Prezentace se pro vás připravuje...

STŘEDNÍ PRŮMYSLOVÁ ŠKOLA ELEKTROTECHNICKÁ HAVÍŘOV
UČEBNA VÝPOČETNÍ TECHNIKY

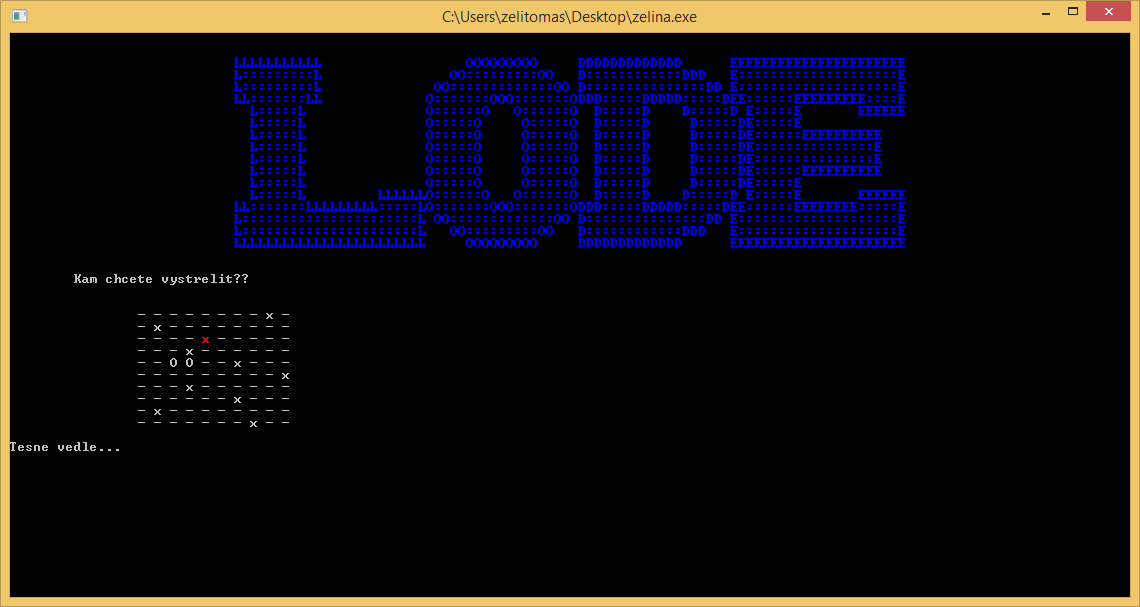
C++
int i;
i = 1;
i = 2*i + 1;
printf("%d", i);while(1){
printf("Právě jsi uvízl v nekonečné smyčce, hahaha!");
}int array[15];
for(int i = 0; i < 15; i++){
array[i] = i * 2;
}int randomNumberFromInterval(int start, int end){
int result;
result = (rand() % (start - end)) + start;
return result;
}



HTML
CSS
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css" type="text/css">
<title>Prg</title>
<meta charset="UTF-8">
</head>
<body>
<header class="topnavbar">
<nav id="leftnav">
<ul>
<li><img src="img/logo.png" alt="Placeholder logo" class="logo"></li>
<li><a href="#placeholder">English learning course</a></li>
</ul>
</nav>
<nav id="rightnav">
<ul>
<li><img src="http://en.gravatar.com/avatar/7a44fe24f970ed1097804fb60e1f3e8c?s=40" alt="Image of logged user" class="userimage" ></li>
<li><a href="#placeholder">@zelitomas</a></li>
</ul>
</nav>
</header>
<div id="content">
<div id="leftpanel">
<nav id="leftpanelnavigation">
<ul>
<li><a href="#nic">Exams</a><span class="navdescription">Info about your exams dates and results</span></li>
<li><a href="#nic">Tasks</a><span class="navdescription">Place, where you can find your homeworks</span></li>
<li><a href="#nic">Marks</a><span class="navdescription">Owerview of your result</span></li>
<li><a href="#nic">Vocabulary</a><span class="navdescription">Learn and practise your vocabulary on Quizlet™</span></li>
<li><a href="#nic">Communication</a><span class="navdescription">Communicate with your teacher and </span></li>
</ul>
</nav>
</div>
<div id="rightpanel">
<h1>Welcome, Tomáš</h1>
<section>
<h3>Example</h3>
<p>This is an example of lorem ipsum. No logical text is intended to be here right now.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas sollicitudin. Nullam faucibus mi quis velit. Aliquam erat volutpat. Fusce tellus. Aenean vel massa quis mauris vehicula lacinia. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Phasellus faucibus molestie nisl. Pellentesque ipsum. Sed convallis magna eu sem. Sed ac dolor sit amet purus malesuada congue. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Integer lacinia. Mauris dictum facilisis augue. Fusce dui leo, imperdiet in, aliquam sit amet, feugiat eu, orci. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Praesent in mauris eu tortor porttitor accumsan. Phasellus faucibus molestie nisl. Fusce tellus. Integer lacinia.</p>
</section>
<section>
<h3>Your test has been marked</h3>
<p>
Your test (Unit 5 Part 2) has marked by your teacher. Find the results by clicking on the button below.
</p>
<q class="teachermessage">Really nice speaking.</q>
</section>
</div>
</div>
</body>
</html>
PHP
SQL
Access
OTÁZKY
?
/*
*
* Děkujeme za pozornost!
*
*/
if(you.wantTolearnAllTheseThings()){
Desktop.getDesktop().browse("http://www.sselek-havirov.cz");
}
/*
*
* Těšíme se na vás 1. září 2016!!
*
*/
// PowerPoint sucks!