Component
Interfaces

Justin Bennett
Front End Architect
@zephraph
https://en.wikipedia.org/wiki/HTML_element#syntax
<button>Click Me</button>

Components let you split the UI into independent, reusable pieces, and think about each piece in isolation.
https://reactjs.org/docs/components-and-props.html
<button class="default">{{ text }}</button>
<template>
</template>Button
"Click Me"

<BaseButton text="Click Me"/>
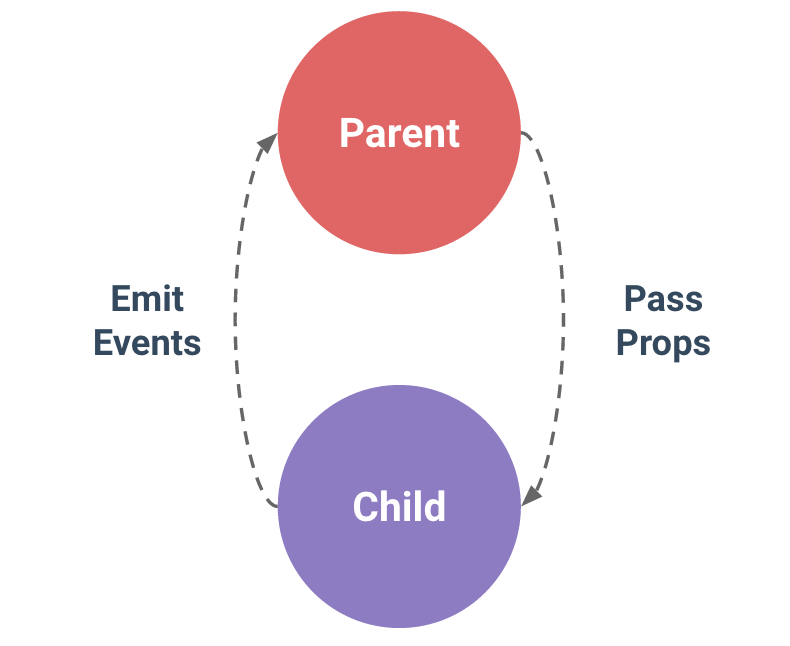
prop
BaseButton Example
Prop Validation
BaseButton Example
How do we listen for clicks?
<button @click="sayHi"/>Click Me</button>
Basic Button Click Event Example
Basic Button Click Event Example

https://vuejs.org/v2/guide/components.html#Composing-Components
<BaseButton/>Click Me</BaseButton>What about...


SLOTS
Slots Enable Compositional UI

<template>
<BaseButton>
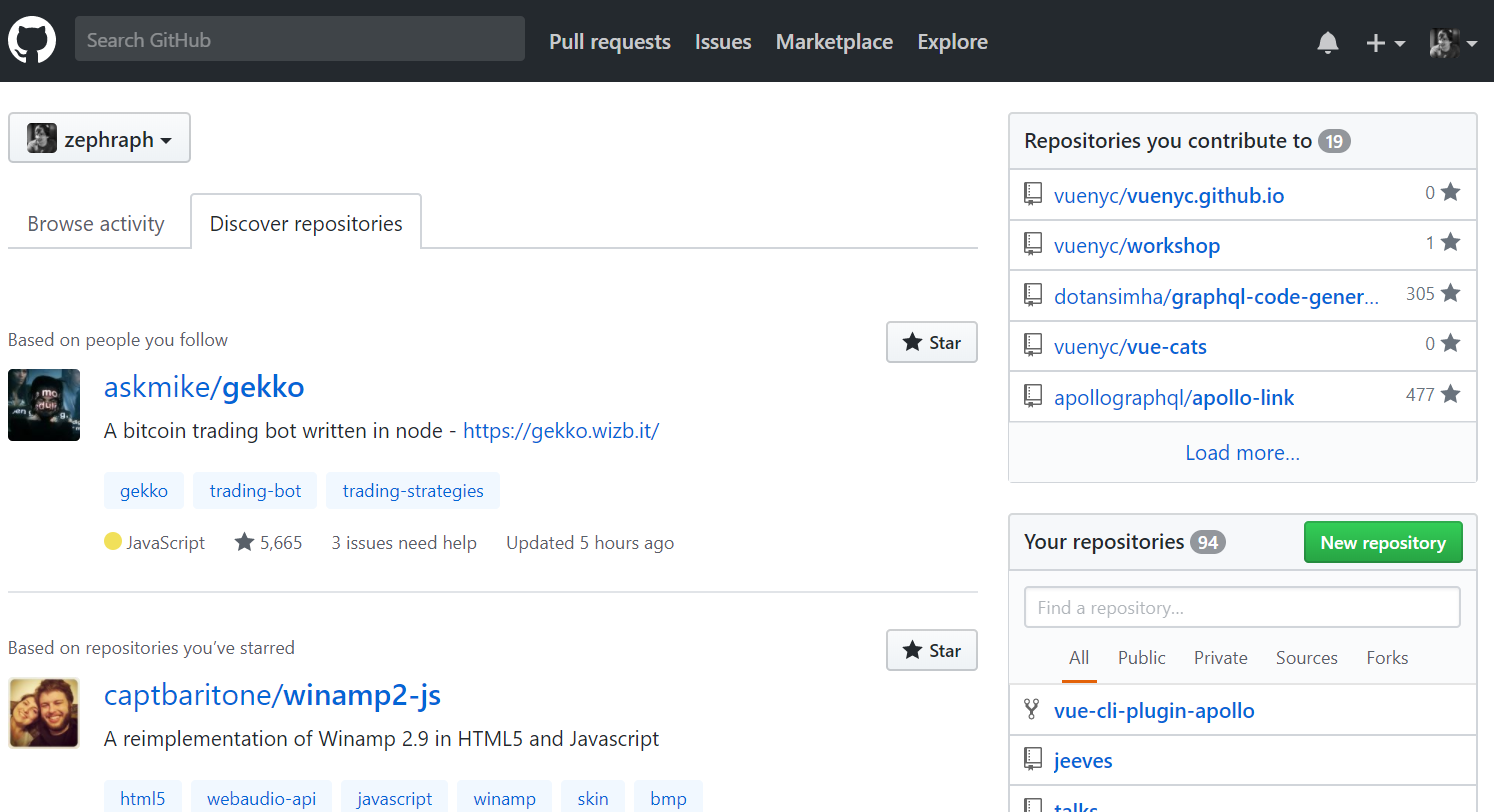
<Star/> Star
</BaseButton>
</template>
<BaseButton>
</BaseButton>Named Slots

Left Section
Right Section
References
https://codesandbox.io/s/428177wp5x
https://vuejs.org/v2/guide/components.html#Props
https://vuejs.org/v2/guide/components.html#Custom-Events
https://vuejs.org/v2/guide/components.html#Content-Distribution-with-Slots