Angular on Mobile
MOBILE CONFERENCE 2017
about me
- 稲富 駿 (laco)
- Angular Japan User Group
- Angular Contributor

Agenda
- Angular Overview
- Mobile Web & PWA
- Angular Mobile Toolkit
Angular Overview
Angular
Framework for Web Application
- Web Standards
- Performant
- Full-stack
- Powered by


Component definition
@Component({
selector: "app-profile",
template: "<p>Name: {{ name }}</p>"
})
class ProfileComponent {
@Input() name: string;
}<div>
<app-profile name="laco"></app-profile>
</div>
TypeScript
- Static Type
- Decorators
- Type-base Dependency Injection

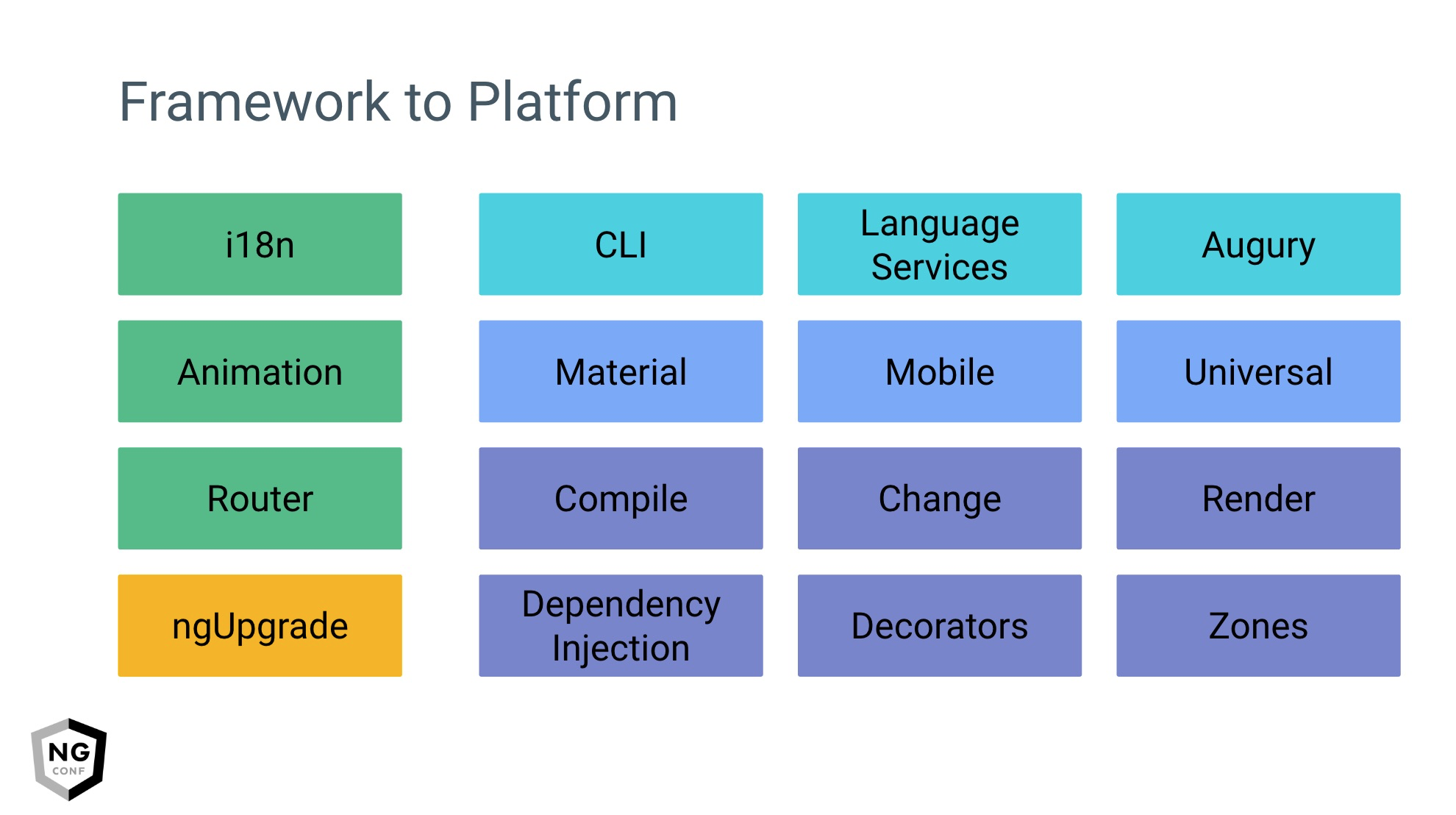
Angular Platform
Framework + Tooling + Ecosystem
-
フレームワークだけではない
-
アプリケーション開発に必要なすべてを提供
-
フレームワークライブラリ
-
UIコンポーネントライブラリ
-
エディター支援
-
ビルドツール
-
スタイルガイド/ベストプラクティス
-

angular.io
-
公式ドキュメンテーションサイト
-
チュートリアル
-
開発ガイド
-
APIリファレンス
-
周辺リンク集
-
-
Angularで実装されたアプリケーション
Angular Material
Material Designコンポーネントライブラリ
Angularチームの公式サポート
Angular CLI
-
Angularアプリケーション開発を支援するCLIツール
-
プロジェクト生成
-
ビルド
-
デバッグ
-
テスト
-
-
最新のベストプラクティスを元に更新される
AngularJS 2?
Angular2 ?

"Angular" ver.4

Semantic Versioning
Angular x.y.z
-
x: メジャー
-
破壊的変更を含む可能性がある機能追加
-
-
y: マイナー
-
破壊的変更を含まない機能追加
-
-
z: パッチ
-
バグ修正のみ
-
Time-base Release
定期アップデート
-
毎週のパッチアップデート
-
毎月のマイナーアップデート
-
6ヶ月おきのメジャーアップデート
-
破壊的変更があってもなくてもバージョンアップ
-

Mobile Web & PWA
“53% of mobile site visits are abandoned if pages take longer than 3 seconds to load”
DoubleClick, “The Need for Mobile Speed”, 2016
“3 out of 4 mobile sites take longer than 10 seconds to load and the average time to load is 19 seconds”
DoubleClick, “The Need for Mobile Speed”, 2016
Latency

パフォーマンスの悪さ
=コンバージョンの低さ

RAIL

Loading Flow
- Render first view: Shell
- Load scripts
- Boot application
Shell
- アプリケーションの"殻"
-
アプリケーション起動までの場繋ぎ
-
「待っている」と思わせないための工夫

First View of the application


App Shell
ネイティブアプリケーションのように起動するための手法
-
アプリケーションをShellとContentに分ける
-
Shellはキャッシュ可能な最低限のHTML/JS/CSS
-
実行時にはContentだけを読み込む





Pre-rendering
-
要求される画面をサーバー上で事前に描画する
-
HTMLとしてキャッシュしておく
-
同一コードで動作する

Angular Universal
Run Angular on Server
-
Node.js上でAngularアプリケーションを実行
-
実行結果をHTML文字列として取得できる
-
index.htmlの代わりに配信
Angular Mobile Toolkit
Angular Mobile Toolkit
-
AngularでPWAを構築するためのツール群
-
@angular/app-shell
-
@angular/service-worker
-
@angular/app-shell
pre-rendering helper
-
AppShellのレンダリングを補助するライブラリ
-
AppShellに含める / 含めない要素を指定できる
-
*shellRender / *shellNoRender
-
@angular/service-worker
Service Worker generator
-
ServiceWorkerのJSを生成するツール
-
ngsw-manifest.jsonの設定を元に生成する
Summary
Angular ❤️ Mobile
-
Small Bundle + High Performance
-
App ShellとPre-rendering
-
Mobile Toolkitで簡単PWA化
Thanks!
Angular on Mobile
By Suguru Inatomi
Angular on Mobile
MOBILE CONFERENCE 2017 Kagoshima
- 4,064



