglu1994@gmail.com
Slides Link


當 Pug 遇到 Sass -
快速打造自己的靜態網頁生成器
#ModernWeb18
#故事由來
Outline
-
Prerequisite
-
About papoGen
-
After ModernWeb '18
-
Let's papoGen!

Prerequisite


Logo source: https://pugjs.org/api/getting-started.html
想要簡單、快速弄出一個說明頁面
Web Generator
最好是輸入內容,輸出網頁
不想用套裝、不想學技術
懶墮是一切根源。
正 解
現成的工具
e.g., Jekyll, Docusaurus, reveal.js, etc.
-
不需懂太多網頁技能
-
簡單好上手的語法
-
內容為主,其次美觀!
懶墮不是罪,是動機!
-
以 Node.js 為基礎的
模板引擎
Pug
About
//- layout.pug
html
head
title My Site - #{title}
block scripts
script(src='/jquery.js')
body
block content
block foot
#footer
p some footer content
//- page.pug
extends layout.pug
block scripts
script(src='/jquery.js')
script(src='/pets.js')
block content
h1= title
- var pets = ['cat', 'dog']
each petName in pets
include pet.pug-
支援類似物件的概念,
可維護性高!
-
比起
靠北難寫的HTML
語法較簡潔-
對齊取代巢狀標籤
-
-
Sass 是一種 CSS 擴充語言
Sass/SCSS
About
$color1: red
$color2: blue
a
color: $color1
&:hover
color: $color2$color1: red;
$color2: blue;
a {
color: $color1;
&:hover {
color: $color2;
}
}a {
color: $color1;
}
a:hover {
color: $color2;
}CSS
Sass
SCSS
-
SCSS 是新一代的 Sass
-
捨棄對齊,改成括弧
-
補上分號
-
- 比起
容易寫爛的CSS,
易維護且簡潔
總要有媒人婆吧?

媒合兩個人
Logo source: https://nodejs.org/en/

toolbuddy/papoGen@github
-
將 相依性降到最低,並實作 CLI 工具
-
延續 docoGen 的概念,以 JSON 作為輸入
-
以 Pug 為模板,讀取使用者的資料後生成網站
papoGen
About
原本名稱是 paperGen,發現又被註冊過了,
所以改名叫 papoGen

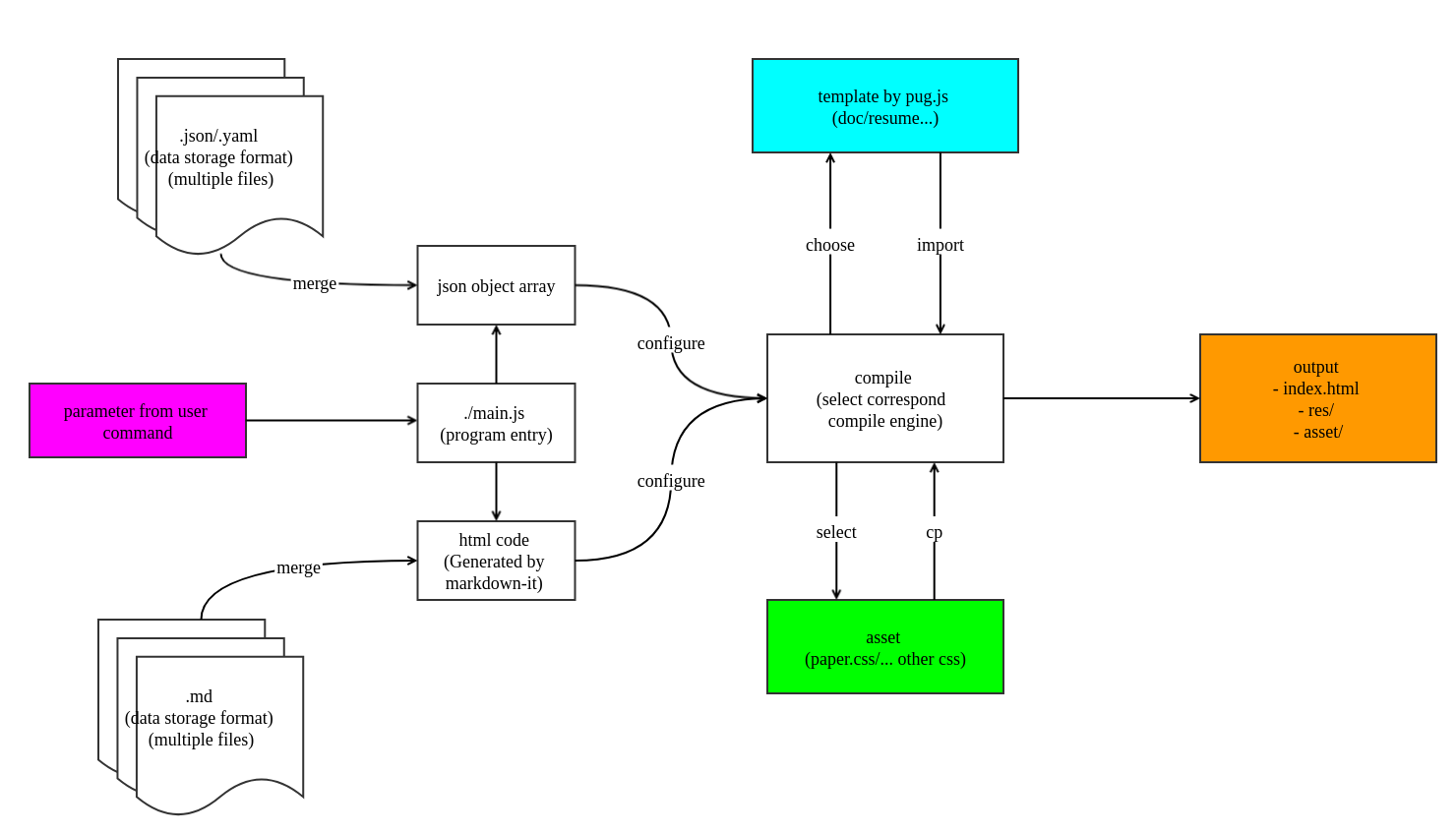
Step 1. 撰寫好呈現內容
Step 2. 下指令
Markdown
JSON/YAML
Step 3. 編譯與生成
Step 4. 儲存輸出
-
目前提供二種模版: doc / resume / papogen
-
參考原始碼中 lib/template/ 的 *.pug 檔案
-
允許自定義模板
-
在 lib/template 下新增 <template name>.pug
-
依照格式自行撰寫模板
-
-
利用 Pug.js 可以分檔 的特性,提升模板的可讀性!
Template
-
使用 JSON / YAML / Markdown 作為文檔格式
-
Markdown 適合撰寫教材與 Markdown Blog
-
-
支援 最需要的基本格式
- e.g., 程式碼、數學公式、圖片、條列、表格 ... 等
-
提供 指令生成範例模板
-
編輯後再 透過指令生成目標網站
文檔格式
指令支援
papoGen.css
After
ModernWeb'18

Logo source: https://pugjs.org/api/getting-started.html
都是需要改進的!
每次嘗試......

-
需使用很多符號來標記,且注重格式
-
e.g., 不能隨便使用 '&' 的符號。
-
-
pdfLaTeX 編譯模組不夠完整
-
與 JSON / YAML 不同,需單獨處理
-
呈現的樣式較侷限
-
獨立開發的 UI 目前僅支援基礎元件
-
沒有專業的設計師 QQ

MD Parser
Web UI
專家建議
-
關於 Markdown Parser
可以使用 MSON / CommonMark
- 來自 王幕群 大大的建議
可以使用 Markdown-it / Remark
- 來自 吳承翰 (Max Wu) 大大的建議
-
關於未來發展
生成器可以不侷限在網頁
HackMD 招募人才!
xGen Project
接下來,何去何從?

xGen Project
-
子計畫一:papoGen 升級
-
第一部分:定義 papoGen API 與引入外部 UI
- 定義模板與文檔嫁接 API
- 定義模板與 UI 嫁接 API
- 完整 papoGen UI
- 完整 paper.css UI
- 引入 Bootstrap4 UI
-
第二部分:修正 Markdwon Parser
- 引入上述的 MD Modules 嘗試讓 MD 更具彈性
-
第一部分:定義 papoGen API 與引入外部 UI
xGen Project
-
子計畫二:docoGen 升級
- 第一部分:多種論文格式
- PDF 文件支援各種論文格式
- 第二部分:其他文件格式 (待提案)
- 舉例:履歷 / 海報 / 菜單 / 名牌 / 時刻表 / 路線圖
- 第一部分:多種論文格式
Let's papoGen!

Logo source: https://pugjs.org/api/getting-started.html
yungshenglu/papoGen-demo@github
透過指令生成網頁
-
papoGen 生成指令
papogen -s src/papogen -o out/yaml -g yaml -m papogen來源 URL
生成 URL
來源格式
套用模板
詳細指令參考: GitHub - papoGen DEMO
自行嘗試
Try Yourself
-
安裝 Node.js:安裝 Node.js 8.11.3 LTS Installer
-
安裝 papoGen:透過 npm 安裝
-
下載 papoGen DEMO 專案
git clone https://github.com/yungshenglu/papoGen-demo[sudo] npm install -g papogen連結在這: GitHub - papoGen DEMO
Hacktoberfest!

歡迎一起來貢獻!
如何貢獻?
Hacktoberfest
-
papoGen - toolbuddy/papogen
-
模板開發:/lib/template/
-
Bootstrap 套版
-
Material UI 套版
-
-
-
papoGen.css - toolbuddy/papogen.css
-
UI 元件開發:/scss/
-
文件翻譯:GitHub Wiki
-

Hacktoberfest @NCKU
DigitalOcean.Hsinchu ft.

活動期間發滿 5 個 PR,不限定要被 merged
即可獲得 DigitalOcean T-shirt 一件!
數量有限,敬請把握!
DigitalOcean.Hsinchu
Hacktoberfest ft.


papoGen
Developers
瞿旭民 (@kevinbird61)

陸勇盛 (@yungshenglu)

INFO / 陸勇盛 (David Lu)
-
Email
yungshenglu1994@gmail.com -
GitHub
@yungshenglu
Thanks for listening!

Q & A