The Basics
Intro to Web Development

Full screen? Down there.
Course Introduction
Welcome!

Instructor


Frontend developer at
Self taught programmer
Coding professionally for 2 years at a full service marketing agency.
Lennyroy Robles
Course Purpose

This course was designed to for absolute beginners.
By focusing on exclusively on fundamental frontend concepts, this course aims to prepare students for the modern web landscape.
This course offers the same material in different mediums.
Videos, podcast, blogs, slide deck, etc.
Whatever works for you!
Course Goals

What will you learn?
Students will understand the Box Model in CSS.
Students will learn all basic HTML tags & CSS Properties.
Students will understand how to use Glitch to create live sites.
Students will understand how to effectively leverage documentation.
Students will be exposed to Mobile-First Responsive Design.
Course Tutorial

How to use the course materials

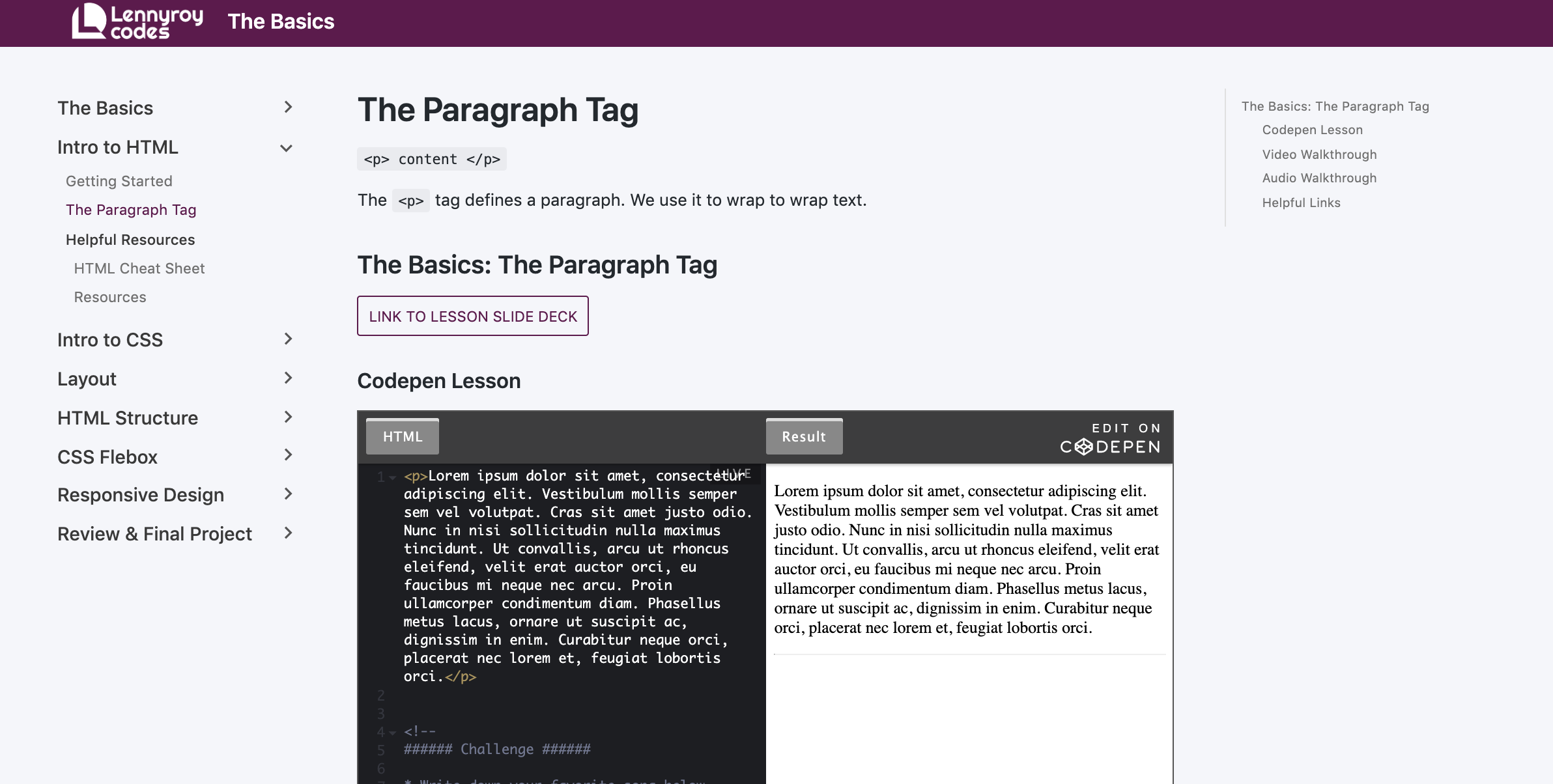
We use codepen in many of the sides.
codepen is like a practice space to test out code.
need more space?
click there!
Course Tutorial

How to use the course materials
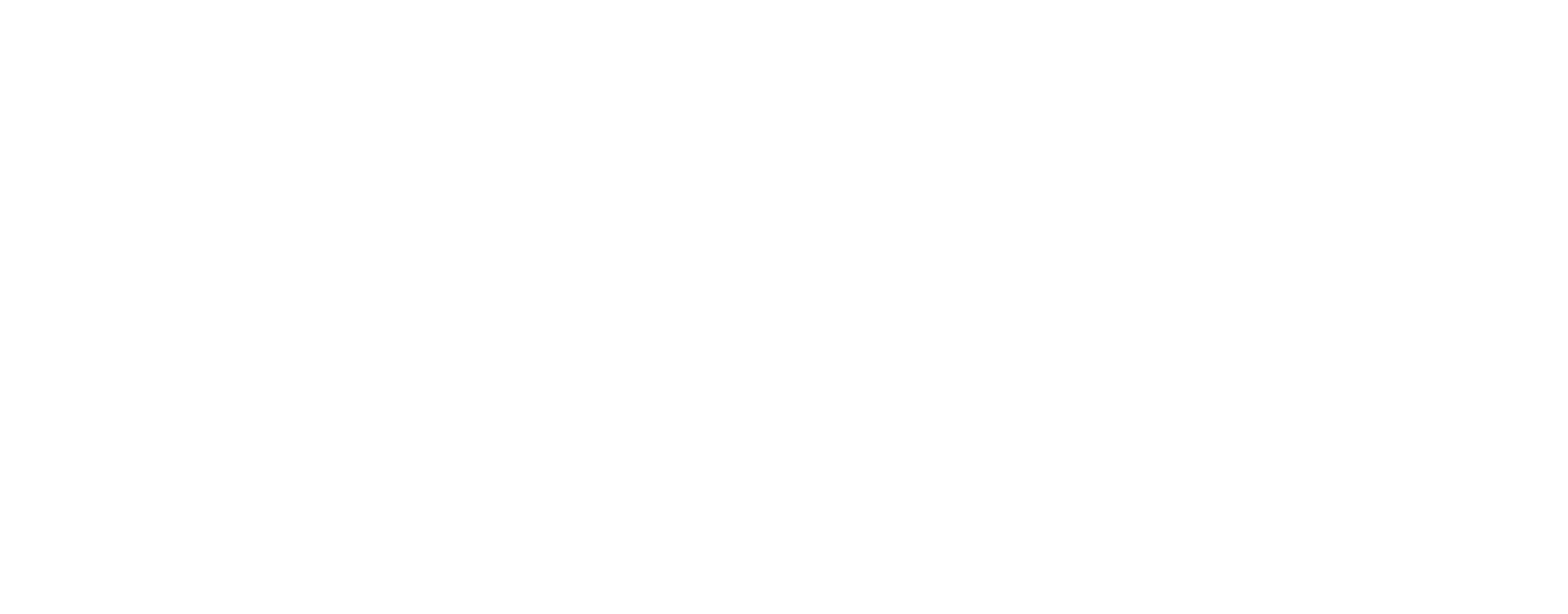
Usually, there is a challenge at the end
Your answer should be the very last thing. Below the <hr/>

Course Tutorial

How to use the course materials

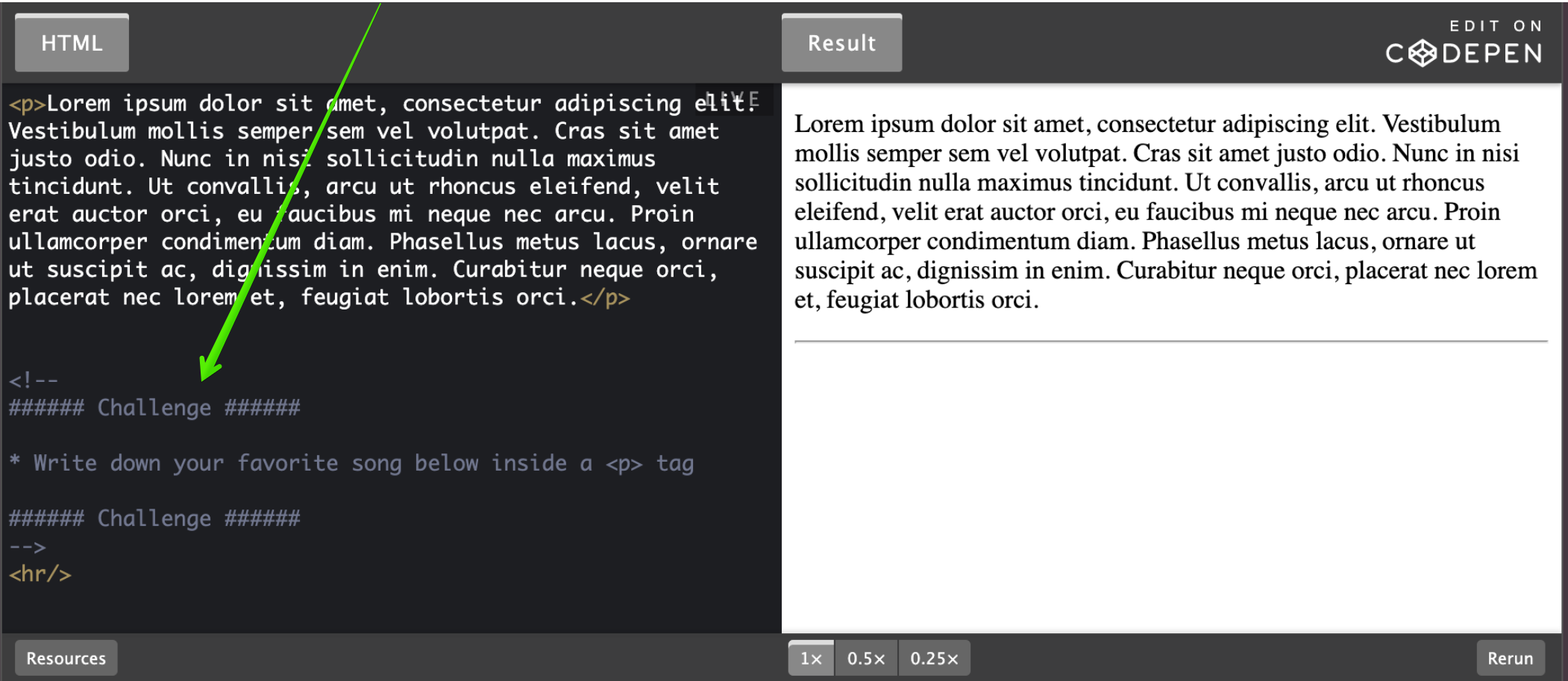
This link will take you the course homepage.

Main Lesson Slide
Slide Navigation
Video Walkthrough
Audio & Extras
Video Walkthrough
Audio Walkthrough
Index
Tools
Slides
Contact Info
The next slide will be the last slide :)
Lesson 1: Intro to HTML

Next Lesson
Course Introduction
By lennyroyroy
Course Introduction
- 1,374








