
The Basics
Intro to Web Development
Lesson 2: Intro to CSS

# 2
Intro to CSS
| Resource | Link |
|---|---|
| Video Lessons | |
| Podcast Lessons | |
| Basics Homepage |
Table of Contents
CSS Syntax & The Style Tag

Video Walkthrough
Audio Walkthrough
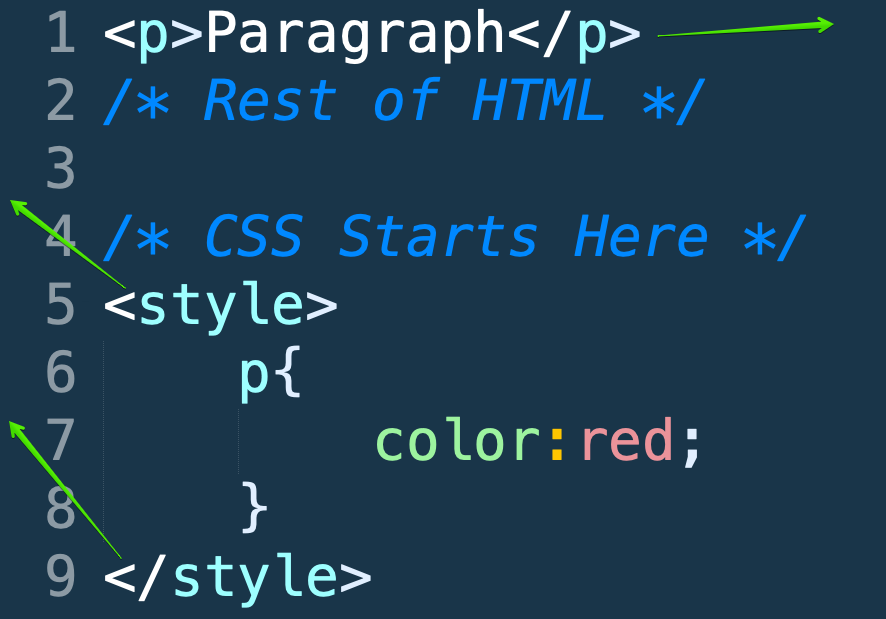
The Style Tag

style tag start
style tag end
HTML Element

Video Walkthrough
Audio Walkthrough
CSS Syntax

Value
Property
Selector
Opening Bracket
Closing Bracket
semi colon
colon

Video Walkthrough
Audio Walkthrough
CSS Color

<h1>Hello!</h1>
h1 {
color:red;
}CSS Background Color

<h1>Hello!</h1>
h1 {
background-color:red;
}CSS Font Size

<h1>Hello!</h1>
h1 {
font-size:10px;
}CSS Text Decoration

<h1>Hello!</h1>
h4 {
text-decoration:underline;
}CSS Border

<h4>Hello!</h4>
h4 {
border: solid red 1px;
}CSS Font Family

<h4>Hello!</h4>
h4 {
font-family: 'Literata', serif;
}CSS Property Challenge
Use every property we've learned so far!
If you have completed the challenge, help out one person near you. Then proceed to the optional advanced challenges

Resources

Picking Great Colors
Homework

Contact Info
Email: lennyroycodes@gmail.com
The next slide will be the last slide :)
Social Media:
Lesson 3: Layout

Next Lesson
Lesson 2: Intro to CSS
By lennyroyroy
Lesson 2: Intro to CSS
- 1,677