Contributing tests for browsers
is good for the web

Simon Pieters

What we'll do here
- Introduce the Web Platform Contribution Guide
- Introduce the web-platform-tests project
- Find a web platform bug that needs tests
- Write a test for wpt
- Report browser bugs
But why?
Interoperability bugs are painful for web developers

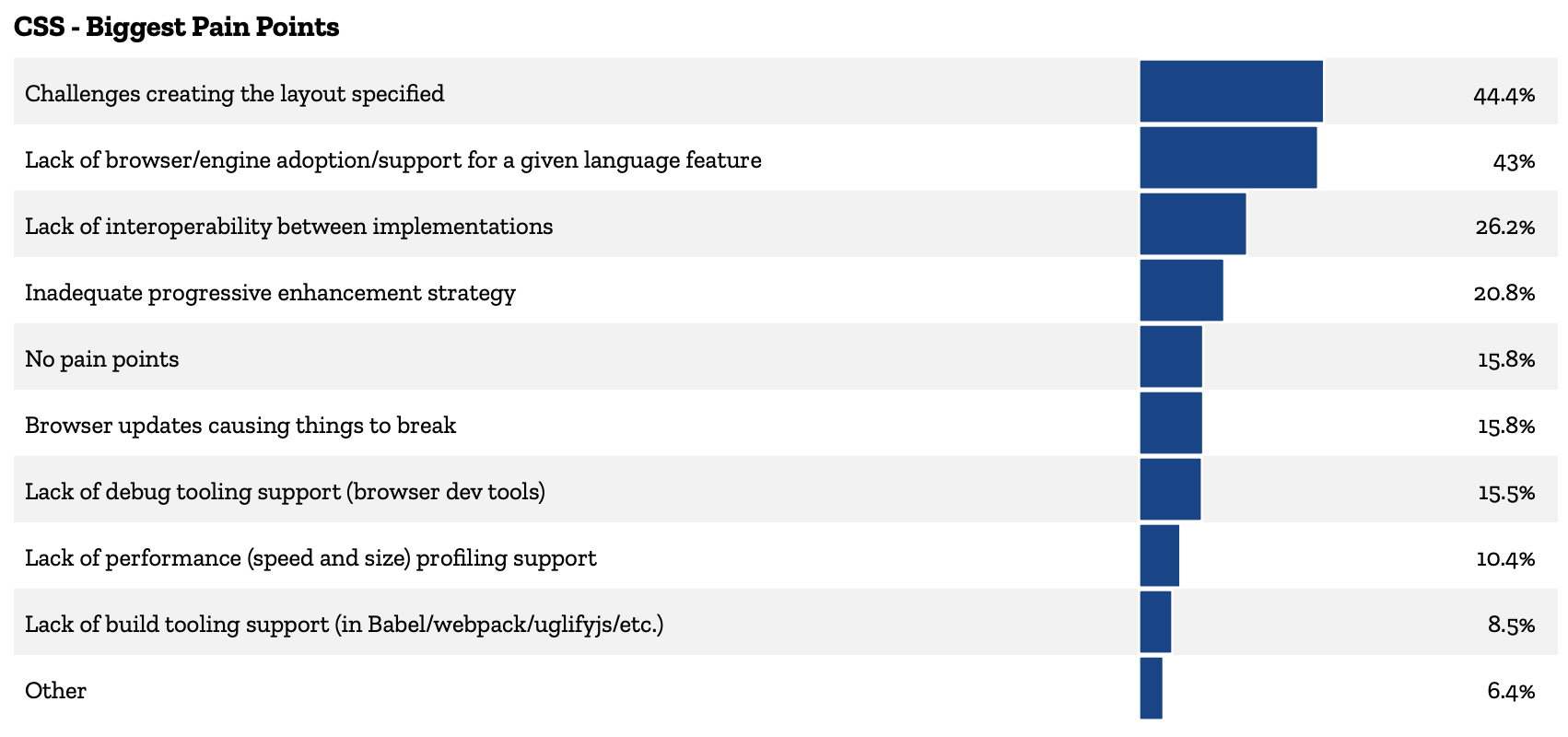
MDN Developer Needs Assessment 2019

3 pain points where tests help
| Lack of browser/engine adoption/support for a given language feature | 43% |
| Lack of interoperability between implementations | 26.2% |
| Browser updates causing things to break | 15.8% |
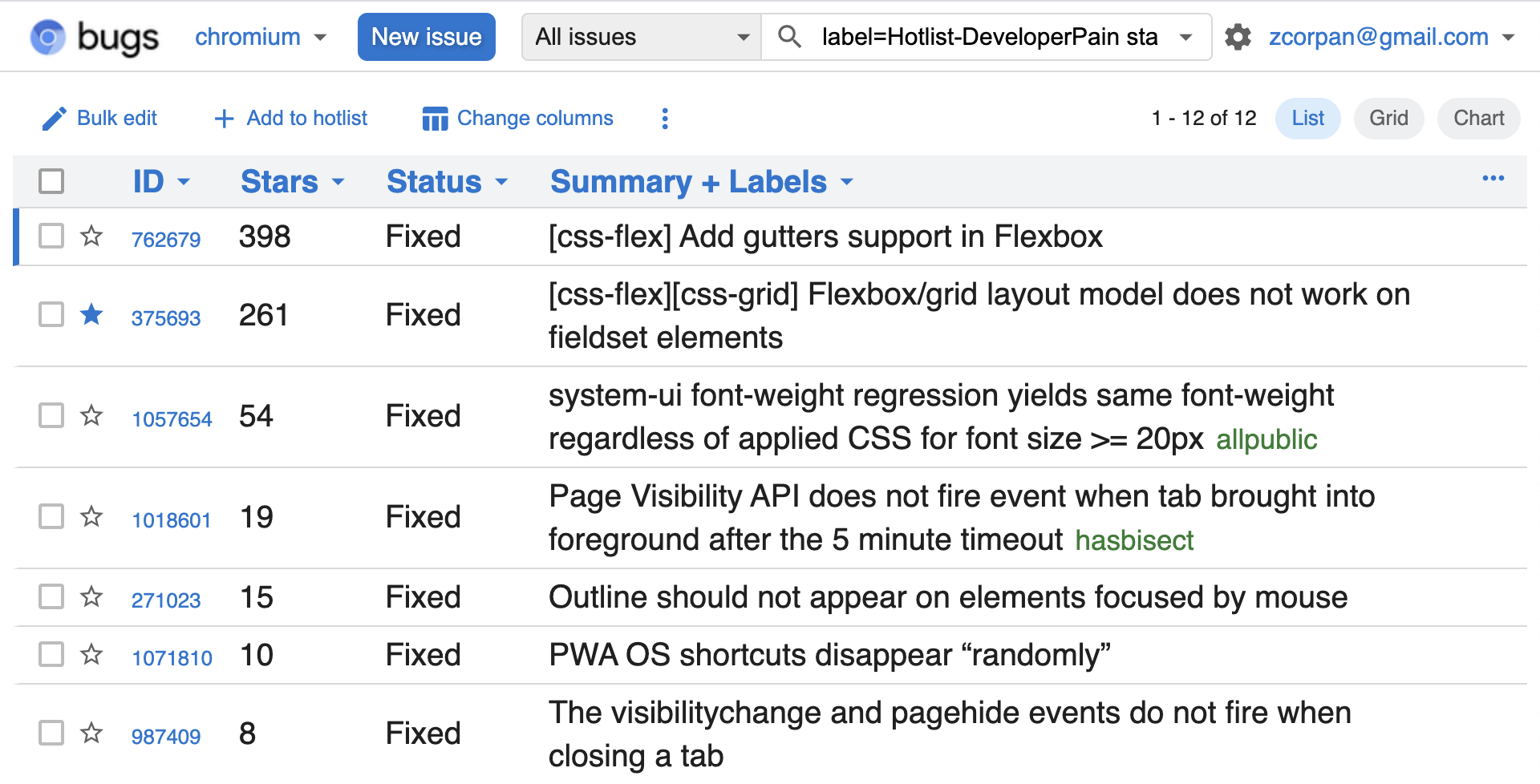
crbug.org

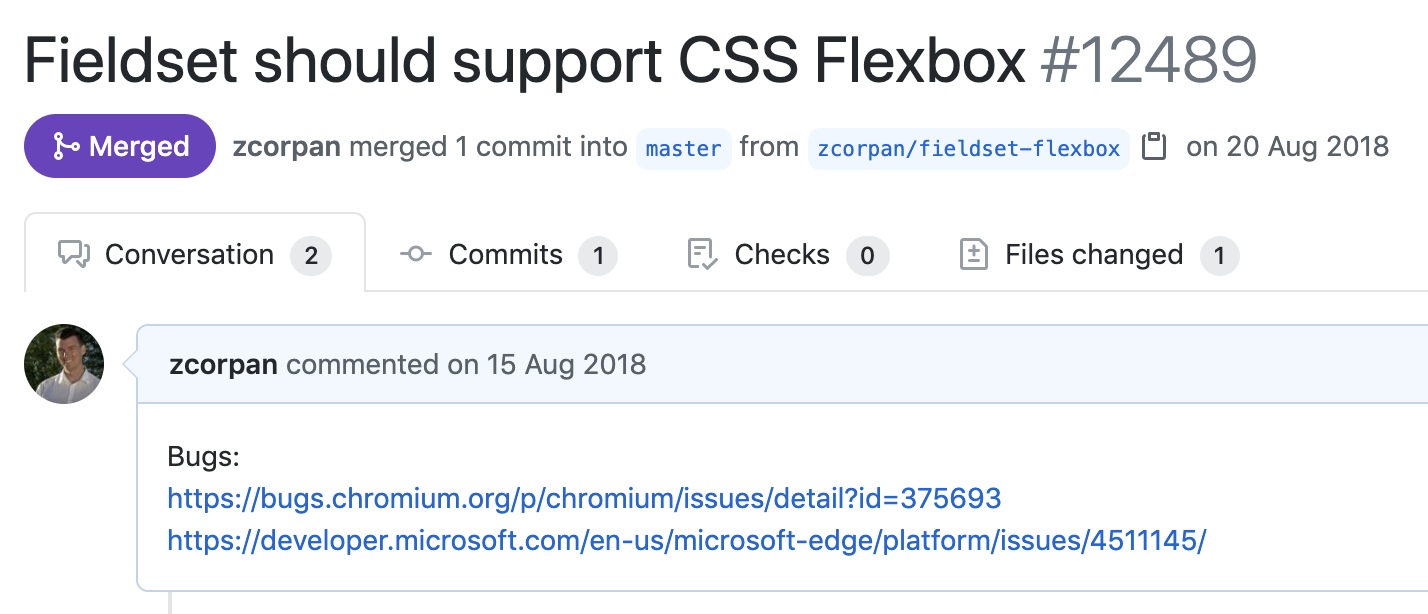
github.com/web-platform-tests/wpt/pull/12489

wpc.guide
web-platform-tests.org
wpt.live
wpt.fyi
github.com/web-platform-tests/wpt/issues

github.com/w3c/csswg-drafts/issues

github.com/whatwg/html/issues

getbootstrap.com/docs/4.5/browser-bugs/
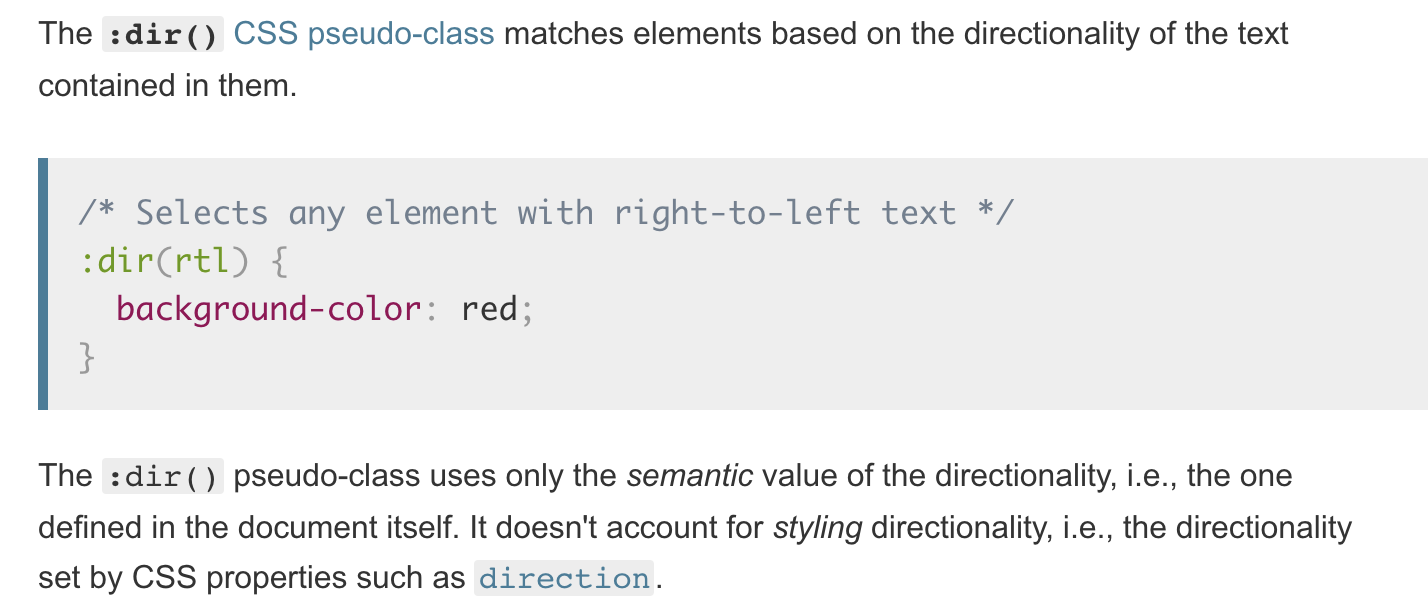
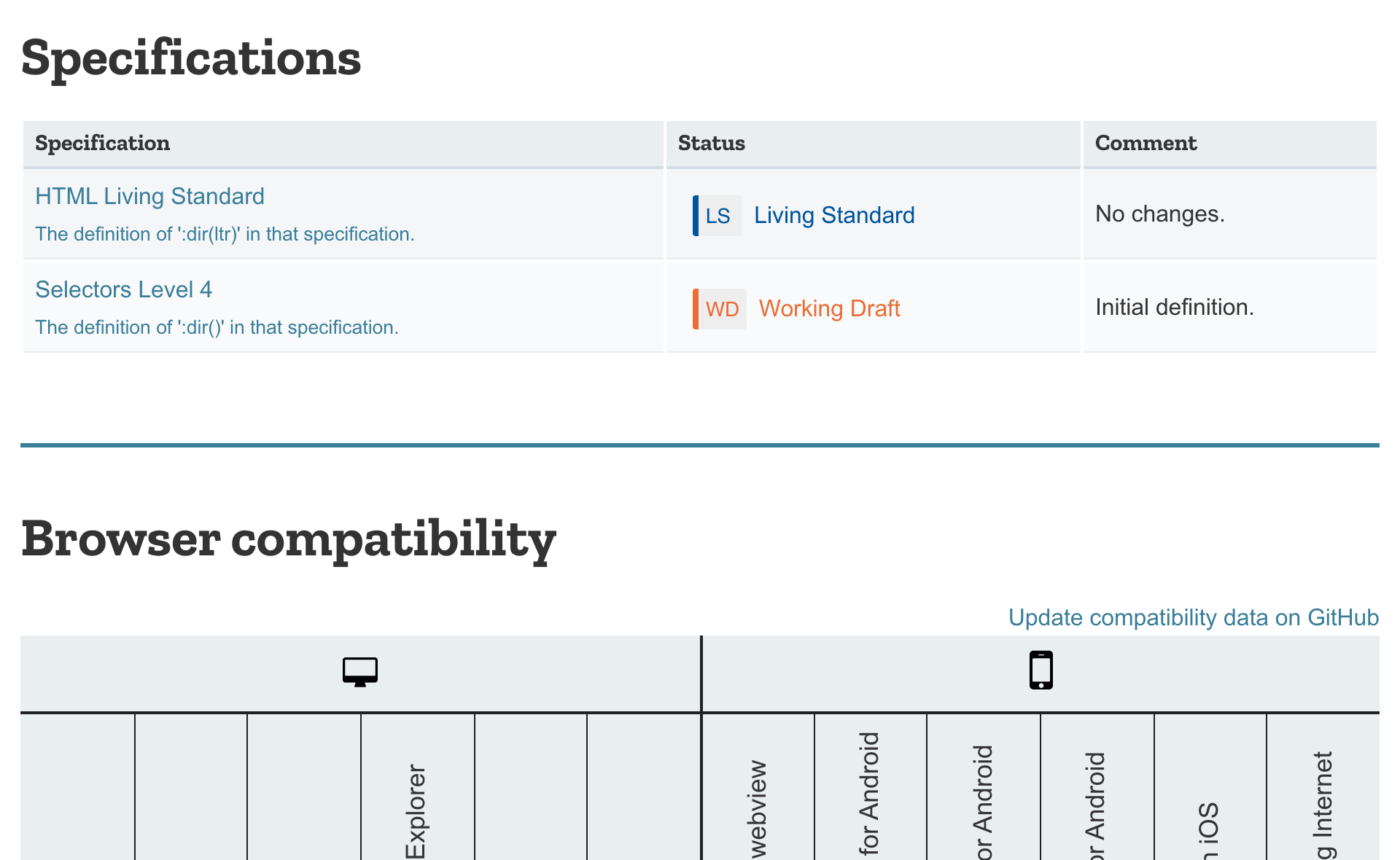
developer.mozilla.org/en-US/docs/Web/CSS/:dir

developer.mozilla.org/en-US/docs/Web/CSS/:dir

drafts.csswg.org/selectors-4/#the-dir-pseudo
html.spec.whatwg.org/multipage/#selector-ltr
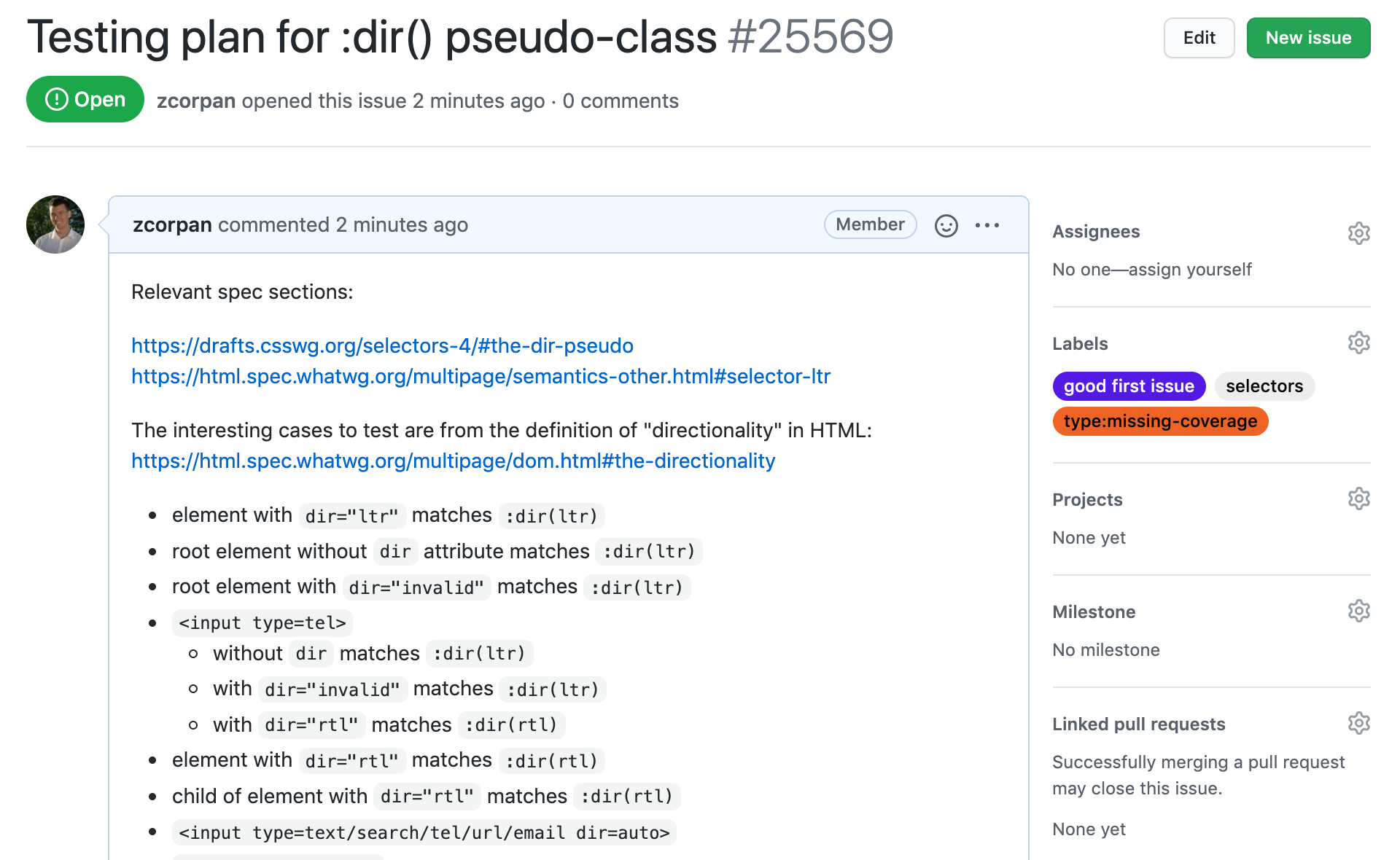
web-platform-tests.org ➡ Testing plan
github.com/web-platform-tests/wpt/issues/25569

git grep -l ":dir("
$ git grep -l ":dir("
css/css-scoping/shadow-directionality-001.tentative.html
css/css-scoping/shadow-directionality-002.tentative.html
css/selectors/selectors-dir-selector-ltr-001.html
css/selectors/selectors-dir-selector-rtl-001.html
css/vendor-imports/mozilla/mozilla-central-reftests/counter-styles-3/disclosure-styles-ref.html
css/vendor-imports/mozilla/mozilla-central-reftests/selectors4/dir-style-01a.html
css/vendor-imports/mozilla/mozilla-central-reftests/selectors4/dir-style-01b.html
css/vendor-imports/mozilla/mozilla-central-reftests/selectors4/dir-style-02a.html
css/vendor-imports/mozilla/mozilla-central-reftests/selectors4/dir-style-02b.html
css/vendor-imports/mozilla/mozilla-central-reftests/selectors4/dir-style-03a.html
css/vendor-imports/mozilla/mozilla-central-reftests/selectors4/dir-style-03b.html
css/vendor-imports/mozilla/mozilla-central-reftests/selectors4/dir-style-04.html
html/semantics/selectors/pseudo-classes/dir.html
html/semantics/selectors/pseudo-classes/dir01.html
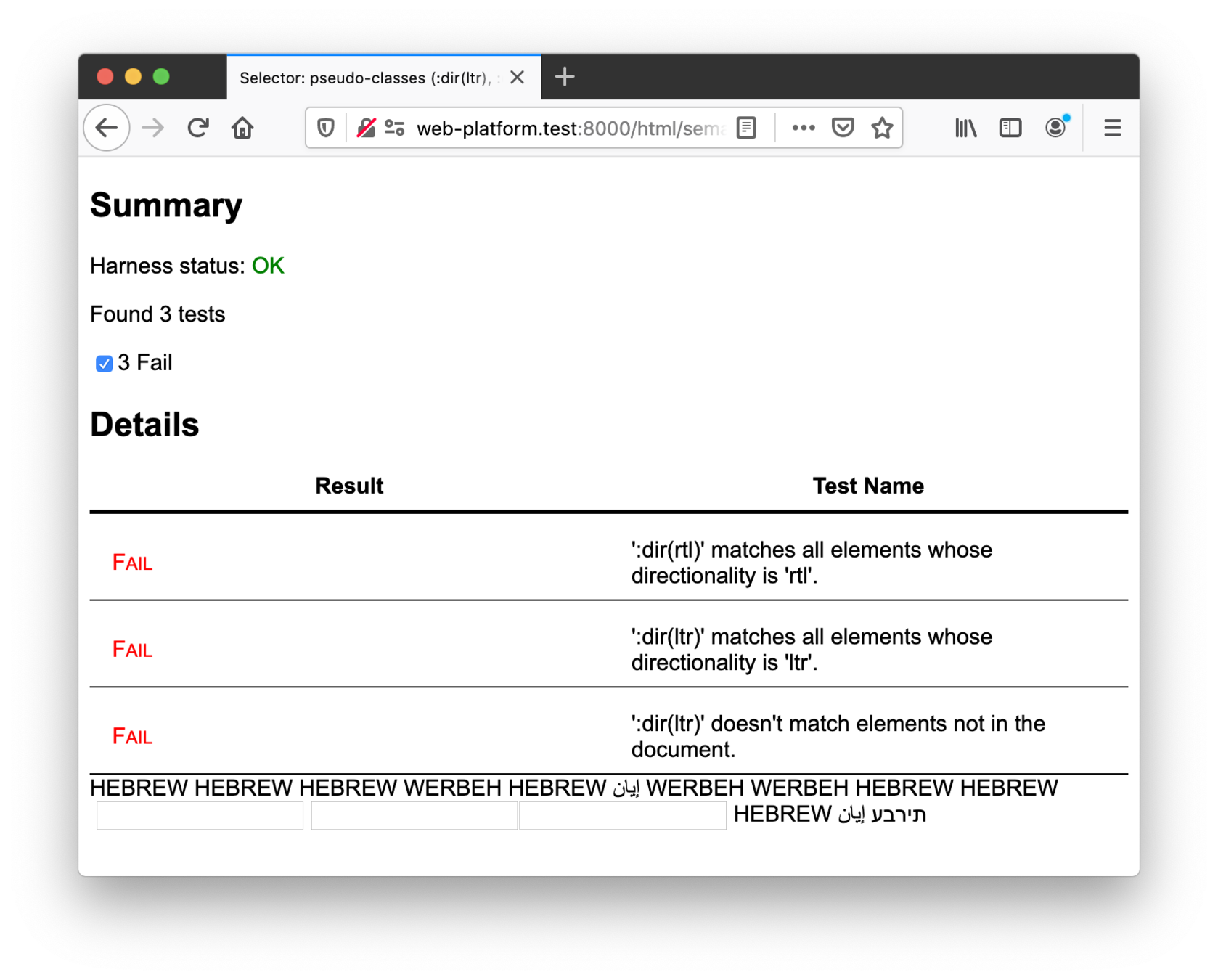
shadow-dom/directionality-002.tentative.htmlwpt.live/html/semantics/selectors/pseudo-classes/dir.html
wpt.live/html/semantics/selectors/pseudo-classes/dir.html
<span dir="rtl" id=span2>WERBEH</span>
<span dir="ltr" id=span3>HEBREW</span>
<script id=script4>
testSelectorIdsMatch(":dir(rtl)", ["span2"], "':dir(rtl)' matches all elements whose directionality is 'rtl'.");
...
</script>wpt.live/html/semantics/selectors/pseudo-classes/dir.html
function testSelectorIdsMatch(selector, ids, testName) {
test(function(){
var elements = document.querySelectorAll(selector);
assert_array_equals([...elements], getElementsByIds(ids));
}, testName);
}web-platform-tests.org ➡ testharness.js tutorial
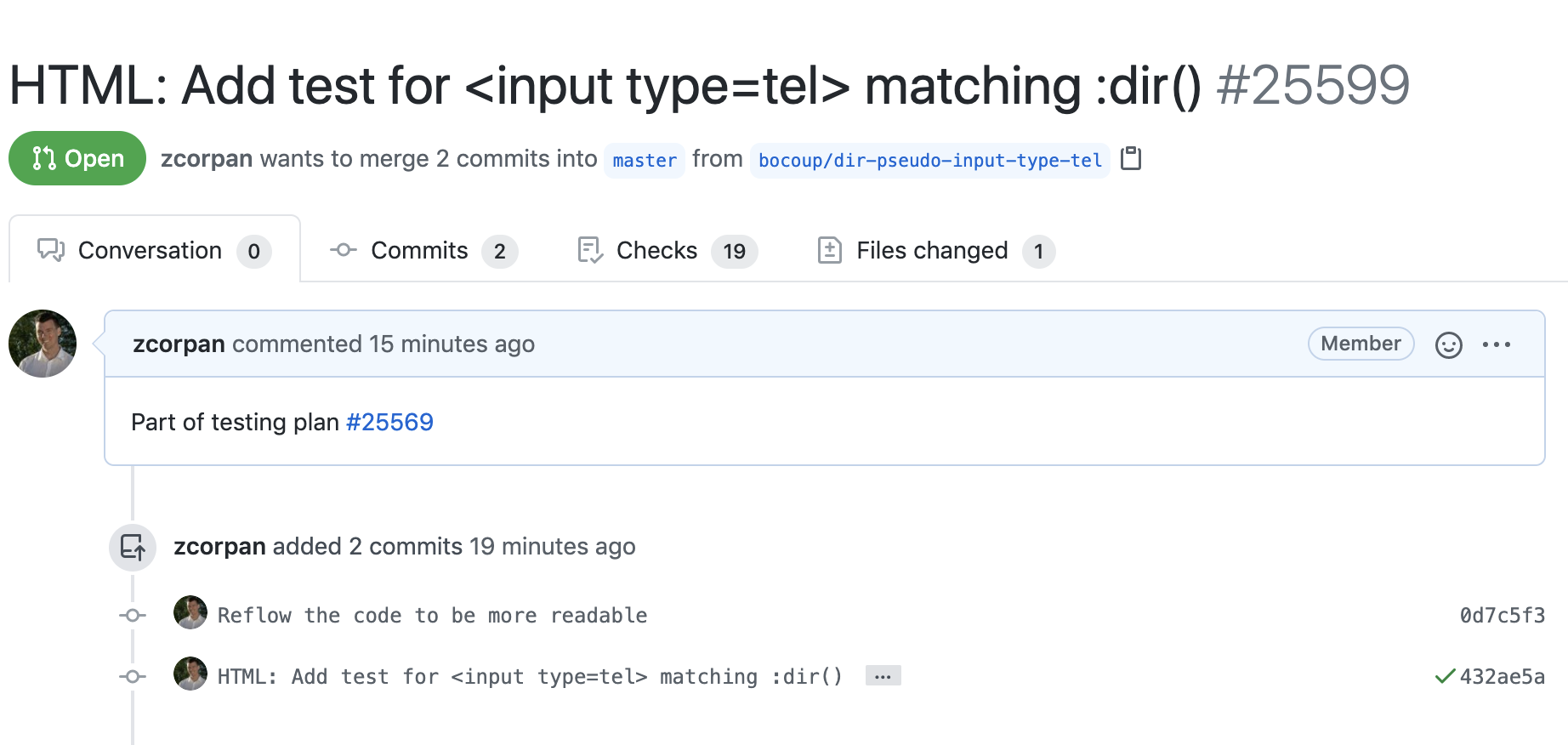
Test <input type=tel> in dir.html
@@ -29,2 +29,7 @@
<span dir="ltr" id=span6>HEBREW</span>
+ <span dir="rtl" id=span7>
+ <input type=tel id=input-tel1>
+ <input type=tel id=input-tel2 dir="invalid">
+ </span>
+ <input type=tel id=input-tel3 dir="rtl">
<bdo dir="auto" id=bdo3>HEBREW</bdo>
@@ -40,2 +45,4 @@
"span5",
+ "span7",
+ "input-tel3",
"bdo4",
@@ -65,2 +72,4 @@
"span6",
+ "input-tel1",
+ "input-tel2",
"bdo3",
web-platform-tests.org ➡ running tests
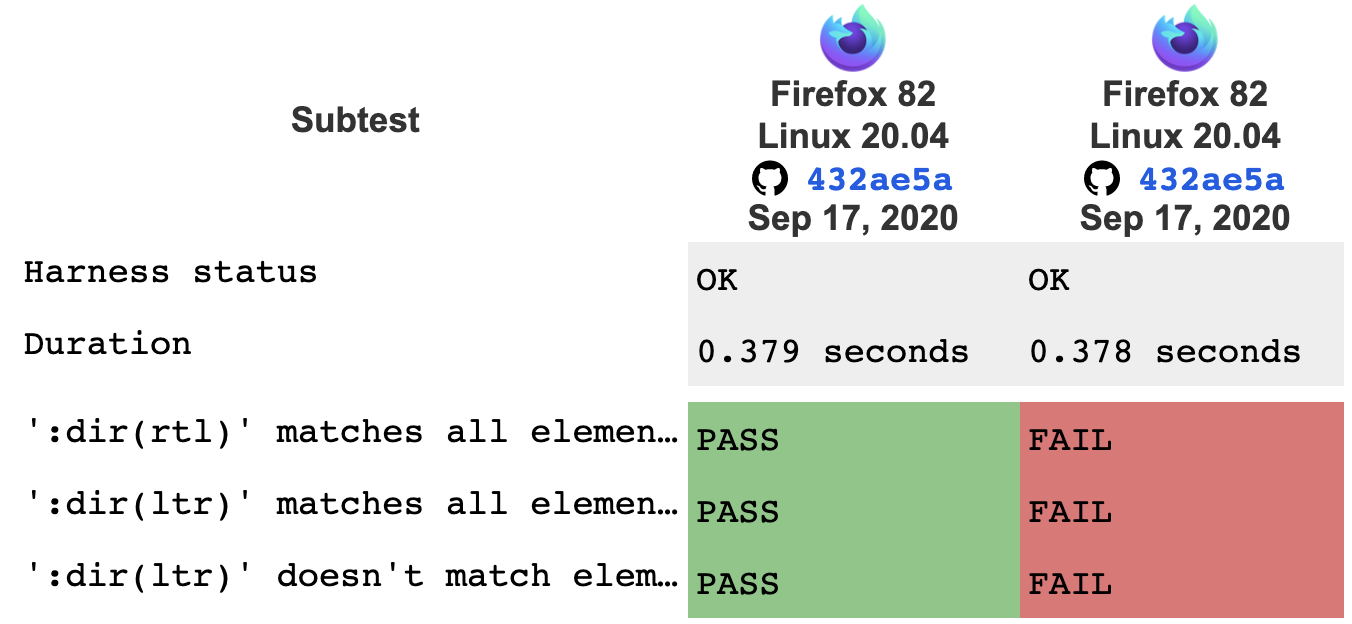
New test fails in Firefox Nightly

github.com/web-platform-tests/wpt/pull/25599

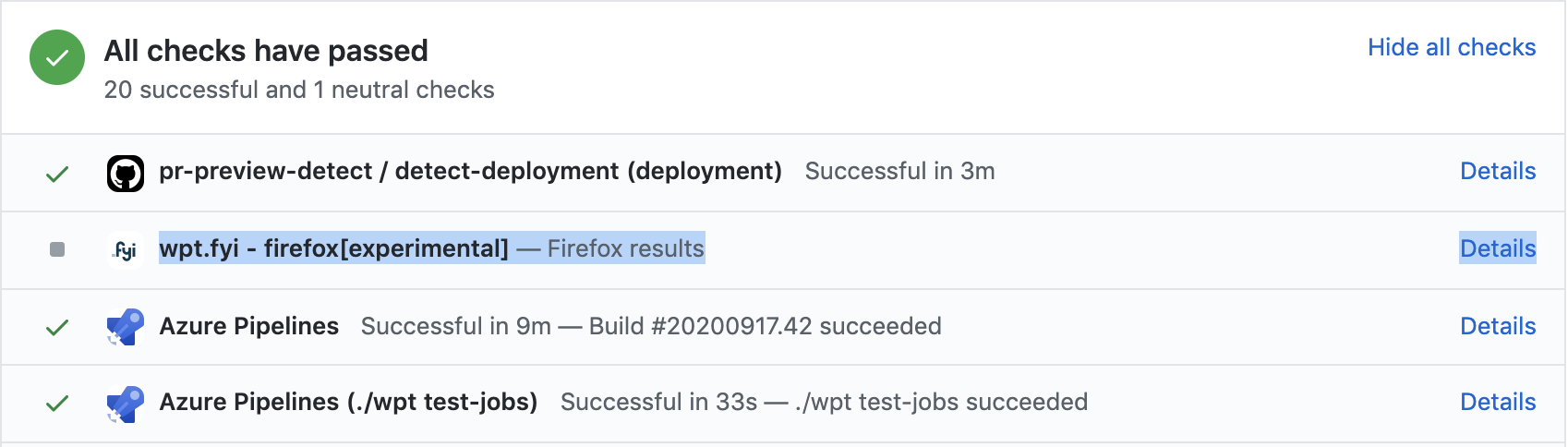
github.com/web-platform-tests/wpt/pull/25599

wpt.fyi - firefox[experimental]

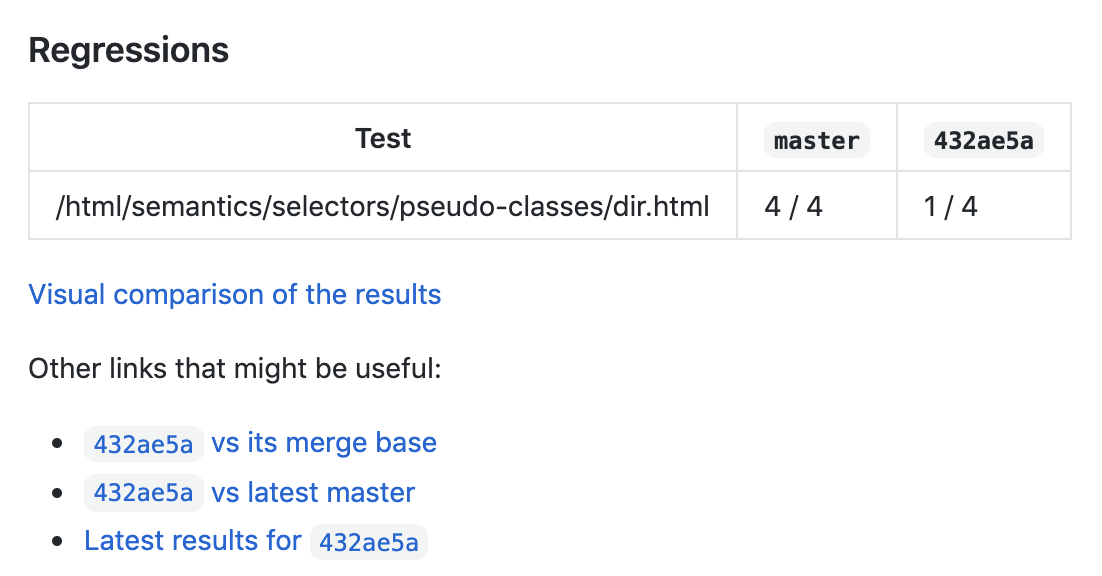
PR results vs previous results on wpt.fyi

wpc.guide/bug-guide/#report-bugs-for-browser-engines
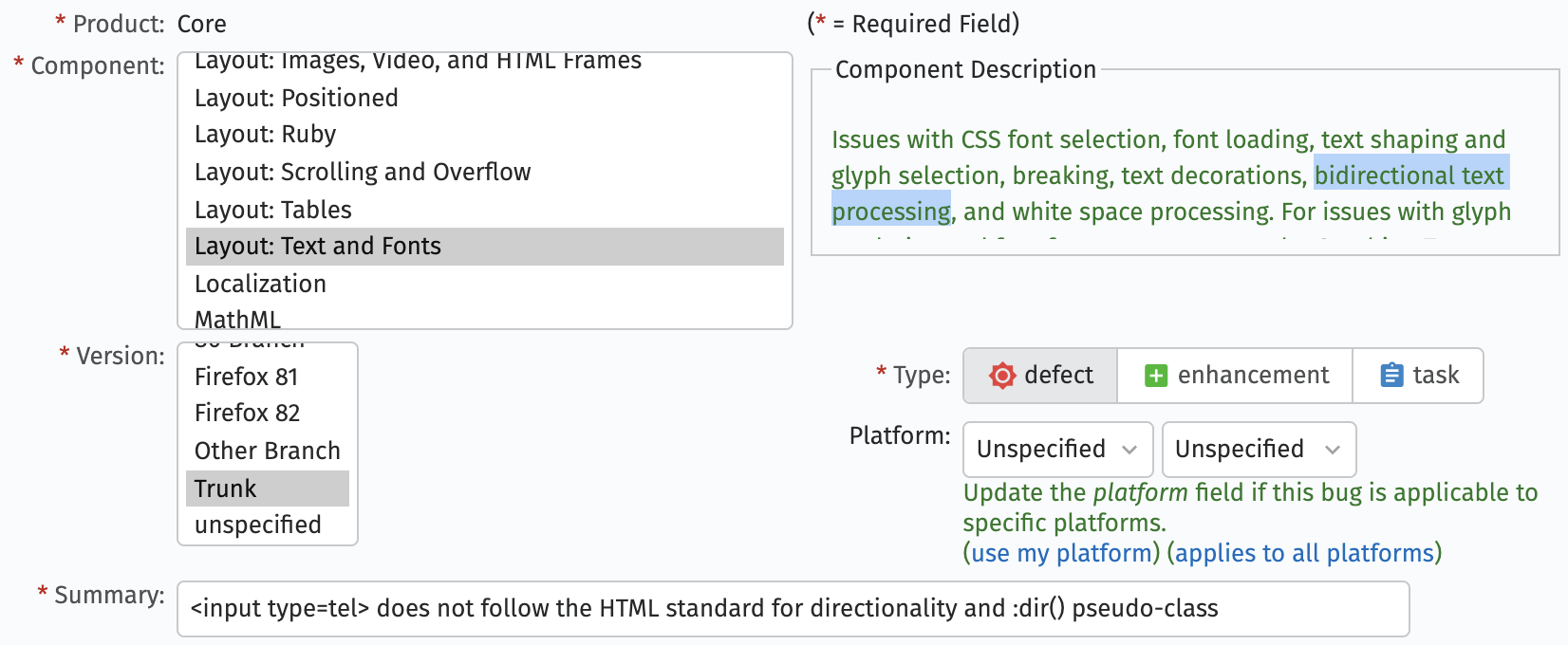
bugzilla.mozilla.org/enter_bug.cgi?product=Core

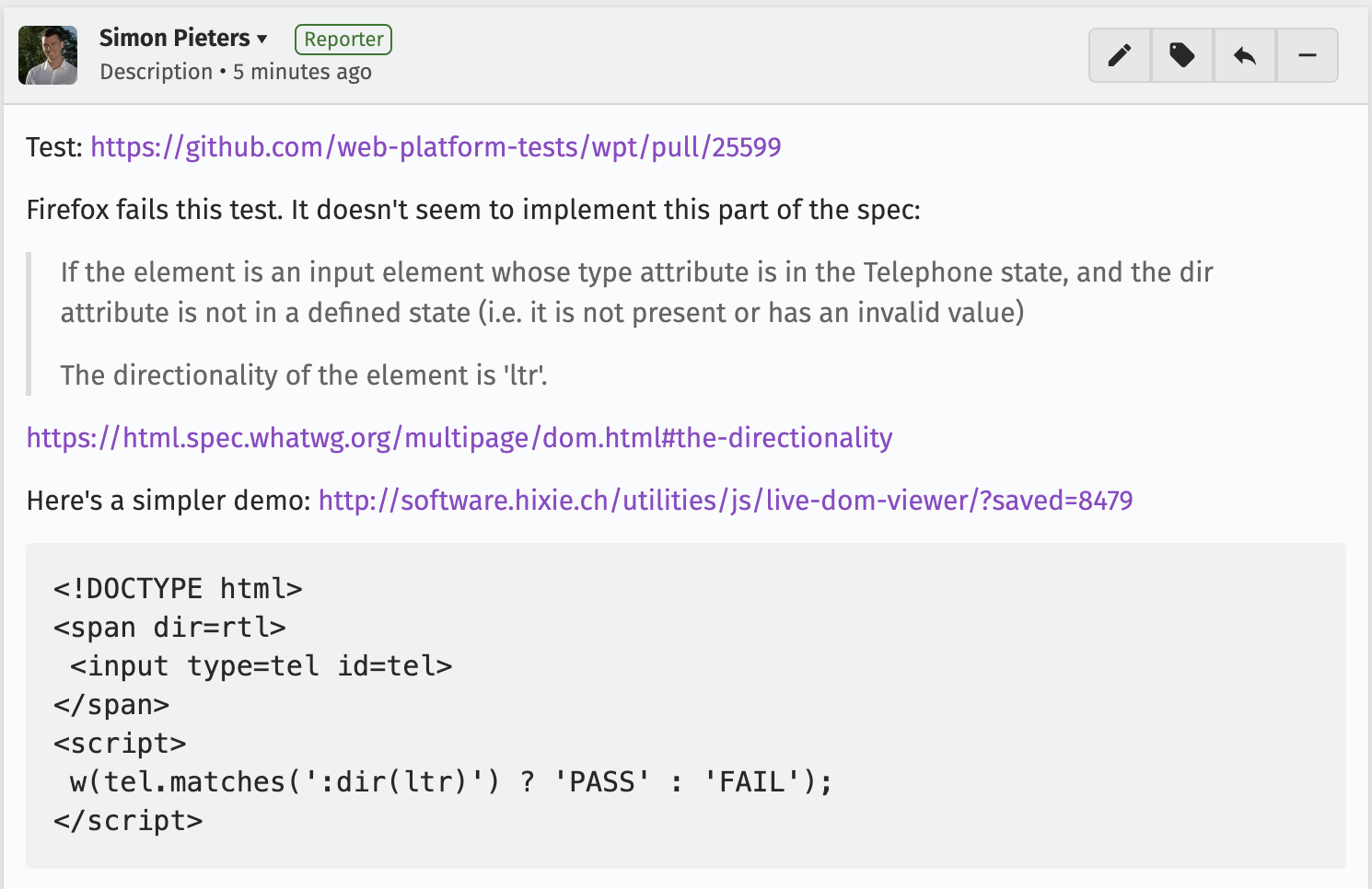
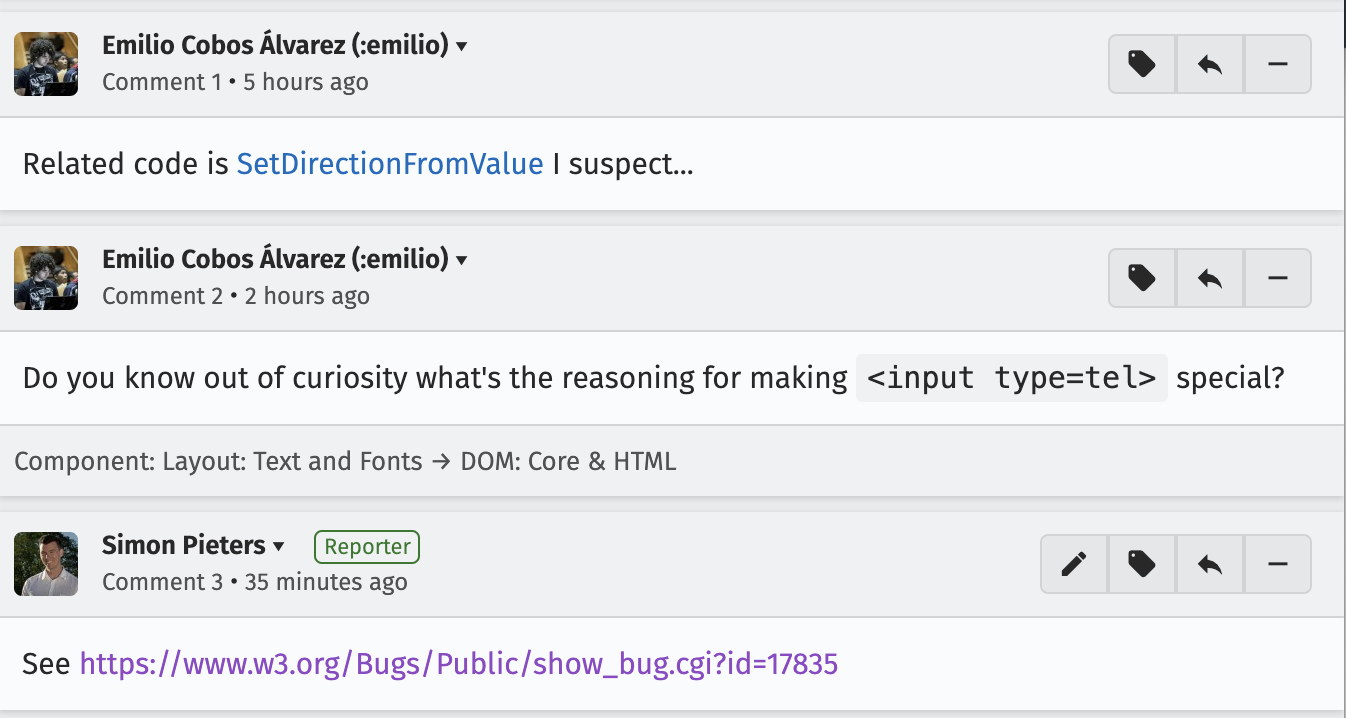
bugzilla.mozilla.org/show_bug.cgi?id=1665655

bugzilla.mozilla.org/show_bug.cgi?id=1665655

Ask for help in IRC or the mailing list
Happy testing!

@zcorpan
