Прощай, jQuery
Зарема Халилова

$
Загрузка вакансий с HH.ru

jQuery
5. var tmplVacancy = $('#TmplVacancy').html();
Vanilla JS
5. var tmplVacancy = document.querySelector('#TmplVacancy').innerHTML; 1. var apiUrl = 'https://api.hh.ru/vacancies';
2.
3. var tmplLoad = '<p>Loading vacancies from hh.ru...</p>',
4. tmplNoVacancies = '<p>No vacancies</p>';querySelectorAll
var $ = document.querySelectorAll.bind(document);
Element.prototype.on = Element.prototype.addEventListener;
$('#somelink')[0].on('touchstart', handleTouch);

jQuery
7. var $Vacancies = $('#Vacancies'),
8. employerId = $Vacancies.data('employer-id');
9.
10. $Vacancies.html(tmplLoad);Vanilla JS
7. var $Vacancies = document.getElementById('Vacancies'),
8. employerId = $Vacancies.dataset.employerId;
9.
10. $Vacancies.innerHTML = tmplLoad;<div id="Vacancies" data-employer-id="0000"></div>
jQuery
36. $.get(apiUrl, {employer_id: employerId}, loadVacancies)
37. .fail(function(){
38. $Vacancies.html(tmplNoVacancies);
39. });
Vanilla JS
34. fetch(apiUrl + '?employer_id=' + employerId)
35. .then(function(response){
36. loadVacancies(response.json());
37. })
38. .catch(function(ex) {
39. $Vacancies.innerHTML = tmplNoVacancies;
40. });
12. var loadVacancies = function(data){
...
19. for(var i = 0; i < data.items.length; i++){
20. var vacancy = data.items[i],
...
Vanilla JS, но лучше
12. var loadVacancies = function(data){
...
18. data.items.forEach((vacancy) => {
...
Vanilla JS
Vanilla JS
1. var apiUrl = 'https://api.hh.ru/vacancies';
2.
3. var tmplLoad = '<p>Loading vacancies from hh.ru...</p>',
4. tmplNoVacancies = '<p>No vacancies</p>',
5. tmplVacancy = document.querySelector('#TmplVacancy').innerHTML;
6.
7. var $Vacancies = document.getElementById('Vacancies'),
8. employerId = $Vacancies.dataset.employerId;
9.
10. $Vacancies.innerHTML = tmplLoad;
11.
12. var loadVacancies = function(data){
13. if(!data.found || !data.items){
14. $Vacancies.innerHTML = tmplNoVacancies;
15. }
16.
17. var outHTML = '';
18. data.items.forEach((vacancy) => {
19. var vacancyHTML = tmplVacancy;
20.
21. vacancy = {
22. name: vacancy.name,
23. city: vacancy.area.name
24. };
25.
26. for(var field in vacancy){
27. vacancyHTML = vacancyHTML.replace('${' + field + '}', vacancy[field]);
28. }
29. outHTML += vacancyHTML;
30. });
31. $Vacancies.innerHTML = outHTML;
32. }
33.
34. fetch(apiUrl + '?employer_id=' + employerId).then(function(response){
35. loadVacancies(response.json());
36. }).catch(function(ex) {
37. $Vacancies.innerHTML = tmplNoVacancies;
38. });
1. var apiUrl = 'https://api.hh.ru/vacancies';
2.
3. var tmplLoad = '<p>Loading vacancies from hh.ru...</p>',
4. tmplNoVacancies = '<p>No vacancies</p>',
5. tmplVacancy = $('#TmplVacancy').html();
6.
7. var $Vacancies = $('#Vacancies'),
8. employerId = $Vacancies.data('employer-id');
9.
10. $Vacancies.html(tmplLoad);
11.
12. var loadVacancies = function(data){
13. if(!data.found || !data.items){
14. $Vacancies.html(tmplNoVacancies);
15. return;
16. }
17.
18. var outHTML = '';
19. for(var i = 0; i < data.items.length; i++){
20. var vacancy = data.items[i],
21. vacancyHTML = tmplVacancy;
22.
23. vacancy = {
24. name: vacancy.name,
25. city: vacancy.area.name
26. };
27.
28. for(var field in vacancy){
29. vacancyHTML = vacancyHTML.replace('${' + field + '}', vacancy[field]);
30. }
31. outHTML += vacancyHTML;
32. }
33. $Vacancies.html(outHTML);
34. };
35.
36. $.get(apiUrl, {employer_id: employerId}, loadVacancies).fail(function(){
37. $Vacancies.html(tmplNoVacancies);
38. });jQuery

Vanilla JS
Новые API и Polyfills

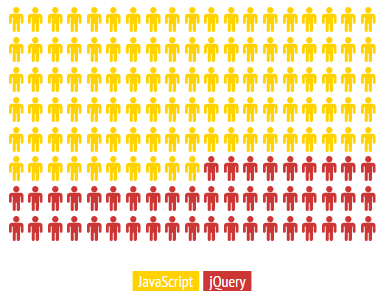
Вакансий с jQuery на 55% меньше, чем с JavaScript

По данным