Why we use the client-side Framework
學習 Angular 的心路歷程 🥲

學習框架前,應該要先理解:
「為什麼前端需要框架?」
&
「框架是什麼?」


不然會這樣
或這樣
A brief history of Front-end
1990 s'
2000 s'
2010 s'
World Wide Web(WWW)
Web 2.0 + Ajax
Framework
第一個網站出現
網站互動性開始提升
前端框架開始盛行
The Benefits of Frameworks
Better Efficiency
直接操作DOM
Before Framework
前端框架會幫我們處理 DOM 事件 以及 瀏覽器的渲染機制
瀏覽器 Reflow & Repaint
頻繁更動就會頻繁 Rerender
Like React Virtual DOM & Life Cycle
Better Developer Experiences
With Framework, you can do ...
- Writing Components
- State Management
- MVC, MVVM Structure
- Design Pattern
Maintenance & Readability
Tools & Ecosystem
框架會帶動社群
社群會建立生態系
擁有各種能增進開發體驗、效率的工具
The Main Features in Framework
DSL ( Domain-Specific Language )
與特定領域軟體開發相關的語言
使用框架必須搭配相應的 DSL 來開發
Just like JSX in React

Writing Components
Reusable and independent UI packages
( view, view composed )
React - writing in JSX
Angular & Vue - writingin Template Syntax
儘管語法不同,但 Components 都會有:
- 跨層溝通的方式 ( External Props )
- 可管理的內部狀態 ( Internal States )
- 使用者事件 ( Listen to browser events )
State Management
Component Level State
Global State
Like useState in React
React - Redux、Vue - Vuex、Angular - Rx
Data 傳進 Component 後會作為 State 被管理、使用
全域的狀態,可在專案中任何地方被取用 和 改變
管理 資料 和 使用者操作事件 的互動流程
Share State across components
Component 本身的狀態
Life Cycle
Components 在瀏覽器上
Mounting → Updating → Unmounting 的流程
狀態改變時,重新渲染DOM(re-render)
當 component 將要從DOM被移除的時候
當 component 的 instance 被建立,並顯示在DOM上
Life Cycle
Echo: 框架會幫我們處理 DOM 事件 以及 瀏覽器的渲染機制
LifeCycle 就是框架處理的方式
主要差異:觸發 re-render 的方式
- 這關乎於 框架如何去對應互動事件和狀態的改變
- 針對框架的效能優化也主要在處理 re-render 機制
Routing ( Client-Side Routing )
頁面之間的導航(相互連接文件的網路)
只載入一個 HTML Shell,之後都是在更新它的 DOM(不會導新網址)
頁面都寫在前端了,路由也當然由前端(框架)來實作
Single Page Application (SPA)
Choosing Your Framework
Summarize First
Benefits of Framework:
- Better Efficiency
- Better Developer Experiences
- Tooling & Ecosystem
Summarize First
Main Features in Framework
- DSL
- Component Based
- State Management
- LifeCycle
- Routing
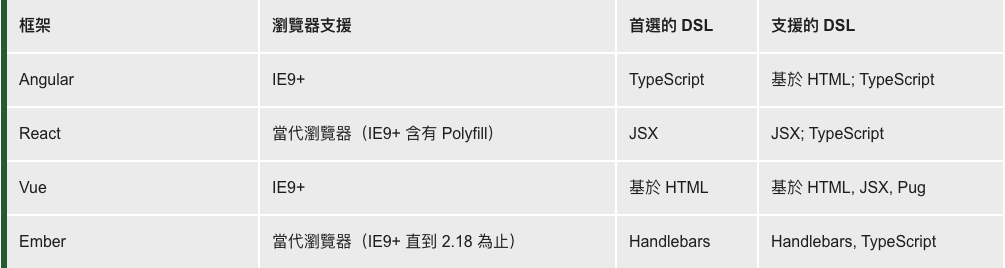
- Browser Support & Performance
- Friendly Syntax
- Component Dependencies
- LifeCycle ( Render Mechanism)
- Community & Ecosystem
Things to consider
But, it's not about choosing the only one.
It's about solving problems.
The Mindset of learning Frameworks
- Know Vanilla JS well
- Know the above concepts of using a framework
Learning another Framework
is just familiarizing syntax.
Do the same thing in a different way
with different syntax and different build process.
What alternatives do we have?
- SSR ( Next, Nuxt, Angular Universal )
- Static Site Generator ( Gatsby, Eleventy, ... )