Build a user interface with React
ECA React - December 19th 2018
151 Pokemon in the Pokedex left!
Name
Type
Likes
Display
...
...
10
...
...
8
...
...
7
...
...
7
...
...
7
...
...
5
...
...
2
...
...
2
Display
Display
Display
Display
Display
Display
Display
Display
Id
...
...
...
...
...
...
...
...
Pikachu
If you wave its tail, it will try to bite you
Delete
Like

Instructions
Advanced topics
PureComponent?
import React, { PureComponent } from "react";
class PokeCounter extends PureComponent {
render() {
return <h1>Hello World</h1>;
}
}
export default PokeCounter;import React from "react";
const PokeCounter = () => {
return <h1>Hello World</h1>;
}
export default PokeCounter;When the parent pokeCounters is re-rendered, a normal child component will also be re-rendered but not the pureComponent
PureComponent
Component
Testing?
Jest and Enzyme

// Link.react.test.js
import React from 'react';
import Link from '../Link.react';
import renderer from 'react-test-renderer';
test('Link changes the class when hovered', () => {
const component = renderer.create(
<Link page="http://www.facebook.com">Facebook</Link>,
);
let tree = component.toJSON();
expect(tree).toMatchSnapshot();
// manually trigger the callback
tree.props.onMouseEnter();
// re-rendering
tree = component.toJSON();
expect(tree).toMatchSnapshot();
// manually trigger the callback
tree.props.onMouseLeave();
// re-rendering
tree = component.toJSON();
expect(tree).toMatchSnapshot();
});// __tests__/__snapshots__/Link.react.test.js.snap
exports[`Link changes the class when hovered 1`] = `
<a
className="normal"
href="http://www.facebook.com"
onMouseEnter={[Function]}
onMouseLeave={[Function]}>
Facebook
</a>
`;
exports[`Link changes the class when hovered 2`] = `
<a
className="hovered"
href="http://www.facebook.com"
onMouseEnter={[Function]}
onMouseLeave={[Function]}>
Facebook
</a>
`;
exports[`Link changes the class when hovered 3`] = `
<a
className="normal"
href="http://www.facebook.com"
onMouseEnter={[Function]}
onMouseLeave={[Function]}>
Facebook
</a>
`;Mobile app?
React Native
Mobile development
App
Native app
+ very efficient
+ access to all device functionalities
+ great UX
- maintain 1app/OS
App
OS
OS
Browser
Web app
+ cross-platform
- less access to device functionalities
- need to be online
App
OS
Web view
Hybrid app
+ cross-platform
- efficiency

React Native
- Open-sourced by Facebook in 2015
- Components rendered to native components
- Cross-platform
Differences with React?
const App = () =>
<div>Hello World</div>
React
DOM element
const App = () =>
<View>Hello World</View>
React Native
UIView
(iOS)
android.view
State management?
Redux
App
TotalBar
PokeCounters
PokeCounter
counters[]
Simple App
More complex app
State management can be complex!
Redux

- State management tool
- You might not need it!
- Implementation of Flux Architecture
Store
View
Action
Dispatcher
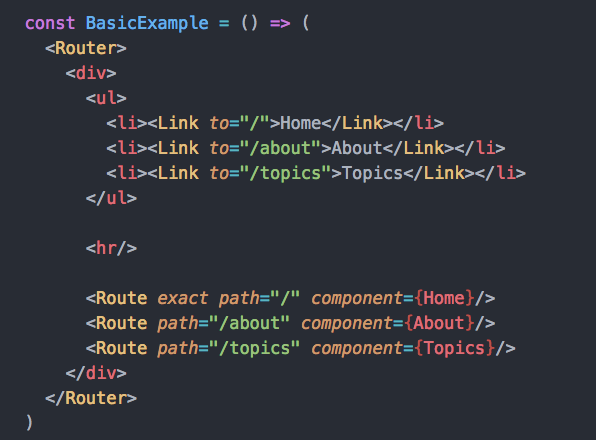
Routing?
React Router

Server-side rendering?
-
Render your app on the server and send it to the client
-
The client will then take over and your application can operate as normal
-
Ideal for SEO and also increase performances
-
The Most popular React Framework is Next JS
The JavaScript ecosystem is always changing, don't feel insecure not knowing everything. Nobody does.
Learn the basics and practice. Little by little you will understand why this technology or this framework makes sense and you then will be more confident and make the right choices.
