Привет, ES6!

Зарема Халилова
ECMAScript - язык программирования
ECMA-262 - спецификация ECMAScript
Ecma International - организация по стандартам
Brendan Eich - автор JavaScript
TC39 - комитет по стандарту ECMA-262
6-я редакция стандарта ECMA-262
Июнь 2015
(ES6, ECMAScript.next)
ECMAScript 2015
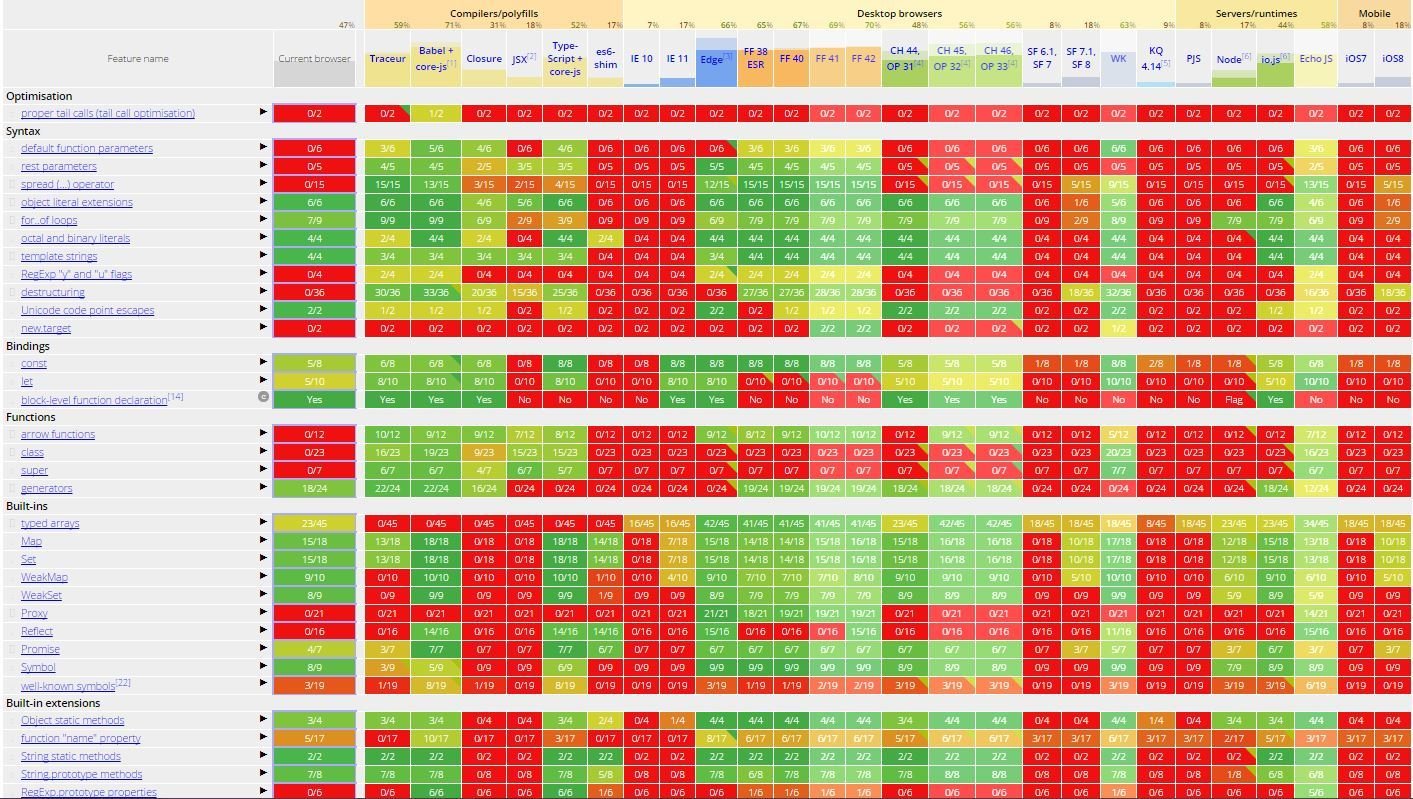
Что нового?
let + const
Объявление переменной через let
let name = "Петр";
if (true) {
let name = "Василий";
console.log(name); // "Василий"
}
console.log(name); // "Петр"const задает константу
const name = "Петр";
name = "Василий"; // Ошибкаlet и const видны только после объявления и только в текущем блоке
Template strings
let str = `обратные кавычки`;console.log(`это
многострочная
строка`);let name = "Петр";
console.log(`Привет, ${name}!`);let a = 2;
let b = 3;
console.log(`${a} + ${b} = ${a + b}`); // 2 + 3 =5Arrow functions
let inc = x => x + 1;
console.log(inc(1)); // 2Arrow functions
let group = {
title: "Наш курс",
students: ["Вася", "Петя", "Даша"],
showList: function() {
var self = this;
self.students.forEach(function(student) {
console.log(self.title + ": " + student);
});
}
}
group.showList();...
showList: function() {
this.students.forEach(
(student) => console.log(`${this.title}: ${student}`)
)
}
...Было
Теперь
Object literal extensions
let name = "Петр";
let age = 18;
let person = { name, age };Короткое свойство
Вычисляемые свойства
let prop = "name";
let person = { [prop]: "Петр" };Методы объекта
let name = "Петр";
let person = {
name,
sayHi() {
return this.name;
}
};for..of loops
let browsers = [ "Chrome", "Firefox", "IE", "Safari" ];
for(let bro of browsers) {
if(bro == "IE")
break;
console.log(bro);
}for(let char of "Привет") {
console.log(char);
}Больше нововведений
Богу нововведений!