Pug ft. Sass
快速打造靜態網頁生成器
陸勇盛 (David Lu)
yungshenglu1994@gmail.com
JUL 19, 2018
@ModernWeb'18




David Lu
-
Graduated student @CS.NCTU
-
SDN/NFV, Wireless Sensing
-
-
誤打誤撞 投入網頁生態!
-
以嘗試 結合不同的工具 為樂!
-
對 土砲 很有興趣!
-
Recent in Docker, OpenStack, Ansible
“當然少不了前端開發”

About

- GitHub - @yungshenglu
- Twitter - @yungshenglu
- LinkedIn - Yung-Sheng Lu
Slides Link
Pug ft. Sass
快速打造靜態網頁生成器
Outline
-
為何要造輪子?
-
Why Pug + Sass?
-
不歸路的開始
-
papoGen
-
What is Next?

為何要造輪子?
What I cannot create, I do not understand
- Richard Feynman

想要簡單、快速弄出一個說明頁面
Web Generator
最好是輸入內容,輸出網頁
不想用套裝、不想學技術

懶墮是一切根源。
正 解
現成的工具
e.g., Jekyll, Docusaurus, reveal.js, etc.

為何要土炮?
覺得多此一舉?
I don't think so.
- 自訂格式的需求
- 以自己的方式來實踐
- 從實作中學習

透過實作學習!
Practice makes perfect!

-
不需懂太多網頁技能
-
簡單好上手的語法
-
內容為主,其次美觀!
懶墮不是罪,是動機!
Why + ?



Logo source: https://pugjs.org/api/getting-started.html; https://sass-lang.com/;

Pug
Logo source: https://pugjs.org/api/getting-started.html


Logo source: http://jade-lang.com/; https://pugjs.org/api/getting-started.html
<html>
<head>
<script>
if (usingPug)
console.log('No more HTML.')
else
console.log('Use Pug!')
</script>
</head>
<body>
<p>This is how you write HTML.</p>
<p>HTML itself isn't
whitespace-sensitive.</p>
<ul>
<li>0: Ant</li>
<li>1: Bot</li>
<li>2: Cat</li>
</ul>
</body>
</html>HTML
html
head
script.
if (usingPug)
console.log('No more HTML.')
else
console.log('Use pug!')
body
p This is how you write HTML.
p
| HTML itself isn't
| whitespace-sensitive.
ul
each val, index in ['Ant', 'Bot', 'Cat']
li= index + ': ' + valPug
<Tag>不用再這樣寫了!</Tag>-
以 Node.js 為基礎的
模板引擎
Pug
About
//- layout.pug
html
head
title My Site - #{title}
block scripts
script(src='/jquery.js')
body
block content
block foot
#footer
p some footer content
//- page.pug
extends layout.pug
block scripts
script(src='/jquery.js')
script(src='/pets.js')
block content
h1= title
- var pets = ['cat', 'dog']
each petName in pets
include pet.pug-
支援類似物件的概念,
可維護性高!
-
比起
靠北難寫的HTML
語法較簡潔-
對齊取代巢狀標籤
-
繼承 layout.pug
Overides parent
//- pet.pug
p= petName
Syntactically Awesome StyleSheets

Logo source: https://sass-lang.com/; http://lesscss.org/; http://stylus-lang.com/
-
Sass 是一種 CSS 擴充語言
Sass/SCSS
About
$color1: red
$color2: blue
a
color: $color1
&:hover
color: $color2$color1: red;
$color2: blue;
a {
color: $color1;
&:hover {
color: $color2;
}
}a {
color: $color1;
}
a:hover {
color: $color2;
}CSS
Sass
SCSS
-
SCSS 是新一代的 Sass
-
捨棄對齊,改成括弧
-
補上分號
-
- 比起
容易寫爛的CSS,
易維護且簡潔
a {
color: green;
font-size: 1rem;
}
span {
font-size: 1rem;
}
ul {
margin: 0rem;
}
ul li {
padding-left: 0.25rem;
}
ul li.top {
padding-left: 0rem;
}
div {
-webkit-transition: width 2s, height 4s;
-moz-transition: width 2s, height 4s;
-o-transition: width 2s, height 4s;
transition: width 2s, height 4s;
}
#box {
-webkit-transition: width 1s, height 2s;
-moz-transition: width 1s, height 2s;
-o-transition: width 1s, height 2s;
transition: width 1s, height 2s;
}CSS
$link-color: green;
$font-size: 1rem;
span {
font-size: $font-size;
}
a {
@extend span;
color: green;
}
ul {
margin: 0rem;
li {
padding-left: 0.25rem;
&.top {
padding-left: 0rem;
}
}
}
@mixin transition($w_s: 2s, $h_s: 4s) {
-webkit-transition: width $w_s, height $h_s;
-moz-transition: width $w_s, height $h_s;
-o-transition: width $w_s, height $h_s;
transition: width $w_s, height $h_s;
}
div {
@include transition;
}
#box {
@include transition(1s, 2s);
}SCSS
Variables
Nested
Mixins
總要有媒人婆吧?

媒合兩個人
Logo source: https://nodejs.org/en/
-
比起 C/C++ 開發,
Node.js 擁有大量的模組!
-
npm package
大大加速程式開發的進程!
快速!

Logo source: https://nodejs.org/en/; https://www.npmjs.com/
還是有其定位!
在 Rust、GoLang 等語言的崛起後
在某些方面的宰制力已經不及以往




Logo source: https://nodejs.org/en/
還是要對
有愛啊!
slides.com 就是基於 reveal.js 的應用!




Logo source: https://nodejs.org/en/
不歸路的開始


toolbuddy/docoGen@github
-
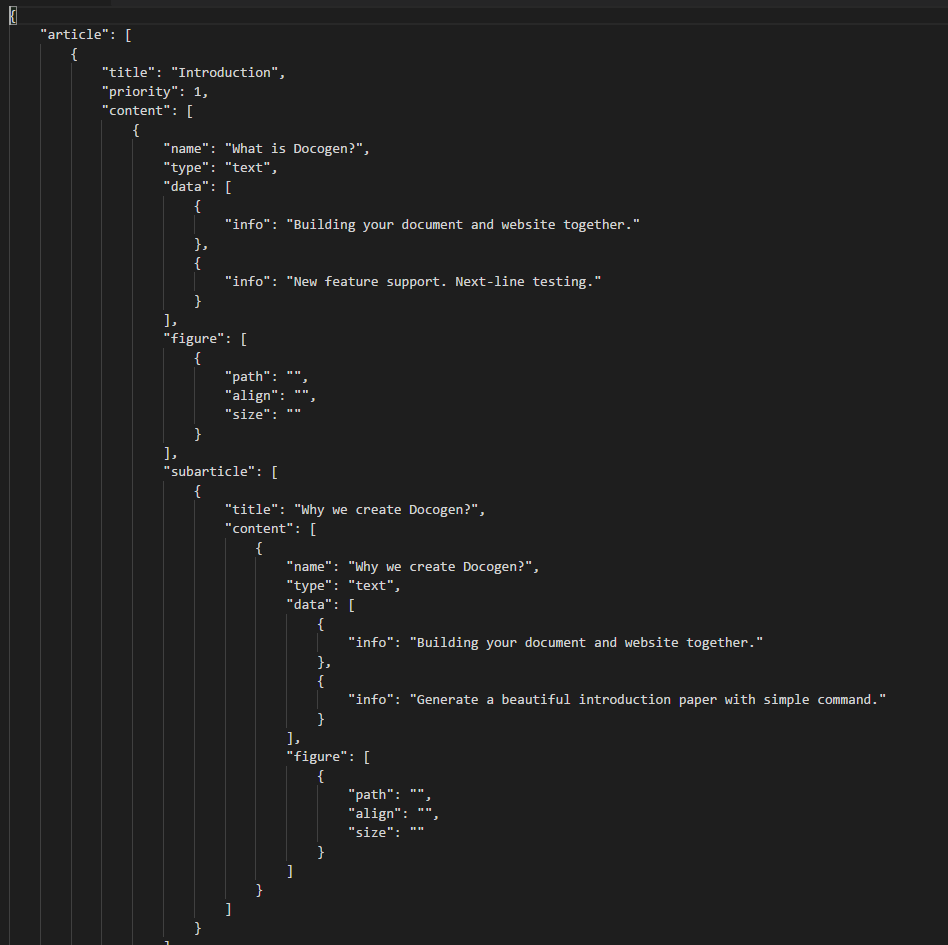
以 Node.js 開發出一個能夠簡單撰寫論文的工具為目標
-
簡單的格式撰寫,生成看似很專業 README
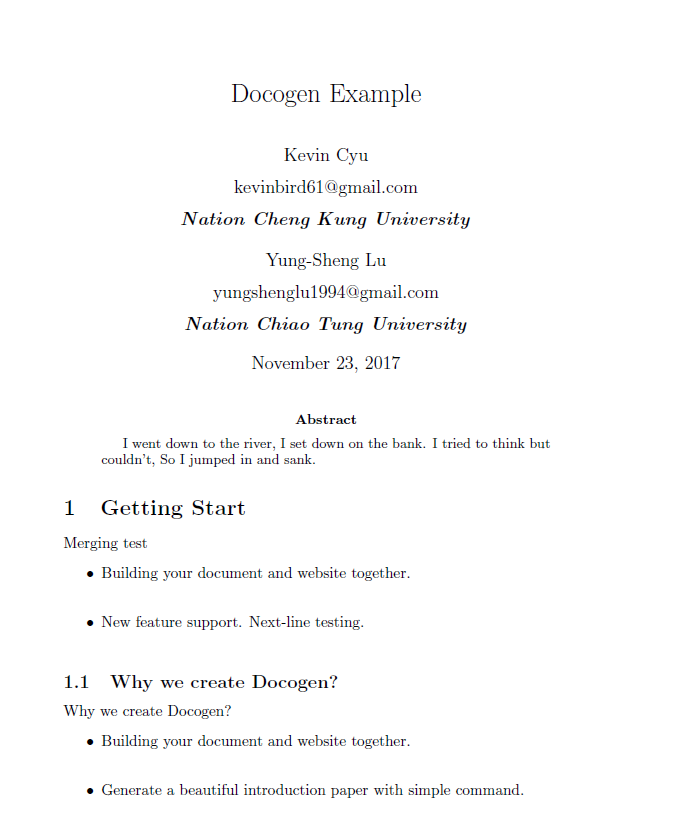
docoGen
About
Markdown
JSON
轉譯成
LaTeX
PDF
文件


JSON 文檔
PDF 文件

Logo source: https://www.latex-project.org/
產生 的文件

DEMO
Logo source: https://www.latex-project.org/
-
使用 React 產生 靜態網站 的模組
-
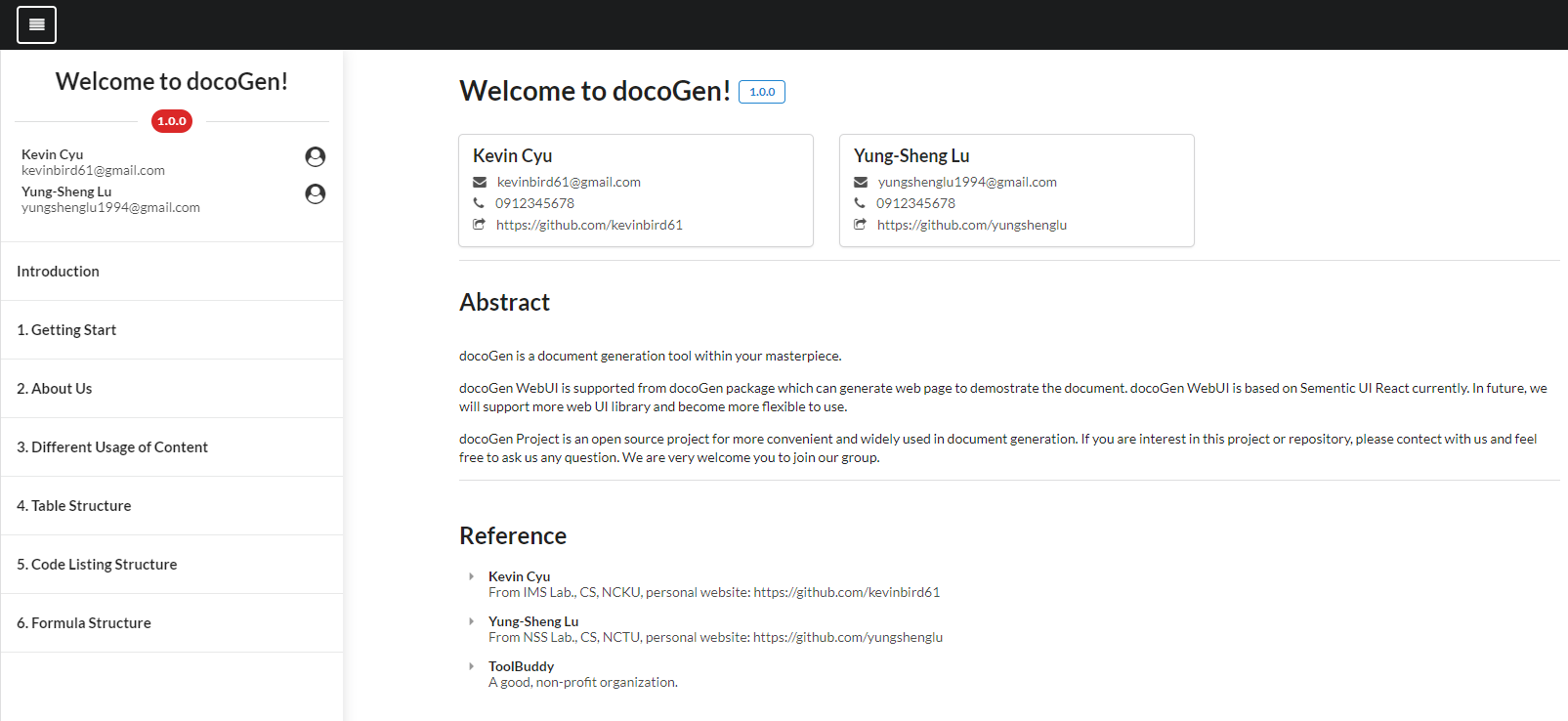
增加 docoGen 對於 文件的支援性!
docoGen WebUI
About

都是需要改進的!
每次嘗試......
-
需使用很多符號來標記,且注重格式
-
e.g., 不能隨便使用 '&' 的符號。
-
-
pdfLaTeX 編譯模組不夠完整
-
語法解析沒考慮周全,偏向硬幹
-
使用的模組相依性太高!
papoGen 的誕生

MD Parser
Web UI
Logo source: https://www.latex-project.org/

toolbuddy/papoGen@github
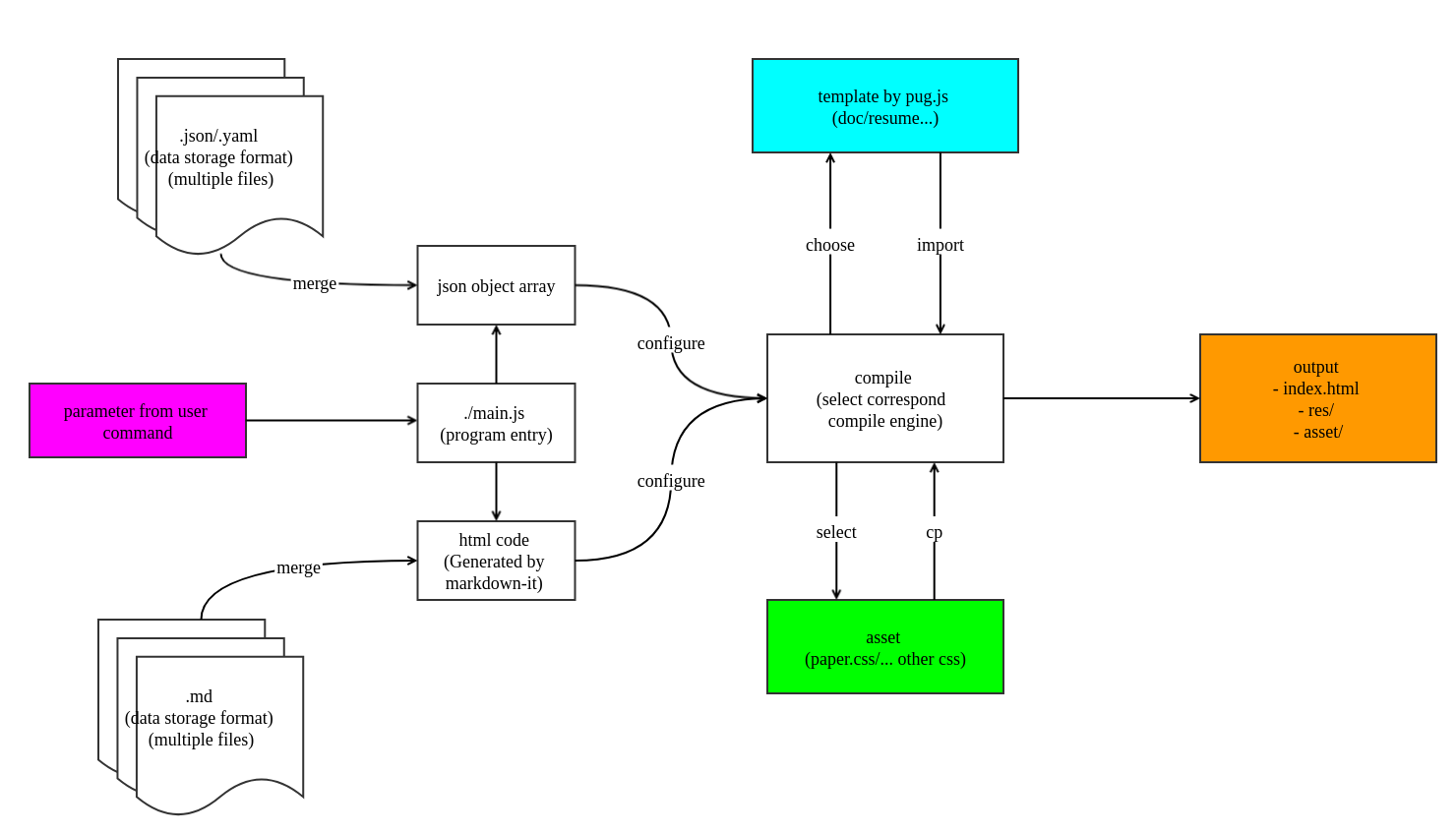
-
將相依性降到最低,並實作 CLI 工具
-
延續 docoGen 的概念,起初以 JSON 為輸入
-
以 Pug 為模板,讀取內容文檔後生成網站
papoGen
About

Step 1. 撰寫好呈現內容
Step 2. 下指令
Markdown
JSON/YAML
Step 3. 編譯與生成
Step 4. 儲存輸出
-
起始使用 Paper.css 作為 CSS 樣式
-
使用 Sass/SCSS 自幹簡單的 Web UI API
-
欠缺美術天分,先向知名 UI 取經
-
- 為 papoGen 而生!
papoGen.css
About
請參考 toolbuddy/papoGen.css@github
-
目前提供的模版: doc / resume / papogen
-
參考原始碼中 lib/template/ 的 *.pug 檔案
-
-
允許自定義模板
-
在 lib/template 下新增 <template name>.pug
-
依照格式自定模板
-
-
利用 Pug 可以分檔 的特性,提升模板的可讀性!
Template
-
使用 JSON / YAML / Markdown 作為文檔格式
-
Markdown 適合撰寫教材與 Markdown Blog
-
-
支援最需要的基本格式
-
e.g., 程式碼、數學公式、圖片、條列、表格 ... 等
-
-
指令生成網頁模板
-
指令生成目標網頁
文檔格式
指令支援
Let's papoGen !
DEMO



yungshenglu/papoGen-demo@github
透過指令生成網頁
-
papoGen 生成指令
papogen -s src/papogen -o out/yaml -g yaml -m papogen來源 URL
生成 URL
來源格式
套用模板
詳細指令參考: GitHub - papoGen DEMO
自行嘗試
Try Yourself
-
安裝 Node.js:安裝 Node.js 8.11.3 LTS Installer
-
安裝 papoGen:透過 npm 安裝
-
下載 papoGen DEMO 專案
git clone https://github.com/yungshenglu/papoGen-demo[sudo] npm install -g papogen連結在這: GitHub - papoGen DEMO
What is Next?

Next?
-
將網頁生成為 PDF 文件的 Resume
-
Web UI 元件與模板的支援度
-
Markdown Parser 的支援度
-
Customization
papoGen
Developers
瞿旭民 (@kevinbird61)

陸勇盛 (@yungshenglu)
Welcome to join ToolBuddy on GitHub!
INFO / 陸勇盛 (David Lu)
-
Email
yungshenglu1994@gmail.com -
GitHub
@yungshenglu
Thanks for listening!



Q & A
Welcome to join ToolBuddy on GitHub!