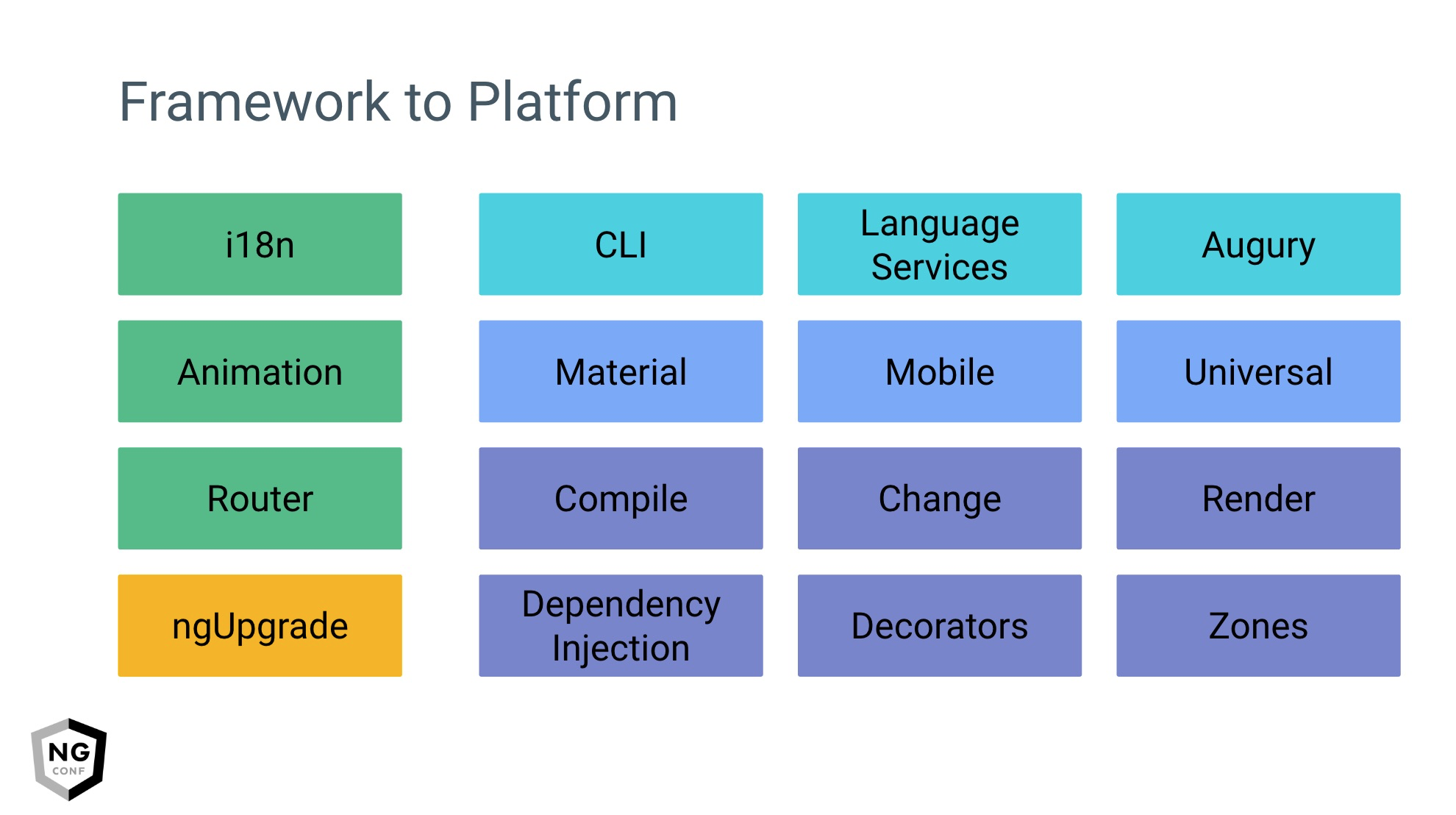
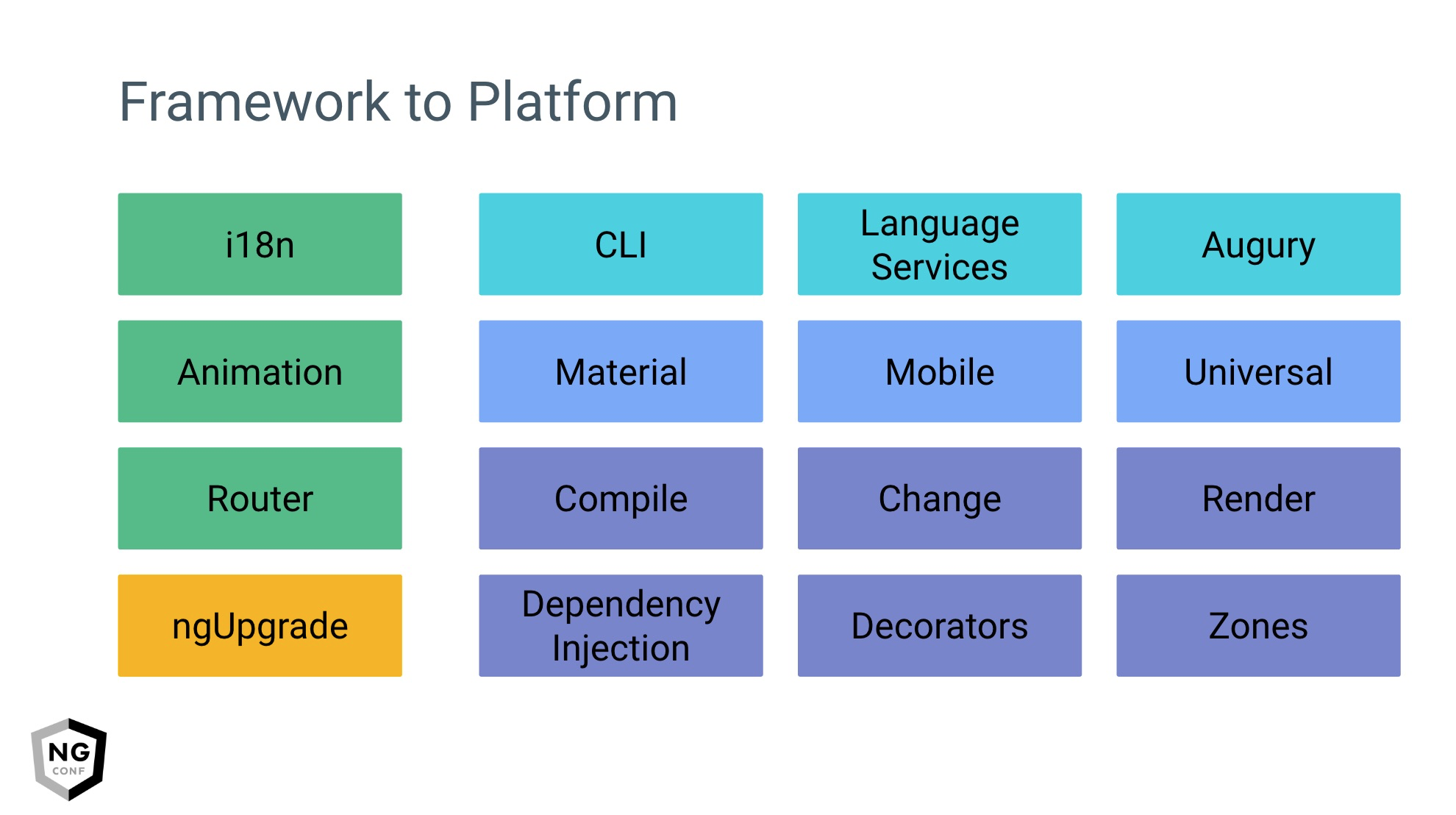
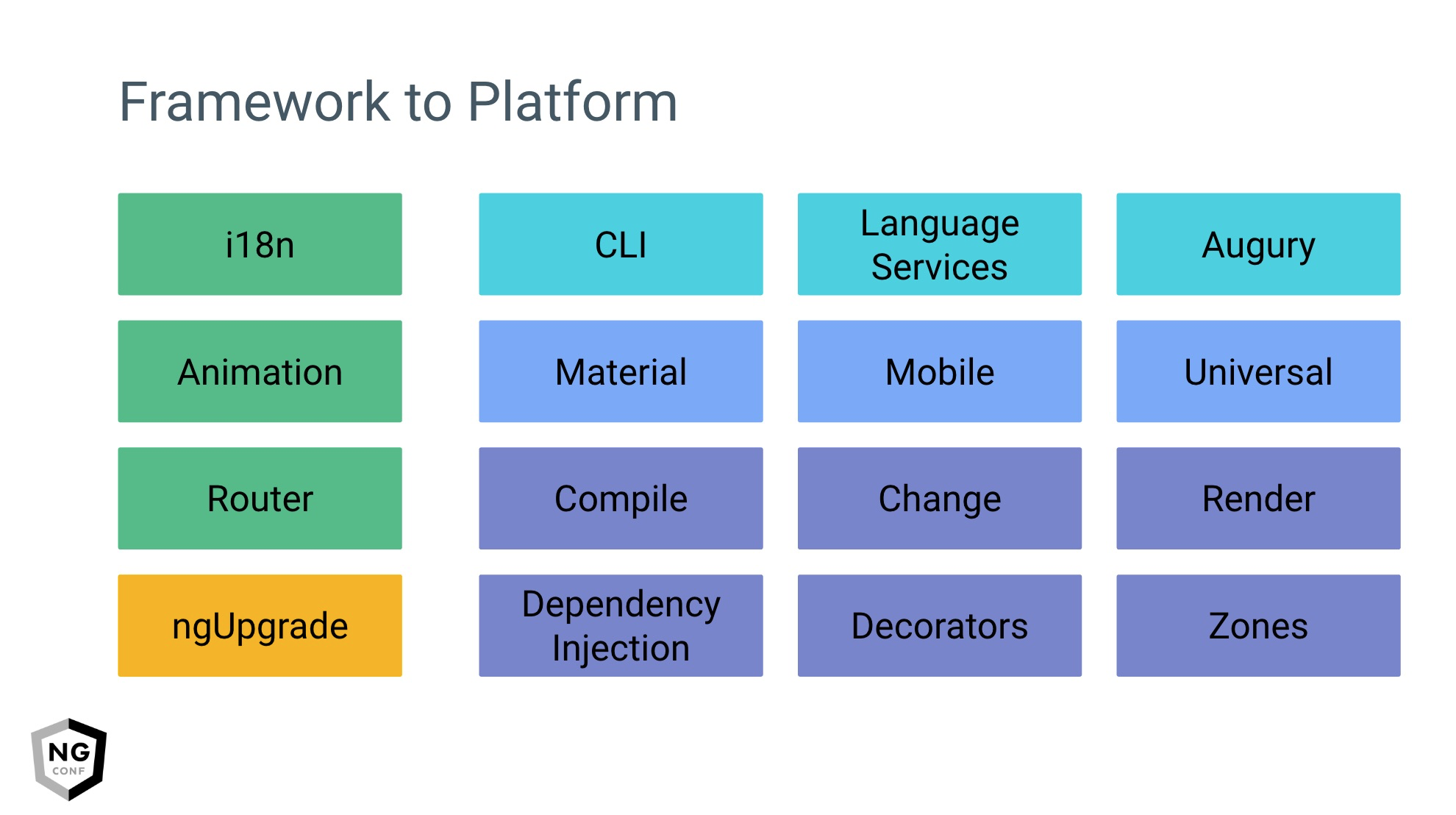
The Angular Platform
ng-fukuoka #1
@laco0416
about me
- Suguru Inatomi
- Angular Contributor
- ng-japan Organizer
- grad. from Kurume NCT
What's Angular?


What Angular will do?
What's the Full-Stack?
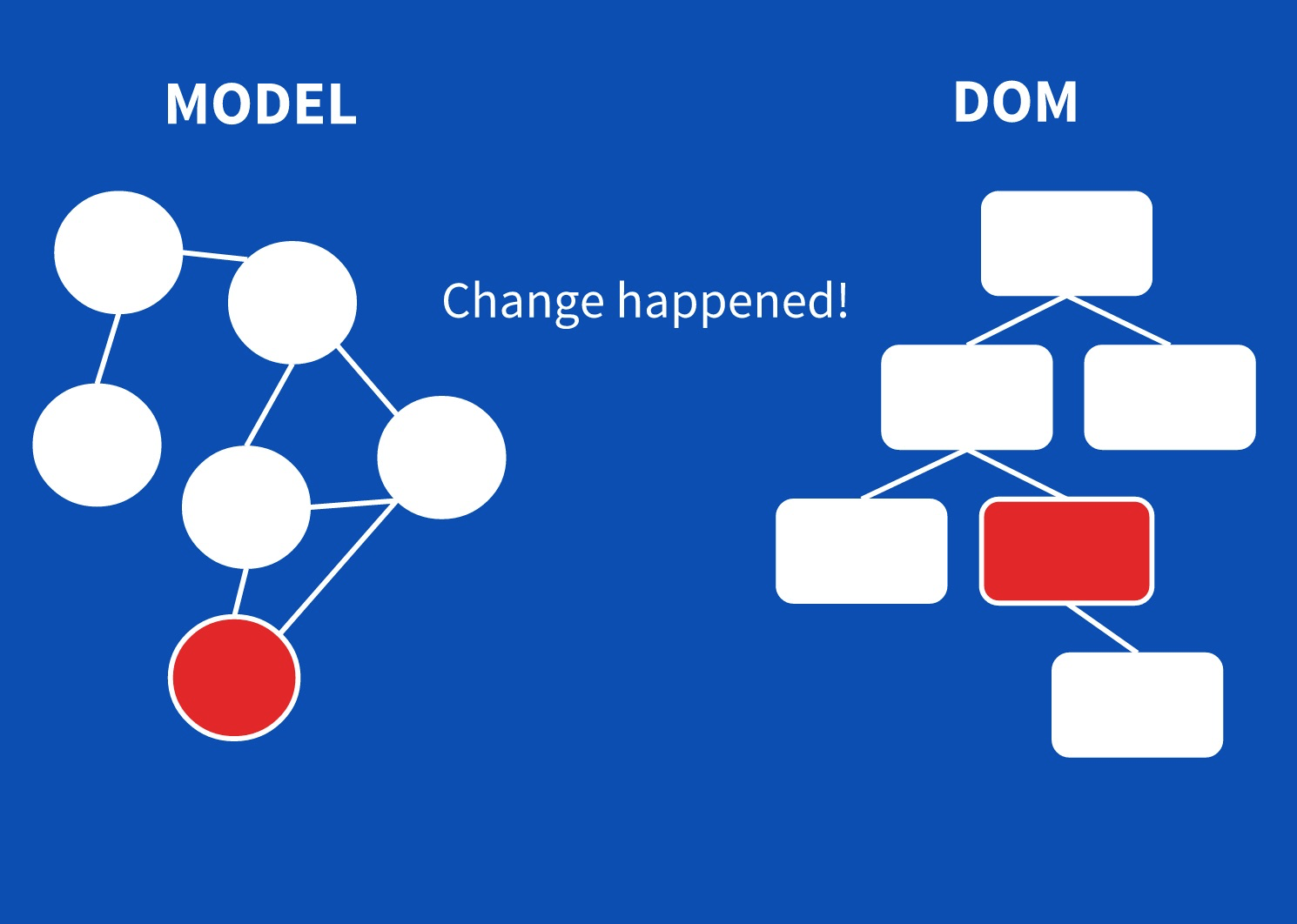
Render Views
Data Model
View
Rendering
Data Model
View
@Component({
template: "<h1>{{title}}</h1>"
})
class MyComponent {
title = "Hello!";
}<h1>Hello!</h1>Watch model's change
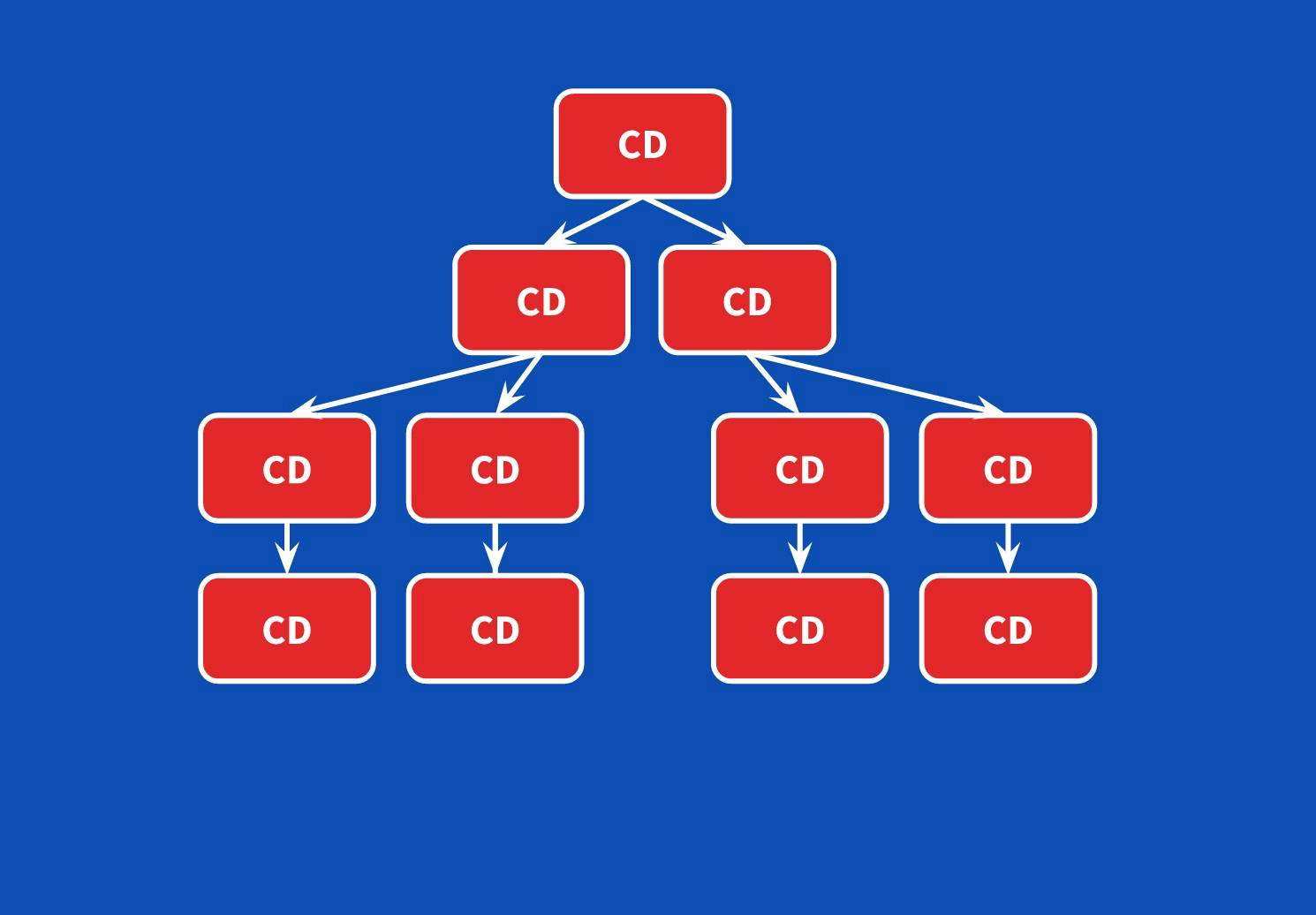
Change Detection


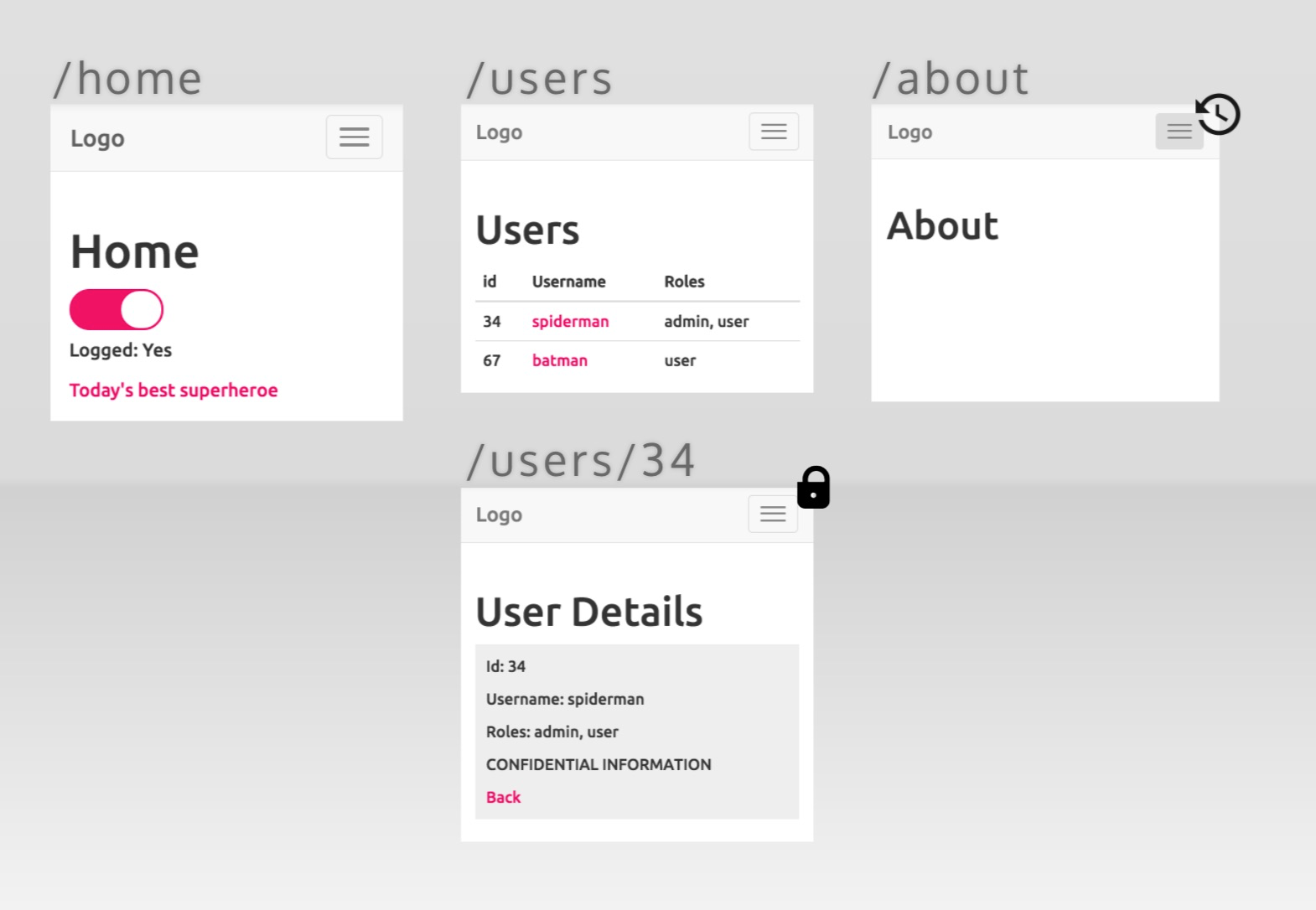
Transit Views
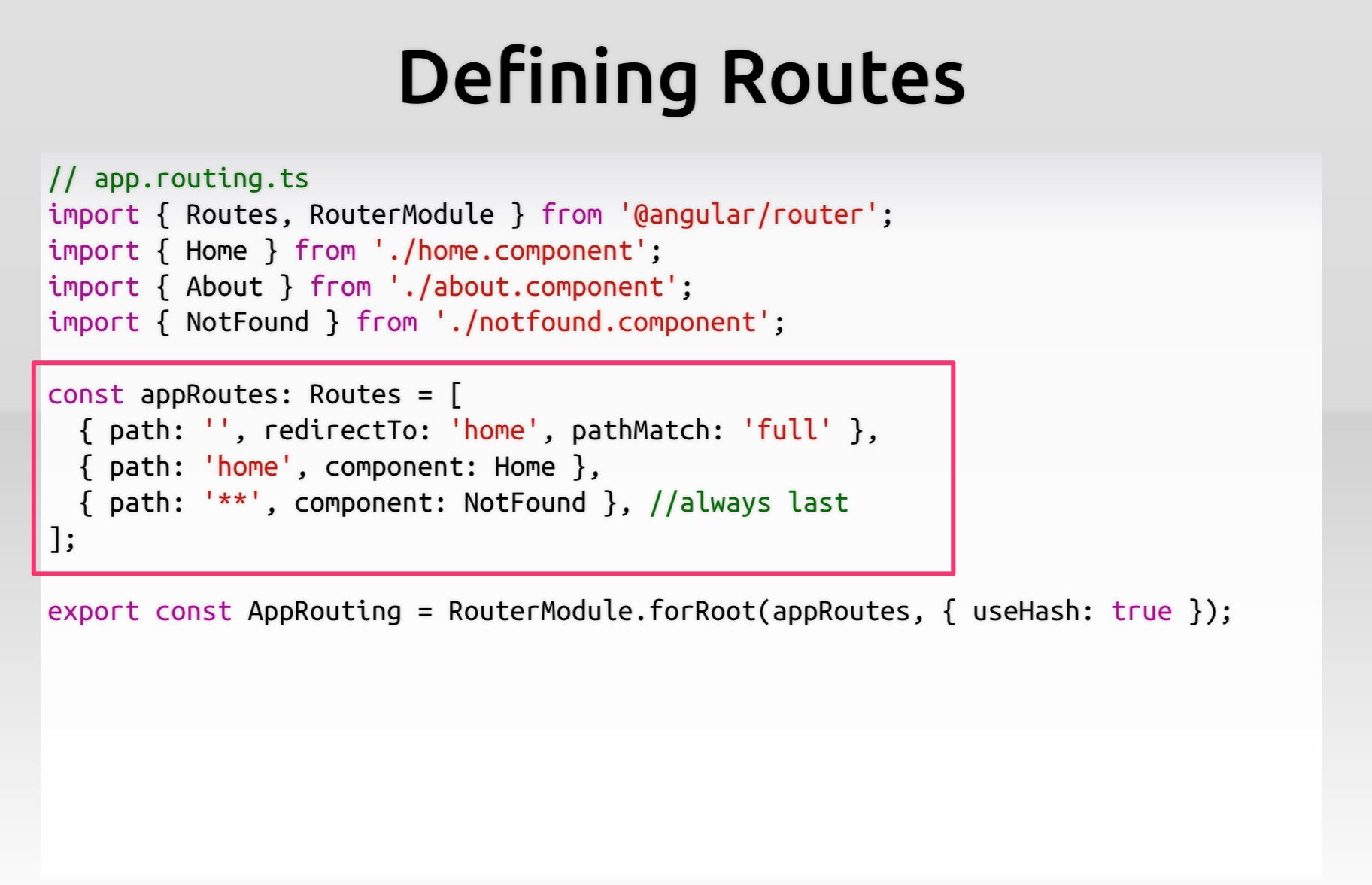
Routing

Angular Router
- URL-Component Mapping
- Guard & Resolve
- Nesting
- Lazy-Loading

Access to Server
AJAX
@Injectable()
export class HeroService {
constructor (private http: Http) {}
getHeroes (): Observable<Hero[]> {
return this.http.get("/api/heroes")
.map(resp => resp.json());
}
}Http Service
Angular Http
- Wrap XHR/JSONP
- Return Observable
- Lazy-Execution
- Aborting
- Multi-Responses
@angular/http/client
- coming soon (4.3?)
-
Brand-new Http API
- Interceptor
- Progress Event
- Easy to test
Angular Animations
@Component({
animations: [
trigger("visibility", [
state("shown", style({ opacity: 1 })),
state("hidden", style({ opacity: 0 })),
transition("* => *", animate(".5s"))
])
]
})
class MyComponent() { ... }

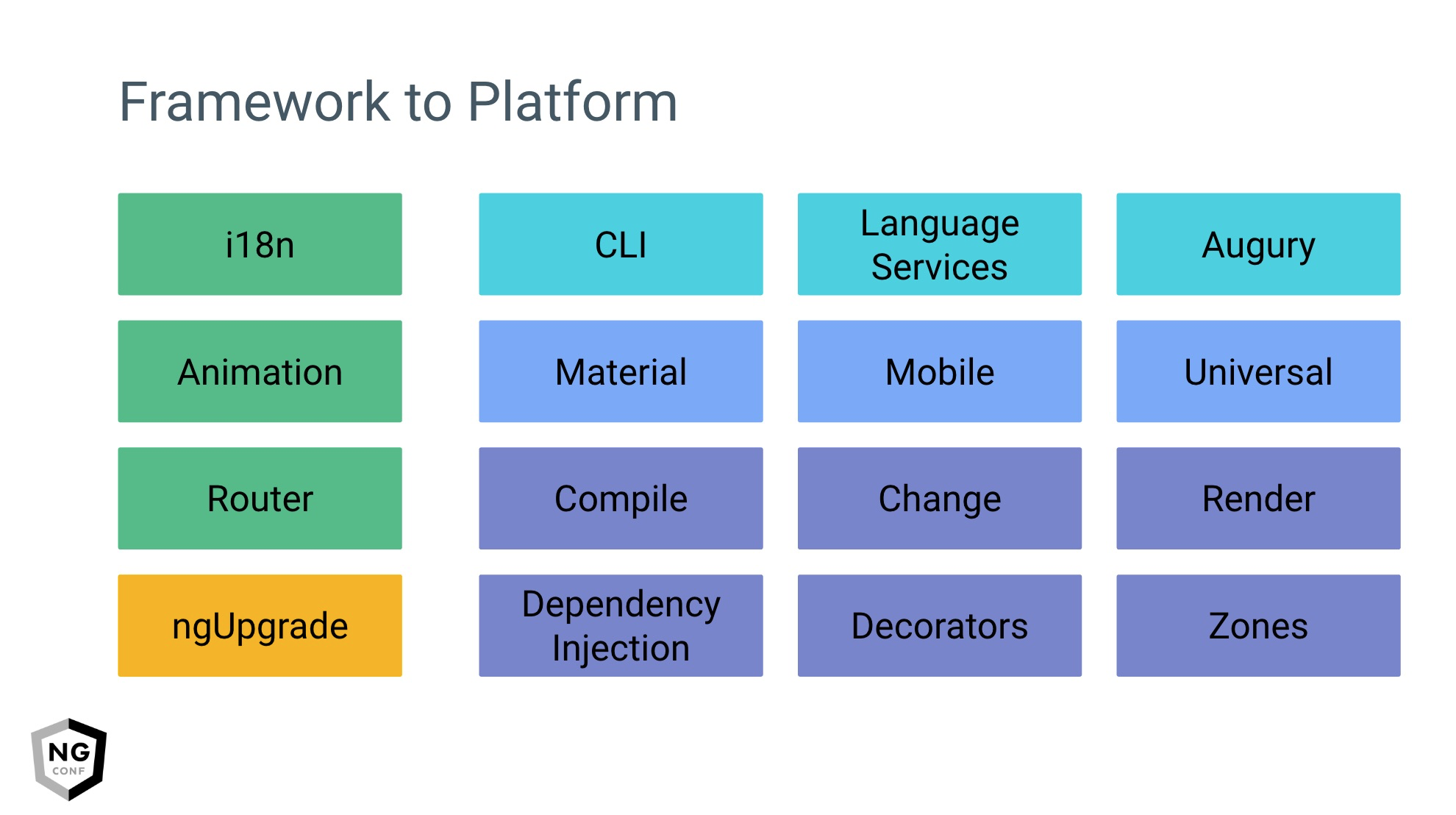
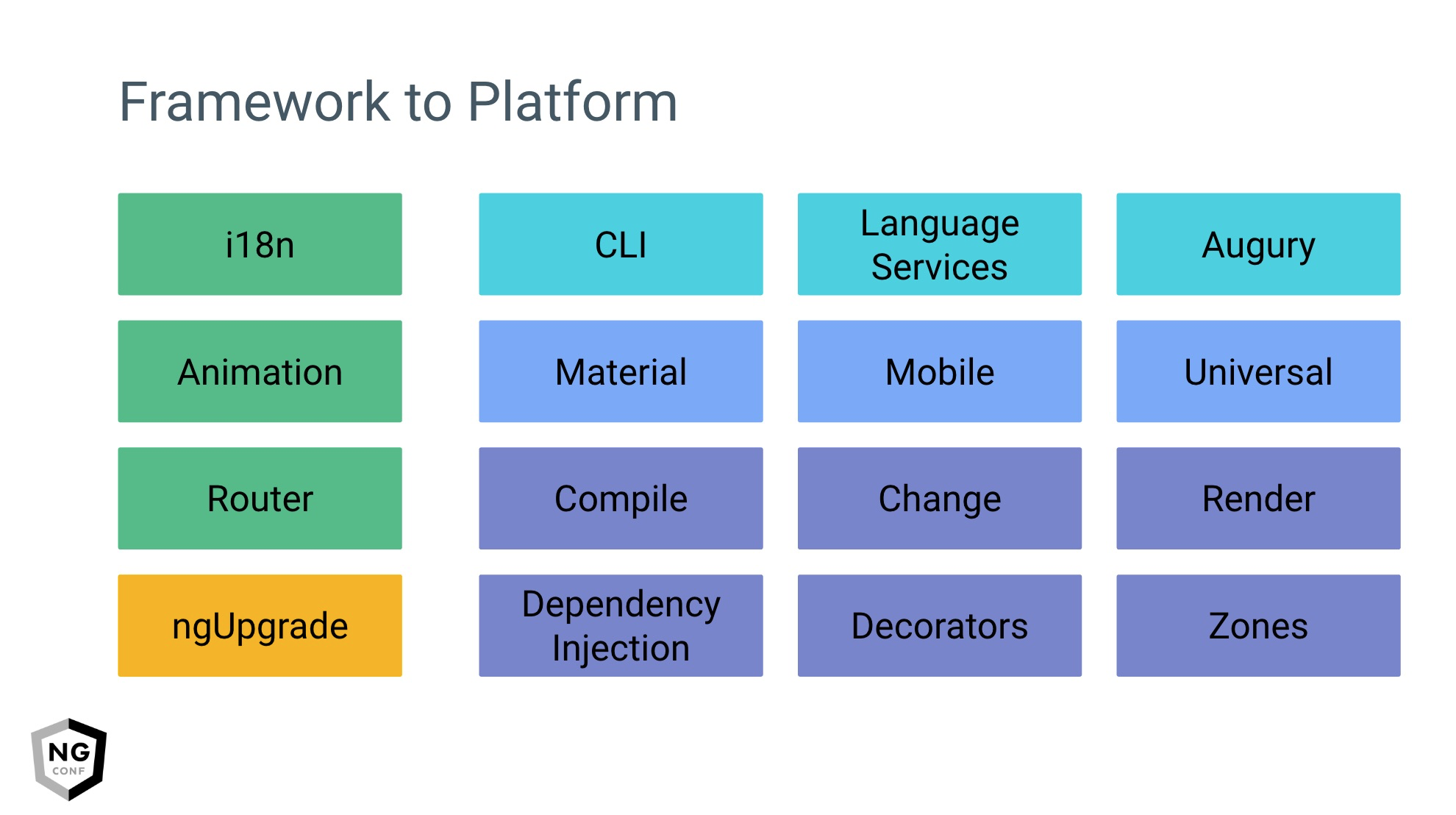
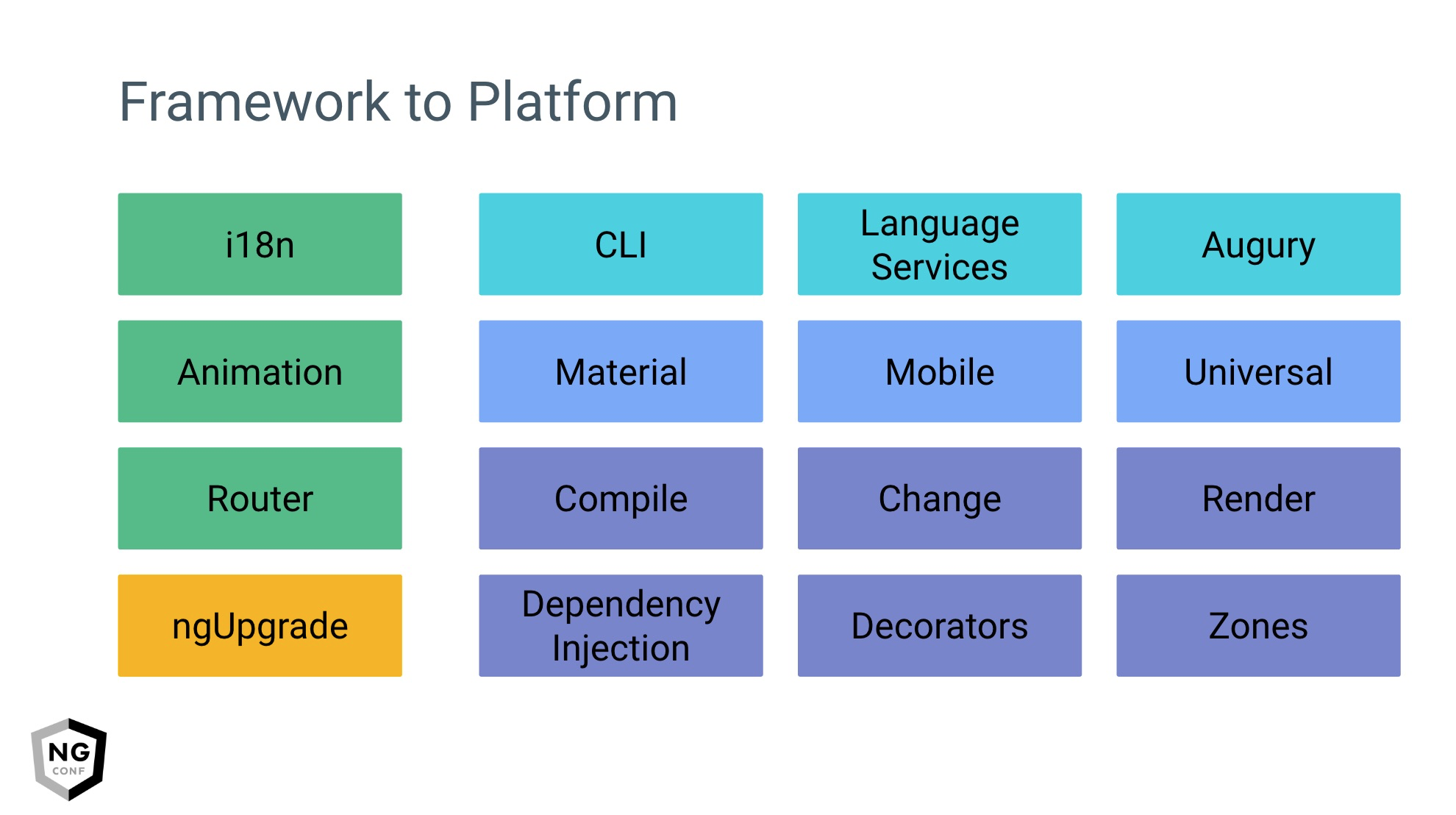
Side Projects
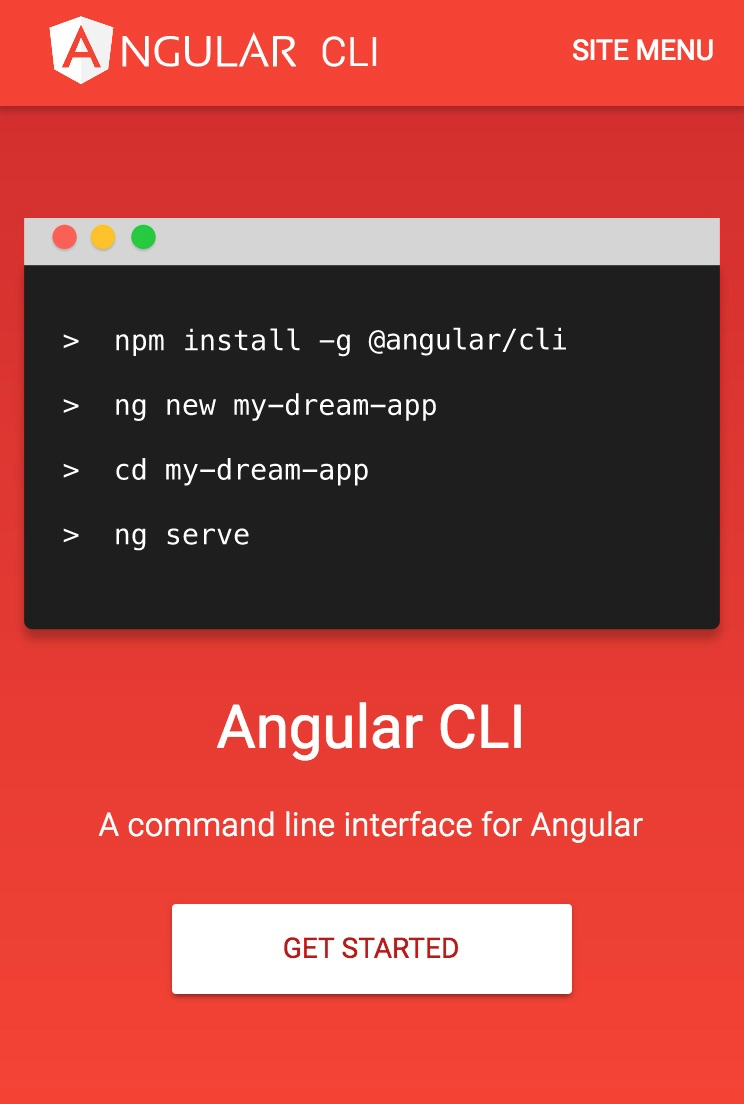
Angular CLI
- Scaffold Angular project
- Generate code
- Debug
- Test
- Lint
- Deploy

Augury
- Chrome Extension for Angular Debugging
- Open Source

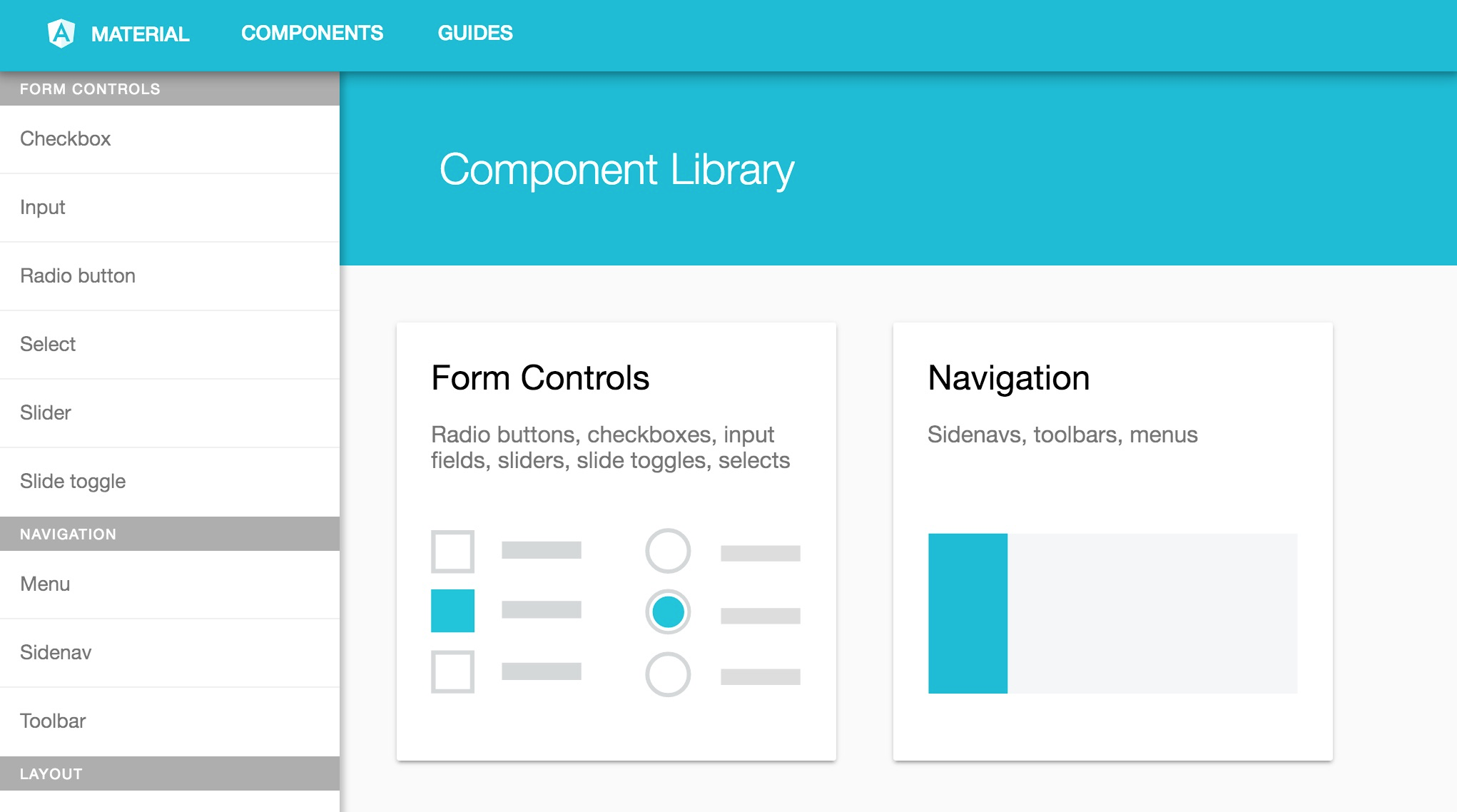
Angular Material

Angular Mobile Toolkit

- Angular App => PWA
- @angular/app-shell
- @angular/service-worker
- "Automatic Progressive Web Apps"
- "Angular on Mobile"

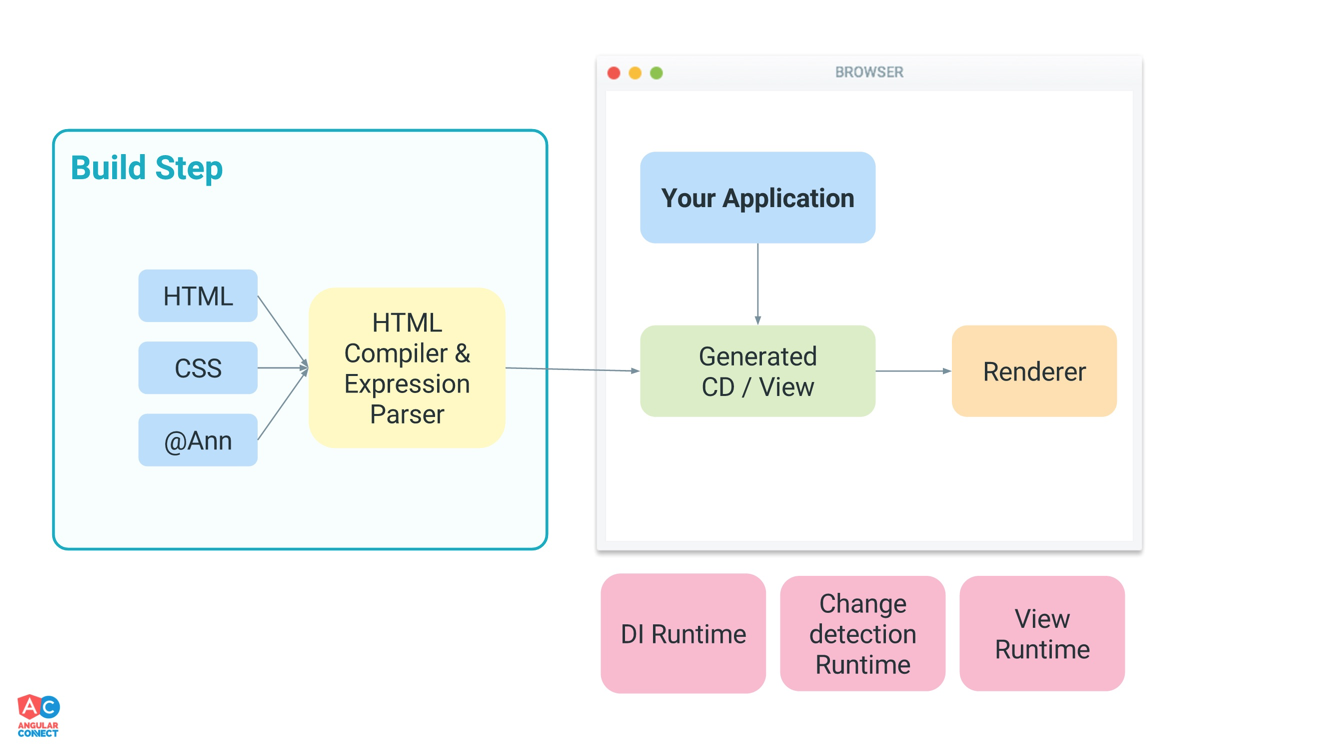
Angular Compiler
Compilation
Source
???
Application

AngularConnect 2016
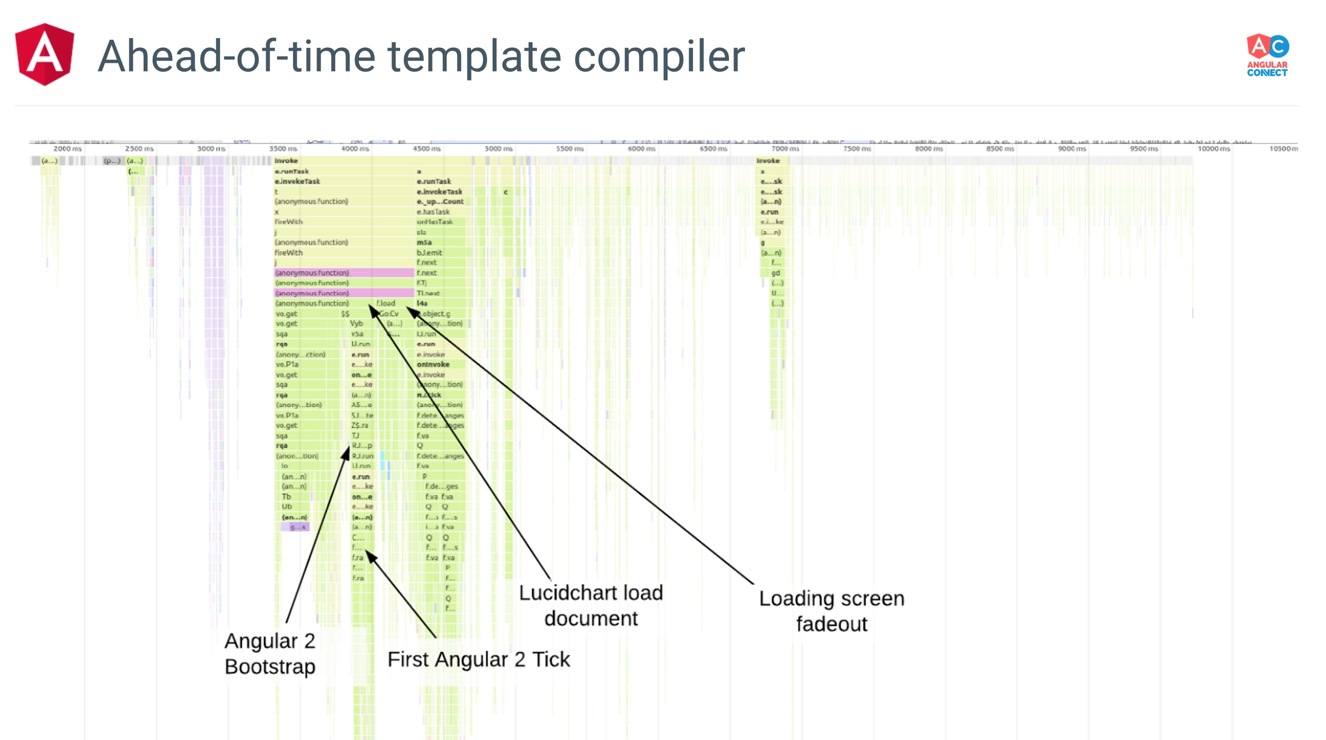
AoT Compilation
- ng build --aot
- For Performance
- Bootstrap Time
- Download Size
-
For Debugging
-
Detect errors at build-step
-
AngularConnect 2016

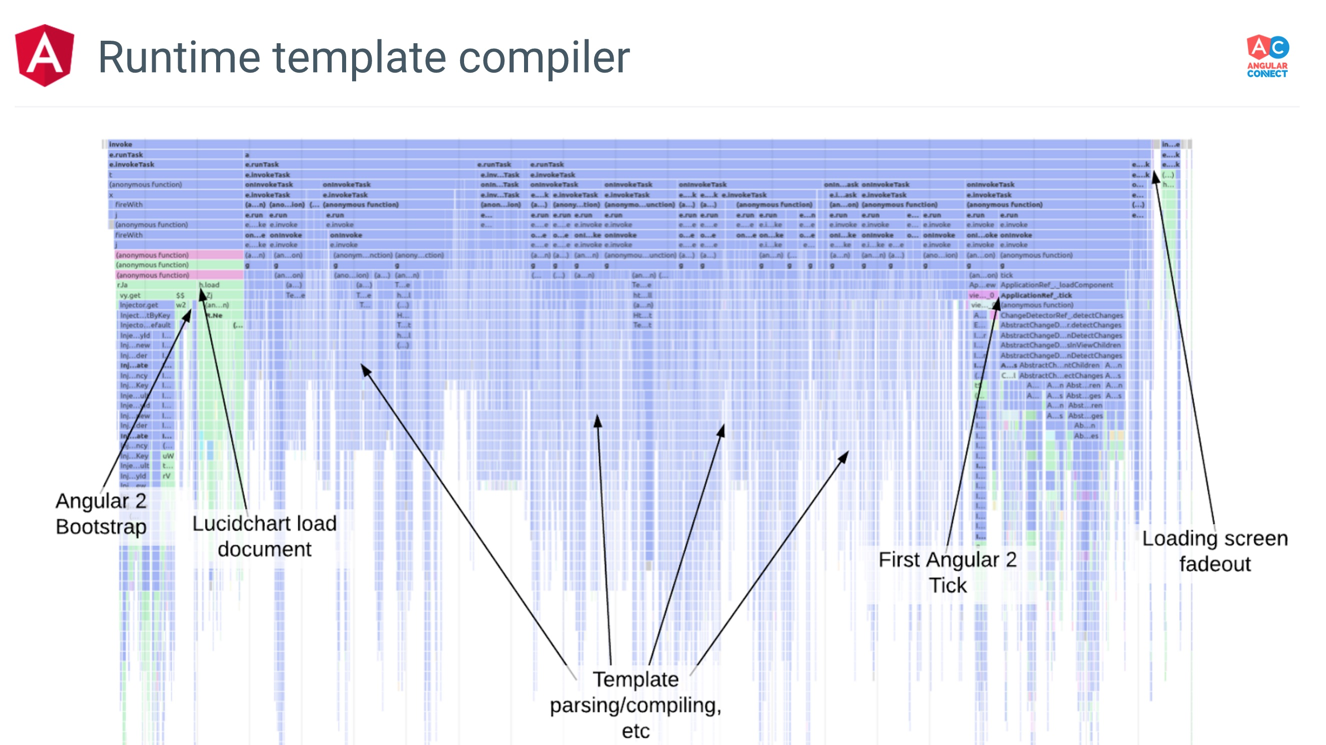
For templates
AngularConnect 2016

For templates
Language Service
Angular Language Service
- VSCode Plugin (Official)
- WebStorm (Built-in)

@angular/language-service

Angular Universal
Server-Side Angular
@angular/platform-server
- Render Angular apps on Server
- renderModule / renderModuleFactory
- ≒ bootstrapModule / bootstrapModuleFactory
Angular Universal
- platform-server Wrappers
- For Express.js
- @nguniversal/express-engine
- For ASP.Net Core
- @nguniversal/aspnetcore-engine
- For Hapi (WIP)
- For Express.js
- universal.angular.io: DEPRECATED

Dependency Injection
NgModule
Injectable
Token(Dependency)
Instance
Injector
Provider
NgModule
@NgModule({
providers: [
MyService,
{ provide: MyService, useClass: MyService },
{ provide: MyService, useValue: new MyService() },
{ provide: MyService, useFactory: () => new MyService() },
],
})
class AppModule {}Token
Instance
Injectable
@Component({
selector: "my-component"
})
class MyComponent {
constructor(myService: MyService) {
}
}Token
Instance
Injector
providers: [MyService]
new MyService()
{
MyService: myService
}
Injectable
constructor(
myService: MyService
)
Once at Bootstrap

Missing piece?
Documentation
angular.io

angular.io as a docs
- Tutorial
- Fundamentals
- Techniques
- API References
angular.io as an app
- Built on Latest Angular
- Angular Material
- Angular Mobile Toolkit
- Angular PWA
- Source Code
- angular/angular: /aio
How to learn Angular?
- ES2015+
- TypeScript
- RxJS / Observables
- (Service Worker)
- (webpack)
- (Component Design)
Required Knowledges
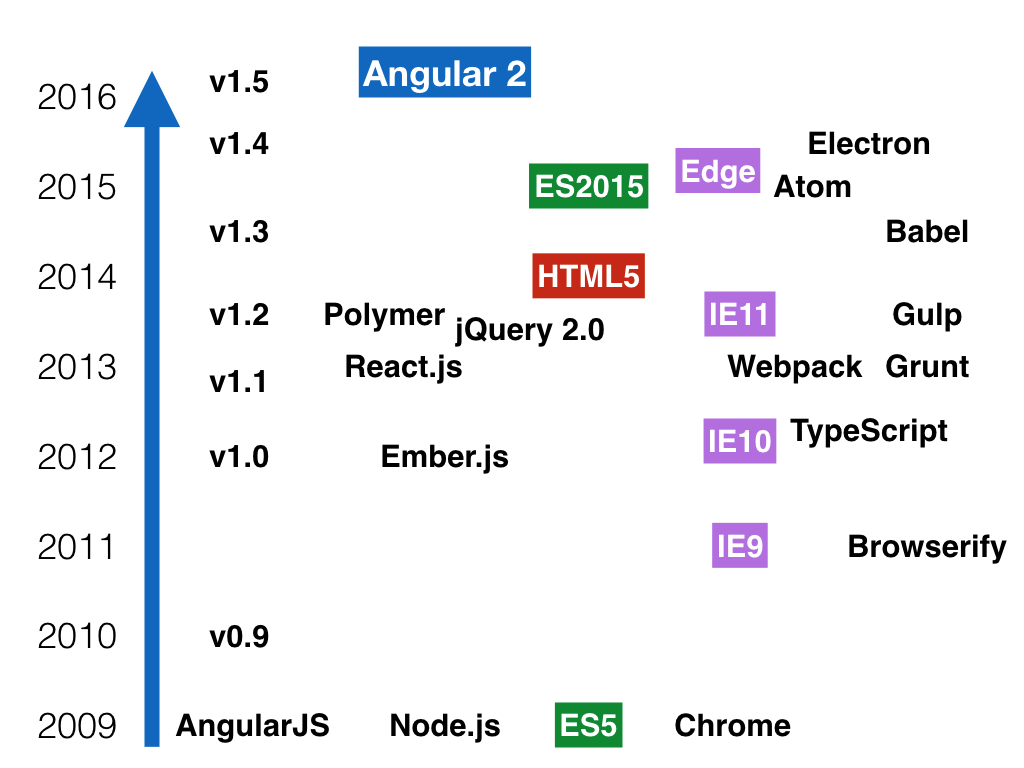
Angular << Modern Web
Understand the Web

"The Web has moved.
Frameworks must move"
Keep Learning
Keep an eye
on changes

Watch CHANGELOG
Read Release Note

Read Release Note

Join communities

Summary
- Angular Features
- View Rendering
- Routing
- AJAX
- And More
- Follow the style guide
- CLI is Best Practice ALWAYS
- Learn Modern Web First