The Basics
Intro to Web Development

Full screen? Down there.
Lesson 4: CSS Class & ID
CSS Class & ID

# 4

<p class="special-1">content</p>Class
Use class to apply a specific style to more than one element.
class attribute
class name
.special-1{
color:red;
}
<p id="special-2">content</p>ID
Use ID to apply a specific style to only ONE element.
ID attribute
ID name
#special-2{
color:red;
}
Using Class & ID'S
Width & Height

<div style="width:400px; height:400px;">content</div>or
<div>content</div>div{
width:400px;
height:400px;
}
* added a border for emphasis
default height

Width & Height in Action


Challenge # 3
Putting it all together!

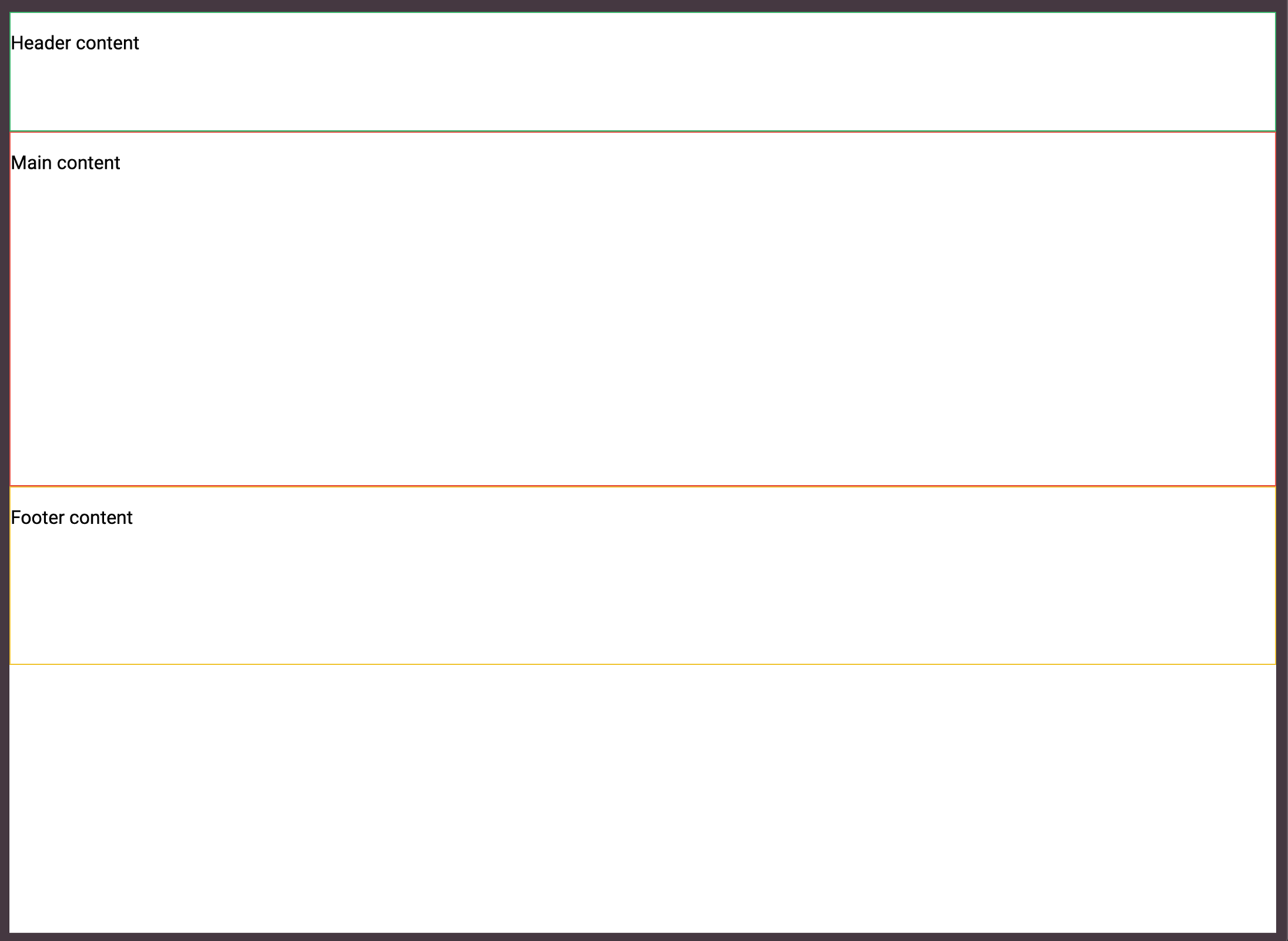
Create this layout!
Float vs. Flexbox


Flexbox
We will be using flexbox in this course.
Since I started coding in 2017, this is primary way I learned to layout a site.
The other traditional way to layout a site is using "floats".
I don't like floats.
We will be devoting all of next class to learning flexbox but if you want a head start, here some resources on both.
Float Based Layout
Flexbox
Flexbox Preview

div{
display:flex;
}
justify-content:
flex-direction:
flex-wrap:
flex-flow:
justify-content:
align-items:
align-content:Common Properties
Turn on Flexbox
Create a Layout - Code Along

Create a Layout - Solution

Create a Layout - Complexity


Challenge # 4
Instructions

In the next slide you will see a codepen
The div labeled "homework" is where you will be placing your code solution.
Pay close attention to both panels, make sure you are putting the right code in the right spot.
All your answers (if done correctly) will remain in the grey area.

Challenge # 4
Recap
Resources

Articles
Websites
Tutorials
Extras
Homework

1. Create Accounts
2. Try to complete Flexbox Froggy
3. Complete Optional Glitch Challenges
Go through the Create Accounts Slide deck and create all accounts.
Give it a try! See how far you get
Contact Info
The next slide will be the last slide :)
Lesson 5: Glitch Walkthrough