JAMstack & Vue
An Architecture For Modern Web Applications
21.02.2019 - VueJS Dublin
About Me

Alexander Lichter
Nuxt.js Core Team Member
@TheAlexLichter


My journey: From SSR to Static



- Most of my pages: server-side rendered (via Nuxt)
- Hosted on my own VPS
- "Dynamically" served the same content again and again
Initial Status

- ...used Nuxt's static export feature ( nuxt generate )
- ..had no more Node server that dynamically served content
- Instead, only NGINX in front and pure HTML files
So I...

But.. is that it?
Do I actually need a server?
More about that in a minute...
or ten
JAMstack

J
A
M
avascript
PIs
arkup
-
Is static and won't be modified by the server
-
Will be pre-built before every (re-)deploy
-
Usually built with a Static Site Generator (SSG)
Markup
-
Used for all dynamic parts of the project
-
Runs entirely on client-side
-
No framework/library limitations
Javascript
-
Interactions with the page handled by an API
-
Called by the Javascript via HTTPS
-
Typically microservices, serverless functions or similar
APIs
But why going JAMstack?

Performance
Simplicity
Security
Cost
Simplicity
- Only static HTML, no .php / .py / ... files
- No server needed
- No more complex deploy pipelines
Security
- No server means a smaller attack surface
- Isolated, small APIs reduce possible attack vectors too
- Ideally, "content API" only present at build time
Performance
- Reduced Time to first Byte when using a CDN
- Easy cache invalidation
- Faster response due to no dynamic HTML creation
Cost
- No server fees
- Free hosting (via Netlify or GH Pages)
- Serverless APIs are usually billed by usage
A bit of Vue
Static Site Generators



powered by Vue
Vuepress
Nuxt.js
Gridsome
Nuxt.js
- A framework on top of Vue
- Versatile
- Optimized
- Modular
- Made for Developers

Who knows the VueJS Dublin website?
Demo time!
Deployment
Netlify
- Awesome free tier
- Frictionless auto deploy with Git
- Rich features (previews, A/B testing, ...)
- Loves open source


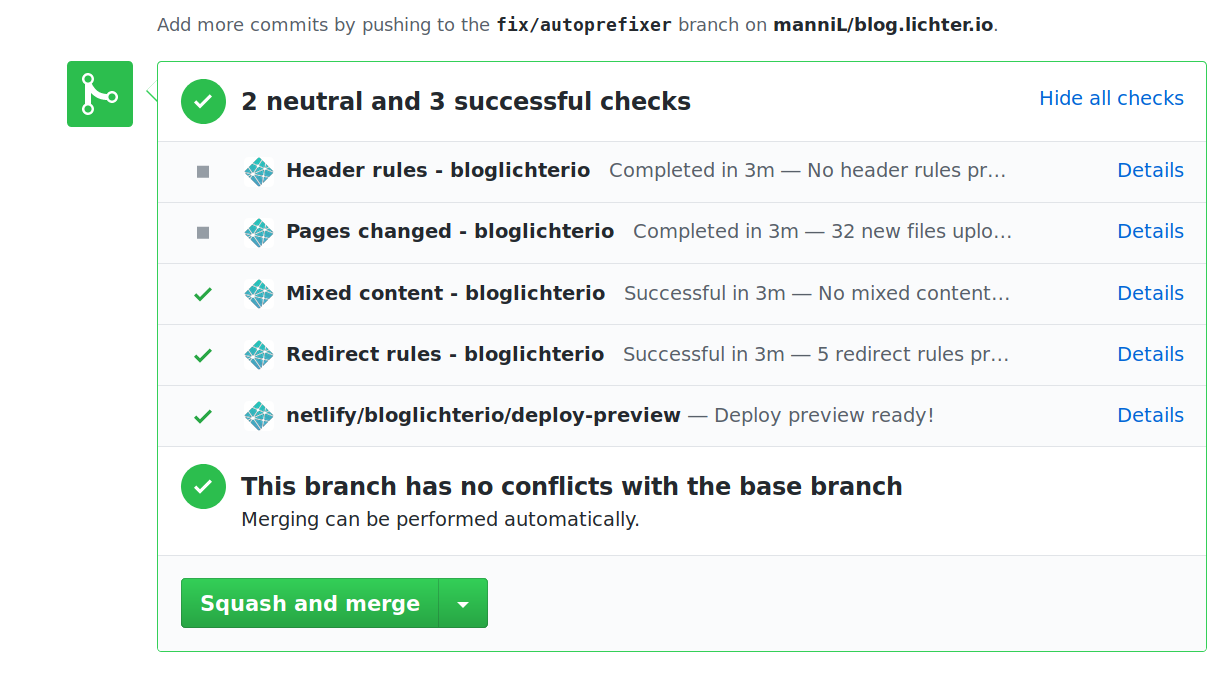
GitHub checks and
Deploy Previews
Netlify Functions

Let's deploy!
The Future
of static site generation + Nuxt.js
Full static mode
(RFC pending)
Better data and 3rd party integration
Because things are easy...
...but not easy enough
More learning resources
Because things are easy...
...when you know how
When you shouldn't go for JAMstack?
Highly dynamic data
Use SSR instead (e.g. with Nuxt)
Further read
Going JAMstack with Netlify and Nuxt - blog.lichter.io
Nuxt.js - An Introduction - Slides from my Nuxt talk
JAMstack.org - To learn more about JAMstack itself
Why Nuxt? - A great video summary