CSUN ATC 2017
Highlights and Presentations
Created by BBC UX&D Accessibility Team
Use the Space key, arrow keys, or swipe to navigate through slides.
Press esc to enter the slide overview.
Hold down alt and select any element to zoom in on it, or zoom back out.
Press S to open the speaker notes.
Exhibition Hall
300+ exhibitors, ranging from local services to the latest assistive technology advances.
Use the Space key or Down arrow to navigate through all slides.
The Dot Watch
A wearable, 4 Braille cell, smart device.
Tap
A wearable controller for using with connected smart devices. One hand, any surface, quick to learn.
Liftware - by Google
Cutlery that adapts to counter involuntary movement and impaired motor control.
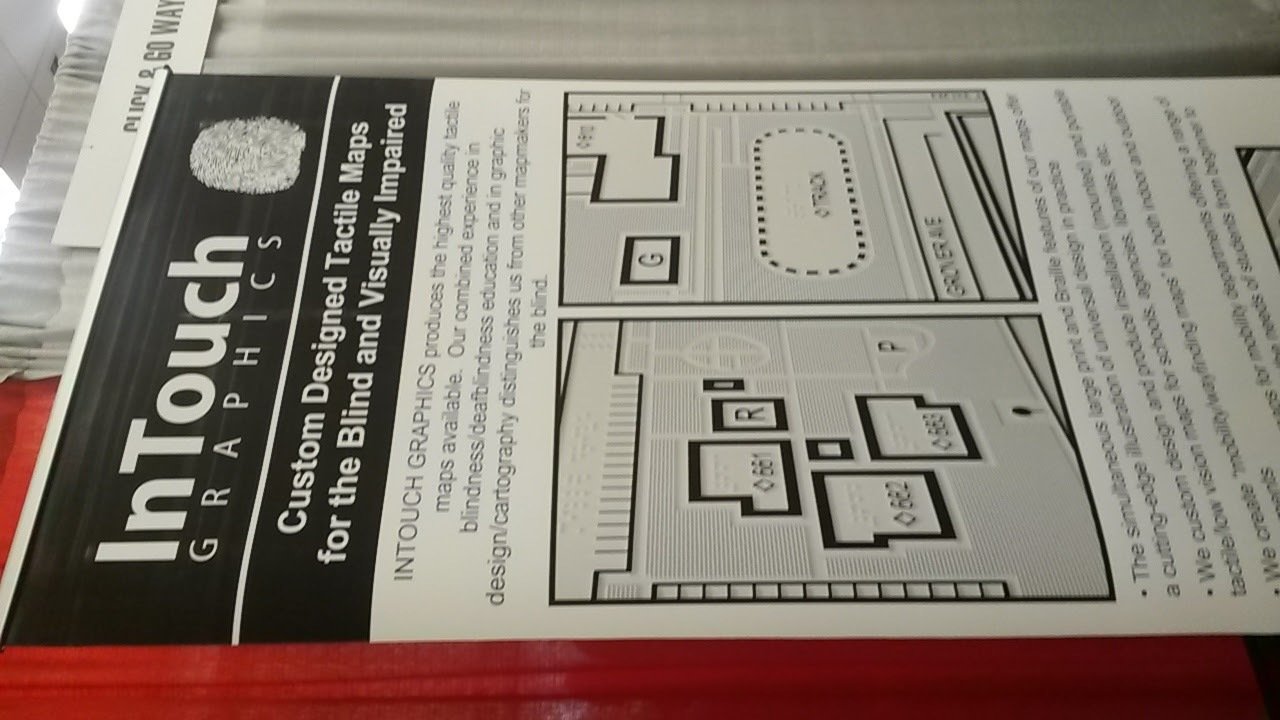
Tactile printers
Various exhibits were demonstrating printers that could add Braille and raised lines. Campus and town maps were a great use we saw demonstrated.

Other interesting exhibitors
- Sensor enabled environments, including ladders, cones, fences and other moveable hazards
- Moulded touch screen for tablet with Braille row
- Second sight – pioneering retinal implants
- Glasses using digital zoom or augmented reality
- Pen scanners for reading or translation
- aira – a paid for service providing real time assistance via video & audio streaming
BBC Presentations
Ten BBC staff attended the conference this year, attending the Key Note on Tuesday evening, and various presentations, meetings and networking events throughout the week.
They each gave at least one presentation. It's great to have the BBC be an industry leader.
Use the Space key or Down arrow to navigate through all slides.
Access technologies
- What makes on font more accessible than another (GFW)
- An open standard file format to support Audio Description (NM)
- The use of TTML for live and prepared subtitle contribution to encoders (NM)
- Designing the Future with Science Fiction (LH & SG)
Digital Accessibility
- Beyond the tick box: getting accessibility buy-in (RN)
- Evolving the BBC Mobile Accessibility Guidelines (EPR)
- How the BBC is changing games testing through accessibility (HB)
- A Year in the Life of a BBC Accessibility Champion (SC & HB)
Anecdotal Observation
- Cognitive Accessibility 103 (JK)
- Autism, Technology & Transition to Independent Living (JK)
- Neurodiveristy in Employment - Hidden Disability or Untapped Talent? (LH & SG)
- Autism, Apple Watch, Autonomy & Independent Living (JK)
Disabling Environment
“Impairment + Poor Environment = Disability.
Poor environment can be physical or attitude.” : Jamie Knight & Lion
From 'Cognitive Accessibility 103'. Links to this and other presentations on slide 2/3.
Other Presentations
There are hundreds of presentations given during 23 sessions over 3 days. Here are our highlights from those we attended.
Use the Space key or Down arrow to navigate through all slides.
Rebecca's highlights
- Accessibility and Design: where productivity and philosophy meet – taking 80 compliance issues and lost legal battles to 100% compliance by pro-active consulting with the designer.
- Words Matter: writing for everyone – cut the jargon, choose your words wisely, present them clearly, and know your audience.
- Side-stepping Ableist Language: for mental illness and disabilities – thought provoking, usage affects the way we perceive a word, the intention doesn't matter, the power of words lies in how they are received.

Jamie's highlights
- NVDA – deep conversations with Michael Curran about NVDA and his experiences with blindness and identity.
- Text to speech software – being able to meet, discuss, and verbally thank the developers.
- Why a11y? – presentation on the issues within the access world from the Viking and the Lumberjack.
- Building WCAG 2.1 Success Criteria for People with Cognitive Disabilities – and how Watson can help achieve it.
- Personal achievements – being able to have a whole team meeting verbally, spending time with Henny and Ian, presenting verbally.
Emma's highlights
- Motivating Developers: a three part solution – blockers are time and fear, solution create value, empathy and excitement.
- Accessibility Ambassadors – Q&A, guest speakers, discussion topics (new tech, culture, news), inspiring personal stories.
- Why must sound only be heard: Experiments in Artificial Intelligence – apps for visualising sound (Hearing AI), translating sign and lip reading (BBC).
- Give Pause Before Animating – animate less than ⅓, change shape less than ¼, and avoid z-index changes, parallax and unnecessary movement, WCAG 2.2.7 @media proposal for preferences setting.

Other stuff to know about
- Microsoft - Developers Network is at msdn.microsoft.com/accessibility and Narrator has a developer mode (Caps+Shift+F12).
- Google – ChromeVox rebuilt, all improved, including Assistant (AI speech recognition now better than humans - MS).
- Deque on trends – design for extremes and the middle is covered (learned from 1940's pilot seats), chatbots, form inputs as lines, parallax scrolling.
- WCAG 2.1 update – 39 new criteria for cognitive accessibility.
- Oatmeal on GitBook – guidance for manual testing WCAG.
Ableism and language
“The trouble is that once you see it, you can't unsee it. And once you've seen it, keeping quiet, saying nothing, becomes as political an act as speaking out. There is no innocence. Either way, you're accountable.” : Arundhati Roy
From 'Side-stepping Abelist Language'. Links to this and other presentations on slide 6/1.
Links we are aware of
The remaining slides include links to articles or slide decks we are aware are available, including some we have previously referred to and other collations.
These are not endorsed in any way and are here for reference only.
Use the Space key or Down arrow to navigate through all slides.
- Side-stepping Ableist Language
- Mobile Accessibility: is mobile really that different to desktop?
- Explorations in the Virtual DOM: how React.js Impacts Accessibility
- Words Matter: Writing for Everyone
- Inclusive Data Visualizations: Charts, Graphs and Dashboards
- Assistive Wearables: Emerging Trends and Design Considerations
- Inclusive user research for new user interfaces: How to shorten the time to innovation and value
- WebAxe: CSUN17 Review
- Microsoft Accessibility Blog: CSUN 2017 Conference Recap
- iAccessibility: #CSUNATC17 Highlights
- Dennis Deacon: CSUN 2017 Megalist of Presentation Resources for Digital Professionals
- Deque Presentation Slides from CSUN Assistive Technology Conference 2017
- TPG at CSUN 2017
- IBM Accessibility : CSUN