The Basics
Intro to Web Development

Full screen? Down there.
Lesson 6: HTML Structure
HTML Structure

#6
Index

Tools
Slides
Helpful Tips
Video
Classic HTML Structure

<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello!</title>
<link rel="stylesheet" href="/style.css">
<script src="/script.js"></script>
</head>
<body>
<p>All Visible Content</p>
</body>
</html> All of this is included in Glitch automatically!
Still important to learn, but Glitch makes set up very easy.
Boilerplate Tags

Important to know, but they standard with every project.
The HTML Tag

<!DOCTYPE html>
<html lang="en">
</html>Add this to the top of your HTML document every time. Should be the first line.
This tells the document "the following will be HTML code".
<html>
</html>The HTML tag holds all of the rest of the code inside of it. It is the starting point.
It takes an optional attribute of lang="en". This sets the language as english. Important for computer reasons.
The Head Tag

<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<head>
</html>Many tags can go inside the Head tag. Including the title tag. Which sets the title of the page.
<head>
</head>The Head tag holds many important assets for the HTML file. Including references to the CSS, JS & Font files
I look at it like the engine of the car. Underneath the hood of your HTML file, there are important pieces which your HTML needs to run. It is the one place where you place connections to other files. It houses your title and other meta information.
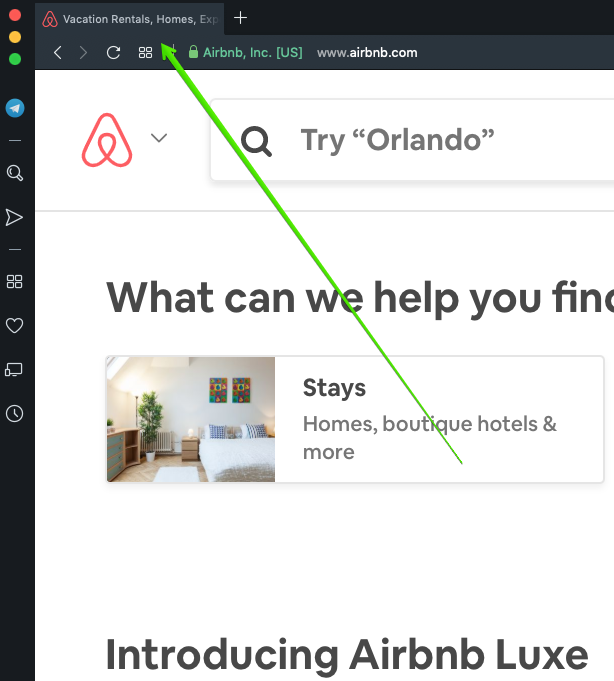
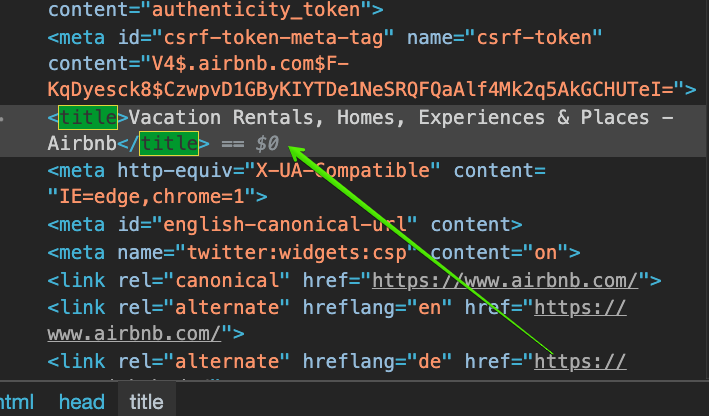
The Title Tag

This sets what you see on your tab in the browser.
<title>
</title>

The Link Tag

Link tag to reference css stylesheets and fonts.
<link /><!-- import the webpage's stylesheet -->
<link rel="stylesheet" href="/style.css">href | where the css file is and its path
the rel attribute. Usually set to "stylesheet"
The Script Tag

Script tag to reference JS files
<script>
</script><!-- import the webpage's javascript file -->
<script src="/script.js"></script>src | where the js file is and its path
The Body Tag

Everything visible on the page
<body>
</body><body>
<div class="header">
<p>content</p>
<p>content</p>
</div>
</body>If it's not in the body, you will not see it on the page.
Putting it All Together

<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello!</title>
<link rel="stylesheet" href="/style.css">
<script src="/script.js"></script>
</head>
<body>
<p>All Visible Content</p>
</body>
</html> html
head
title
link
script
/head
/script
/link
/title
body
p
/p
/body
/html
Challenge # 1


How It Looks in Glitch



Semantic Tags
Important for accessibility, but they really are just named boxes.

The Header Tag
A container for introductory content
<header>
</header><body>
<header>
<p>content</p>
<ul>content
<li>list item</li>
<li>list item</li>
</ul>
</header>
</body>just another container

The Nav Tag
A container for navigation links
<nav>
</nav>
<nav>
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>
</nav>
only for the MAJOR nav

The Main Tag
A container for main content
<main>
</main><main>
<p>all content</p>
</main>
just a container

The Section Tag
A container for each section
<section>
</section><main>
<section>
<p>some content</p>
</section>
</main>
just a container

The Aside Tag
A container for the sidebar content
<aside>
</aside><main>
<aside>
<p>some content</p>
<ul>
<li>list item</li>
</ul>
</aside>
</main>
for the sidebar

The Footer Tag
A container for the footer
<footer>
</footer><footer>
<section>
<p>some content</p>
</section>
</footer>
just a container
Challenge # 2



Resources

Articles
Websites
Tutorials
Extras
Homework

1. Create your own project in Glitch
2. Complete Optional Glitch Challenge
Click this link to begin! Create anything you want with what you've learned!
Contact Info
The next slide will be the last slide :)
Lesson 7: Flexbox

Next Lesson
Lesson 6: HTML Structure
By lennyroyroy
Lesson 6: HTML Structure
- 1,373