Bienvenidas
Al primer workshop de AdaJS


Javascript para principiantes is licensed under a Creative Commons
Attribution-NonCommercial-ShareAlike 4.0 International Unported License.
AdaJS somos un grupo de mujeres, que nos reunimos periódicamente en Barcelona. Nuestra misión es compatir nuestra experiencia y conocimiento sobre JavaScript o el mundo web en general.
Intentamos transmitir nuestra pasión por la tecnología.
- Bullet One
- Bullet Two
- Bullet Three
Ayudarnos unas a otras

Ada Lovelace
(Londres 10-Dic-1815 / 27-Nov-1852)
Hija de Lord Byron, al que no conoció, fue una matemática y escritora británica conocida principalmente por su trabajo sobre la máquina calculadora mecánica de uso general de Charles Babbage, la Máquina analítica.
Escribió el primer algoritmo* destinado a ser procesado por una máquina. Por lo que se la describe a menudo como la primera programadora de ordenadores.
- Bullet One
- Bullet Two
- Bullet Three
Fuente: Wikipedia
*Algoritmo: Conjunto de instrucciones ordenadas y finitas que permite realizar una actividad mediante pasos sucesivos, sin generar dudas
- Bullet One
- Bullet Two
- Bullet Three
¿Nos presentamos?
• ¿Cómo te llamas?
• ¿A qué te dedicas?
• ¿Has programado alguna vez? ¿En qué lenguajes?
• ¿Por qué quieres aprender JavaScript?
JavaScript
-
Abreviado comúnmente "JS"
-
Lenguaje de programación interpretado
-
Dialecto del estándar ECMAScript
-
Orientado a Objetos
-
Basado en Prototipos
-
Imperativo
-
Débilmente tipado
-
Dinámico
Fuente: Wikipedia

Que no cunda el
PÁNICO!!!
verdades!
Html y CSS
no son lenguajes de programación!!!
JavaScript
no es
JAVA
Vanilla JS
es
JAVASCRIPT
piezas

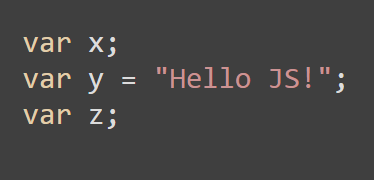
Una variable
es un contenedor con nombre
(identificador) para un valor.
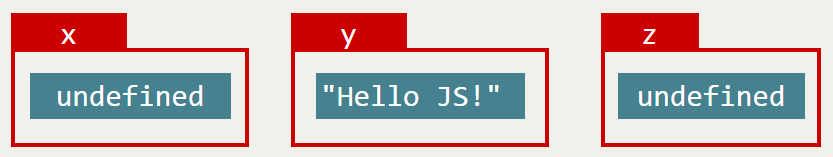
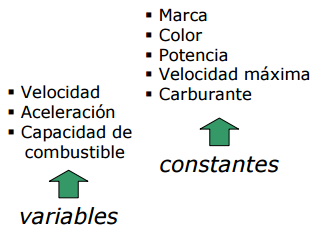
Las cajas rojas son variables, y cada una de ellas tiene un nombre (identificador).


Cualquier valor JavaScript puede estar contenido en estas cajas
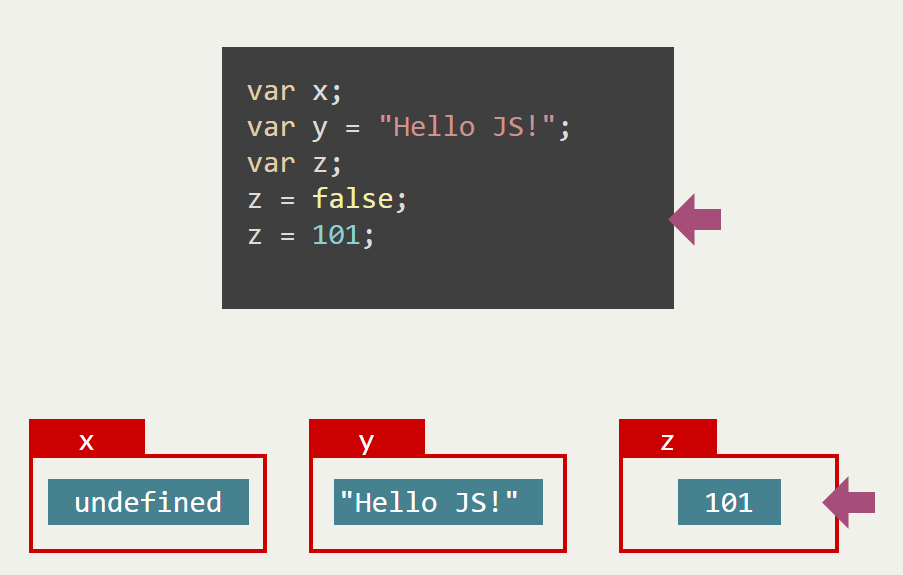
En cualquier momento después de su creación,
podemos asignar otro valor a una variable



Algunas keywords (palabras-clave) no se pueden utilizar como nombres de variables (identificadores)
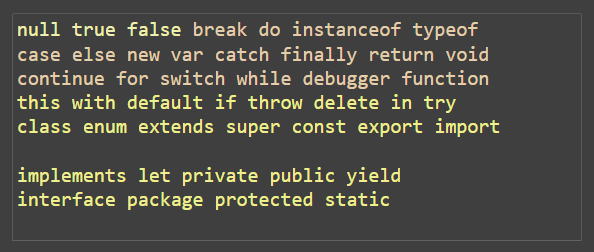
Palabras reservadas

No necesitamos recordarlas todas! Simplemente ten en cuenta que son una posible causa de excepciones SintaxError en nuestro programa
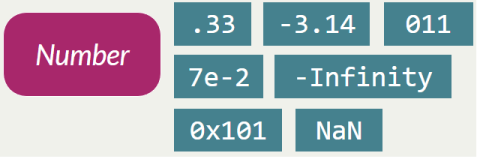
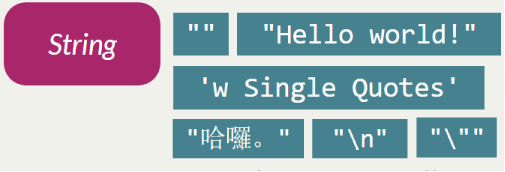
Un valor es el dato más básico que podemos tratar
Un tipo es un conjunto, finito o infinito de valores; define la “forma” de ese dato: número, cadena de caracteres, booleano…
Todas las variables de JavaScript se crean de la misma forma (mediante la palabra reservada var), la forma en la que se les asigna un valor depende del tipo de valor que se quiere almacenar (números, textos, etc.)

En Js hay 6 posibles tipos
TIPOS DE DATOS
ESPECIALES
PRIMITIVOS
OBJETOS
PRINCIPALES
PREDEFINIDOS
FUNCIONES





ARRAYS
ESPECIALES
* DATE
* Expresiones Regulares (RegEx)
* ERROR
* Objeto Global
* Objeto prototipo
* Otros
5
1
6
4
tranquila, respira...

el tipo más complejo
Cualquier valor de este tipo es una referencia a un “objeto”:
de hecho, su valor lo llamamos simplemente objeto
Object
Un objeto es un conjunto de propiedades.
Una propiedad es un contenedor con nombre para un valor.
(es como una variable dentro de un objeto)
El nombre de una propiedad se llama clave (key). Un objeto es como una colección de pares claves-valor.
En otros lenguajes, esto se conoce como Mapa, Tabla Hash, Diccionario...
Objetos
PROPIEDADES
Valores o características de un objeto que permiten definir un estado.


Funciones que puede realizar un Objeto
PROPIEDADES
MÉTODOS
MÉTODOS

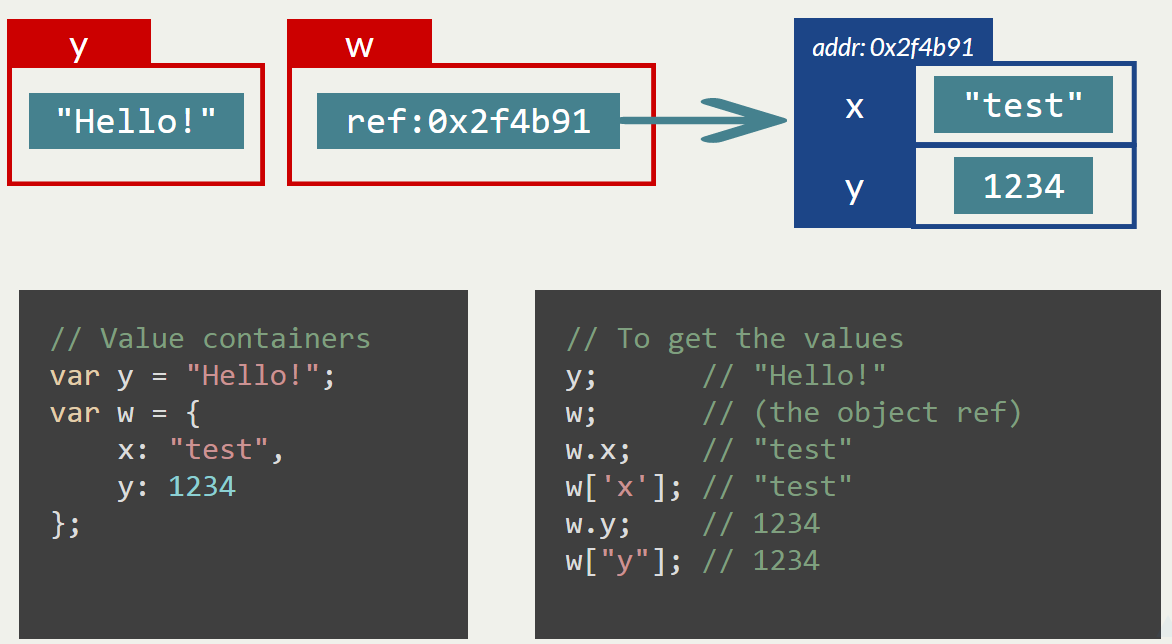
variable vs. propiedad en un objeto

Tenemos una variable "y" de tipo cadena y un objeto con 2 propiedades, "x" e "y", almacenado en la variable "w"
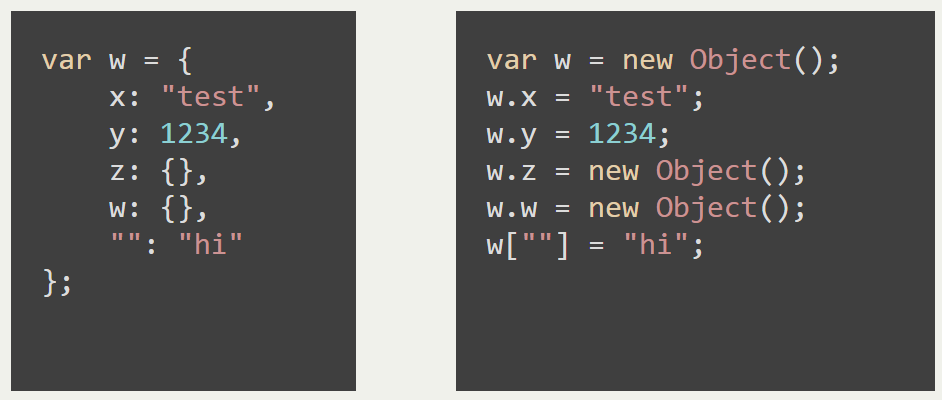
Ejemplo inicialización Objeto
Además de la expresión new Object() (común en otros lenguajes) en JavaScript se puede inicializar un objeto con la notación entre llaves

Además podemos modificar dinámicamente los objetos después de su creación con los métodos Add/Get/Set/Remove una propiedad
Podemos recorrer los elementos del objeto con un bucle for... in
Algunos Objetos son “Funciones"
Cuando las funciones forman parte de un objeto las llamamos
MÉTODOS
FUNCIONES
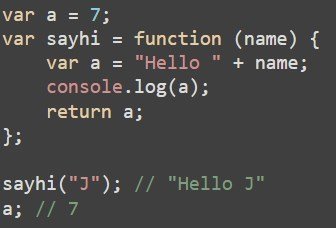
Una función JavaScript es un fragmento de código encerrado entre llaves {} que puede ser invocado, 1 o más veces, para realizar tareas o devolver un resultado.
Pueden recibir información para realizar su cometido: por ejemplo function suma (a, b)
recibe 2 elementos de información (parámetros o argumentos): a y b,
o no recibirla por realizar un proceso que no necesita recibir información:
por ejemplo function dibujarCirculo().
Para crear o inicializar un objeto Function JavaScript, se utiliza la keyword “function” seguida de una lista de argumentos y un bloque de código

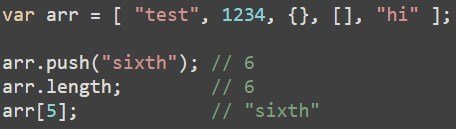
Algunos Objetos se llaman “Arrays"
Son listas de valores u objetos. Usualmente, son valores del mismo tipo, por ejemplo una lista de números, de nombres, de objetos,....
Resultan muy útiles a la hora de programar.
Podemos añadirle elementos a un array en cualquier momento, utilizando el método PUSH.
Con la propiedad LENGHT podemos saber en cualquier momento el número de elementos que tiene.

posición 0 1 2 3 4
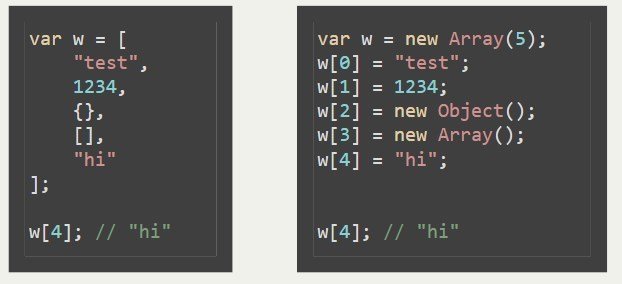
Ejemplo inicialización Arrays
Además de la expresión new Array() en JavaScript se puede inicializar un array con la notación entre corchetes
Ambas formas de inicialización tienen el mismo resultado

Podemos recorrer los elementos del array con un bucle for
o con la sentencia forEach
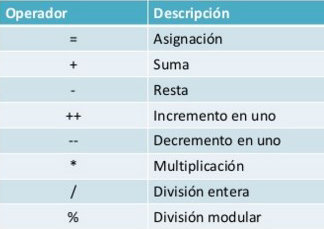
Los operadores aritméticos
permiten manipular el valor de las variables y realizar operaciones matemáticas
Operadores

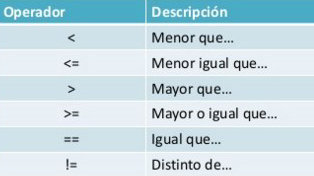
Los operadores relacionales
nos permiten comparar 2 valores
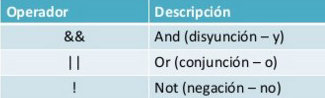
Los operadores lógicos son imprescindibles para realizar aplicaciones complejas.
El resultado de cualquier operación que utilice operadores lógicos o relacionales siempre es un valor lógico o booleano (true o false)


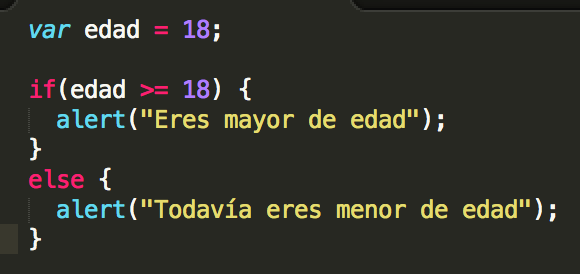
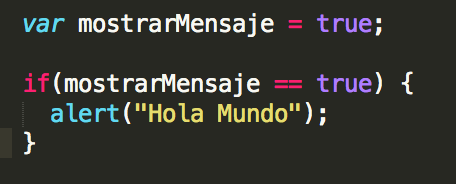
Estructura Condicional
La instrucción if … else permite controlar qué procesos tienen lugar, típicamente en función del valor de una o varias variables, de un valor de cálculo o booleano, o de las decisiones del usuario.


Estructura Condicional
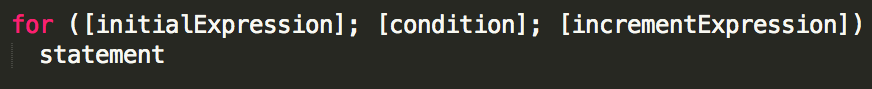
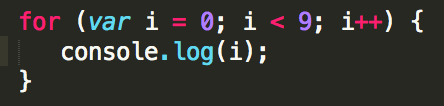
Bucles


Nos referimos a estructuras de repetición o bucles en alusión a instrucciones que permiten la repetición de procesos un número n de veces. Los bucles se pueden materializar con distintas instrucciones como
for, forEach, for... in, while, do... while, etc.
Un bucle se puede anidar dentro de otro dando lugar a que por cada repetición del proceso exterior se ejecute n veces el proceso interior.
Bucles
Algunas diapositivas son la traducción del trabajo de:
Jong-Shian Wu
(concise JavaScript) CC BY-NC-SA
AdaJS · Barcelona, Dic 2015