Using Chrome Devtools
Topics covered
- Overall Anatomy
- The Elements panel
- The Console panel
- The Sources panel
- The Network panel
- Rendering fundamentals
- Network Timeline
- Timeline/Profile panels
Overall anatomy
Chrome devtools
- How to start
- Panels: Elements, Console, Sources, Network, Timeline, Profiles, Resources, Security, Audits
Overall anatomy: How to start
Chrome devtools
Win: F12, Ctrl + Shift + i
Mac: Cmd + Opt + i
Right Click: Inspect Element
Elements: review the html and css
Chrome devtools: Overall anatomy: panels

Elements: live-edit the html
Chrome devtools: Overall anatomy: panels
Elements: examine and edit css
Chrome devtools: Overall anatomy: panels

Elements: view local change history
Chrome devtools: Overall anatomy: panels
Elements: examine event handlers
Chrome devtools: Overall anatomy: panels

Console: debug javascript
Chrome devtools: Overall anatomy: panels
- Console is the Javascript REPL for our website's environment
- All console.log output is printed on it
- We can execute any javascript from console
- Frames are separated environments in console
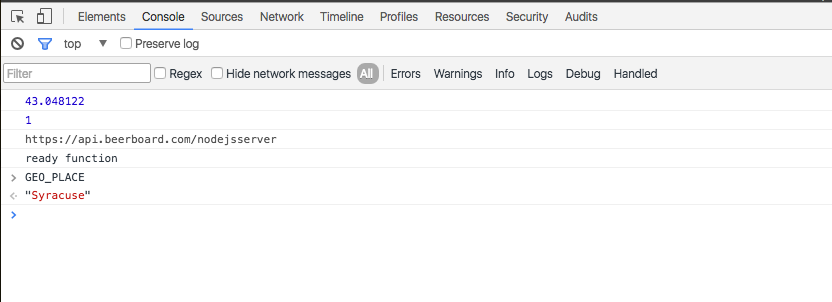
Console: debug javascript
Chrome devtools: Overall anatomy: panels

Console: thing to notice
Chrome devtools: Overall anatomy: panels

- We can clear the console
- We can filter the output (filter panel not open by default)
- We can switch to iFrames
- We can persist the console (otherwise it clears on reload)
1
2
3
4
Console: utilities
Chrome devtools: Overall anatomy: panels
| $(css_selector) | gives first match (!= JQuery) |
| $$(css-selector) | gives all matches |
| $x(xpath) | gives all matches |
| $_ | last output |
| $0 ... $4 | last five used elements |
| copy(object) | copies object to clipboard |
| dir(object) | directory style listing (good for Dom) |
| inspect(object) | opens Element panel with object selected |
| getEventListeners(object) | shows all event listeners on the object |
| keys(object) | lists names of properties |
| monitor(function) | logs on console when function is called |
| monitorEvents(object, events) | logs Event object when event occurs on the object |
| table(data) | Log object data with table formatting |
| values(object) | array containing the values of all properties |
Ref: https://developers.google.com/web/tools/chrome-devtools/debug/command-line/command-line-reference?hl=en
Console: some examples
Chrome devtools: Overall anatomy: panels
var names = {
0: { nick: "Ji", person: "Praveen" },
1: { nick: "Jeev", person: "J.P Robinson" } };
table(names);
monitorEvents(window, "resize");
function foo() { return "foo";}
monitor(foo);
getEventListeners(document);
document.body;
dir(document.body);
copy(names);
$('img');
$$('img');
$_
$0
$1
$2
$3
$4
i=$('img');
inspect(i);Sources
Chrome devtools: Overall anatomy: panels
- Displays our sources (cs and js)
- Provides debugger
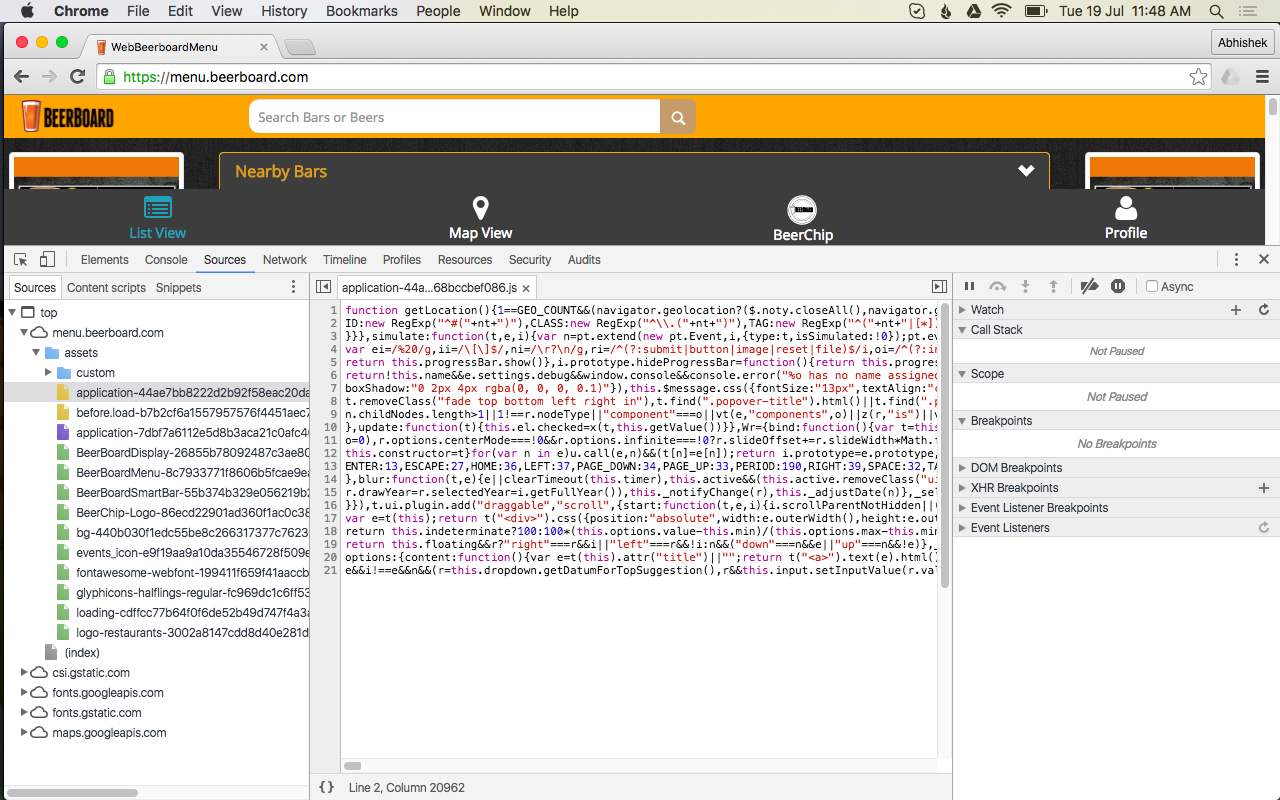
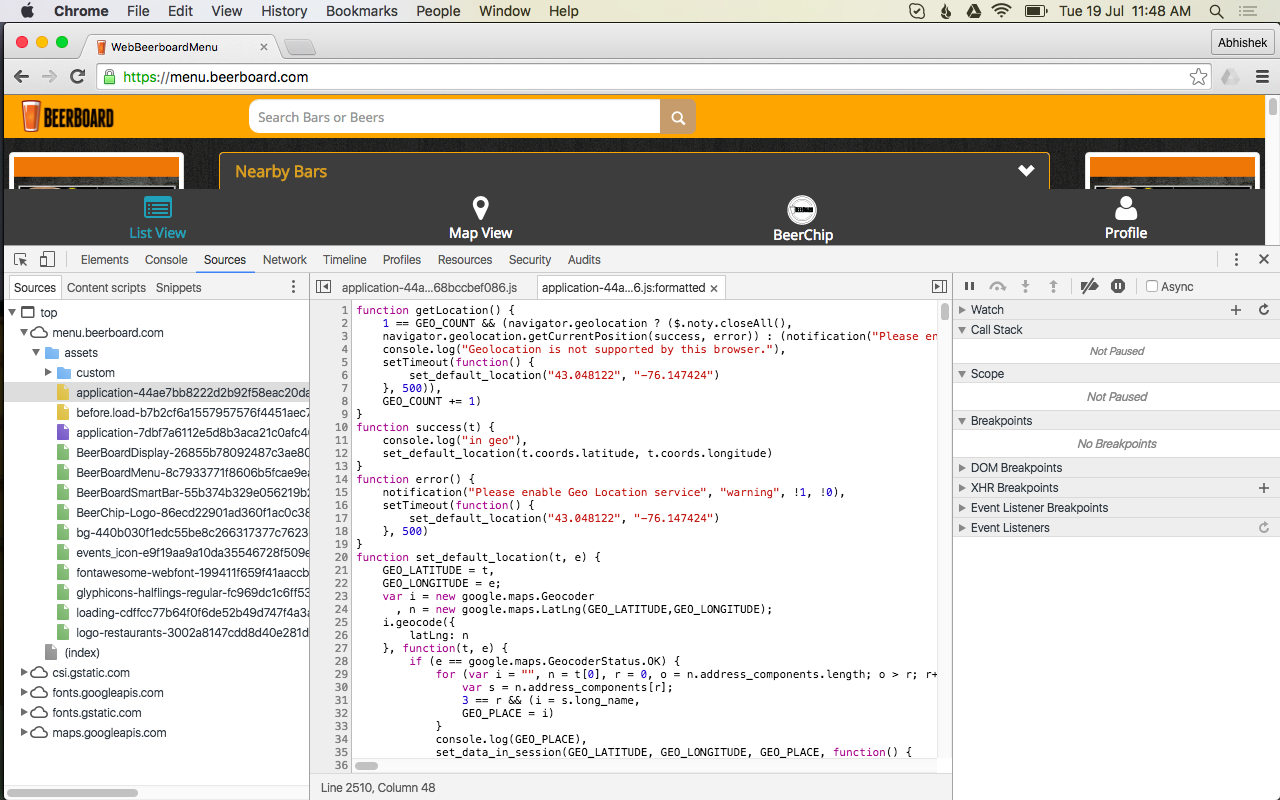
Sources: general view
Chrome devtools: Overall anatomy: panels

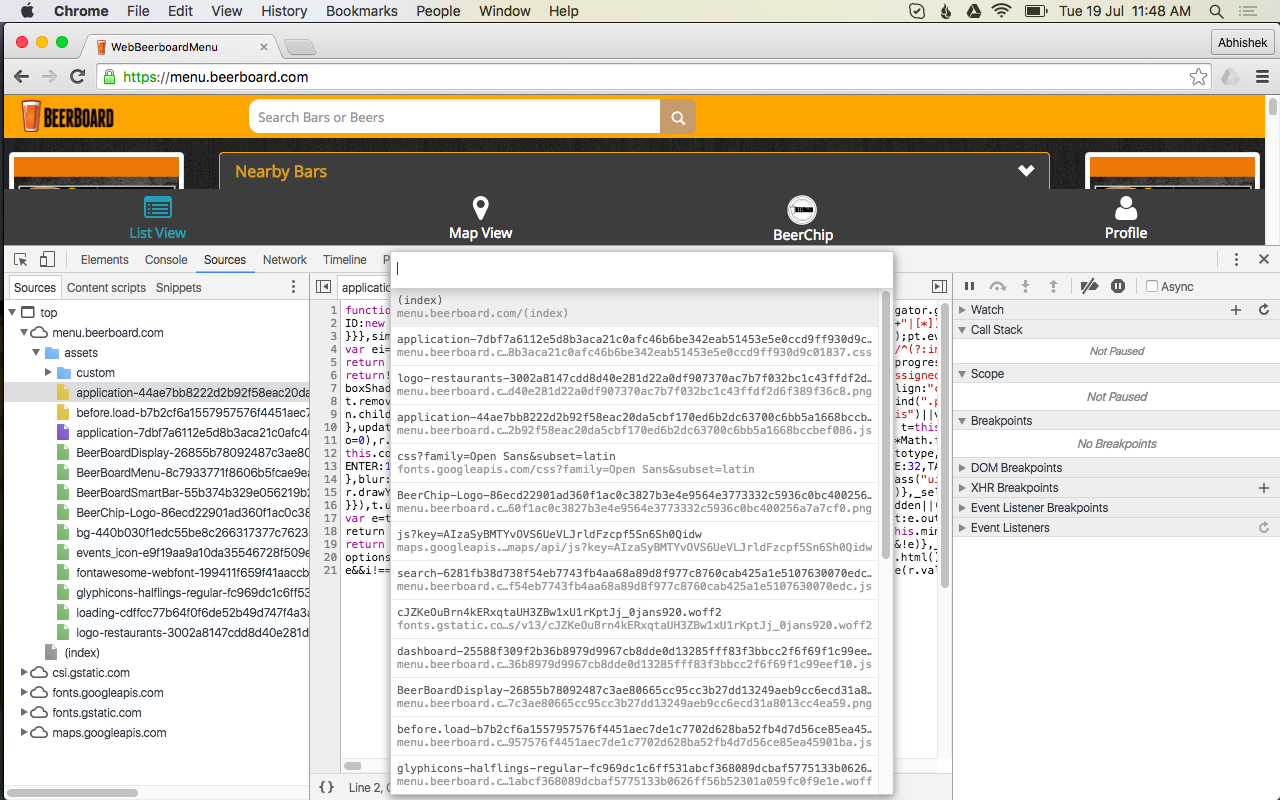
Sources: CMD+P (like Sublime)
Chrome devtools: Overall anatomy: panels

Sources: Make it pretty
Chrome devtools: Overall anatomy: panels

Sources: More (not covered here)
Chrome devtools: Overall anatomy: panels
- Debugging
- Source maps
- Persistence
The network panel
Chrome devtools

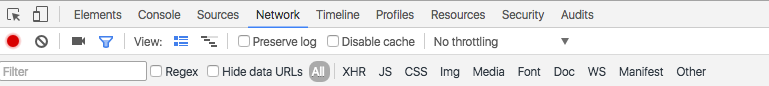
Starting and customisations
Chrome devtools: Network panel
- How to start: Open the Network panel, and Reload
-
Customisations:
- Use small request rows
- Show overview
- Disable Cache
- Add Domain column
- Capture screenshots (sometimes)
Starting and customisations
Chrome devtools: Network panel

Disable the cache
Show Overview
Use small request rows
Capture screenshots
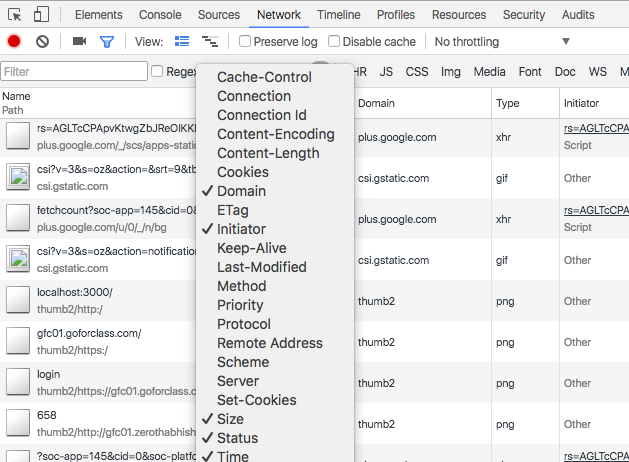
Starting and customisations
Chrome devtools: Network panel

Add Domain column (right click here to add get the menu)
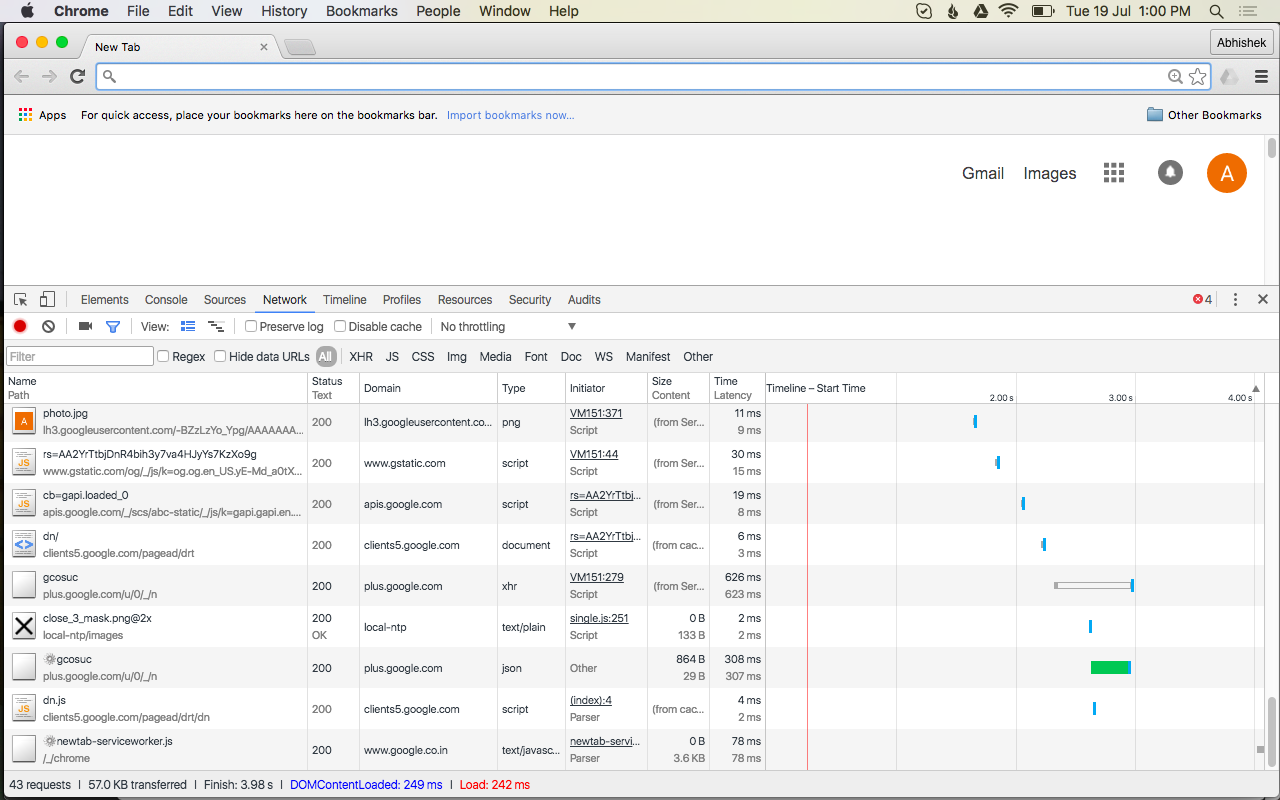
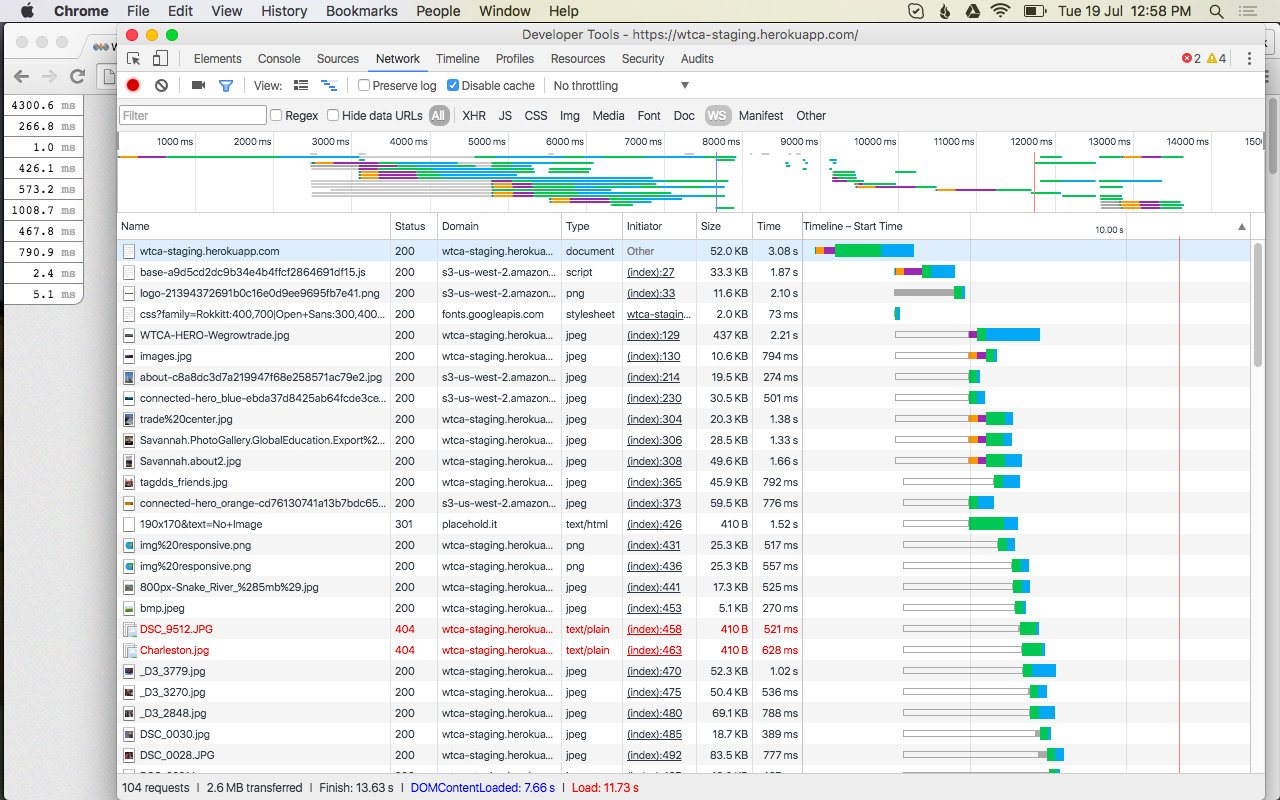
Chrome devtools: Network panel: sample: wtca-staging

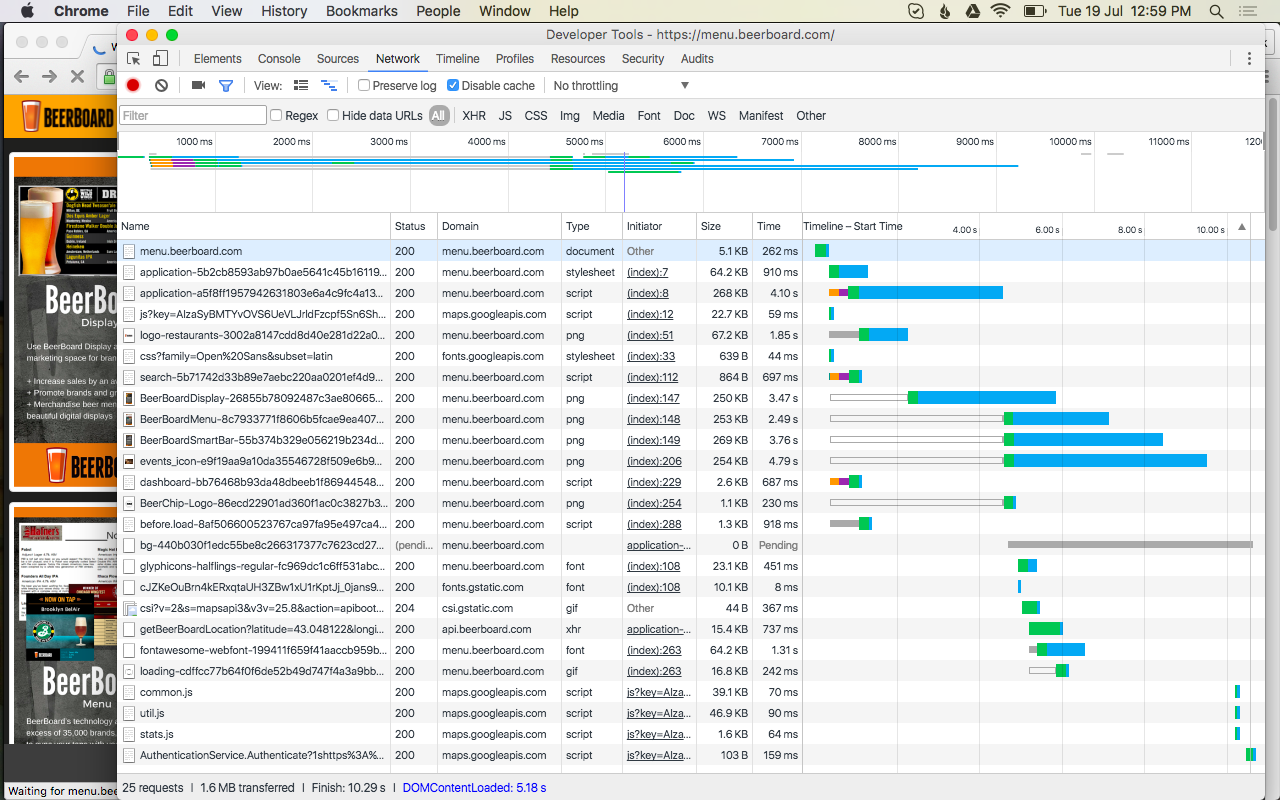
Chrome devtools: Network panel: sample: menu.beerboard

Things to Notice
Chrome devtools: Network panel
- No. of requests (The bottom bar)
- The blue line (DOMContentLoaded)
- The red line (load)
- Size and Time columns
- The document gap
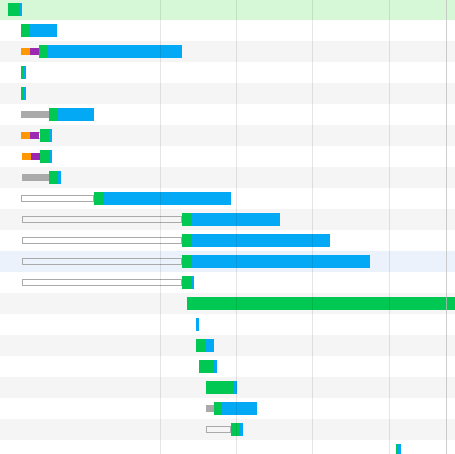
- The timeline
- The statuses (try w/o disabling cache)
Chrome devtools: Network panel: Things to notice

DOMContentLoaded
DOMContentLoaded
Load
Load
Total requests
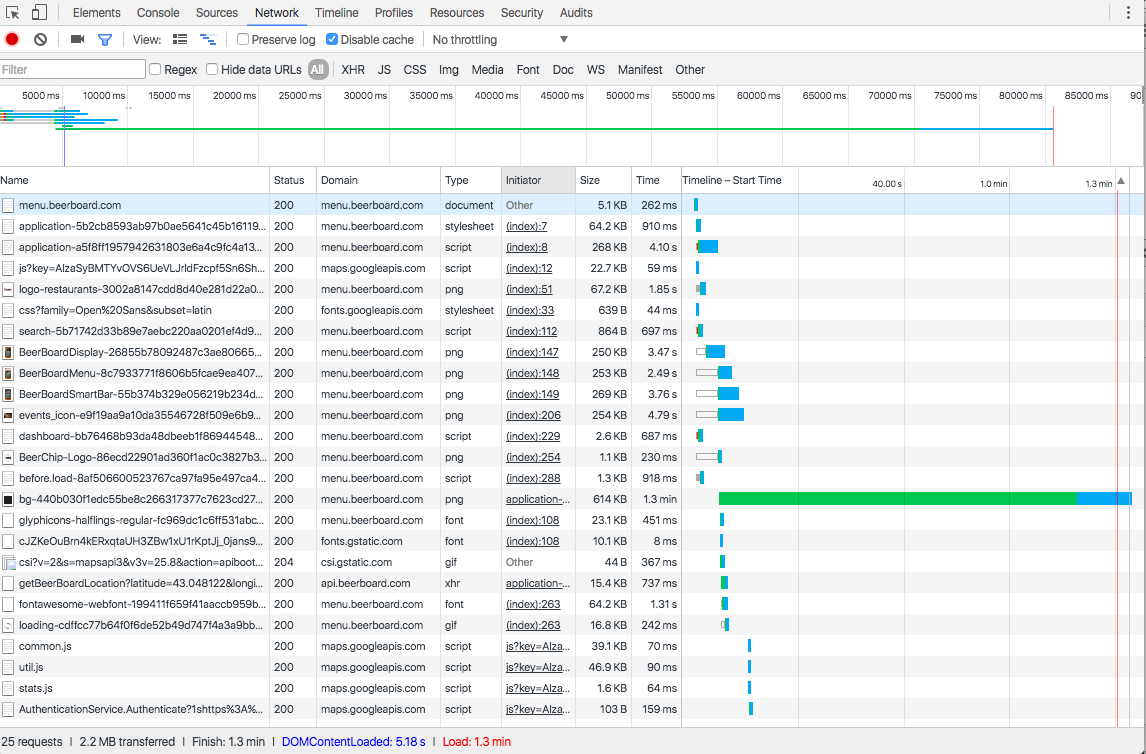
Chrome devtools: Network panel: Things to notice

Zoomed in
The 'gap'
Sizes and Times
Ignore: Detailed view
Chrome devtools: Network panel
- Headers tab in details
-
Noticeable headers
- RequestURL, Status Code, Query String parameters, Cache-control, Etag
-
Other tabs:
- Preview (JSON, images, fonts)
- Cookies (Doc)
- Timing: same as that on the main list
Rendering mechanics
Chrome devtools: Network panel
- HTMLs are fetched first (Doc)
- A HTML is parsed from top to bottom
- If a resource is invoked along the way, a request may be fired
- Resource may be Js, Css, Image, Font, Media etc
- For Js, the script is loaded and executed before it HTML parsing can continue (by default)
- Resources can be fetched in parallel
- There is a limit to number of parallel connections (TCP, 6) per domain.
Rendering mechanics : performance impact
Chrome devtools: Network panel
- Too many resources will slow down the page (if !HTTP-2)
- Javascripts on top of the page can block rest of the page. Not if its on the bottom (application.js)
- Scripts/Css/Images consolidated across one file (asset-precompile, css-sprites) will work faster
- External scripts (Olark, Gmap, Analytics will add to load time)
Network timeline
Chrome devtools: Network panel
-
The anatomy
- Queueing, Stalled
- DNS Lookup, SSL
- Green: TTFB (~ same as server response time)
- Blue: Content Download (~ the size of resource)
-
What to look for?
- Big green - server side needs work
- Big Blue - content size need work
- Unusual value of DNS, SSL
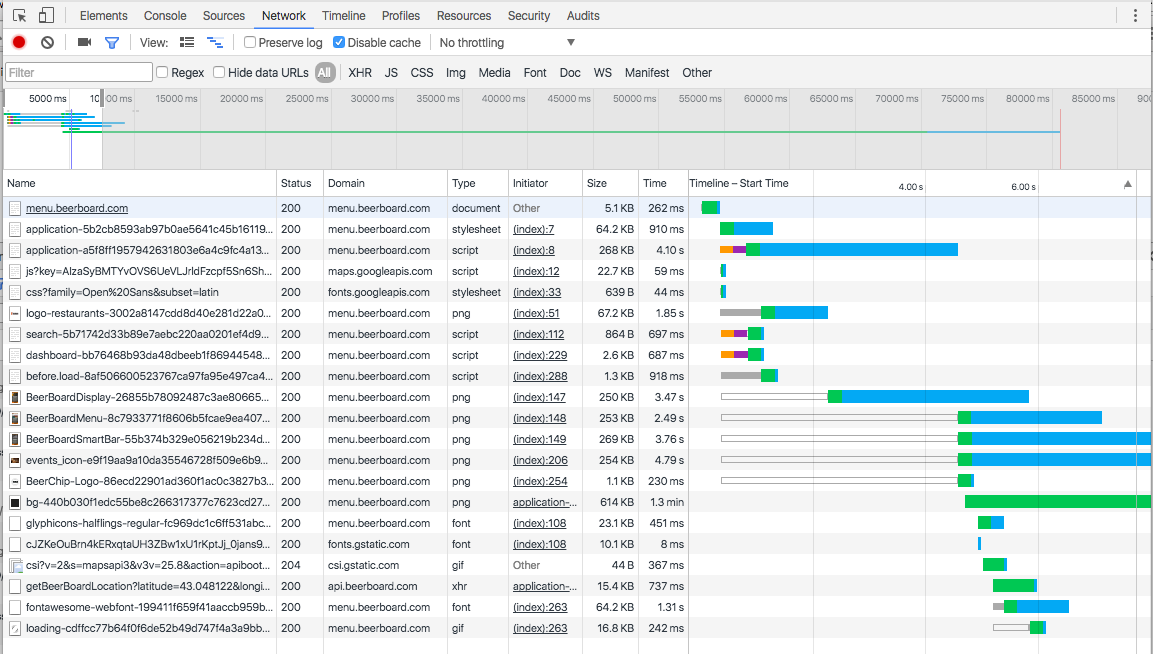
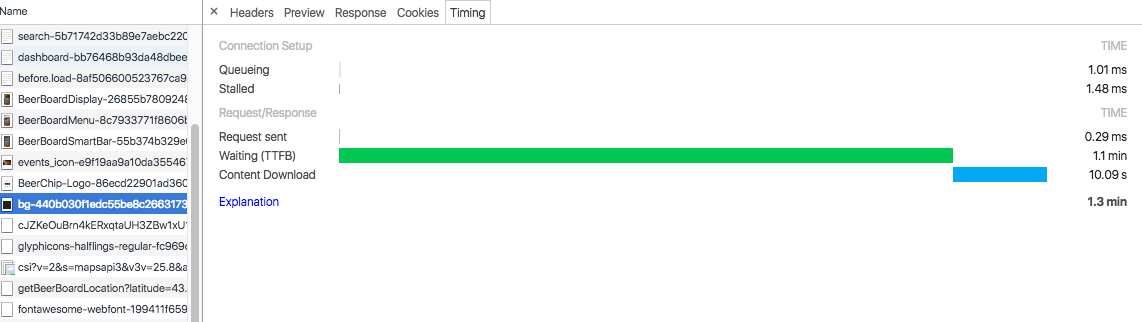
Network timeline
Chrome devtools: Network panel

Stalled/Queued
Content download
TTFB
Gaps
Network timeline: TTFB
Chrome devtools: Network panel

More green: Slow network or slow serverside
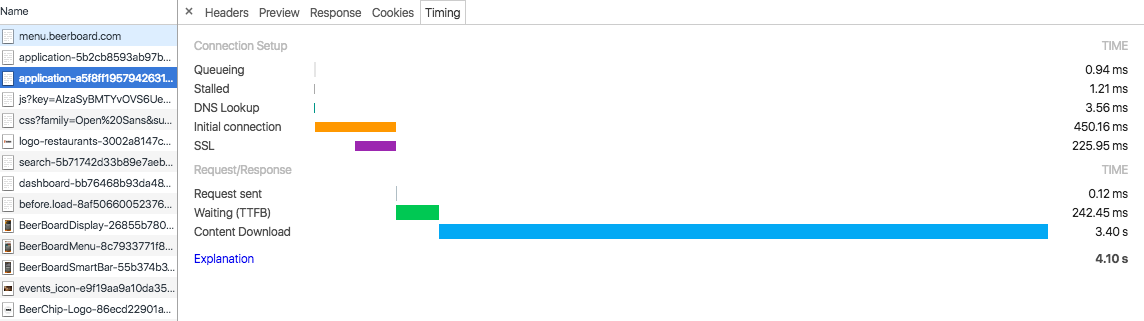
Network timeline
Chrome devtools: Network panel

More blue: Heavy resource
Chrome devtools: Network panel: Tips and Limitations
- Multi-select relevant tabs (eg: JS and Xhr)
- Zoom-in using Overview part
- Take screenshots
- Use Throttling to check responsive sites
- Sort by Size and Time to look for heavy resources
- Network panel does not show javascript execution time
- Exact times are less useful - depend on network/computer
With Rails
Chrome devtools: Network panel
- Place application.js at the bottom if possible
- Use defer/async where possible
- Disallow inline Js
- Localize font css
- Use CDN
- Look for external references from css (esp in libraries)
Timeline/Profile panels
Chrome devtools
- Network tab doesn't catch slow JS
- Profile Js if there is too much JS (frameworks used, rich UI)
- TimeLine tab gives a Flamegraph, with some indications for poorly performing parts
- Profile tab gives a per method measurement
- Learn about Jank (frame times etc)
- Look for red parts
Thanks
Not covered here:
- Sources panel : workspaces, debugging
- Timeline panel: Flamegraph
- Profile: CPU and memory profiles
- Device mode
- Responsive view