Comics Scroller
chrome extension
React 前端菜鳥開發心得
About me
- 姓名:陳冠霖
- 台大電機所畢業
- 公務機關一般替代役
政府機關class diagram

Facade pattern

替代役
舊版DEMO
It's a Dirty Work
- body=>display:none
- insert HTML
- xmlHttpRequest
- eval(............) =>算出img src
- lazy loading
第一代不好的設計
- 還是原來的頁面 不夠乾淨
- 我總是會忘記我上次看到哪
- 我想要選章節
- CSS苦手 醜陋UI 沒有responsive design
Chrome Extension Rocks more than you think
Chrome Extension
Background.js
ContentScript.js
access all chrome api
can't access Web DOM
access limited chrome api
access Web DOM
message
Mega Upload chrome extension


Redirect extension html
上帝模式

Redirect extension html
上帝模式
- Can use all chrome api (not sure)
- access DOM in extension html
- No need to host a website
- No loading latency
- no need to support other browser
Data Synchronization ?
chrome.storage.sync(with size limited)
Referer? cookie?
chrome.webRequest.onBeforeSendHeaders.addListener
chrome.cookie
Just like write a webapp
Why React
Material UI
- UI components based on React js
- followed by Google Material Design principle
- http://callemall.github.io/material-ui/
So......
- gulp
- Browserify
- Commonjs AMD UMD
- Less
- npm node.js
- React
- Flux
- chrome extension api
- js closure
- webpack
- babel es6


Open for Extension
Close for Modification
Mixins and Common.js
- sfacg
- 8comics
- dm5
Not Everything Depend on Virtual DOM
Why
- onscroll event add listener on window which can not be a virtual DOM
- lazy loading needs to use a lot of web api
- Flux helps me to handle the interaction between real DOM and virtual DOM
<img /> Real DOM
this.status.title
this.status.menuitems
flux
flux
About Lazy Loading
onscroll event
getElementInView
Set img src from data attribute
Update React state through Flux
Set img style minHeight and width
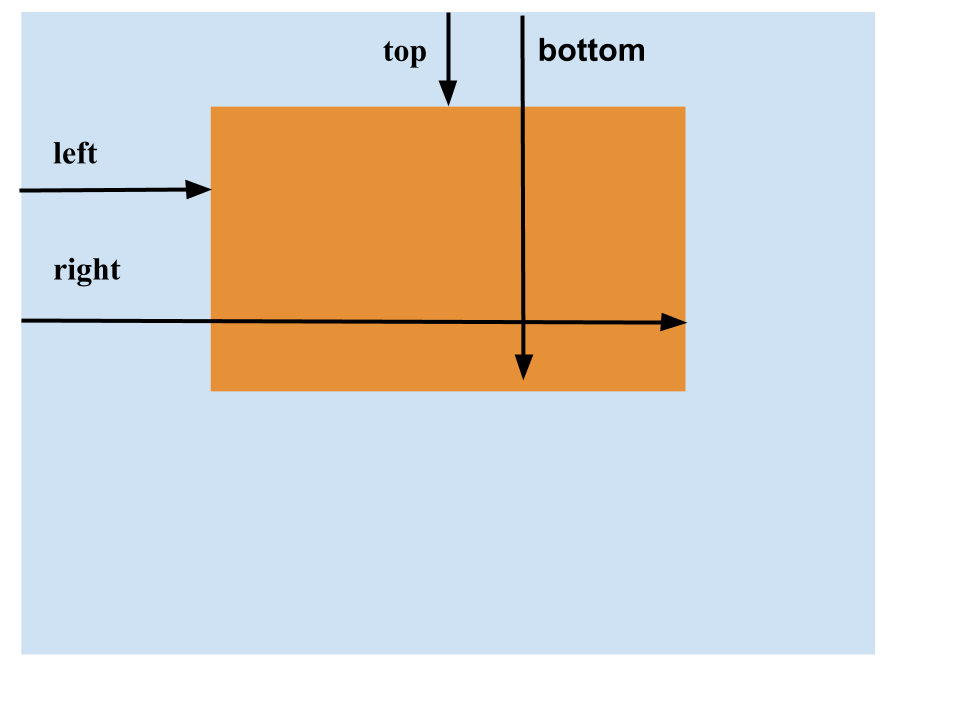
getBoundingClientRect()

var view = {
t: 0,
b: window.innerHeight
};
var inView = function (element, view) {
if (isHidden(element)) {
return false;
}
var box = element.getBoundingClientRect();
return (box.bottom >= view.t && box.top <= view.b);
};
var nodes = document.querySelectorAll('img[data-echo]);
for (var i = 0; i < nodes.length; i++) {
elem = nodes[i];
if (inView(elem, view)) { ...Lazy loading
echo.js
Can we do better?
Consider Request Limited
not just render one image in View
decrease DOM traversing times
Binary Search
var bSeachElem=function(nodes,begin,end){
if(begin===end) return index;
var index=Math.floor((begin+end)/2);
var box=nodes[index].getBoundingClientRect();
if(box.bottom<windowView.t){
return bSeachElem(nodes,index,end);
}else if(box.top>windowView.b){
return bSeachElem(nodes,begin,index);
}else if(box.bottom >= View.t && box.top <= View.b){
return index;
}
};Bottleneck is React Update ?
章節state update問題
<img /> Real DOM
this.status.title
this.status.menuitems
flux
flux
menuItems status
- isMarked
- isSelected
- page ratio
Things like perfect,
but...
死神626話
海賊王786話
火影忍者703話
名偵探柯南921話
Components Update Life Cycle
- componetWillReceiveProps()
- shouldComponentUpdate()
- componentWillUpdate()
- componentWillUpdate()
x scroll event
風扇起飛了
減少update次數
- 不再更新本話page ratio
- pureRenderMixin
Chrome Web Store: Comics Scroller
Firefox addon: http://tinyurl.com/ComicsScrolller