Atomic Design, Pattern Lab & Drupal
Big Takeaways
- How Drupal theming works
- Atomic Design
- Prototyping
- Prototyping with Pattern Lab
- Fitting Pattern Lab together with Drupal
Drupal
Makes
<HTML/>
Drupal theming
Wordpress
Makes
<HTML/>

Wordpress theming
Linux,
Apache,
MySQL
PHP
Drupal theming
Linux,
Apache,
MySQL
PHP
Wordpress theming
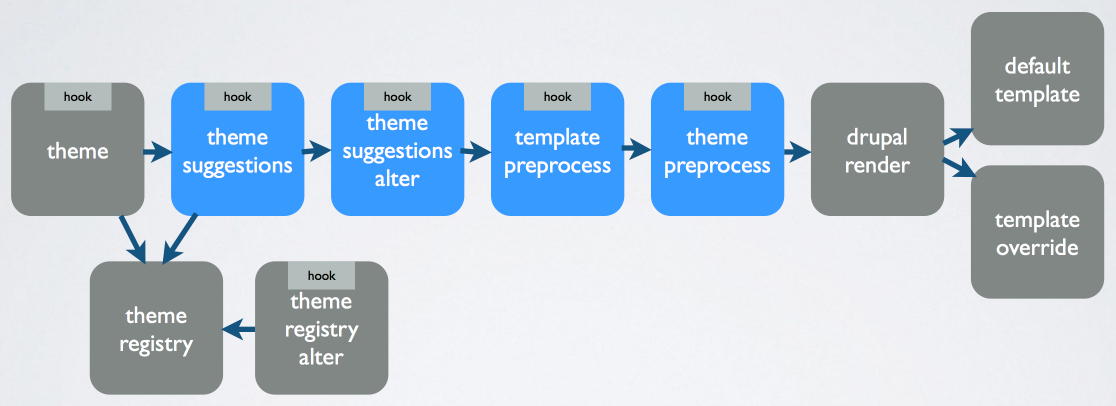
Drupal 8 theming pipeline
Drupal theming

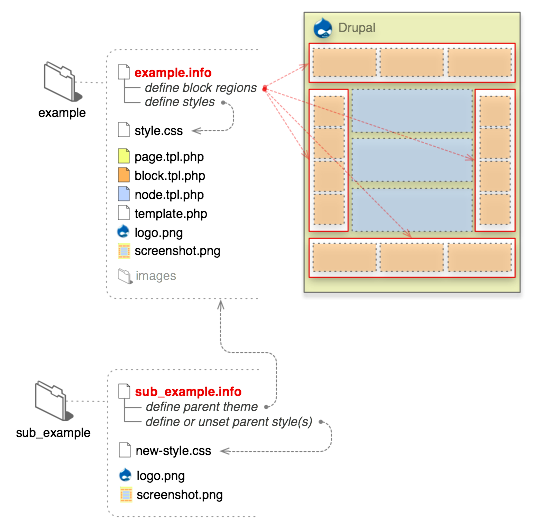
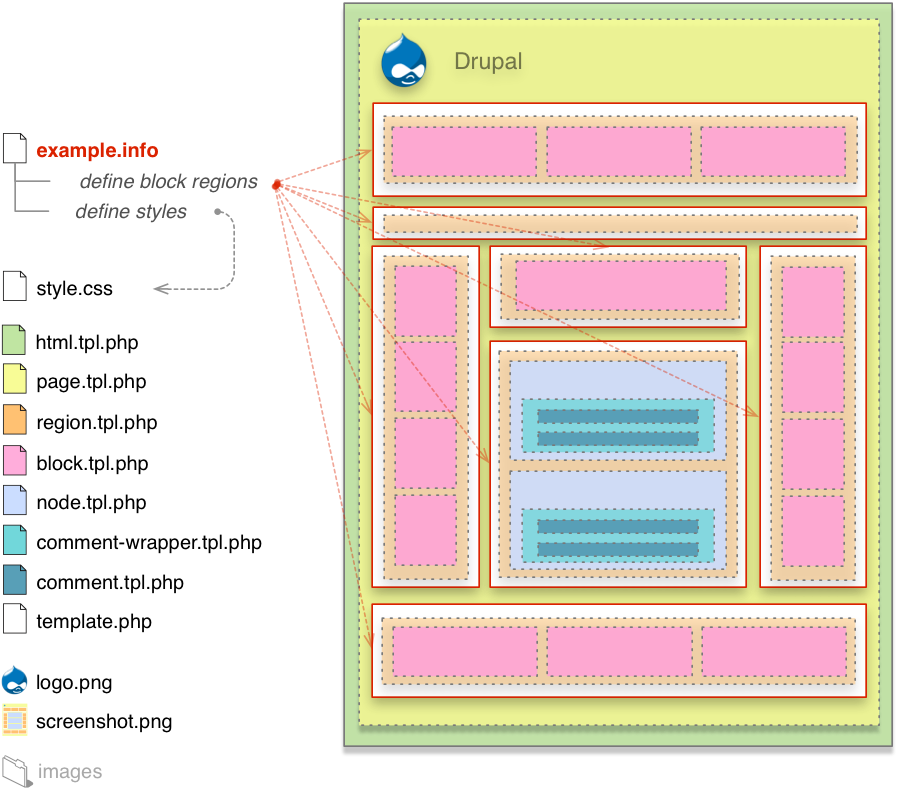
Theme template files (D7)
Drupal theming


TL:DR
Drupal theming to produce HTML is very powerful and very flexible
Drupal theming
Linux,
Apache,
MySQL
PHP
Drupal theming
A website is made of:
- HTML
- CSS
- Javascript
- Images/Icons
- Fonts
?
The tools used to create site assets are ultimately up to us.
Brain Space:
Atomic Design
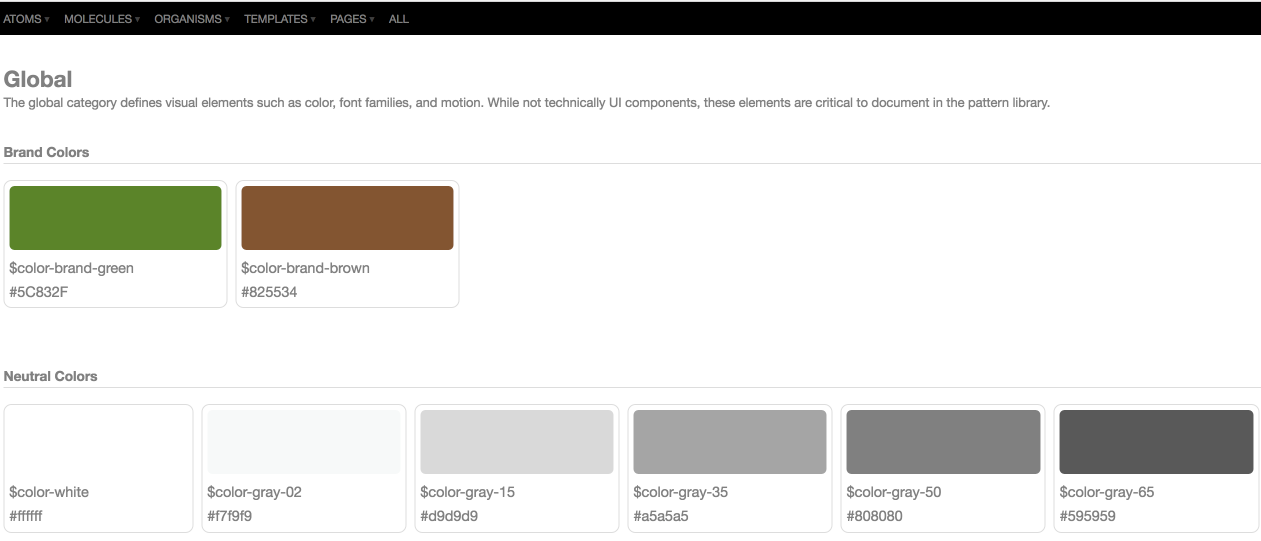
- A way of thinking about design to build
- Documentation of a design system
- A vocabulary for building web apps/sites
- "Fences" to guide design for the web
- Consistent approach from design to frontend to backend development
- Establish conventions within the site for a better experience
- Design systems, not "pages".
Atomic Design
The Why:
Atomic Design
- If design is not already done when a project starts, guides design in sustainable ways
- If design is "done" when project starts, provides consistent approach to decomposing UI patterns in prep for development
- Quantify design!
Atomic Design
The How:
Atomic Design
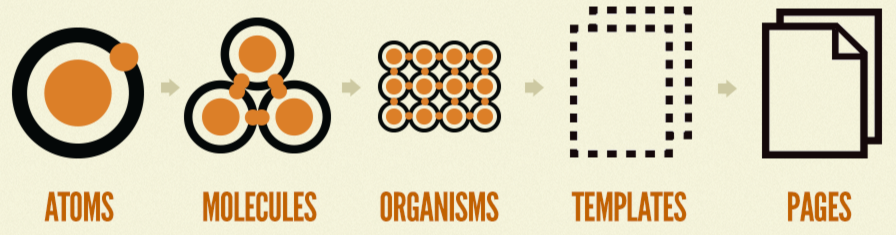
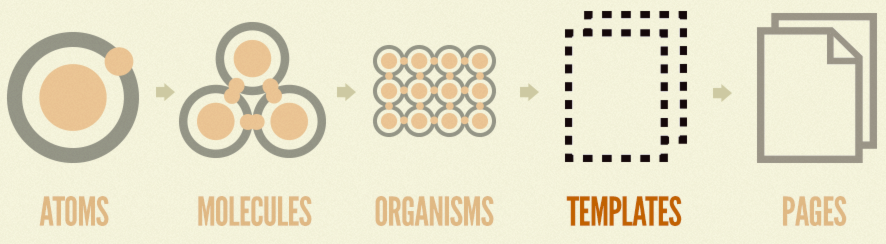
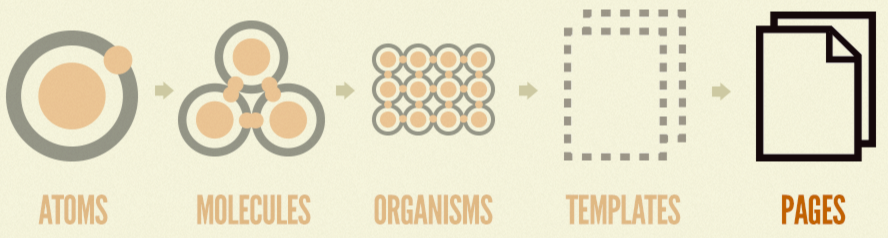
- Break designs down into: Atoms, Molecules, Organisms, Templates, Pages
- Compose more complex visual patterns from simpler visual patterns
- Process and discipline at the design level that carries forward to the implementation
Atomic Design

Atomic Design

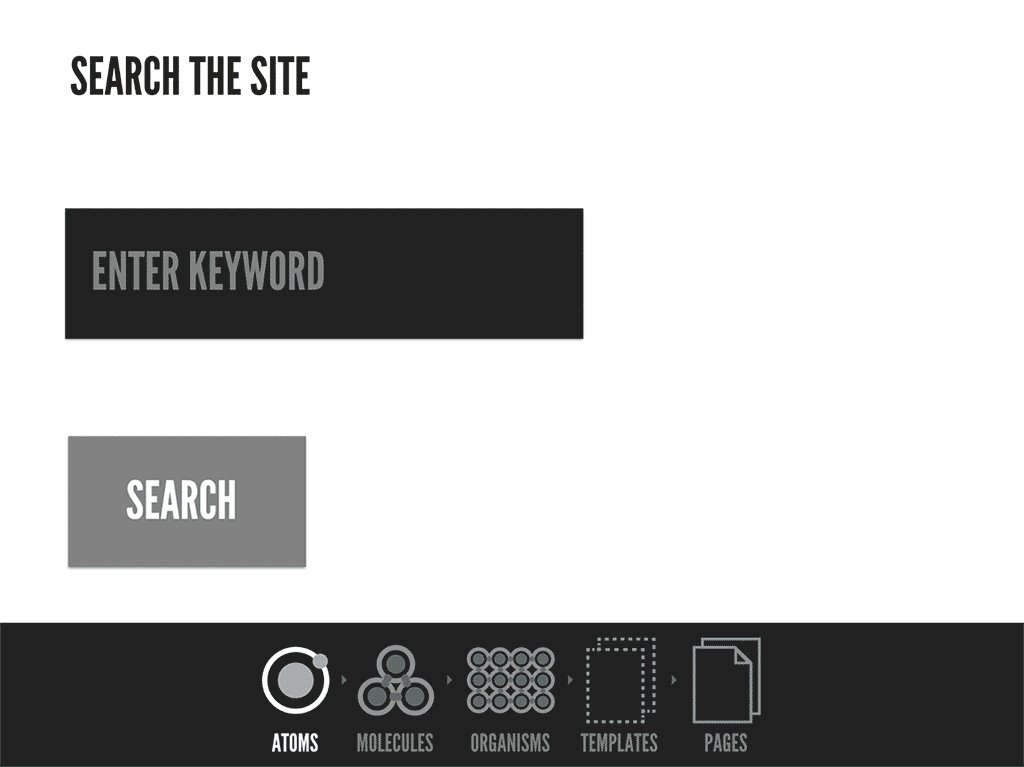
If atoms are the basic building blocks of matter, then the atoms of our interfaces serve as the foundational building blocks that comprise all our user interfaces. These atoms include basic HTML elements like form labels, inputs, buttons, and others that can’t be broken down any further without ceasing to be functional.

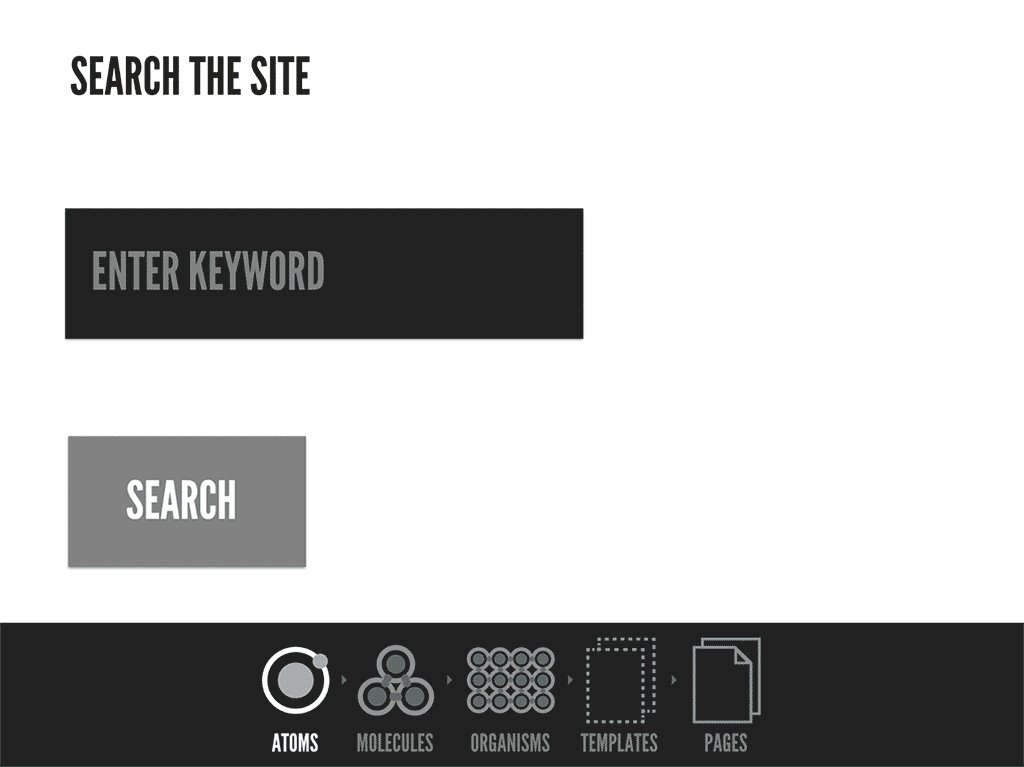
Atomic Design
Atoms
In interfaces, molecules are relatively simple groups of UI elements functioning together as a unit. For example, a form label, search input, and button can join together to create a search form molecule.
Atomic Design
Molecules

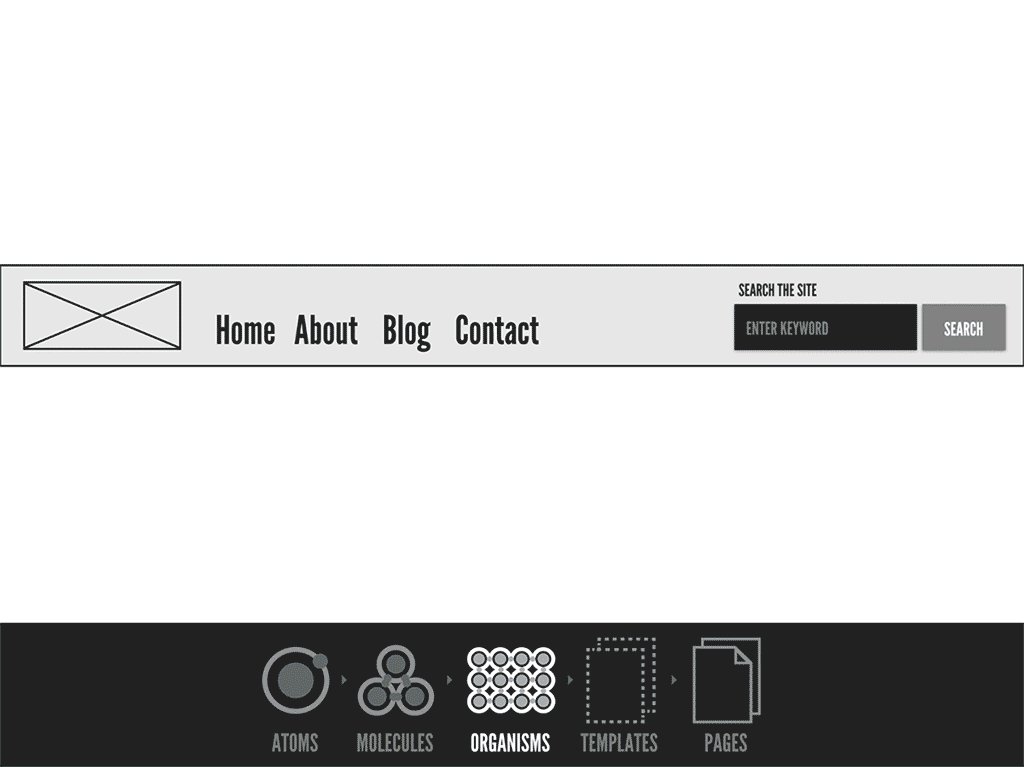
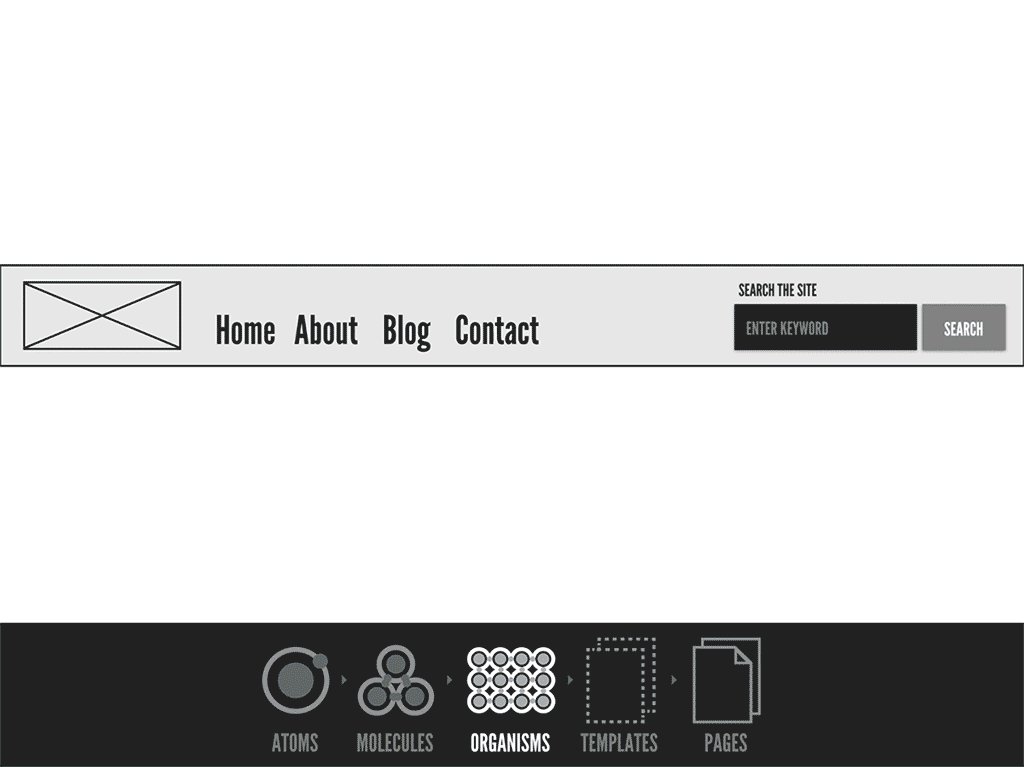
Organisms are relatively complex UI components composed of groups of molecules and/or atoms and/or other organisms. These organisms form distinct sections of an interface.
Atomic Design
Organisms

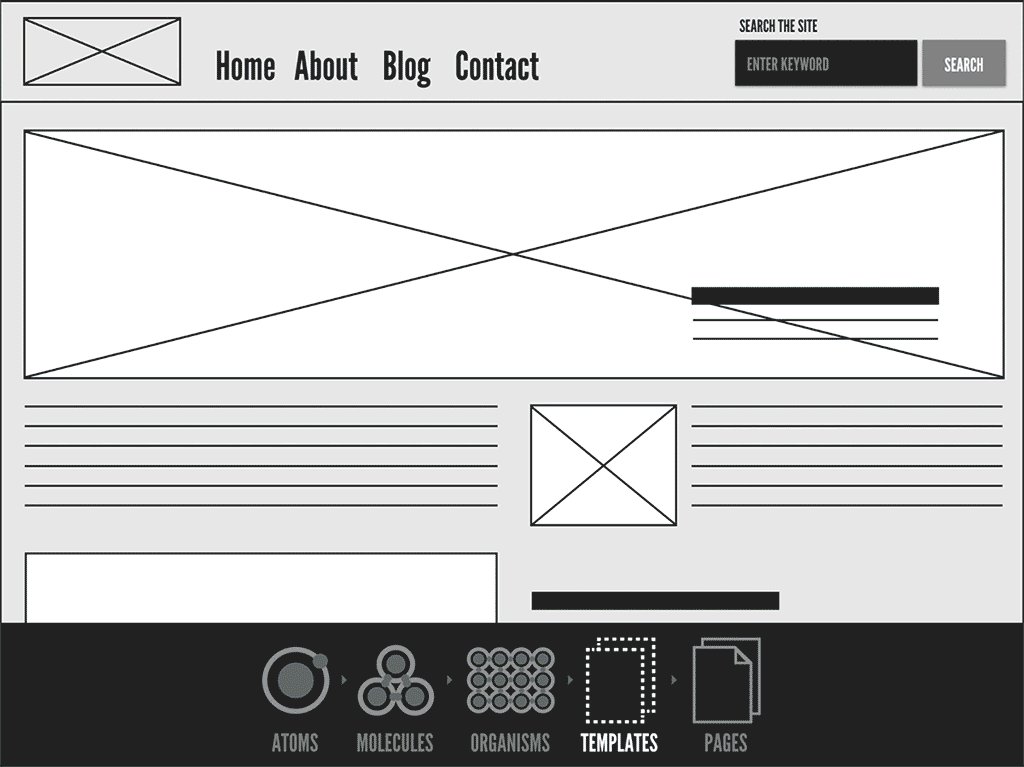
Templates are page-level objects that place components into a layout and articulate the design’s underlying content structure.
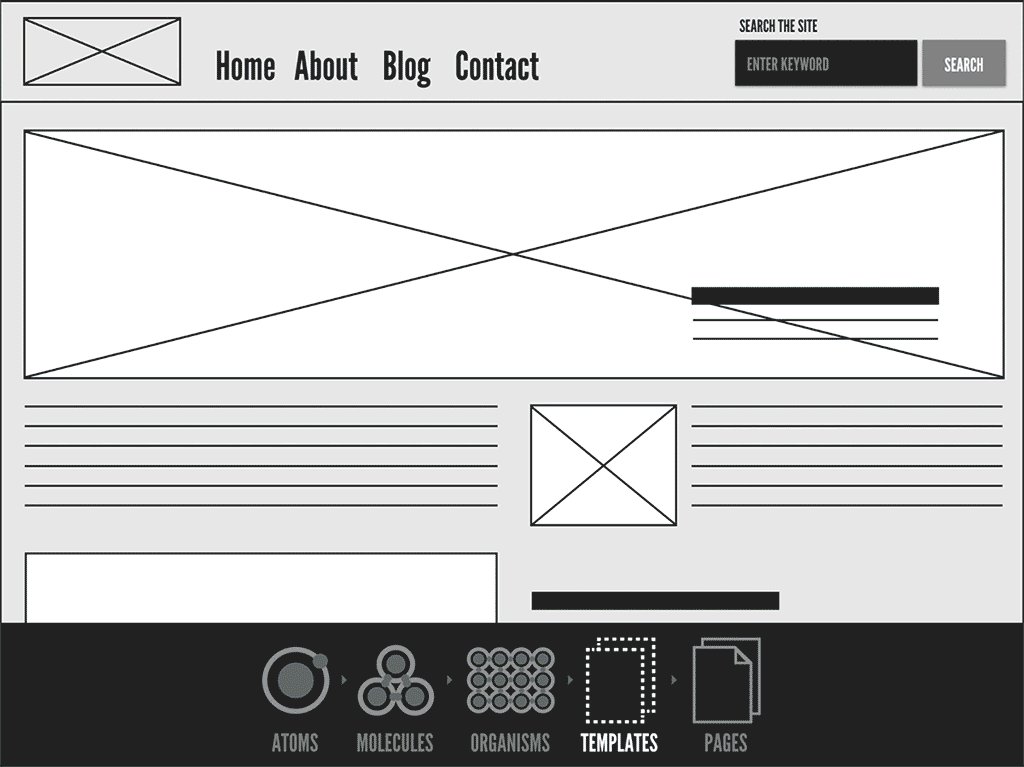
Atomic Design
Templates

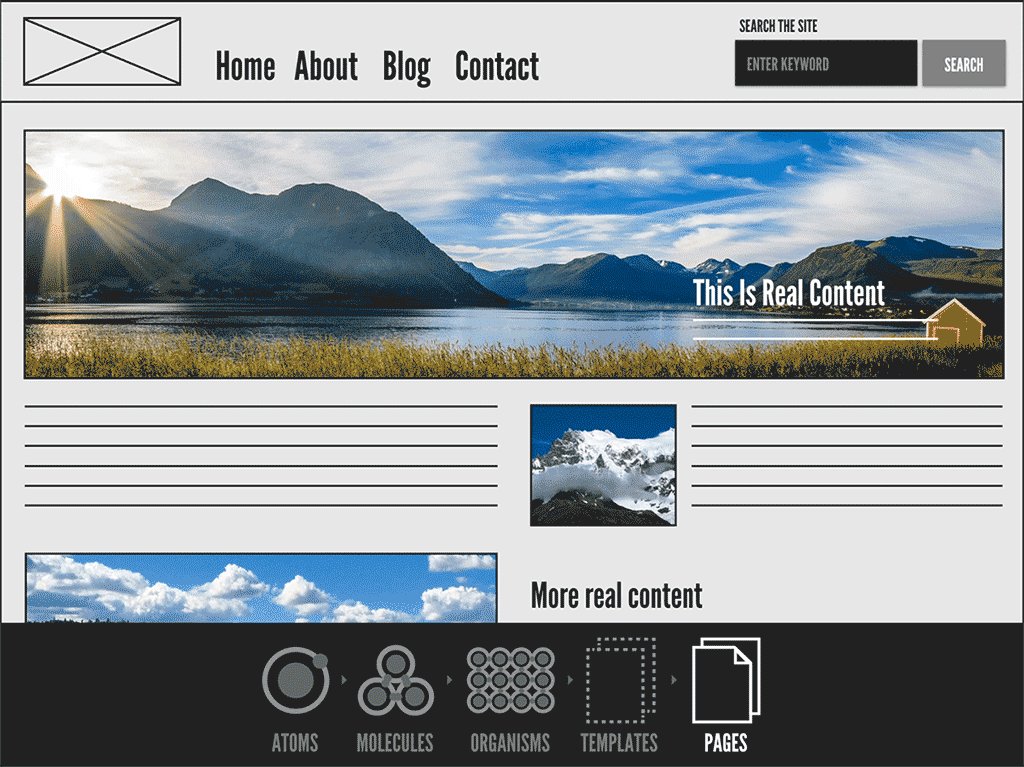
Pages are specific instances of templates that show what a UI looks like with real representative content in place.
Atomic Design
Pages

Atomic Design
Bring sanity, process, and structure to the design process in preparation for development of user interfaces.

The Case for Prototyping
Our prototyping definition:
"Simple, rapid, iterative generation of HTML, CSS, Javascript, and other assets expressly for the purpose of informing - and consumption by - builds in more complex systems."
Prototyping
Prototyping
- Solve problems early, before backend dev
- Test UX early with real code
- Iterate on designs rapidly
- Frontend development is FAST
- Generate assets (CSS/JS/Icons) at STEP ONE
- Parallel development with "backend"
- Roadmap for backend development
Prototyping
Prototyping with Pattern Lab
- A program to facilitate the creation of Atomic Design patterns using Twig, resulting in HTML, CSS, and javascript
- Robust interface to navigate all components of a design
- The actual, delivered styleguide as a fully qualified website
- Lives beside (and shares all assets with) the final implementation (Drupal)
Prototyping - Pattern Lab

Pattern Lab (cont'd)
- Works locally, generates static, hostable code
- A full interface to navigate style guides, prototypes
- A design audit
- Responsive tools built in
- Is un-opinionated about *how* those assets are written
- BEM, SMACSS, Sass/Less
- Task runners: Grunt, Gulp
Prototyping - Pattern Lab
Modern Prototyping Power Tools
Prototyping - Pattern Lab
- Twig
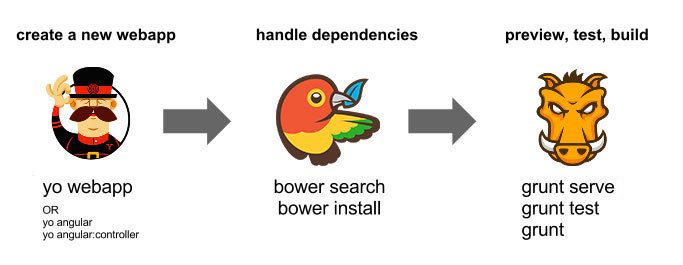
- Yeoman
- Bower
- Grunt/Gulp
- SCSS
- Sass/JS linting


Don't throw away the prototype.
Pattern Lab + Drupal
Pattern Lab + Drupal
Pattern Lab
Drupal
sitename
|- themes
|- mytheme
|- patternlab
|- css
|- js
|- img
|- fonts
|- icons
Pattern Lab lives inside a Drupal theme. There is NO duplication, no "moving" of files. Both systems share the exact same assets.
Molecule: card.twig
<div class="card">
{% if card_header %}
{% block card_header %}
<div class="card-header">
{{ card_header }}
</div>
{% endblock %}
{% endif %}
{% if card_image_top %}
{% block card_image_top %}
<img class="card-img-top" src="{{ image_medium }}" />
{% endblock %}
{% endif %}
<div class="card-block">
....Pattern Lab + Drupal
Drupal uses PL patterns
/**
* @file
* node--article--teaser.html.twig
*/
{% embed "@molecules/cards/card.twig"
with {
"element": "article",
"url": url,
"title": label,
"card_image_top": true,
"card_links": true,
"card_footer": node.bundle|title
}
%}
{% block card_image_top %}
{{ content.field_image }}
{% endblock %}
{% block card_links %}
{{ content.links }}
{% endblock %}
{% endembed %}Pattern Lab + Drupal
Prototype fast to create solutions early.
Up next: