Starting JavaScript (JS)
What more conventional programming looks like
Feel free to use your laptops
Variables, Types, Comments

If, else, else if

If, else, else if
also switch

What is the value of a? of b?
Console

Right click -> Inspect element -> console
or
F12
or
Ctrl (cmd) + shift + i

While loops
also do-while

For loops

Generally used over while
That's the majority of programming logic!
Structures that help us stay generic
(this is a good thing!)
Problem:

Functions

Saves us from rewriting something every time
Problem:

How can we fix this?
Arrays

No matter how many buttons we have, this applies to all of them!
Yay for saving us work!
Arrays (cont.)
Arrays can have whatever we want in them

Arrays can be nested. Remember what that means?
Problem:
There are lots of problems when programming, huh?

Objects

That's all the structures we need
Interacting with other things on our page
Selecting/Editing elements



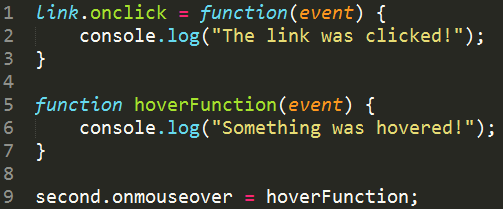
Events

Editing the DOM

That's about it for interacting with elements
Now what?
Some other things worth mentioning
Scoping

True for functions, loops, if/else
Error handling

More complex condition checking

Alternative values

That's about it :)
Next week we'll get things moving!
Animations!
Project time!
Create your own lock mechanism
Send to hello@zachsaucier.com
to enter competition