Live2D WebGL SDK入門

本日のレジュメ
Live2D WebGLの活用事例
Live2D SDKのワークフロー
Live2D WebGL SDKの解説(ハンズオン)
-
Live2Dモデル差し替え
-
パラメーター操作
-
プログラム処理の流れ
-
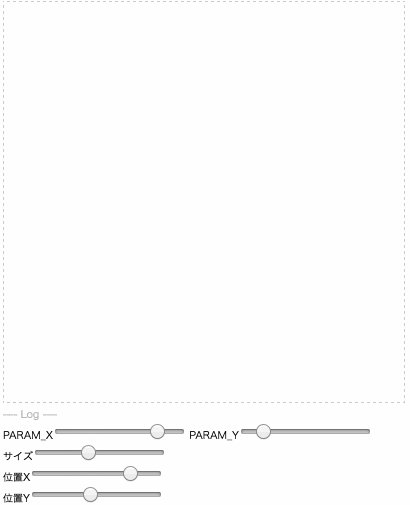
Live2Dモデルの位置・サイズ指定
-
モーション再生
-
Live2D APIについて
-
マウスドラッグ操作
WebGL SDKの活用事例


デモサイトは動くカードイラストになっています。
スマホ対応もされてるため、スマホを傾けると背景も動きますっ!
WebGL SDKの活用事例

Live2D社のアプリサイトです。Canvas1枚に6体表示しています。
スペックが低いスマホの場合、1体消えたりするので5体ぐらいがベスト
SDKサンプルのSampleApp1をベースにカスタム
WebGL SDKの活用事例


ティラノスクリプトには、Live2Dプラグインあります(JavaScript)
タグ形式でシナリオを書くことで簡単にADVゲームが作れます。
・Live2Dモデル表示
[live2d_show name="haru"]
・Live2Dモーション再生
[live2d_motion name="haru" file="haru_m_02.mtn"]
WebGL SDKの活用事例
UnityやCocos2d-xに比べるとWebでの
Live2D活用事例はまだまだ少ないです。
ぜひ活用して頂けたらと思います!
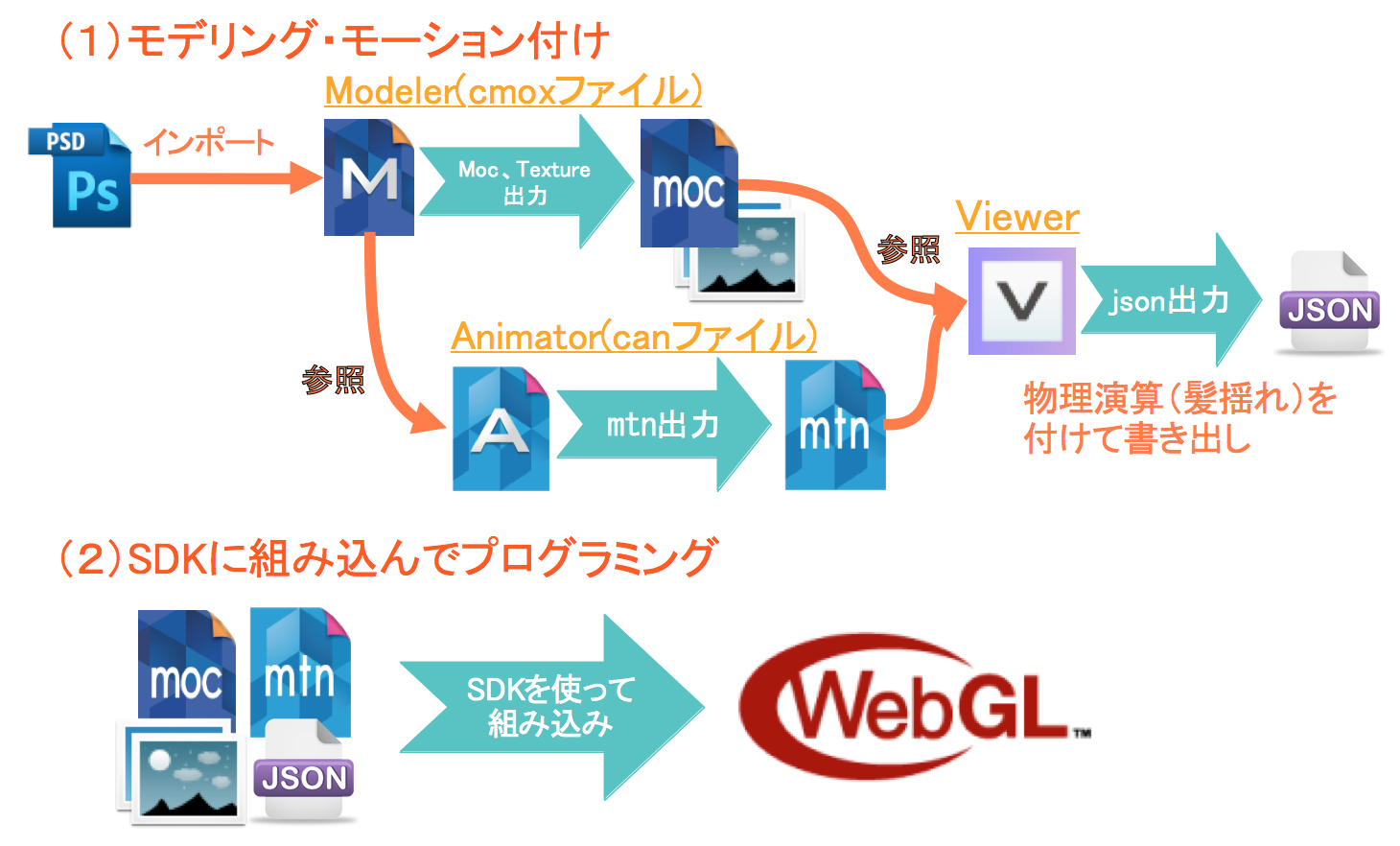
Live2D WebGLのワークフロー

※ Live2D WebGL SDKはver2.1は未対応(近日対応予定)
クリッピングマスク機能を使ったモデルは未対応です
Live2D WebGL SDKの解説
Macの場合はターミナルから簡易Webサーバー起動できます
# Live2D SDKのフォルダに移動
cd "DL先のパス"
# ターミナルでWebサーバ起動する
python -m SimpleHTTPServer
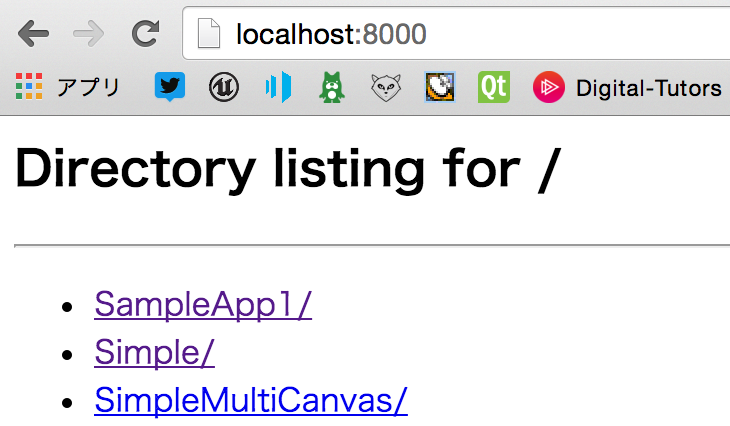
# ブラウザで以下にアクセスし、サンプル実行
http://localhost:8000

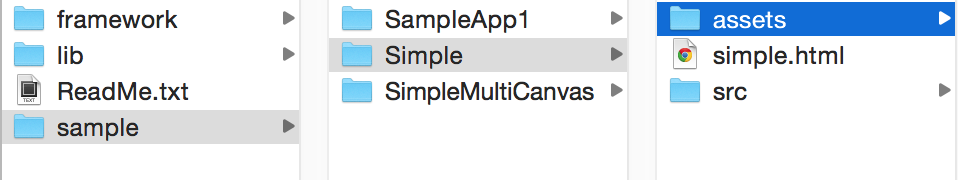
Simpleは一番簡単なサンプル、SimpleMultiCanvasは複数Canvasのサンプルです。
SampleApp1は全機能入りサンプルです(モーション再生、物理演算、タッチ判定、ドラッグ処理など)
今回ハンズオンで使うサンプルコードはgithubに置いてあります
Live2D WebGL SDKの解説
Simpleの解説

せっかくなので、Live2Dモデルを差し替えてみます。
assets配下に任意のモデルファイルをおいて、ソースを修正します。
/*
* Live2D モデル設定。
*/
this.modelDef = {
"type":"Live2D Model Setting",
"name":"haru",
"model":"assets/haru/haru.moc",
"textures":[
"assets/haru/haru.1024/texture_00.png",
"assets/haru/haru.1024/texture_01.png",
"assets/haru/haru.1024/texture_02.png"
]
};src/Simple.jsの43行目
あたりのモデル設定
パスを任意に修正
Live2D WebGL SDKの解説
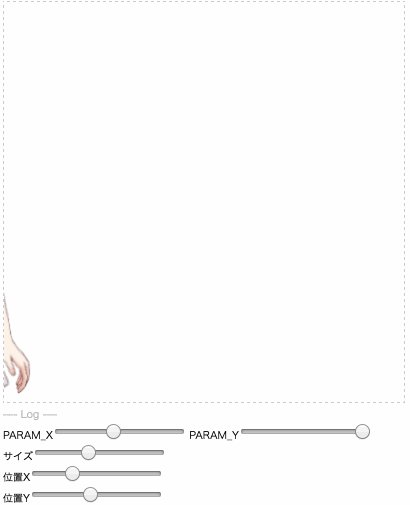
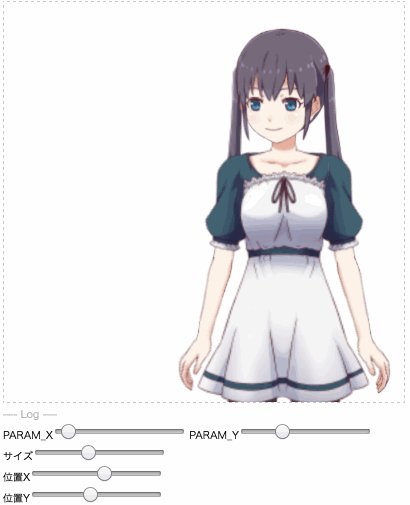
パラメーターを動かすサンプル(PARAM_Y、PARAM_Y)
<!-- HTML側にスライダーを追加 -->
PARAM_X<input type="range" id="L2D_X" value="0.0" min="-30.0" max="30.0" step="1.0">
PARAM_Y<input type="range" id="L2D_Y" value="0.0" min="-30.0" max="30.0" step="1.0">// グローバル変数として、スライダーを取得
var L2D_X = document.getElementById("L2D_X");
var L2D_Y = document.getElementById("L2D_Y");//***** Simple.draw()の中にパラメータ操作を追加 *****//
live2DModel.setParamFloat("PARAM_ANGLE_X", L2D_X.value); // ADD
live2DModel.setParamFloat("PARAM_ANGLE_Y", L2D_Y.value); // ADD
// Live2Dモデルを更新して描画
live2DModel.update(); // 現在のパラメータに合わせて頂点等を計算
live2DModel.draw(); // 描画
simple.html
Simple.js
以下を追加すれば自動で動く
L2D_X.value = 30 * Math.cos(t/cycle);
L2D_Y.value = 30 * Math.sin(t/cycle);
Live2D WebGL SDKの解説

パラメーターを動かすサンプル(PARAM_Y、PARAM_Y)
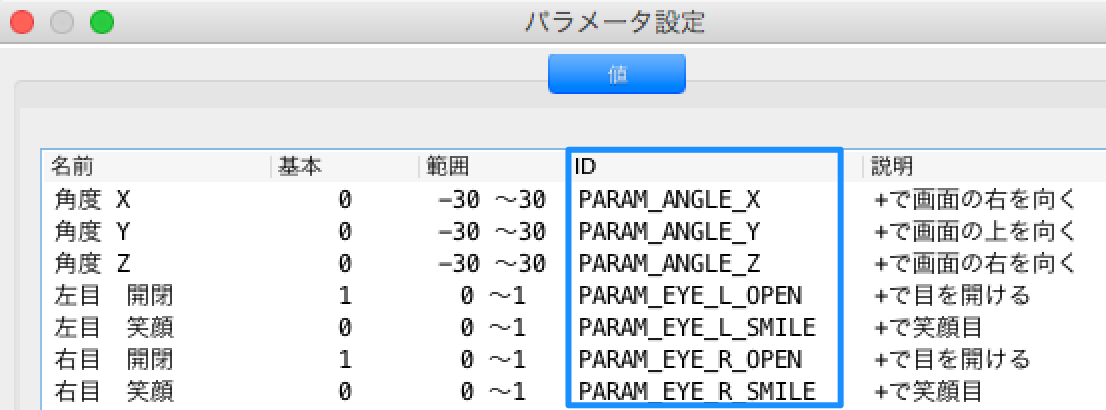
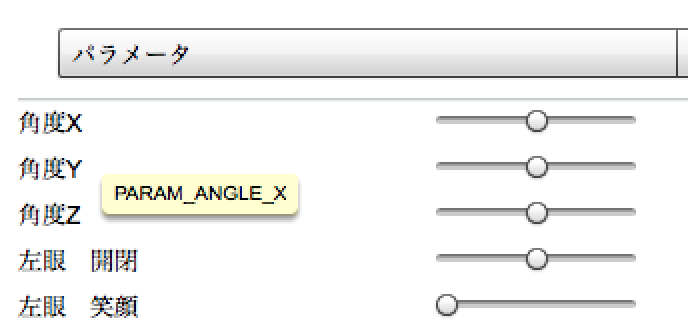
Cubism Modelerで設定したパラメータIDをプログラムから
setParamFloat()やgetParamFloat()で制御する事ができます。

Live2D Viewerでもマウスをhoverさせると
PARAM_IDが表示されます
Live2D WebGL SDKの解説
Live2D SDKの基本的な流れ
- モデルファイル(.moc)のロード
- Textureファイルのロード
- Live2Dパラメータ更新 → ループ処理
- Live2D描画 → ループ処理
これでLive2Dモデルの位置やサイズも指定できます
Live2D WebGL SDKの解説
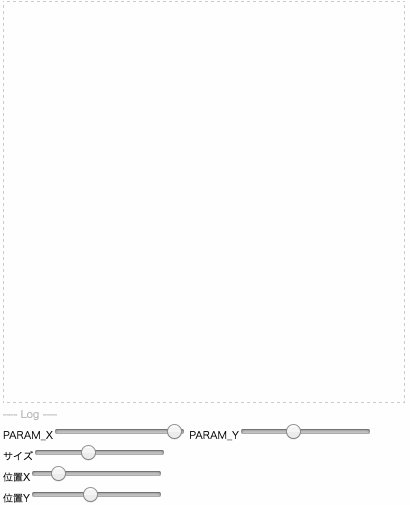
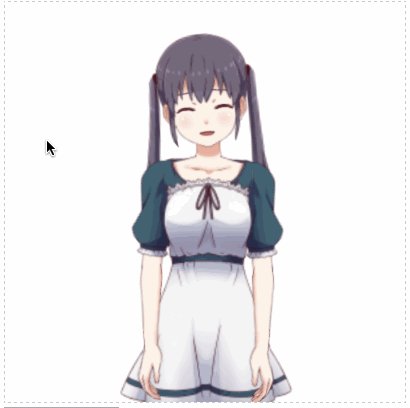
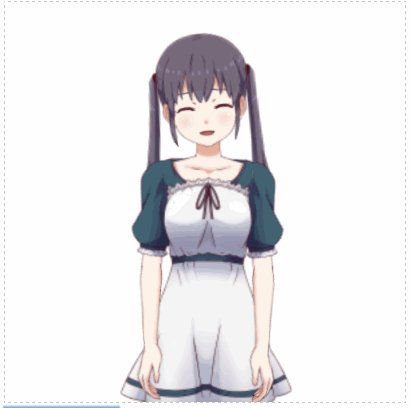
パラメーターと位置・サイズを動かすサンプル結果

パラメータ操作用のスライダー操作で
顔の回転してます。
位置やサイズも移動できます
Live2D WebGL SDKの解説
モーション再生するサンプル(青字部分が追加)
- モデルファイル(.moc)のロード
- Textureファイルのロード
- モーションファイル(.mtn)のロード
- モーション再生
- Live2Dパラメータ更新 → ループ処理
- Live2D描画 → ループ処理
# Live2D Animator Motion Data
$fps=30
PARAM_ANGLE_X=0
PARAM_ANGLE_Y=0,0,0,0,0,0,0,0,0,0,0,0,0,1.31,4.14,7.68,11.34,-4.1,0.57,3.8,5,4.67
PARAM_ANGLE_Z=0
PARAM_EYE_L_OPEN=1
モーションファイルは、エディタで見れます。カンマ区切りで実行されていきます
<!-- HTML側にLive2DFramework.jsを追加 -->
<!-- Live2D Library -->
<script src="../../lib/live2d.min.js"></script>
<script src="../../framework/Live2DFramework.js"></script>
<!-- User's Script -->
<script src="src/Simple.js"></script>
simple.html
Live2D WebGL SDKの解説
モーション再生するサンプル
// グローバル変数として、モーションとモーションマネージャーを追加
var motion = null;
var motionMgr = null;Simple.js
// モデル定義にモーション追加
this.modelDef = {
"type":"Live2D Model Setting",
"name":"haru",
"model":"assets/haru/haru.moc",
"textures":[
"assets/haru/haru.1024/texture_00.png",
"assets/haru/haru.1024/texture_01.png",
"assets/haru/haru.1024/texture_02.png"
],
"motions":"assets/haru/motion/idle_01.mtn"
};Live2DFramework.jsには、モーションや
物理演算、座標指定などを簡単に使うクラス群が入っています
Live2D WebGL SDKの解説
モーション再生するサンプル
/* Simple.initLoop()のテクスチャロード後に追加 */
// モーションのロード
Simple.loadBytes(modelDef.motions, function(buf){
motion = new Live2DMotion.loadMotion(buf);
});
// モーションマネージャーを生成
motionMgr = new L2DMotionManager();
Simple.js
/* Simple.draw()に追加 */
// モーション再生が終了した場合
if(motionMgr.isFinished()){
// モーション再生
motionMgr.startMotion(motion);
}
// モーションパラメーター更新
motionMgr.updateParam(live2DModel);
// Live2Dモデルを更新して描画
live2DModel.update(); // 現在のパラメータに合わせて頂点等を計算
live2DModel.draw(); // 描画
Live2D WebGL SDKの解説
モーション再生については、以下も参考にしてみて下さい。
・二次元イラストがぬるぬる動く! Live2DでWebGLアドベンチャーゲームを作ろう
→ モーション再生と音声再生するチュートリアル
→ 1モーションを簡単に再生するチュートリアル
→ 複数モーション切り替えするサンプル
→ 尺が長いモーションは事前ロード、尺が短いモーションは即時ロードがオススメ
結構大事です!
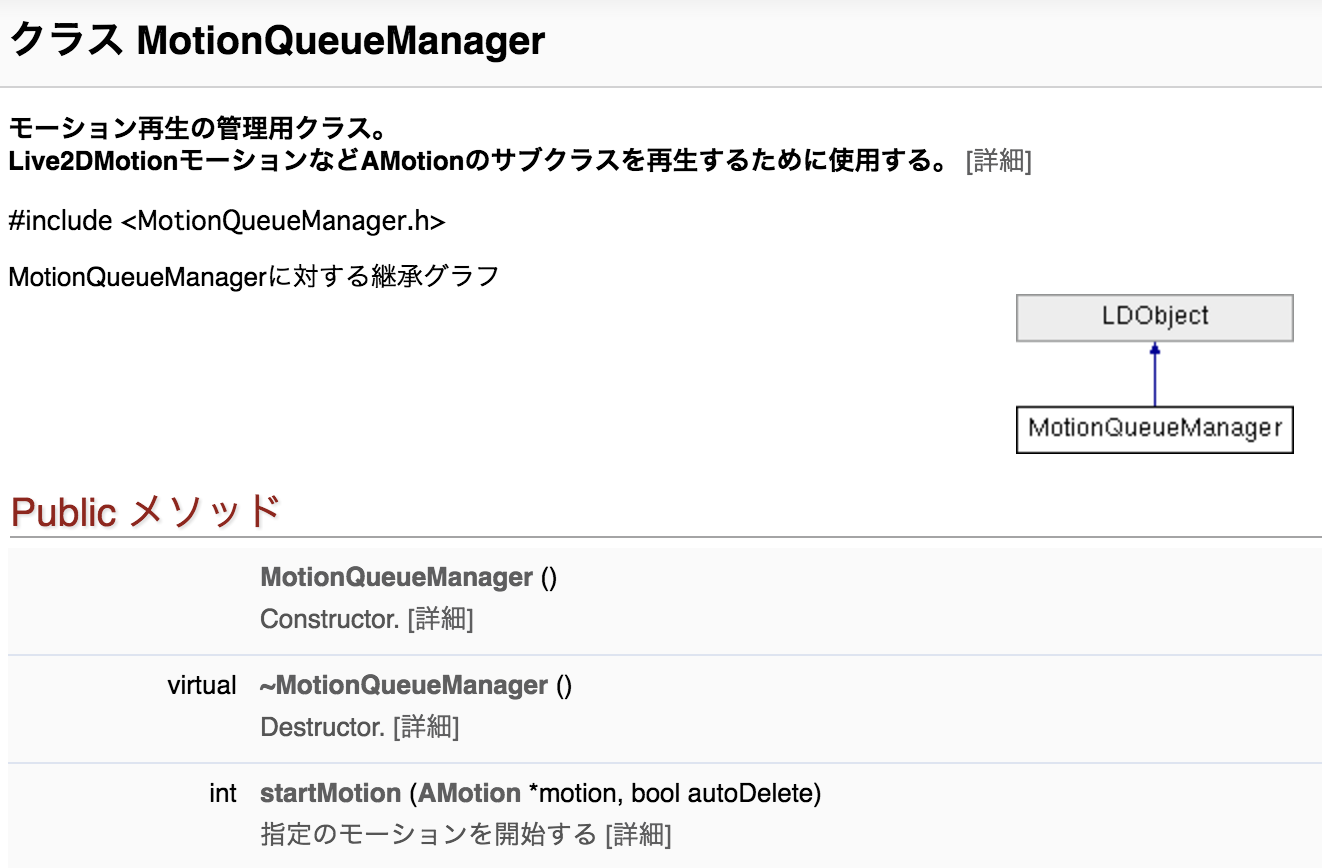
Live2D WebGL SDKの解説
Live2D APIリファレンスについて
C++のリファレンスですが、WebGLも共通のファンクションがあります

Live2D WebGL SDKの解説
マウスドラッグした方を向くサンプル
マウスドラッグに関しては、ドラッグする座標を取得し、パラメーターを更新しています。
// ドラッグ用パラメータの更新
dragMgr.update();
dragX = dragMgr.getX();
dragY = dragMgr.getY();
// ドラッグによる顔の向きの調整(-30から30の値を加える)
live2DModel.setParamFloat("PARAM_ANGLE_X", dragX * 30);
live2DModel.setParamFloat("PARAM_ANGLE_Y", dragY * 30);
// ドラッグによる体の向きの調整(-10から10の値を加える)
live2DModel.setParamFloat("PARAM_BODY_ANGLE_X", dragX * 10);
// ドラッグによる目の向きの調整(-1から1の値を加える)
live2DModel.setParamFloat("PARAM_EYE_BALL_X", dragX);
live2DModel.setParamFloat("PARAM_EYE_BALL_Y", dragY);Live2D WebGL SDKの解説
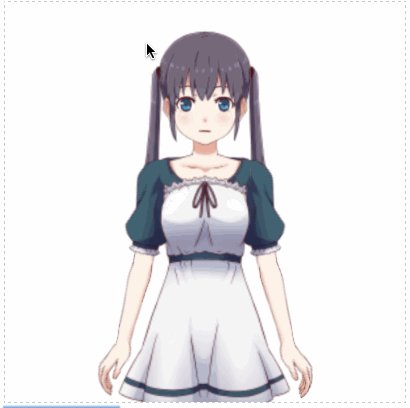
モーション再生&マウスドラッグした方を向くサンプル結果

Live2D WebGL SDKの解説
model.jsonからロードするサンプル
以下も参考にしてみて下さい。SampleApp1についても解説しています
model.jsonにモデルやモーションファイル、物理演算ファイルを記述しておくと便利です。
{
"model":"haru.moc",
"textures":[
"haru.1024/texture_00.png"
],
"motions":{
"null":[
{
"file":"motions/haru_m_07.mtn",
"fade_in":300, "fade_out":500
},
{
"file":"motions/haru_normal_02.mtn",
"sound":"sounds/haru_normal_02.mp3"
}
]
},
"physics":"haru.physics.json",
"pose":"haru.pose.json"
}fade_inとfade_outを入れると次のモーションとの繋ぎがスムーズになります
Live2D WebGL SDKの解説
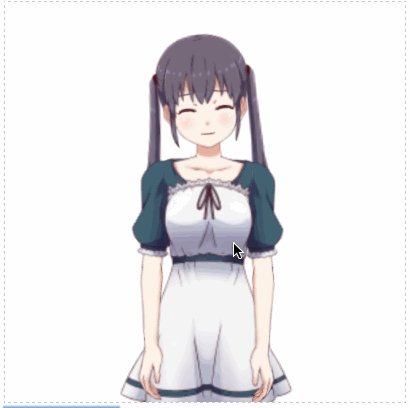
model.jsonからモーション、物理演算を使うサンプル結果

Tips集
→ iPhoneのsafariではユーザーアクションからの再生(ボタン押下時など)しか許可されない
→ シェーダーでエフェクト表現
→ レスポンシブサイトに組み込んだ例
・Live2D WebGLとNW.jsでデスクトップマスコット
→ node-webkitを使ってアプリ化する