Combobox
株式会社オロ 諏訪 重貴
2024-05-24
独自実装
アクセシビリティ

SUWA Shigeki
Comboboxエンジニア
兼
Webフロントエンドエンジニア

Combobox

<select>
https://catnose.me/learning/html/select-option
CSSで変えられる➔
CSSで変えられない➔

独自Combobox
作るしかねえ
独自Comboboxに
必要なもの
見た目が良い
他は<select>と同じ
<select>と同じ?
マウス操作
キーボード操作
WAI-ARIA
1.WAI-ARIAに従う
2.キーボード操作
ピックアップ
アクセシビリティ仕様

MDN
に大体書いてある
https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Roles/combobox_role
どうやっていくか?

実際の実装
を参考にしてみる
https://primereact.org/dropdown/
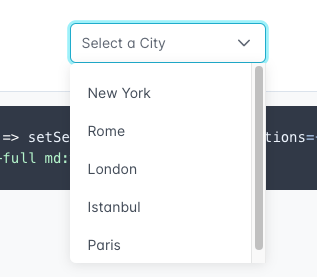
UIライブラリ PrimeReact の <Dropbox>
よくわからない?
1.WAI-ARIAに従う
アクセシビリティ仕様

まずrole属性を確認
role="combobox"
role="listbox"
role="option"
role="option"
role="option"
comboboxのaria-*属性
① aria-expanded
② aria-haspopup
③ aria-controls
④ aria-activedescendant
① aria-expanded

aria-expanded="true/false"
listboxの開閉状態
② aria-haspopup

何がexpandedなのか?
listbox
tree
grid
dialog
今回はlistbox
aria-haspopup="listbox"
③ aria-controls

どれがexpandedなのか?
id="xxx"
aria-controls="xxx"
④ aria-activedescendant

端的に言うと
「サブフォーカス」
↑document.activeElement
id="a"
id="b"
id="c"
id="d"
aria-activedescendant="a"
optionのaria-*属性
① aria-selected

① aria-selected

listbox中の
どれが選択済み?
aria-selected="true"
aria-selected="false"
aria-selected="false"
aria-selected="false"
必要な状態管理

value / aria-selected
現在選択中の値
aria-expanded
listboxの表示状態
aria-activedescendant
「サブフォーカス」
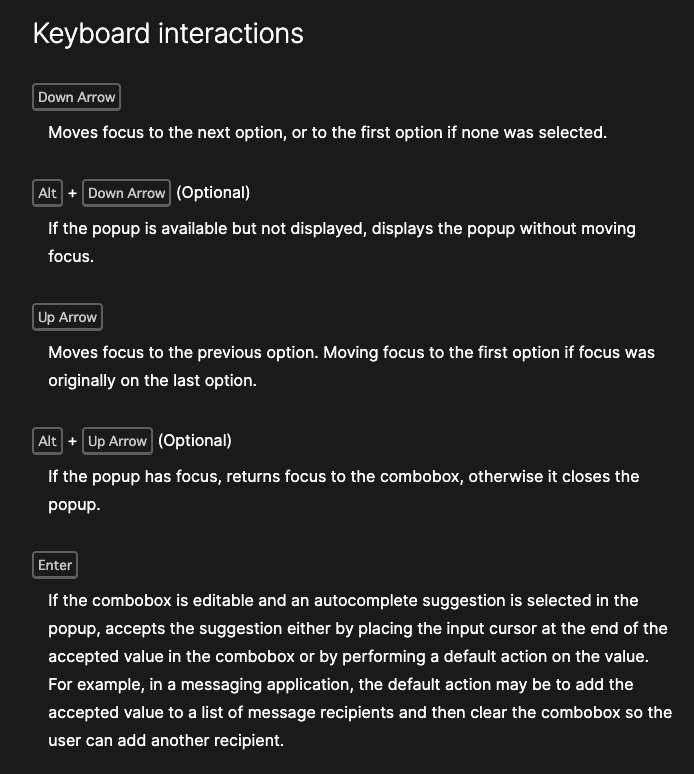
2.キーボード操作
MDNの説明
上下矢印とEnterについて
記述アリ

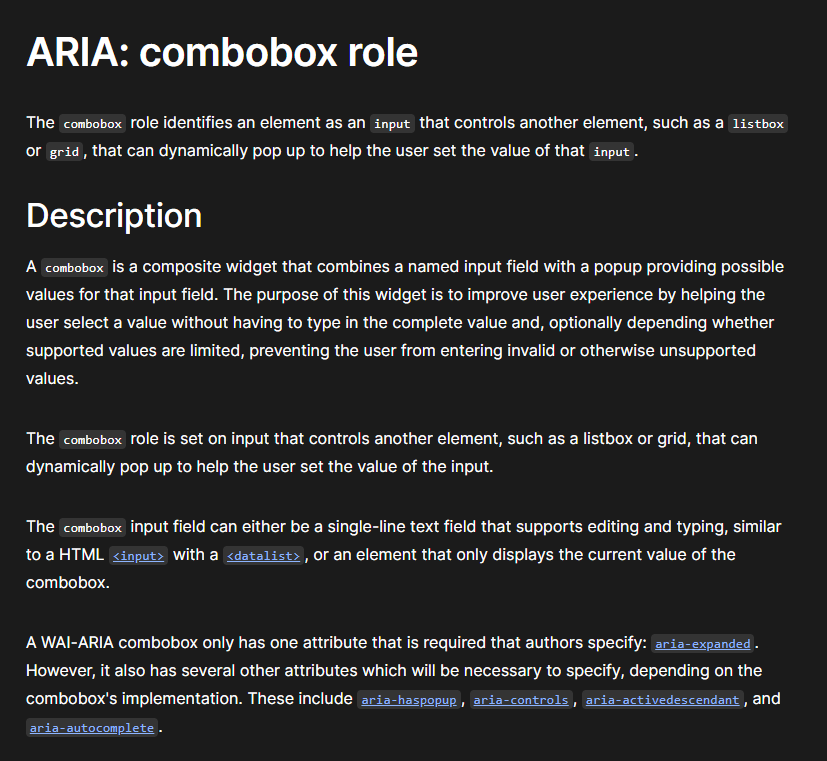
ARIA: combobox role
実際の<select>
Enter/Spaceでlistboxを開く
上下矢印で「サブフォーカス」の切り替え
Enter/Spaceで選択肢を決定
マウスホバー時にも切り替え
Escで選択肢を決定せずlistboxを閉じる
Tabは効かない
combobox外をクリックでも閉じる

全部
実装する
ここまでやって
ようやく完成

おつかれさまでした
最後に、良し悪しの確認
実際に読み上げ機能オン
<select>と比較
DevToolsのA11y Tree
実際にキーボード操作