H T M L
大 綱
-
什麼是 HTML
-
HTML 基本架構(起手式)
-
HTML 註解
-
HTML 常用標籤 (LAB 1)
-
HTML 常用屬性 (LAB 2)
-
區塊元素與行內元素 (LAB 3)
什麼是HTML
HTML= HyperText Markup Language(超文本標記語言)
一份標準的HTML文件是由元素所組成的,元素是由標籤(Tag)以及文件內容所組成。
什麼是元素?
HTML元素
HTML元素通常由一個的開始標籤和結束標籤,與插入之間的內容:
<標記名>內容放在這裡...... < /標記名>
- 起始標籤 :先打符號「< >」,裡面再放入元素名稱,如「<p>」。
- 結束標籤 : 與起始標籤多了個前置斜線「/」。
- 內容:下面的「html」的文字。
- 元素: 由起始標籤、結束標籤、內容所組成。
<p>html</p>HTML在網頁中的角色

H T M L 基本架構
(起手式)
<!DOCTYPE html>
<html><!--HTML的根元素(root element)-->
<head><!--放置不會直接顯示於頁面中的東西-->
<meta charset="utf-8"><!--設定網頁編碼,UTF-8 是萬國碼-->
<title>網頁標題</title><!--網頁標題-->
</head>
<body><!--放置要顯示於頁面中的東西-->
<!--此空間放置內容-->
</body>
</html>HTML 起手式
HTML 註解
<!-- 內容 -->
<!DOCTYPE html>
<html>
<head>
<title>示範網頁</title>
</head>
<body>
<!-- 我是註解 -->
<!-- 我不會顯示 -->
</body>
</html>HTML 常用標籤
- 文件標題 (heading)
- 段落(paragraph)
- 列表 (list)
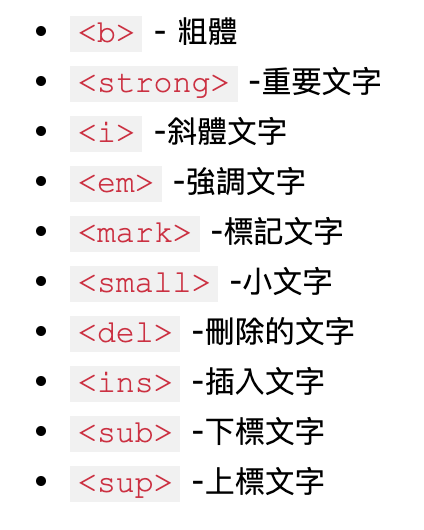
- 其他文字格式標籤
- 圖片標籤 <img>
- 連結標籤 <a>
- 區塊標籤 <div>
文件標題 (heading)
<!DOCTYPE html>
<html>
<head>
<title>示範網頁</title>
</head>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</body>
</html>段落(paragraph)
<p>
<pre>
<br>
清單
其他文字格式標籤

圖片標籤 <img>
連結標籤 <a>
區塊標籤 <div>
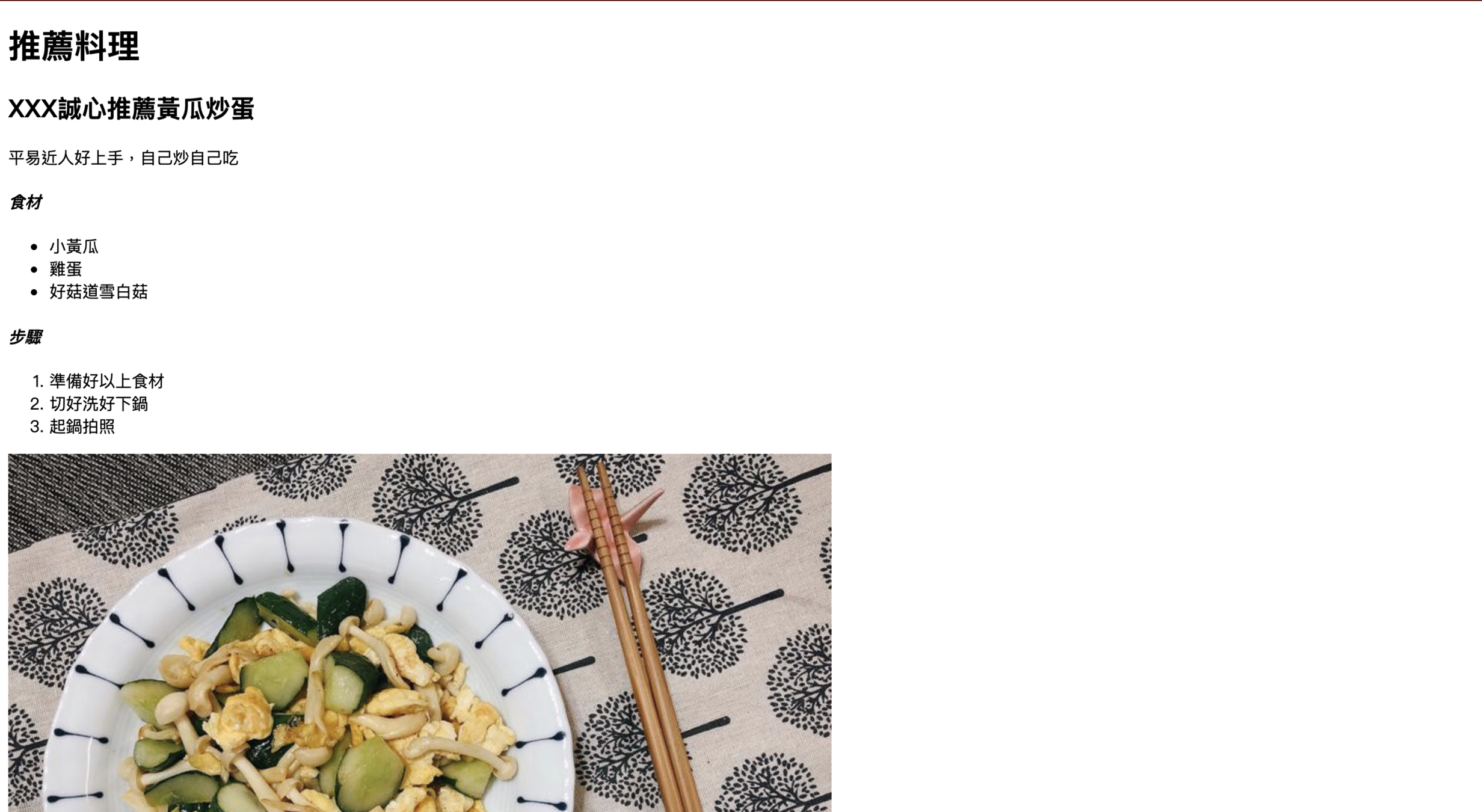
LAB 1 :網站的架構

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>推薦料理</title>
</head>
<body>
<h1>推薦料理</h1>
<h2>XXX誠心推薦黃瓜炒蛋</h2>
<p>平易近人好上手,自己炒自己吃</p>
<h4><i>食材</i></h4>
<ul>
<li>小黃瓜</li>
<li>雞蛋</li>
<li>好菇道雪白菇</li>
</ul>
<h4><i>步驟</i></h4>
<ol>
<li>準備好以上食材</li>
<li>切好洗好下鍋</li>
<li>起鍋拍照</li>
</ol>
<a href="https://icook.tw/recipes/306899"><img src="https://tokyo-kitchen.icook.network/uploads/step/cover/1513490/large_b129c85b64bb208f.jpg" alt="小黃瓜炒蛋"></a>
</body>
</html>程式碼
HTML 常用屬性
什麼是屬性?
style 屬性
為 css 鋪路
style = " "
style的值:
-
height、width(不定義寬高時,其大小由內容而定)
-
background-color:背景顏色(英文、色碼) -
color:字體顏色
-
border:大小px 顏色 樣式(solid、dashed、dotted、double…)
- margin:調整外邊界間距(元素與元素間)
- padding:調整內邊界間距(元素內內容與元素自己);用法同上
怎麼用?

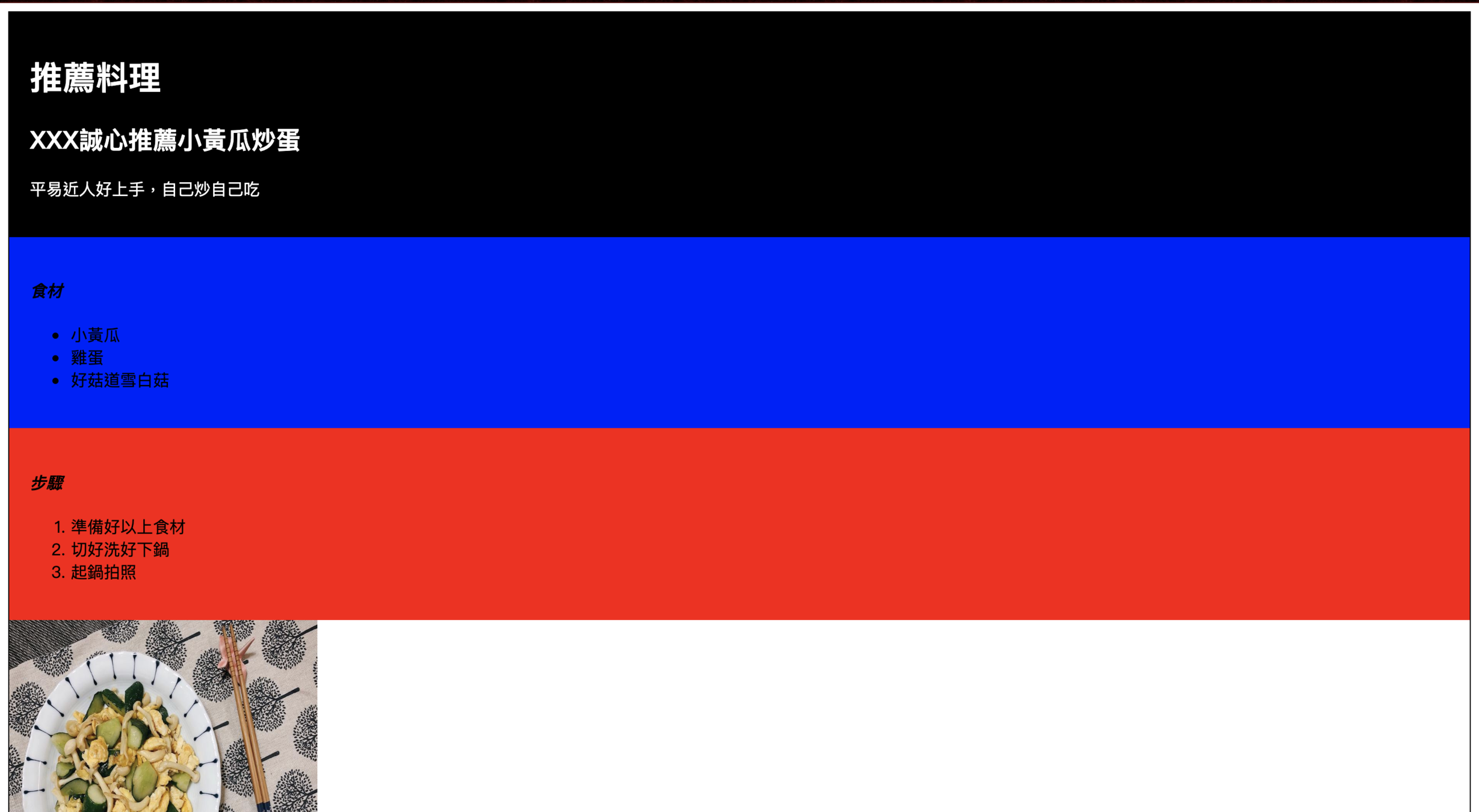
LAB 2 : 加入inline-style 美化網頁
注意! 圖片按下去要能連這個網頁 https://icook.tw/recipes/306899
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>推薦料理</title>
</head>
<body>
<div style="border:1px black solid">
<div style="background-color:black; color:white; padding:20px;">
<h1>推薦料理</h1>
<h2>XXX誠心推薦小黃瓜炒蛋</h2>
<p>平易近人好上手,自己炒自己吃</p>
</div>
<div style="background-color:blue; padding:20px;">
<h4><i>食材</i></h4>
<ul>
<li>小黃瓜</li>
<li>雞蛋</li>
<li>好菇道雪白菇</li>
</ul>
</div>
<div style="background-color:red; padding:20px;">
<h4><i>步驟</i></h4>
<ol>
<li>準備好以上食材</li>
<li>切好洗好下鍋</li>
<li>起鍋拍照</li>
</ol>
</div>
<!--新增-->
<a href="https://icook.tw/recipes/306899"><img src="https://tokyo-kitchen.icook.network/uploads/step/cover/1513490/large_b129c85b64bb208f.jpg" alt="小黃瓜炒蛋"style="width:300px; height:300px;"></a>
</div>
</body>
</html>程式碼
區塊元素與行內元素
<div style="height:100px; width:100px; margin:10px;">區塊元素</div>
<a href="#" style="height:100px; width:100px; margin:10px;">行內元素</a>區塊元素常見包括 div、p、h1~h6、 ul、ol、li、 dl、dt、dd、 form、table、hr、 blockquote 、 address、menu、pre.....等等
行內元素常見包括 span、em、i、b、strong、a、img、input、br、select、textarea、q、bdo、sub、sup...等等
那有兩個元素的綜合體嗎?
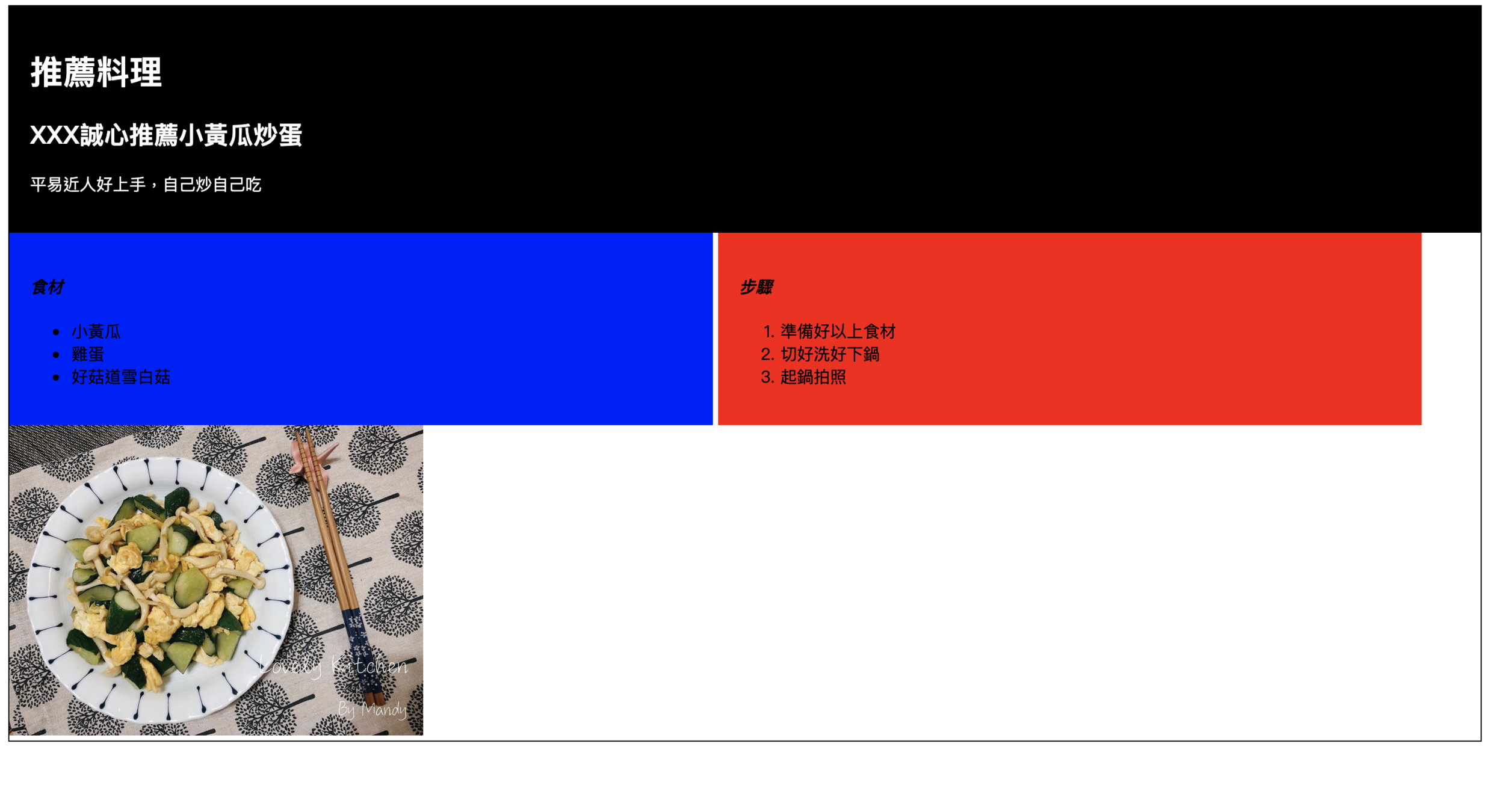
LAB 3 : 運用 block 或 inline 進行排版

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>推薦料理</title>
</head>
<body>
<div style="border:1px black solid">
<div style="background-color:black; padding:20px; color:white; " >
<h1>推薦料理</h1>
<h2>XXX誠心推薦小黃瓜炒蛋</h2>
<p>平易近人好上手,自己炒自己吃</p>
</div>
<div style="background-color:blue; padding:20px;display:inline-block; width:45%">
<h4><i>食材</i></h4>
<ul>
<li>小黃瓜</li>
<li>雞蛋</li>
<li>好菇道雪白菇</li>
</ul>
</div>
<div style="background-color:red; padding:20px;display:inline-block; width:45%">
<h4><i>步驟</i></h4>
<ol>
<li>準備好以上食材</li>
<li>切好洗好下鍋</li>
<li>起鍋拍照</li>
</ol>
</div>
<!--新增-->
<a href="https://icook.tw/recipes/306899" target="_blank"><img src="https://tokyo-kitchen.icook.network/uploads/step/cover/1513490/large_b129c85b64bb208f.jpg" alt="小黃瓜炒蛋" style="display:block"></a>
</div>
</body>
</html>上一個的程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>推薦料理</title>
</head>
<body style="background-color:black;">
<div style="border:3px white solid; height:100%;width:50%; margin:auto">
<div style="background-color:rgba(235, 151, 78, 1); padding:10px; color:white; height:200px;">
<h1>推薦料理</h1>
<h2>XXX誠心推薦小黃瓜炒蛋</h2>
<p>平易近人好上手,自己炒自己吃</p>
</div>
<div style=" padding:20px;background-color:rgba(242, 120, 75, 1); height:200px; color:white;">
<h4><i>食材</i></h4>
<ul>
<li>小黃瓜</li>
<li>雞蛋</li>
<li>好菇道雪白菇</li>
</ul>
</div>
<div style=" padding:20px;background-color:rgba(252, 185, 65, 1);height:200px;color:white;">
<h4><i>步驟</i></h4>
<ol>
<li>準備好以上食材</li>
<li>切好洗好下鍋</li>
<li>起鍋拍照</li>
</ol>
</div>
<!-- 新增 -->
<a href="https://icook.tw/recipes/306899" target="_blank"><img src="https://tokyo-kitchen.icook.network/uploads/step/cover/1513490/large_b129c85b64bb208f.jpg" alt="小黃瓜炒蛋" style="width: 100%;height: 100%;"></a>
</div>
</body>
</html>