製作滑順的網站的指標
GOOGLE RAIL

講者: 黃致維
是不是有時候會覺得自己的網站卡卡的?
可是又說不上是為什麼,就是覺得用起來有點頓頓的,難道是 Lag 嗎 ?
這是什麼原因造成的呢?
為什麼電影院的影片會動呢?

一部影片通常會是有很多張連續的圖片快速切換,讓人感覺到影片在播放的感覺
那試想一下,如果旁邊圖片的翻頁速度,是可以控制的
那快速翻頁跟慢慢的翻又會有什麼不同的感覺呢?
FPS
Frames Per Second
30 FPS 代表 每秒跑30張畫面
12 FPS 代表 每秒跑12張畫面
FPS 指的就是在 1 秒內繪製畫面的次數
一般使用者會覺得 60 FPS 的情境下
在觀看螢幕的動畫會是平滑且流暢的
網頁主流的 FPS
60 FPS
官方有提供 DEOM 可以感受 60 FPS 的視覺效果
Google RAIL 性能模型

在 60 FPS 的當下每一秒鐘會繪製 60 次
如果換算成 毫秒(MS) 來看了話
在介紹 Google Rail 之前,先稍微科普一下繪製一幀的時間單位換算 (毫秒)

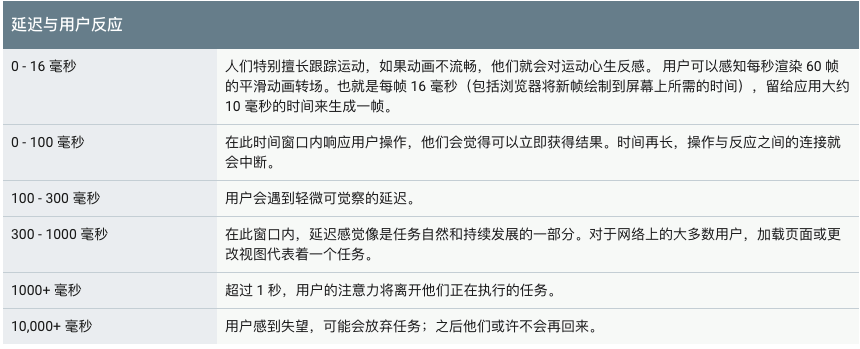
GOOGLE RAIL 提供了使用者對於幀數畫面的繪製時間長短
對應當前使用者的回饋與反應
Response 響應
客戶在網站上面進行操作 :
如:click 、 hover、提交表單等事件
- 必須在 100 毫秒 內繪製新的畫面,否則操作與回饋之間的連接就會中斷,用户會注意到
- 如果回饋的時間必須超過 500 毫秒才能完成的作業,則提起回饋讓使用者知道

Animate 動畫

前面有提到,一個柔順的動畫大約是 60 FPS,也就是我們要達到目標就是要在一秒內產生出 60 幀, 大約是每 1000 / 60 = 16.66 毫秒就要產出一幀
但因為瀏覽器繪製畫面還大概需要 6 毫秒的事件來繪製畫面,所以我們真正能執行程式碼的時間只有短短 10 毫秒
Animate 動畫

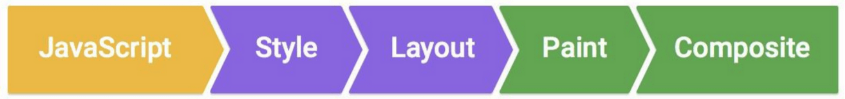
將一個畫面繪製到瀏覽器上,需要經過下列的步驟:
但除了 Paint (繪製) 與 Composite (組合) 基本上是一定會經過的流程,其餘的流程都不見得是必要的
也就是流程越少,繪製的速度也相對的會比較快
順便一提 Layout 是之中計算成本花費最高的項目

Idle 空閒時間
Idle (空閒時間) 指的是為了達成 100 毫秒內,響應客戶的目的,所定義出的指標
首先要先知道 Javascipt 是單線程的的程式語言,也就是說他在一次只會執行一段 JavaSctip 的代碼。
而 Idle 所提出的則是在執行代碼中間的相隔時間必須要在 50 毫秒 內,可以確保即時的響應

Load 載入時間
需要在 1 秒钟内加載完網站,否者很容易就會導致用戶的注意力分散
有研究表明:51% 的人會放棄使用加載時間超過 10 秒的網站。( kissmetrics infographic)

Google RAIL 總結


參考資料