HTML
lecturer:琪雅
OUTLINE
-
什麼是html
-
html基本架構
-
html常用標籤
-
Lab -製作網頁
什麼是html
HTML= HyperText Markup Language(超文本標記語言)
一份標準的HTML文件是由元素所組成的,元素是由標籤(Tag)以及文件內容所組成。
- 起始標籤 :先打符號「< >」,裡面再放入元素名稱,如「<p>」。
- 結束標籤 : 與起始標籤多了個前置斜線「/」。
- 內容:下面的「看看我」的文字。
- 元素: 由起始標籤、結束標籤、內容所組成。
<p>看看我</p>HTML基本架構
一個完整的HTML頁面需包含以下的要素
<!DOCTYPE html><!--HTML5的文件-->
<html><!--HTML的根元素(root element)-->
<head><!--放置不會直接顯示於頁面中的東西-->
<meta charset="utf-8"><!--設定網頁編碼,UTF-8 是萬國碼-->
<title>網頁標題</title><!--網頁標題-->
</head>
<body><!--放置要顯示於頁面中的東西-->
<p>一段文字</p><!--放置文字段落-->
</body>
</html>html常用標籤
- 文件標題 (heading)
- 段落(paragraph)
- 清單 (list)
- 其他文字標籤
- 圖片標籤
- 連結標籤
- link標籤
- 引用段落
- 區塊標籤
- ID
- Class
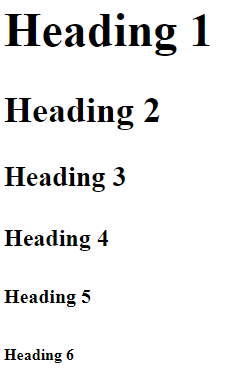
文件標題 (heading)
<!DOCTYPE html>
<html>
<head>
<title>示範網頁</title>
</head>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</body>
</html>
段落(paragraph)
<!DOCTYPE html>
<html>
<head>
<title>示範網頁</title>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</body>
</html>
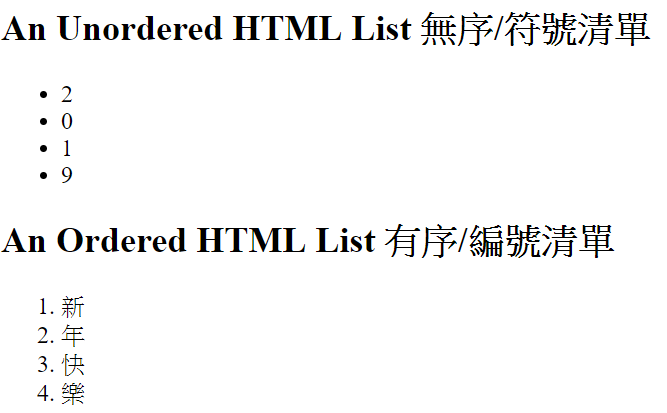
清單 (list)
<!DOCTYPE html>
<html>
<head>
<title>示範網頁</title>
</head>
<body>
<h2>An Unordered HTML List 無序/符號清單</h2>
<ul>
<li>2</li>
<li>0</li>
<li>1</li>
<li>9</li>
</ul>
<h2>An Ordered HTML List 有序/編號清單</h2>
<ol>
<li>新</li>
<li>年</li>
<li>快</li>
<li>樂</li>
</ol>
</body>
</html>- ul - unordered list
- ol - ordered list
- li - a list item(要在ul或ol裡面)

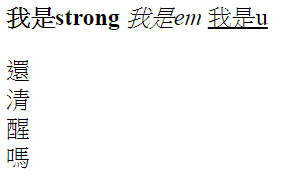
其他文字標籤
<!DOCTYPE html>
<html>
<head>
<title>示範網頁</title>
</head>
<body>
<strong>我是strong</strong>
<em>我是em</em>
<u>我是u</u>
<p>還<br>清<br>醒<br>嗎</p>
</body>
</html>- strong - Important text (粗體)
- em - Emphasized text (斜體)
- u - Underlined text (底線)
- br - line break (換行)

<!DOCTYPE html>
<html>
<head>
<title>示範網頁</title>
</head>
<body>
<a href="https://www.google.com.tw" target="_blank">
<img src="https://www.google.com.tw/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png">
</a>
</body>
</html>- 圖片標籤
- <img src="圖片來源(網址、localhost)">
-
連結標籤
-
<a href="連結前往的網址" target="_blank"> 名稱 </a>
- href = Hypertext(超文字) + Reference (參考)
-
target = 規定在何處打開網頁
- _blank = 在新窗口打開連結網頁
-
<blockquote cite="https://kknews.cc/collect/j9g5oml.html">
<p>北京市第三交通委提醒您:道路千萬條,安全第一條。行車不規範,親人兩行淚</p>
</blockquote>引用段落
<blockquote> 元素用來定義一段文字屬於引用,這元素會透過縮排來呈現。
<div style="border:2px orange solid;padding:15px;">
<div style="background-color:pink;">這是個有粉紅色背景色的 HTML div</div>
</div>區塊標籤

ID
<h3 id="headline">以下是周杰倫的音樂事業事跡:</h3>- 他的值必須以字母或下滑線做開頭(不能使用數字或任何字元)
- 同一個頁面上的兩個元素不能有相同的id屬性值
Class
<p class="project-tile">輔仁大學圖書資訊學系系網</p>- 並非獨立單一元素,而是將幾個元素從其他元素中獨立出來。
Lab - 製作網頁
Thank you for listening.
deck
By q8745912
deck
- 287



