React Native Intro
Agenda
- What is React Native
- Why React Native
- React basics
- React Native
- Demo
- Q&A
What is React Native
What is React Native
- Create Native Apps in Javascript
- Using React.js concept
- No Webview
Why React Native
Why React Native
- "Learn once, write everywhere"
- Web development workflow
- Free, open source
- Live-reload
- OTA updates
- Flexbox layout, CSS styles
- Share common code
-
Native
-
Powerful Native plugin API
- Community
| React Native | Xamarin | |
|---|---|---|
| Learning curve | Javascript, React, npm | iOS, Android, C# |
| Coding Env. | IntelliJ, Webstorm, IDE or Text editor support JS | Xamarin Studio |
| Eco system & community | Facebook, Github | Microsoft, Test cloud, component store |
| License & cost | Free | Commercial |
| Debugging | Chrome | Xamarin Studio |
React Basics
Component
Component
Props
var SampleApp = React.createClass({
// you can get the props in component
// you can pass props to another component
// immutable
}); State
var SampleApp = React.createClass({
getInitialState() {
return {count: 0};
},
incrementCount() {
this.setState({
count: this.state.count + 1
});
},
...
});- mutable
- private to the component
- change => re-rendering
Rendering
var React = require('react');
var SampleApp = React.createClass({
getInitialState() {
return {count: 0};
},
incrementCount() {
this.setState({
count: this.state.count + 1
});
},
render() {
return (
<div>
<h2>My first React app</h2>
<span onClick={this.incrementCount}>
{this.state.count} clicks
</span>
</div>
)
}
});
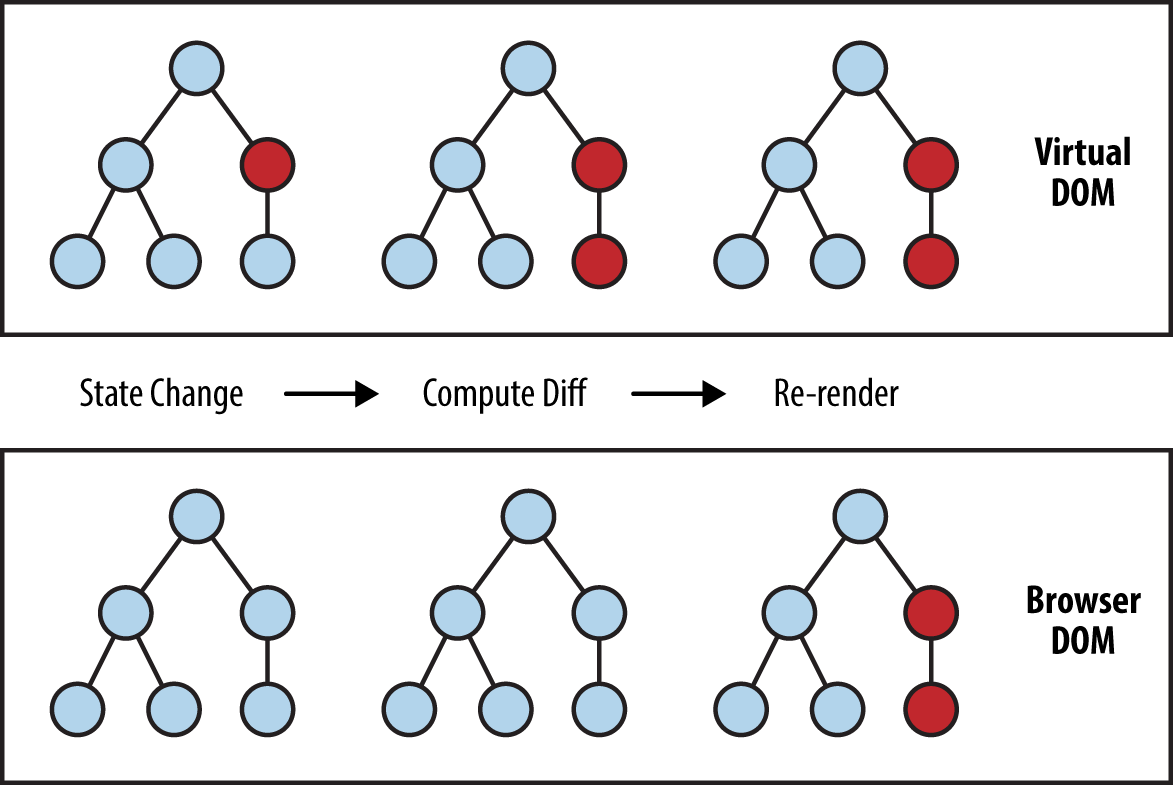
React.render(<SampleApp />, document.querySelector('body'));Virtual DOM

React Native
var React = require('react-native');
var {View, Text} = React;
var SampleApp = React.createClass({
getInitialState() {
return {count: 0};
},
incrementCount() {
this.setState({
count: this.state.count + 1
});
},
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>My first React app</Text>
<Text onPress={this.incrementCount}>
{this.state.count} clicks
</Text>
</View>
)
}
});
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
...
});
AppRegistry.registerComponent('SampleApp', () => SampleApp);- No DOM
- Flex layout
React Native vs. React
Native UI components
View, Text, Image, ScrollView, DatePickerIOS, PickerIOS, ListView,
Navigator, SwitchIOS, MapView, AlertIOS, WebView, Touchable, TabBarIOS, SegmentedControlIOS, ActivityIndicatorIOS, CameraRoll, NetInfo, PanResponder, StatusBarIOS, TextInput, SliderIOS, PushNotificationIOS, LinkingIOS, ActionSheetIOS, AsyncStorage, Geolocation, VibrationIOS, Video, Camera, AudioRecorder, etc..
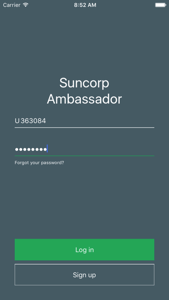
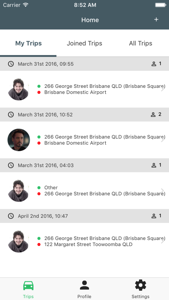
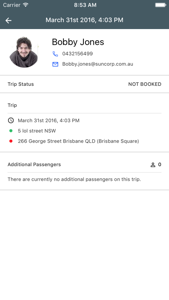
Demo
Create the project
brew install node
brew install watchman
brew install flow
npm install -g react-native-cli
react-native init SampleAppSuncorp Ambassador