RWD & Bootstrap
lecturer:琪雅
OUTLINE
-
複習html & css
-
介紹 RWD
-
介紹 Bootstrap
複習html & css
-
什麼是html
-
html基本架構
-
什麼是CSS
-
CSS寫在哪?
什麼是html ?
HTML= HyperText Markup Language(超文本標記語言)
一份標準的HTML文件是由元素所組成的,元素是由標籤(Tag)以及文件內容所組成。
<p>看看我</p><!DOCTYPE html><!--HTML5的文件-->
<html><!--HTML的根元素(root element)-->
<head><!--放置不會直接顯示於頁面中的東西-->
<meta charset="utf-8"><!--設定網頁編碼,UTF-8 是萬國碼-->
<title>網頁標題</title><!--網頁標題-->
</head>
<body><!--放置要顯示於頁面中的東西-->
<p>一段文字</p><!--放置文字段落-->
</body>
</html>HTML基本架構
一個完整的HTML頁面需包含以下的要素
-
Cascading Style Sheets (層疊樣式表)
-
主要作用:讓你創造出一個好看的網頁
什麼是CSS
CSS寫在哪?
-
行內樣式 (Inline style)
-
內部樣式表 (Internal style sheet)
-
外部樣式表(External style sheet)
行內樣式 (Inline style)
- 作為一種 attribute 加在tag裡面,最方便但不好改。
- 只能給 “當前的tag” 使用該樣式。
<p style="color: blue; font-family: Microsoft JhengHei;"> Blue Text </p>內部樣式表 (Internal style sheet)
- 網頁內嵌式
- 用<style> 寫進 <head> 裡。
- 比較容易改,但只能給 “當前的網頁” 使用相同樣式。
<style>
p{
color: red;
font-weight: bolder;
}
</style>外部樣式表(External style sheet)
- 外部設定式
- 將 css 作為單獨的文件 ( 存成.css 檔案 )。
- 用<link> 寫進 <head> 裡。
- rel:relationship,引入文件與此文件之關係
- type:引入文件之類型
- href:引入文件之名稱
- 用<link> 寫進 <head> 裡。
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>介紹RWD
-
甚麼是RWD
-
viewport 的設定
-
媒體查詢功能
-
Media Query
-
lab
甚麼是RWD
- 響應式設計(Responsive web design),使網頁內容在不同裝置下,都可以呈現出適切的內容。

viewport 的設定
使用meta標籤設定網頁寬度符合裝置大小
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- initial-scale=1.0 設定畫面的初始縮放比例為100% -->
</head>-
name="viewport" 表示我們現在要設置的是 viewport
-
width=device-width 使目前網站自動符合裝置自己的預設最佳解析度。
-
initial-scale=1 設定手機螢幕畫面的初始縮放比例為 100%。
1.width:視區寬度
2.height:視區高度
媒體查詢功能
img {
max-width: 100%; /* 不會縮放到 "大於"其原始大小 */
height: auto; /* 隨著寬度等比例縮放 */
}Media Query
針對不同的裝置,給予不同的樣式設定。
1.all:所有裝置
2.print:印表機列印輸出
3.screen:一般電腦螢幕
@media screen{css樣式}
是適用於一般的電腦螢幕。
@media screen and (max-width:60px){css樣式}
是適用於手機的。
LAB 01
針對手機版有不同的排版
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>RWD入門</title>
</head>
<body>
<div class="container">
<div class="c1">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pulvinar aliquet fermentum. Integer auctor accumsan turpis. Cras sodales a velit sit amet sagittis. Pellentesque efficitur at massa non iaculis. Duis gravida neque dictum lorem rhoncus, vitae placerat nulla vestibulum. Nunc ut nisi at justo placerat malesuada ac vitae odio. Vivamus tempus egestas laoreet. Mauris consequat vitae enim ut auctor. Donec pharetra, orci tincidunt sollicitudin porttitor, dui felis bibendum tellus, quis facilisis ante nulla ut est. Pellentesque elementum erat quis elit cursus efficitur. Quisque nisl ipsum, mollis sit amet eleifend vel, aliquet eu est.</p>
</div>
<div class="c2">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pulvinar aliquet fermentum. Integer auctor accumsan turpis. Cras sodales a velit sit amet sagittis. Pellentesque efficitur at massa non iaculis. Duis gravida neque dictum lorem rhoncus, vitae placerat nulla vestibulum. Nunc ut nisi at justo placerat malesuada ac vitae odio. Vivamus tempus egestas laoreet. Mauris consequat vitae enim ut auctor. Donec pharetra, orci tincidunt sollicitudin porttitor, dui felis bibendum tellus, quis facilisis ante nulla ut est. Pellentesque elementum erat quis elit cursus efficitur. Quisque nisl ipsum, mollis sit amet eleifend vel, aliquet eu est.</p>
</div>
<div class="c3">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pulvinar aliquet fermentum. Integer auctor accumsan turpis. Cras sodales a velit sit amet sagittis. Pellentesque efficitur at massa non iaculis. Duis gravida neque dictum lorem rhoncus, vitae placerat nulla vestibulum. Nunc ut nisi at justo placerat malesuada ac vitae odio. Vivamus tempus egestas laoreet. Mauris consequat vitae enim ut auctor. Donec pharetra, orci tincidunt sollicitudin porttitor, dui felis bibendum tellus, quis facilisis ante nulla ut est. Pellentesque elementum erat quis elit cursus efficitur. Quisque nisl ipsum, mollis sit amet eleifend vel, aliquet eu est.</p>
</div>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>RWD入門</title>
<style type="text/css">
* {
box-sizing: border-box;
}
.container {
width: 100%;
max-width: 800px;
display: flex;
}
.c1, .c2, .c3 {
border: 1px solid #000;
}
.c1 {
background-color: #1D4587;
}
.c2 {
background-color: #3C77D8;
}
.c3 {
background-color: #C9DAF8;
}
</style>
</head>
<body>
<div class="container">
<div class="c1">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pulvinar aliquet fermentum. Integer auctor accumsan turpis. Cras sodales a velit sit amet sagittis. Pellentesque efficitur at massa non iaculis. Duis gravida neque dictum lorem rhoncus, vitae placerat nulla vestibulum. Nunc ut nisi at justo placerat malesuada ac vitae odio. Vivamus tempus egestas laoreet. Mauris consequat vitae enim ut auctor. Donec pharetra, orci tincidunt sollicitudin porttitor, dui felis bibendum tellus, quis facilisis ante nulla ut est. Pellentesque elementum erat quis elit cursus efficitur. Quisque nisl ipsum, mollis sit amet eleifend vel, aliquet eu est.</p>
</div>
<div class="c2">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pulvinar aliquet fermentum. Integer auctor accumsan turpis. Cras sodales a velit sit amet sagittis. Pellentesque efficitur at massa non iaculis. Duis gravida neque dictum lorem rhoncus, vitae placerat nulla vestibulum. Nunc ut nisi at justo placerat malesuada ac vitae odio. Vivamus tempus egestas laoreet. Mauris consequat vitae enim ut auctor. Donec pharetra, orci tincidunt sollicitudin porttitor, dui felis bibendum tellus, quis facilisis ante nulla ut est. Pellentesque elementum erat quis elit cursus efficitur. Quisque nisl ipsum, mollis sit amet eleifend vel, aliquet eu est.</p>
</div>
<div class="c3">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pulvinar aliquet fermentum. Integer auctor accumsan turpis. Cras sodales a velit sit amet sagittis. Pellentesque efficitur at massa non iaculis. Duis gravida neque dictum lorem rhoncus, vitae placerat nulla vestibulum. Nunc ut nisi at justo placerat malesuada ac vitae odio. Vivamus tempus egestas laoreet. Mauris consequat vitae enim ut auctor. Donec pharetra, orci tincidunt sollicitudin porttitor, dui felis bibendum tellus, quis facilisis ante nulla ut est. Pellentesque elementum erat quis elit cursus efficitur. Quisque nisl ipsum, mollis sit amet eleifend vel, aliquet eu est.</p>
</div>
</div>
</body>
</html>介紹Bootstrap
-
甚麼是Bootstrap
-
下載Bootstrap
-
格線系統 (gird system)
-
lab
甚麼是Bootstrap
-
簡而言之就是網站樣板。
-
提供字體排印、表單、按鈕、導航及其他各種元件及Javascript擴充套件。
下載Bootstrap
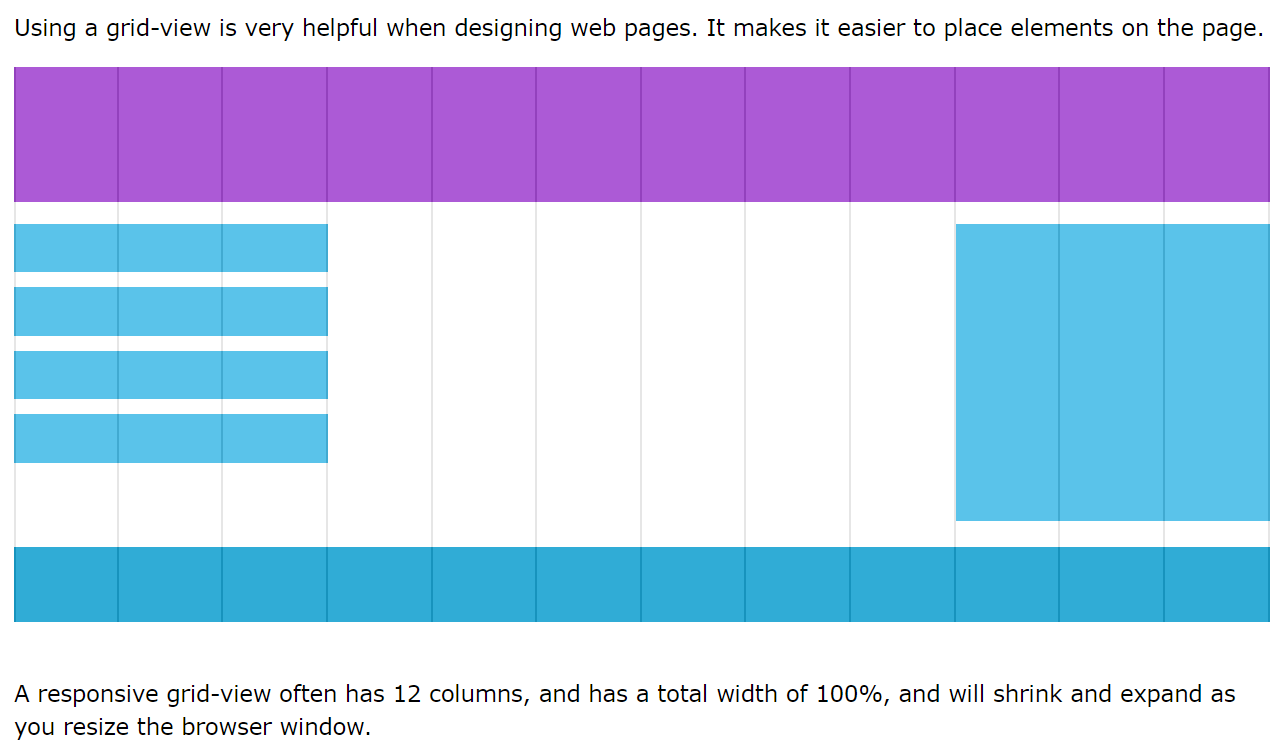
Bootstrap 的格線系統是透過橫向的 row ( 列 ) 和直向的 column ( 欄 ) 來設計網 頁版面,它將網頁寬度平均分割為 12 等分,稱為 12 個 column ( 欄 )
格線系統 (gird system)

-
.col- (extra small devices - screen width less than 576px)
-
.col-sm- (small devices - screen width equal to or greater than 576px)
-
.col-md- (medium devices - screen width equal to or greater than 768px)
<div class="col-12 col-sm-9 col-md-4">LAB 02
把上一個網頁改成引入Bootstrap
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
* {
box-sizing: border-box;
font-family: Microsoft JhengHei;
}
body{
margin:0px;
}
.row::after {
content: "";
clear: both;
display: block;
}
[class*="col-"] {
float: left;
padding: 15px;
width: 100%; /* For mobile: 0px ~ 500px */
}
.header {
background-color: orange;
color: white;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0px;
padding: 0px;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color: #33b5e5;
color: white;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
@media only screen and (min-width: 600px) {
/* For tablets: 500px ~ 768px */
.col-s-1 {width: 8.33%;}
.col-s-2 {width: 16.66%;}
.col-s-3 {width: 25%;}
.col-s-4 {width: 33.33%;}
.col-s-5 {width: 41.66%;}
.col-s-6 {width: 50%;}
.col-s-7 {width: 58.33%;}
.col-s-8 {width: 66.66%;}
.col-s-9 {width: 75%;}
.col-s-10 {width: 83.33%;}
.col-s-11 {width: 91.66%;}
.col-s-12 {width: 100%;}
}
@media only screen and (min-width: 768px) {
/* For desktop: 768px以上 */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}
</style>
</head>
<body>
<div class="header">
<h1>我的範例</h1>
</div>
<div class="container-fluid">
<div class="row"><!--row start-->
<div class="col-12 col-sm-3 col-md-3 menu">
<p>前程四緊:</p>
<ul>
<li>手頭緊</li>
<li>眉頭緊</li>
<li>衣服緊</li>
<li>時間緊</li>
</ul>
</div>
<div class="col-12 col-sm-9 col-md-4">
<h1>爆笑經典名句</h1>
<p>壓力始終來自於新台幣。</p>
<p>問君能有幾副肝,恰似一串鞭炮爆不完。</p>
<p>青春就像衛生紙。看著挺多的,用著用著就不夠了。</p>
</div>
<div class="col-12 col-sm-12 col-md-5 aside">
<img src="https://i.ytimg.com/vi/fN0Gmd9FK3c/maxresdefault.jpg" style="max-width:100%;">
</div>
</div><!--row end-->
</div>
</body>
</html>請把它改成bootstap的格式
Thanks
deck
By q8745912
deck
- 370



