naotaro
2.5~3D好きなLive2Dのプログラマです(Unity,Blender,Live2D,UE4,HTML5が好き) ★ソース★ http://jsdo.it/.naotaro http://github.com/naotaro0123 ★お絵書き★ http://pixiv.me/naotaro0123

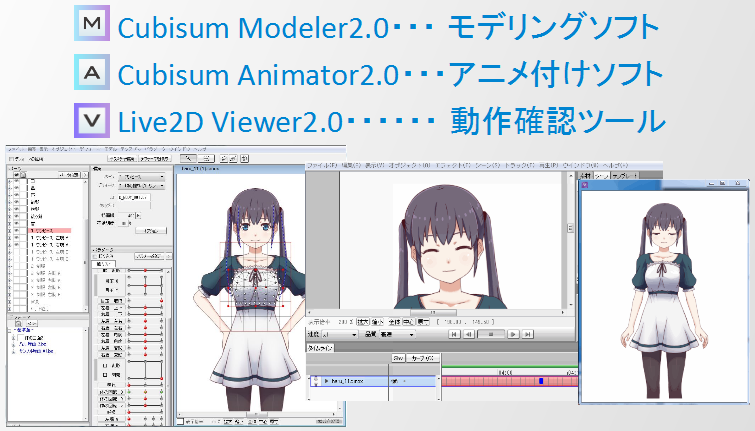
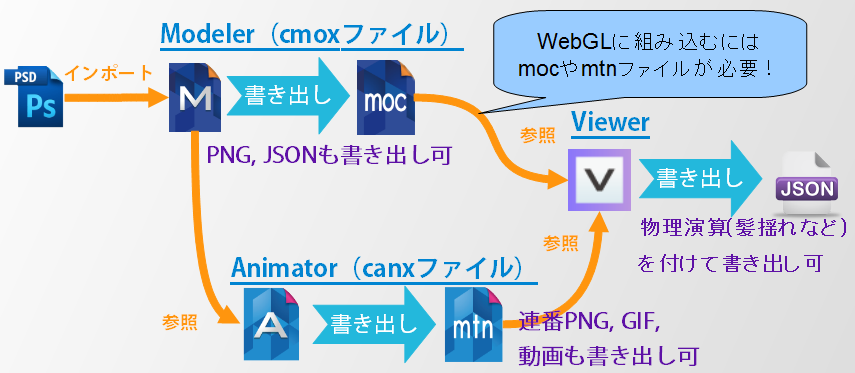
〜 Live2D x WebGLのススメ 〜

Live2D勉強会
東京、名古屋、大阪、福岡、仙台と開催してきました〜!
来年は1月あたりにAffter Effect会、夏にLive2D Alive予定です








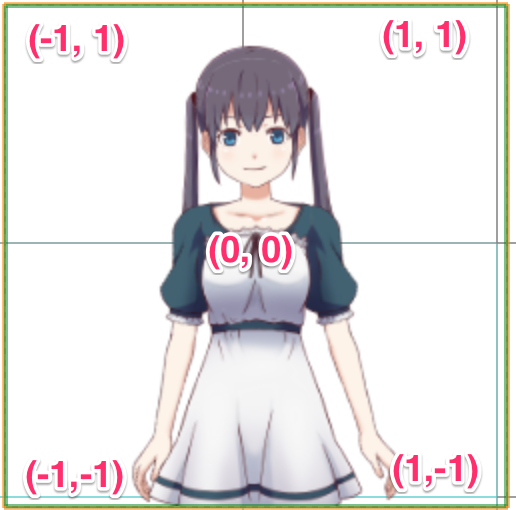
// 表示位置を指定するための行列を定義する var s = 2.0 / live2DModel.getCanvasWidth(); // canvasの横幅を-1..1区間に収める var matrix4x4 = [ s, 0, 0, 0,0, -s, 0, 0,0, 0, 1, 0,-1, 1, 0, 1 ];// 行列を渡し位置を決める live2DModel.setMatrix(matrix4x4);
// 表示位置を指定するための行列を定義する
var s = 2.0 / live2DModel.getCanvasWidth(); 

var matrix4x4 = [ s, 0, 0, 0, ← Xのスケールを指定 0, -s, 0, 0, ← Yのスケールを指定(-でないと逆さに表示される)0, 0, 1, 0, ← Zのスケールを指定-1, 1, 0, 1 ];


var matrix4x4 = [ s, 0, 0, 0, 0, -s, 0, 0,0, 0, 1, 0,-1, 1, 0, 1 ← 位置の再調整 ];



// テクスチャオブジェクトを作成する
var texture = gl.createTexture();
if ( !texture ){
mylog("Failed to generate gl texture name.");
return -1;
} // imageを上下反転
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1);
// テクスチャのユニットを指定する
gl.activeTexture( gl.TEXTURE0 );
// テクスチャをバインドする
gl.bindTexture( gl.TEXTURE_2D , texture );
// テクスチャに画像データを紐付ける
gl.texImage2D( gl.TEXTURE_2D , 0 , gl.RGBA , gl.RGBA , gl.UNSIGNED_BYTE , image);
// テクスチャの品質を指定する(対象ピクセルの中心に最も近い点の値)
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
// ミップマップの品質を指定する
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR_MIPMAP_NEAREST);
// ミップマップの生成
gl.generateMipmap(gl.TEXTURE_2D);

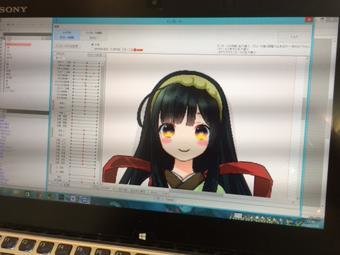
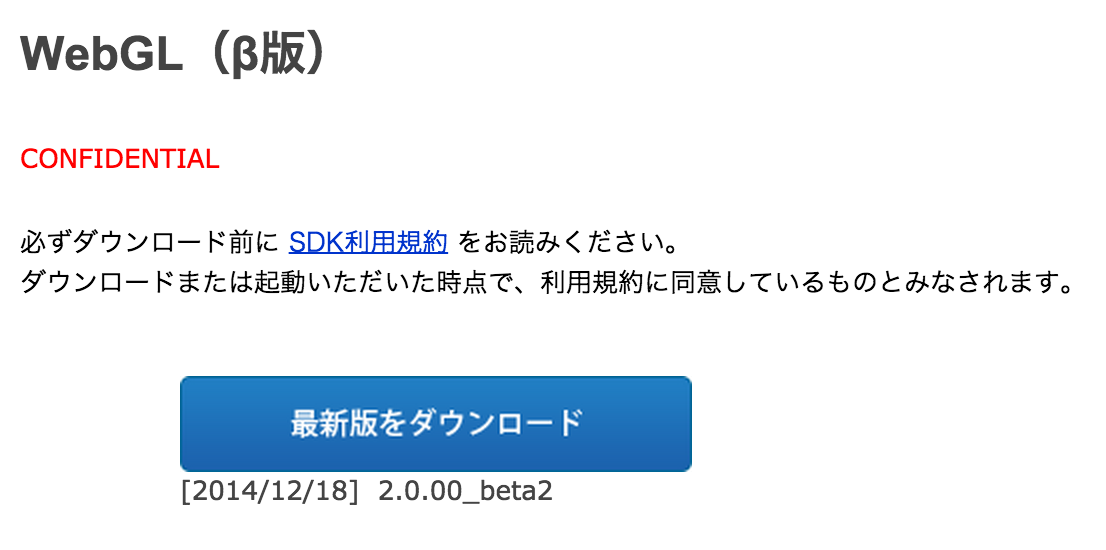
Live2D→WebGL導入の仕方(1/3)

Live2D→WebGL導入の仕方(2/3)






ちなみに明日ユーザーの方が Live2Dの勉強会を 開催してくれる

By naotaro
2.5~3D好きなLive2Dのプログラマです(Unity,Blender,Live2D,UE4,HTML5が好き) ★ソース★ http://jsdo.it/.naotaro http://github.com/naotaro0123 ★お絵書き★ http://pixiv.me/naotaro0123