The Basics
Intro to Web Development

Full screen? Down there.
Lesson 5: Glitch Walkthrough
Glitch Walkthrough

#5
Index

Tools
Slides
Helpful Tips
Video
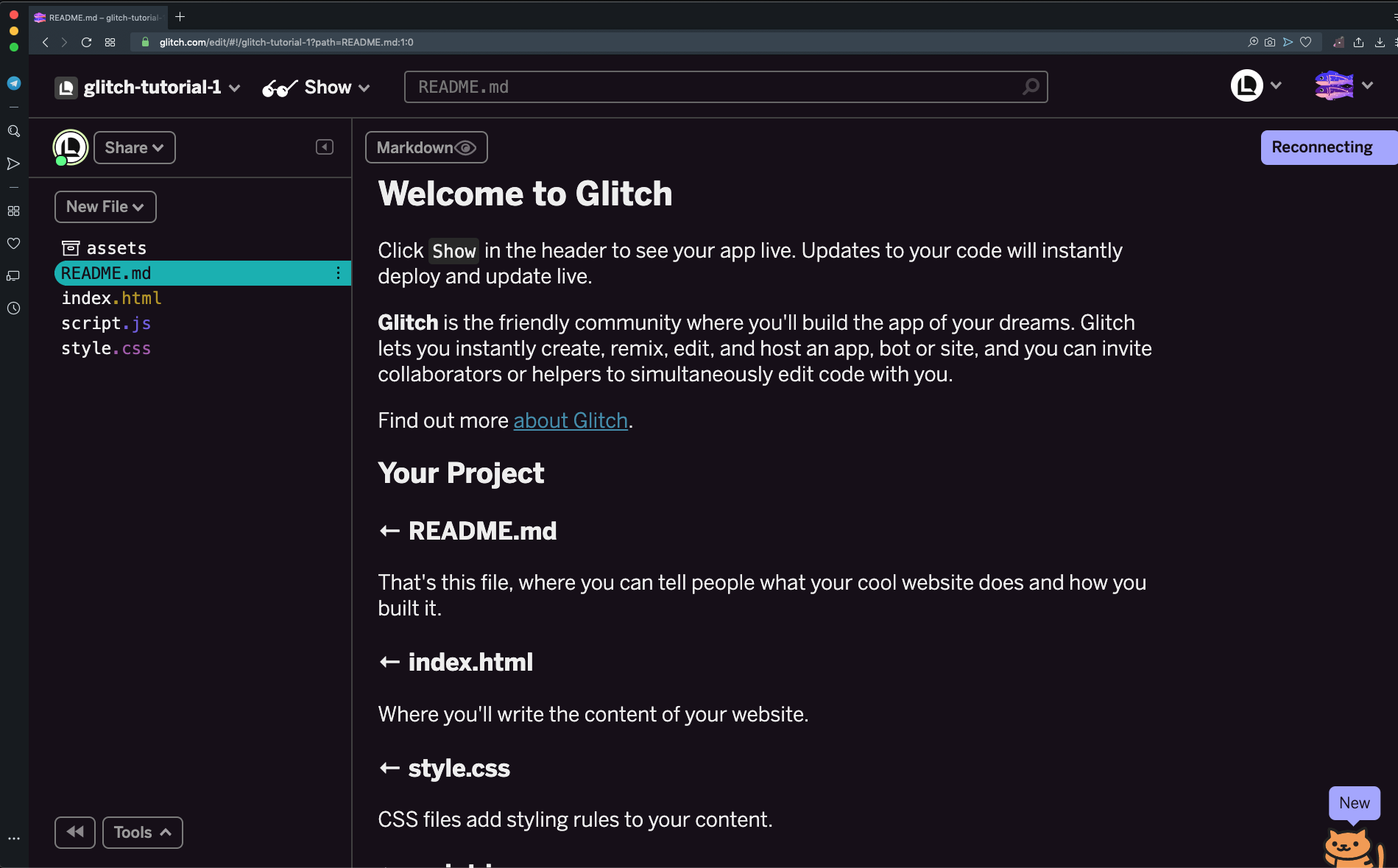
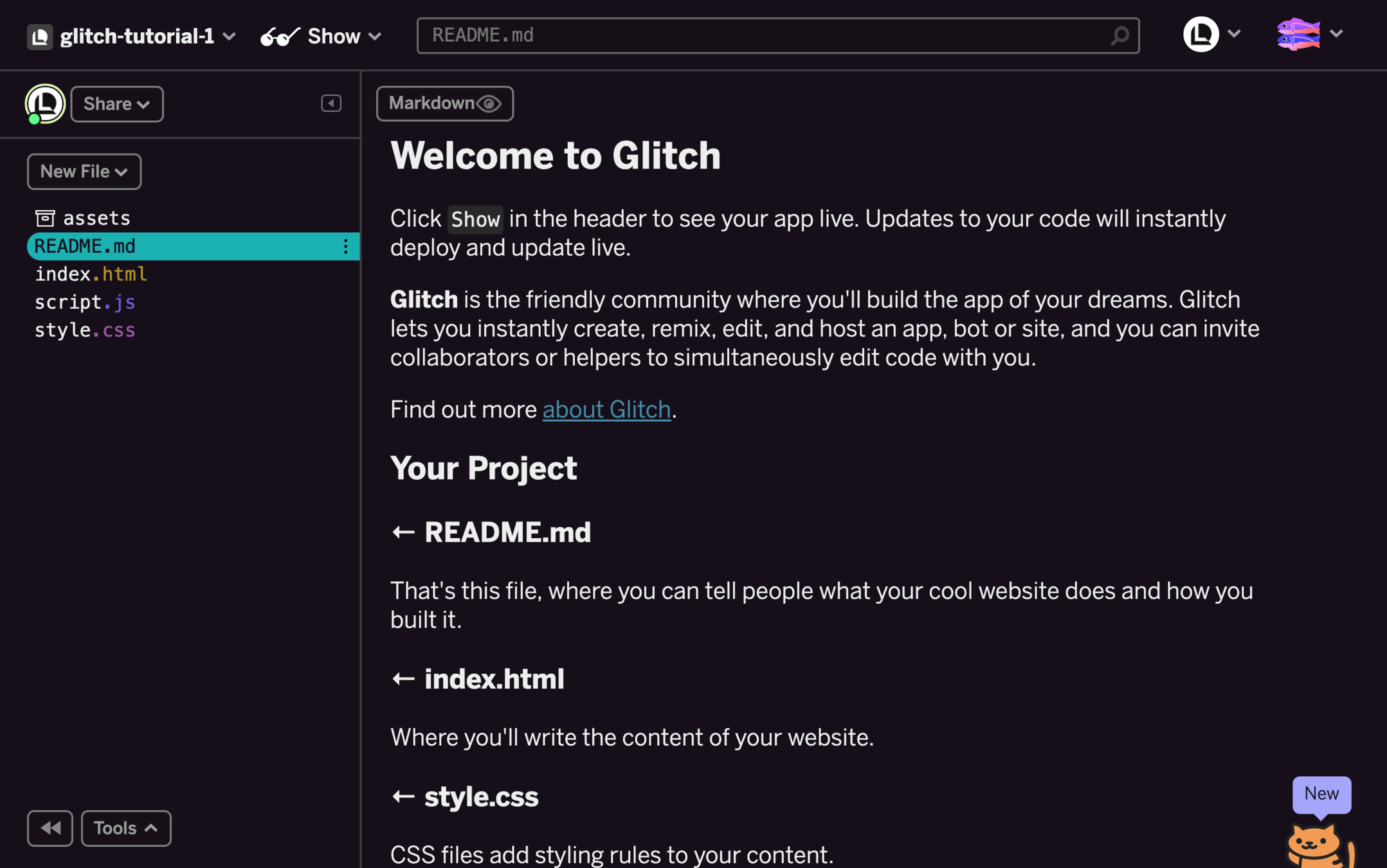
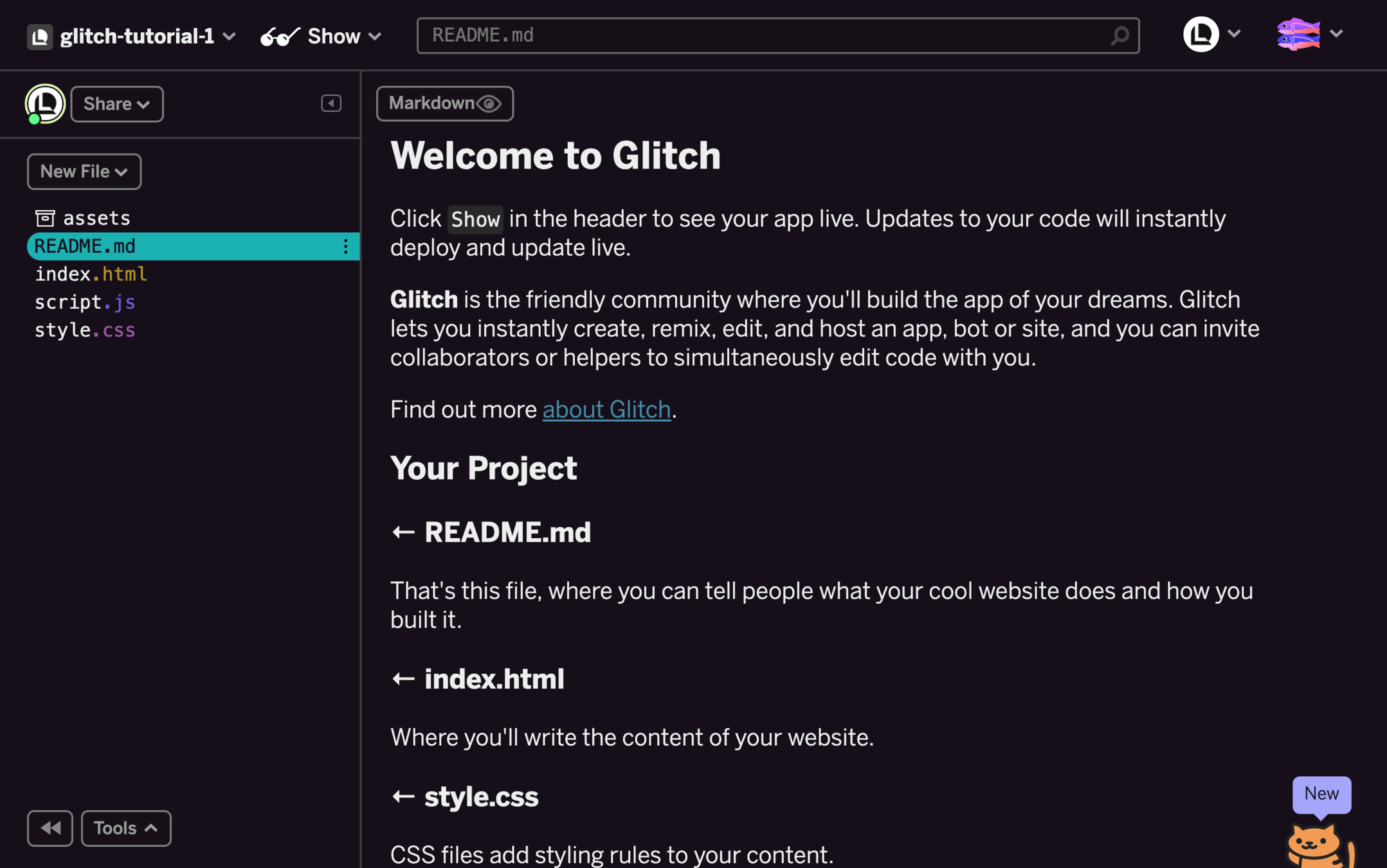
What do we see in Glitch?
tl,dr: Glitch does the hard stuff, sets up your page, you just code.


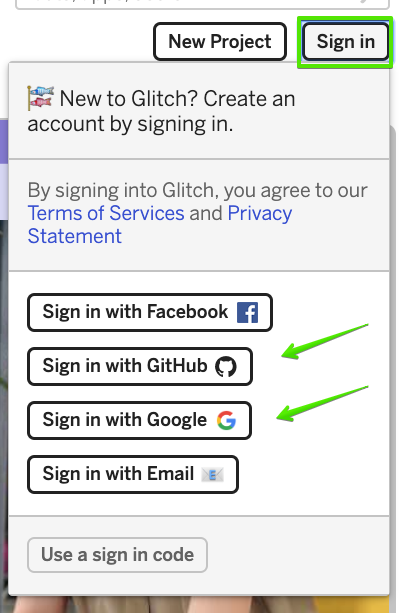
Create your Glitch Account!

First things first:
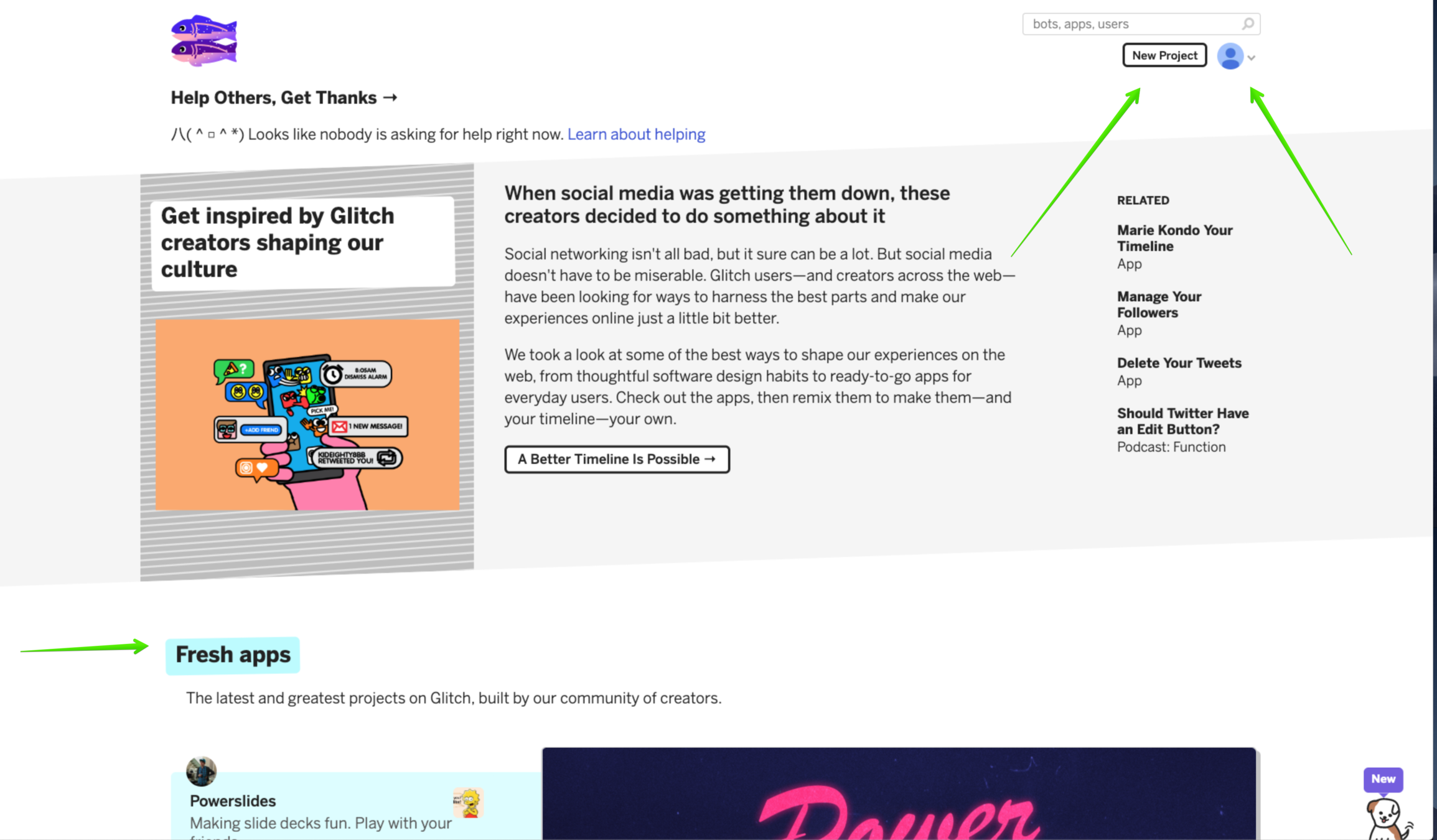
First Look at Home Page


Cool Apps to Explore!
Start a new project!
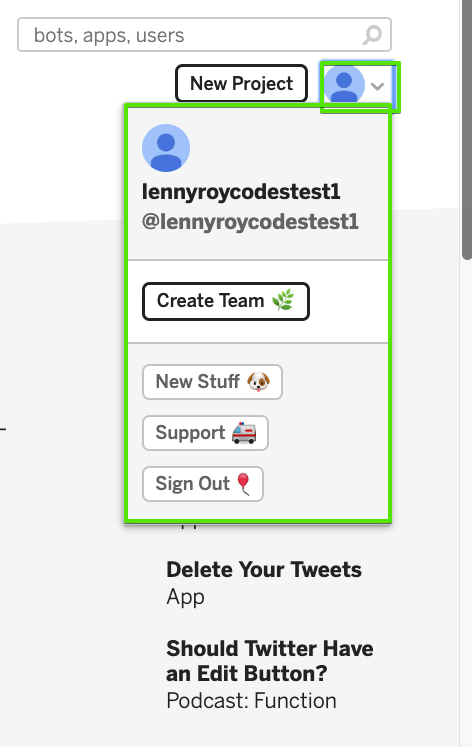
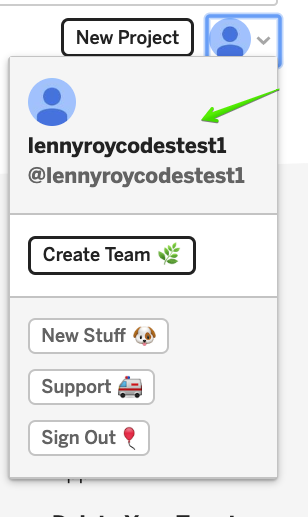
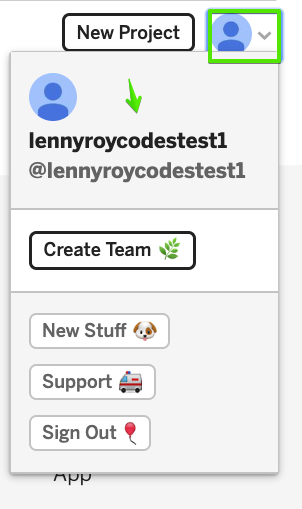
Profile
Manage Profile



this takes you to your profile!
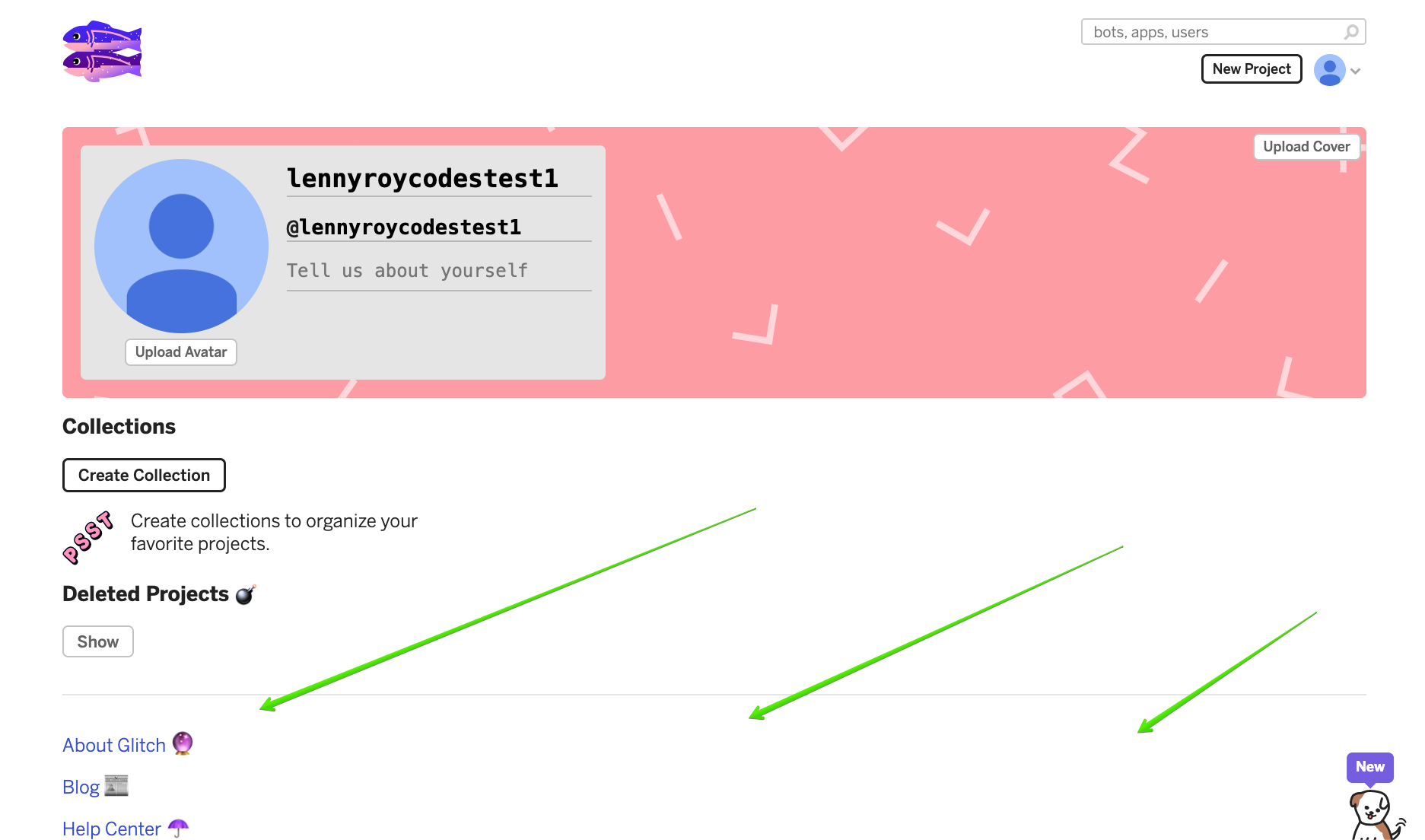
Your Profile (without projects)


Feel free to customize!
All your projects will eventually fill this area.
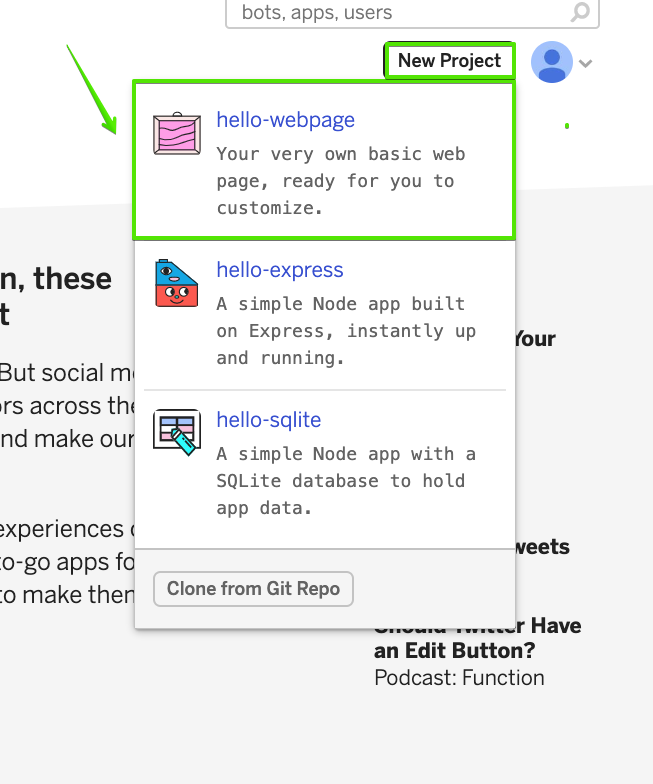
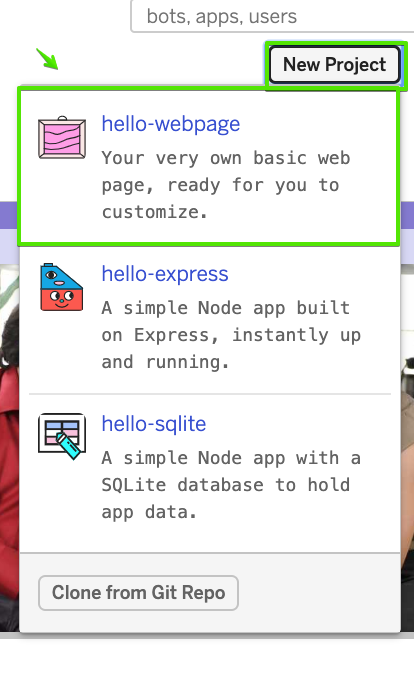
How to Start a New Project


hello-webpage sets up a working site for you to code in.
Challenge #1

Start a new project
1. Open up Glitch
2. Sign Into your account
3. View Your Profile
4. Start a new project


2
3
4
2
3

4
Delete contents of <body> tag. replace with: <p>Hello World</p>
Advanced
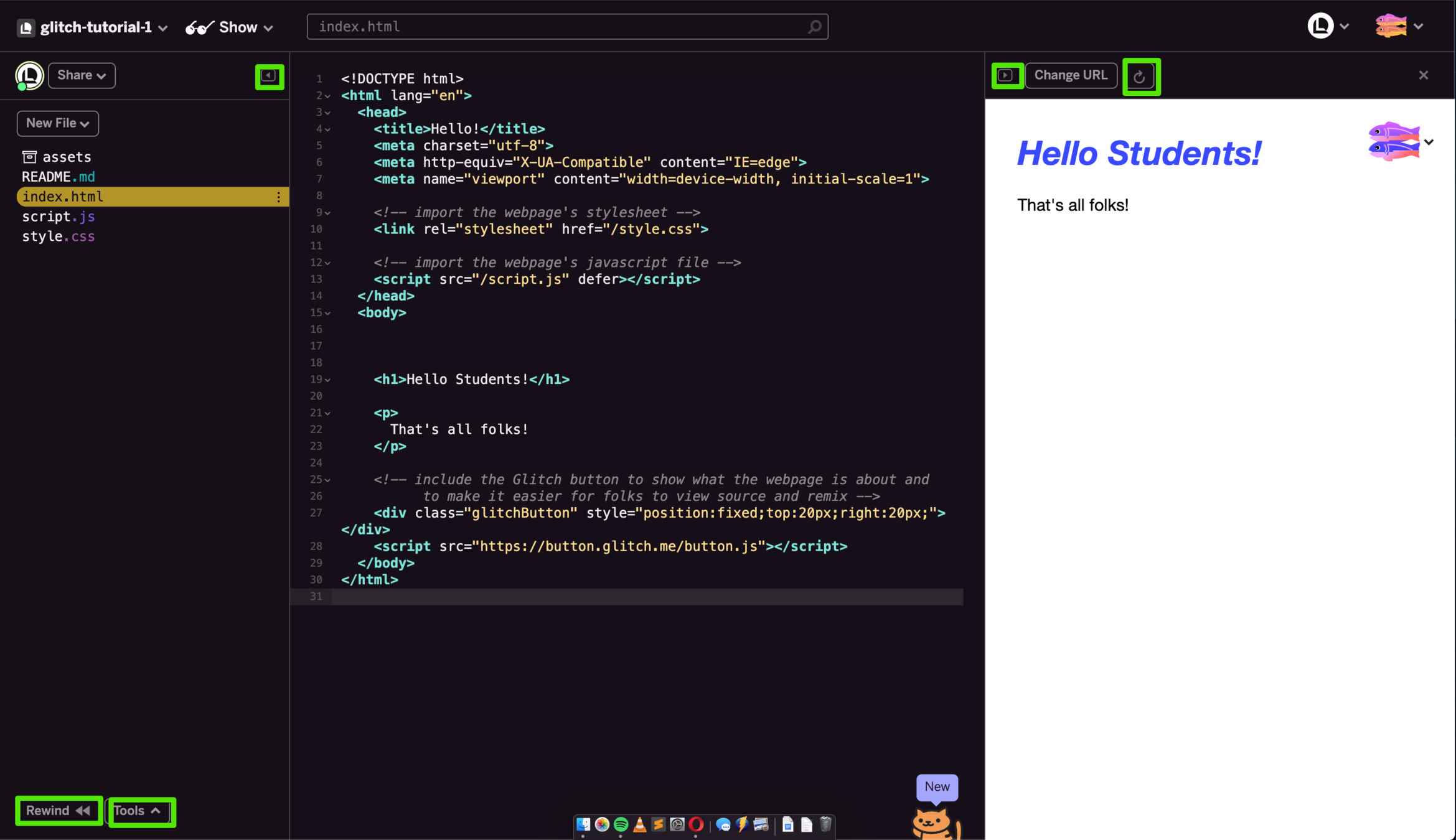
Going Through the Interface




sidebar
live code
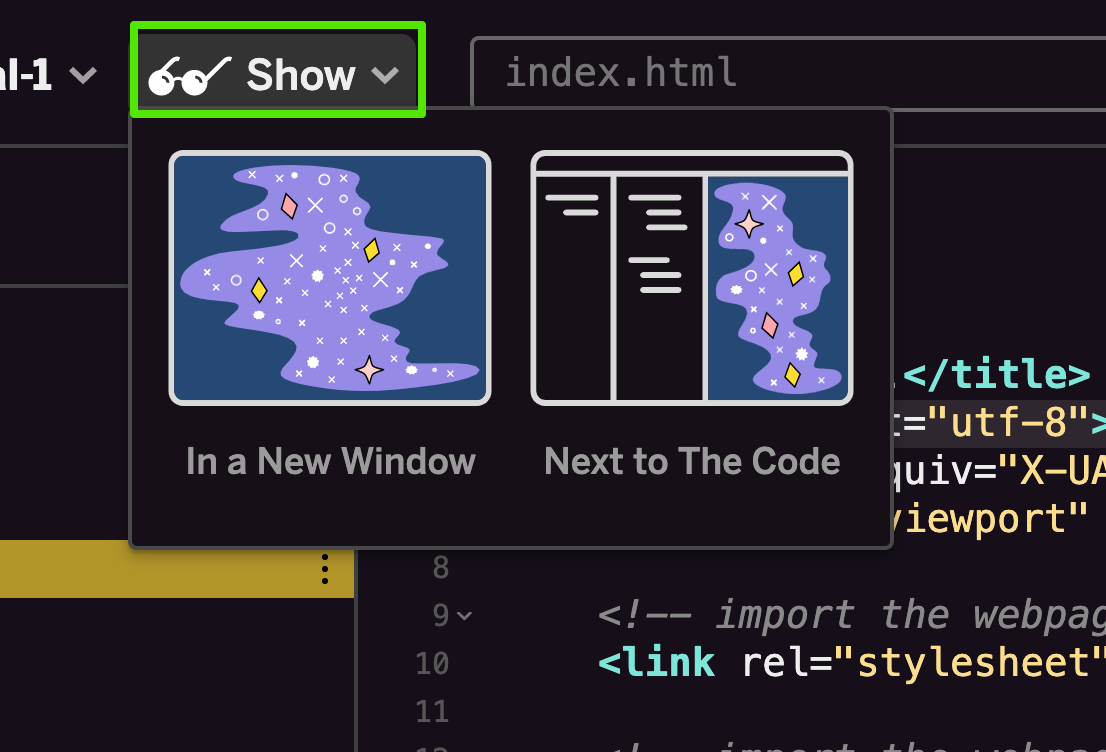
show site
change url
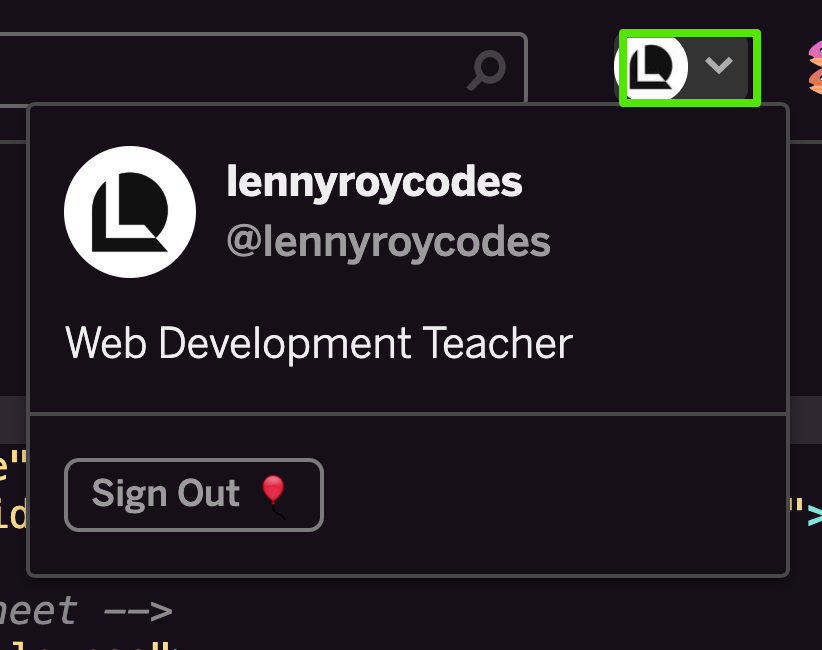
back to profile
back to Glitch
turn off/on markdown
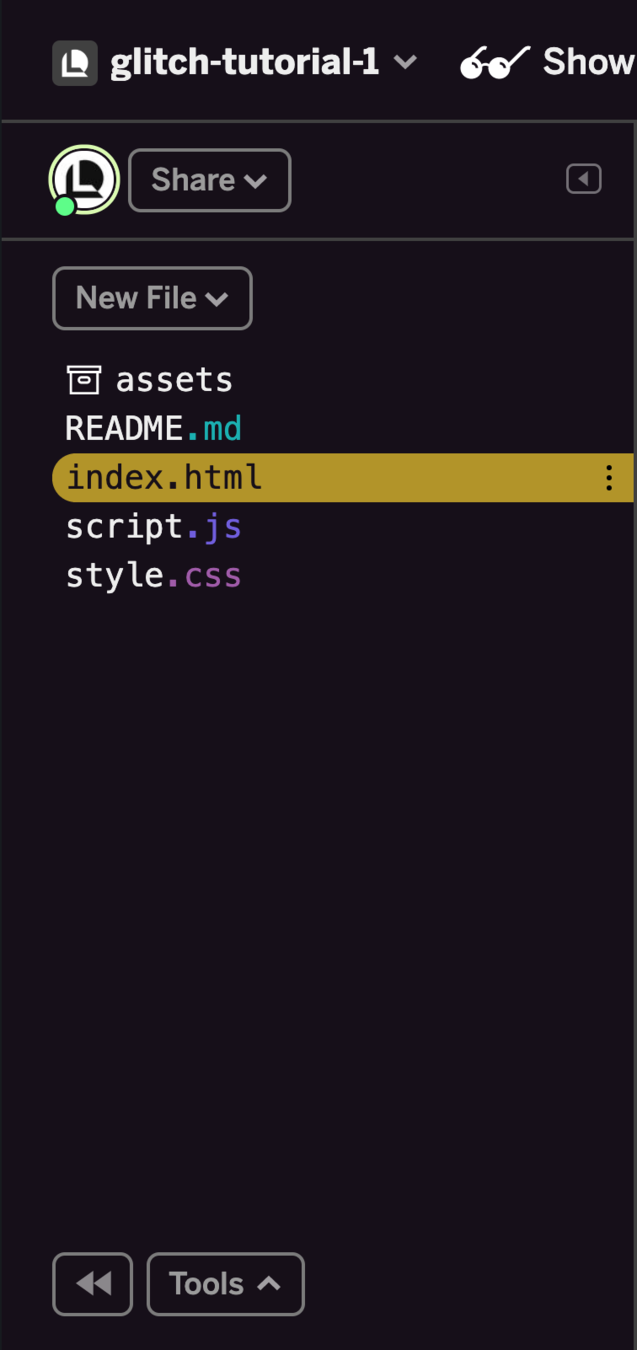
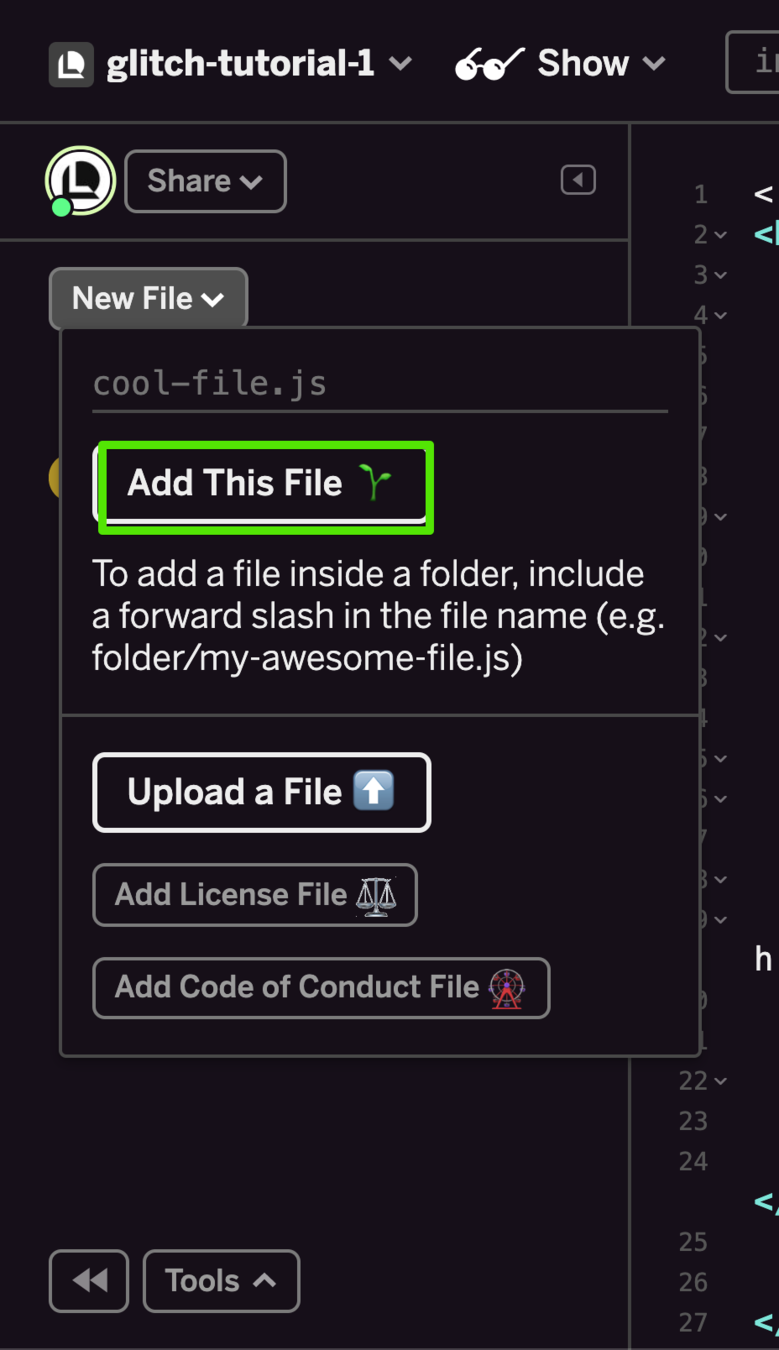
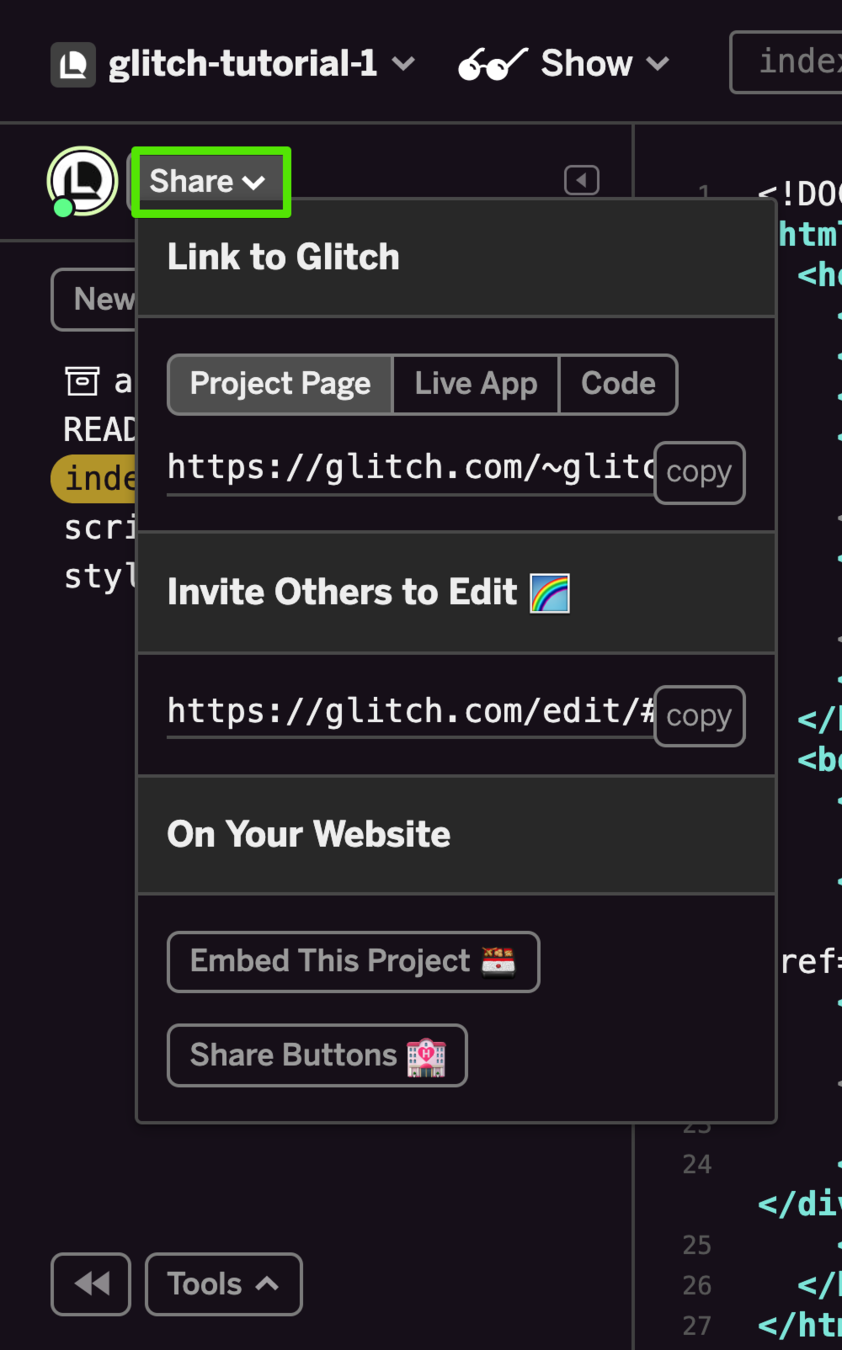
The Sidebar




Add files to your doc - very important
Share your project links
Navigate through your files
The Sidebar (more)



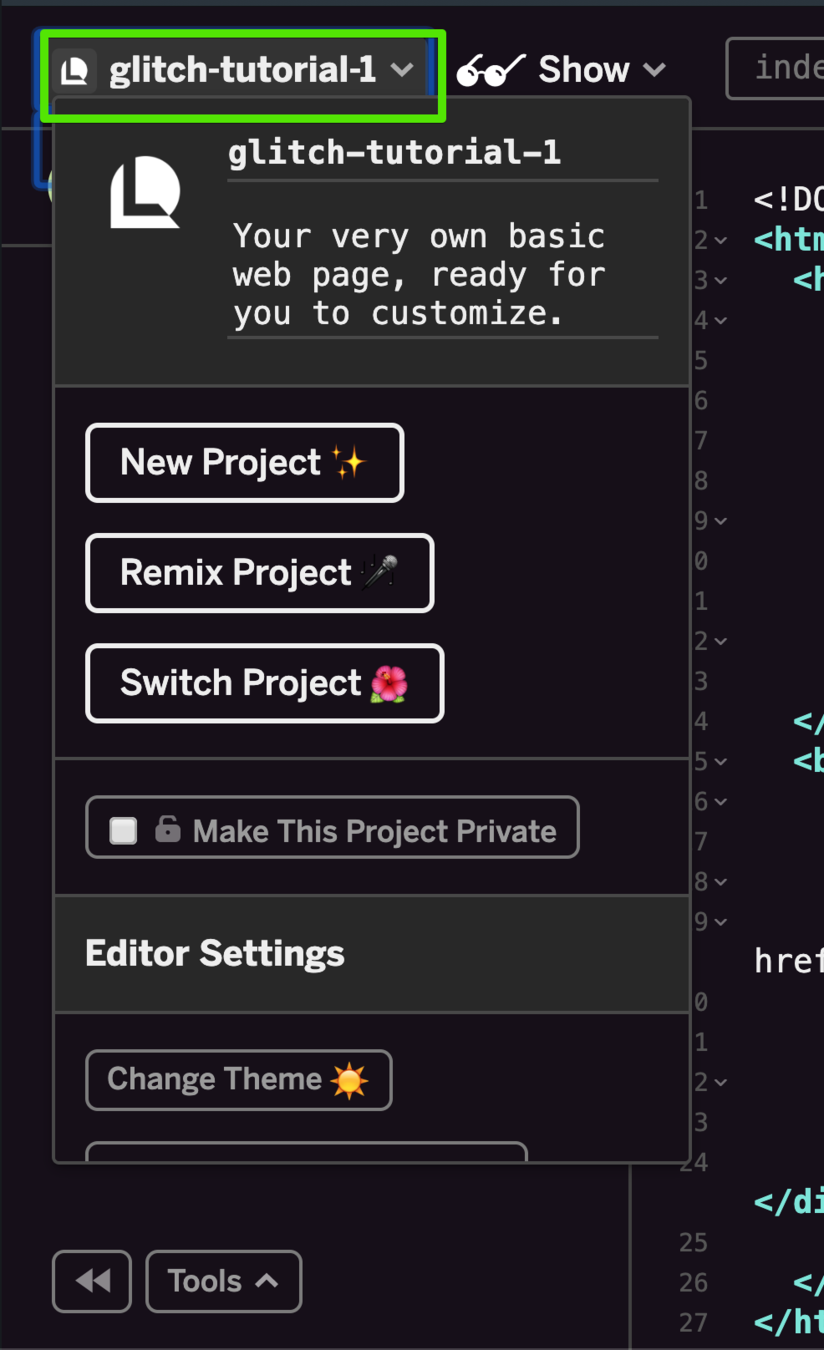
Rename your project
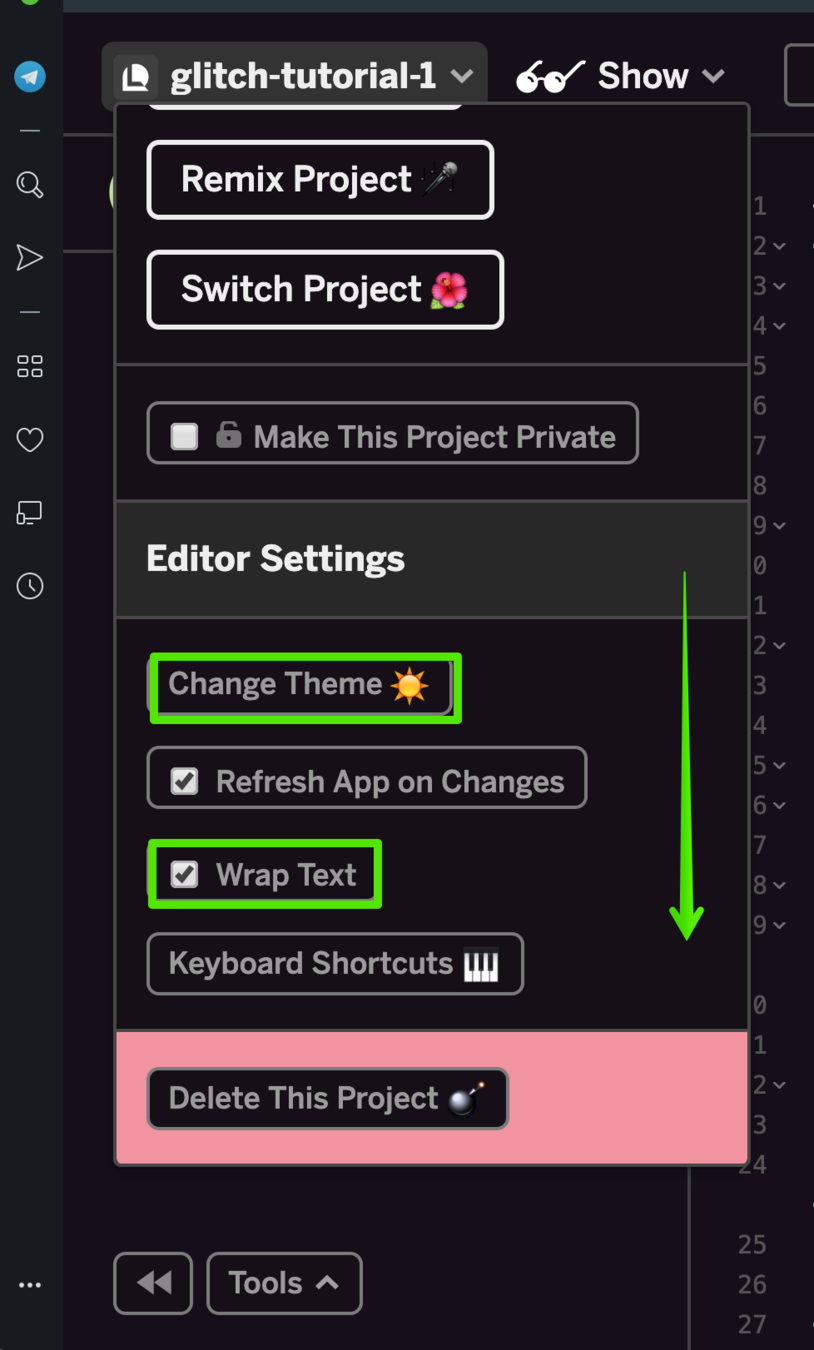
Change to dark theme
Extra Features

Show your project live
Get back to your profile


Wrapping Up


There are some features we have not gone over, but that should be all you need for this course.
Feel free to explore!
Resources

Helpful Links
Contact Info
The next slide will be the last slide :)
Lesson 6: HTML Structure

Next Lesson
Lesson 5: Glitch Walkthrough
By lennyroyroy
Lesson 5: Glitch Walkthrough
- 1,748