AngularJS
What Is It?
Framework to build dynamic web apps
Web Applications, Desktop Applications, Mobile Applications
Plain Old Javascript Object
Dependency Injection
HTML Markup
HTML Markup
<html ng-app>
<body>
<input ng-model="firstName" placeholder="First Name">
<input ng-model="lastName" placeholder="Last Name">
<p>H1 there {{firstName}} {{lastName}}!</p>
</body>
</html>Plain Old Javascript Object
<div ng-controller="UserProfileController">
<h1>Hey there {{user.username}}!</h1>
<h3>Your age is {{user.age}}</h3>
</div>
...
app.controller('UserProfileController', function($scope){
$scope.user = {
username: 'Zulfa Juniadi',
age: '16'
}
});Dependency Injection
app.module('app', ['LocalStorageModule']);
app.controller('TodosController', [
'$scope',
'localStorageService',
function($scope, localStorageService){
...
}
])Slide Cari Gaduh

Saves your soul from reinventing the wheel
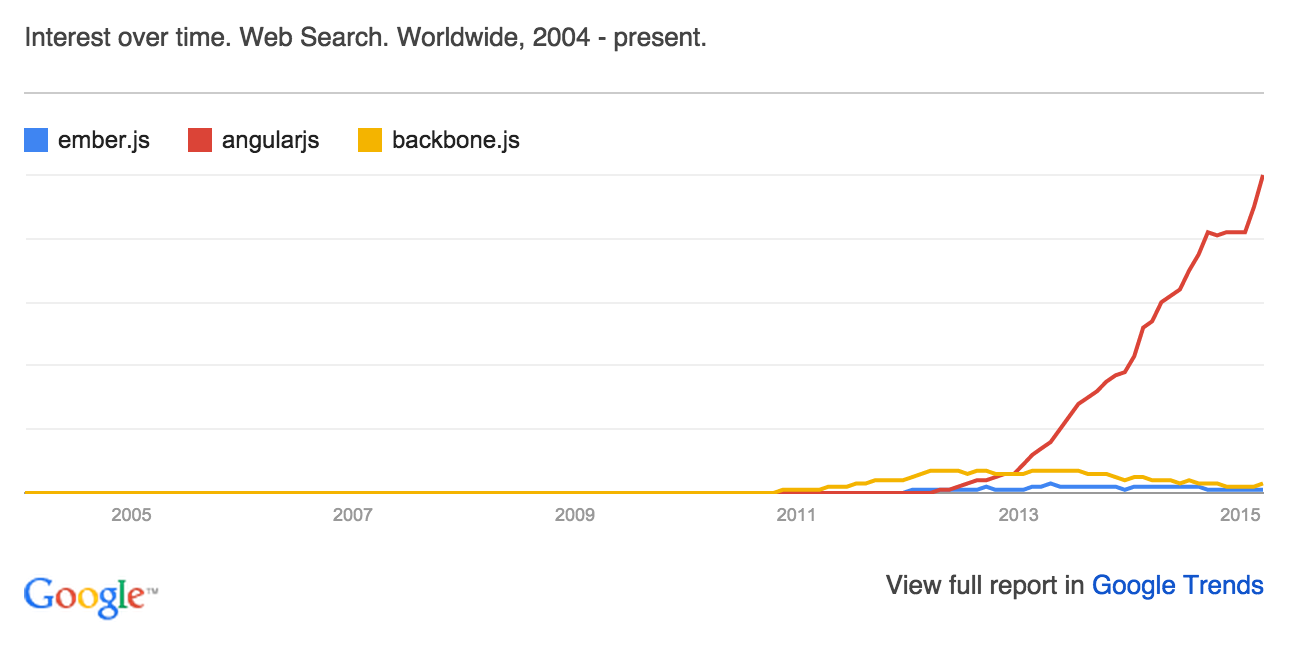
Angular 3610 Packages
Backbone 578 Packages
Ember 294 Packages
More Community Support and Contributions
Angular 36,266 / 1,205
Backbone 21,030 / 252
Ember 13,045 / 464
Youtube Videos / Tutorials
Angular 102,000
Backbone 12,100
Ember 7,120
Hit a brick wall?
GOTO: Stackoverflow
Angular 82,827
Backbone 1,549
Ember 3,560
Angular Modules
Modular way to share code
Top level of your application
Separation of concerns
//declare module and its dependencies
angular.module('myApp', ['ngAnimate','ngCookies'])
//declaring controller in a module
angular.module('myApp').controller("MainController",mainController)
//running module configuration if needed
angular.config(moduleConfiguration);
Angular Module Example
Angular Controllers
Attached to DOM via ng-controller
directive
Uses:
-
Add behaviour to $scope
-
Retrieve data from services
Abuses:
-
DOM Manipulation
-
Sharing State
Controller Example
angular.module('app')
.controller('Customers', ['$scope', function($scope) {
$scope.title = 'Customers';
$scope.customers = [
{name: 'Customer 1'}, {name: 'Customer 2'},
{name: 'Customer 3'}, {name: 'Customer 4'}
];
}]);Angular Directives
Markers for the DOM element
Use them to:
-
Attach behavior to the DOM element
-
Transform DOM
Example: ng-click
<button ng-click="doSomething()">Click Me!</button>
---------
angular.module('myApp')
.controller(function($scope){
$scope.doSomething = function() {
alert('Did something');
};
});Angular Scope
object that refers to the application model
scopes inheritance is done though prototype
Provides API to:
-
Watch model mutations
-
Propagate model changes
Scope Example
angular.module('app')
.controller("TestController", ['$scope', '$timeout', function($scope, $timeout){
//I can set values and use them in the view
$scope.name = "Test";
$scope.count = 0;
//I can subscribe to events which can be $emit(notify parents)
//and $broadcast(notify children)
$scope.$on('CustomEvent', function(name) {
$scope.name = name;
});
//I can $watch the changes
//even in the collection through $watchCollection
$scope.$watch('name',function(newValue, oldValue){
$scope.count++;
});
//or I can apply changes if async operation is performed
$timeout(function(){
$scope.$apply(function(){
$scope.name = "Hey ya!!!";
})},200);
}]);
Angular Services
Used to share across application:
-
Data
-
Behavior
Services are lazy instantiated
Services are singletons
Remove code duplication
Can work with DOM if needed
Sample: Service
angular.module('myApp')
.factory('items', function(){
var items = [];
return {
'add' : function(item) {
items.push(item);
},
'remove' : function(item) {
var index = items.indexOf(item);
items.splice(index, 1);
}
}
})
.controller('ControllerA', function($scope, items){
$scope.addItem = function(item){
items.add(item)
}
})
.controller('ControllerB', function($scope, items){
$scope.removeItem = function(item){
items.remove(item)
}
})