Intro to WebVR with A-Frame
✖

About myself
Paul Melero
Web Developer
| Github | gangsthub |
|---|---|
| @paul_melero | |
| CodeSandBox | gangsthub/sandboxes |
| Erni | paul.melero@erni-espana.es |
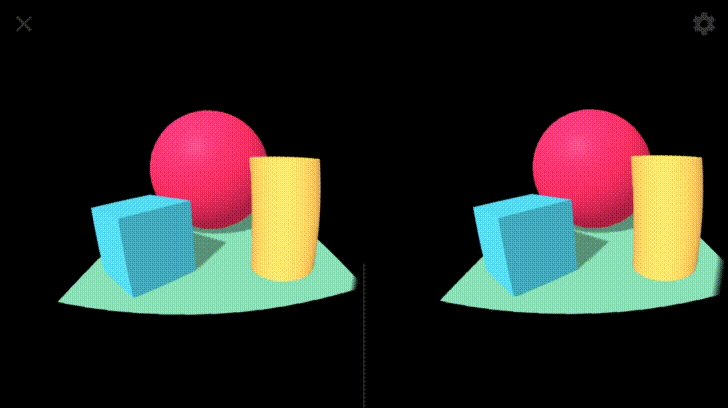
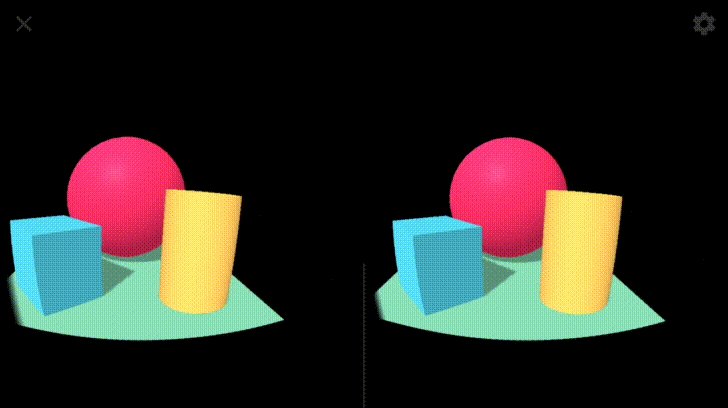
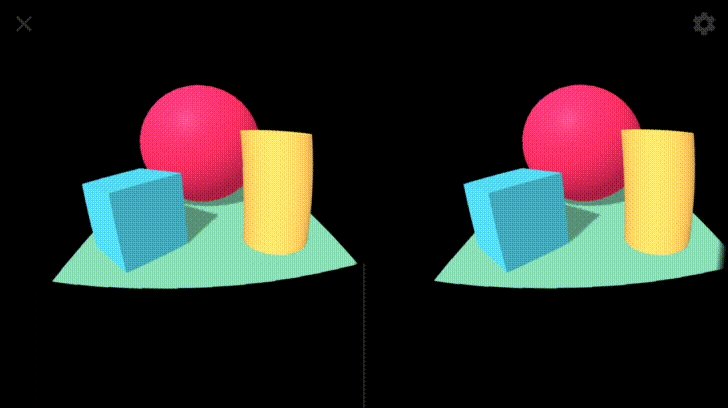
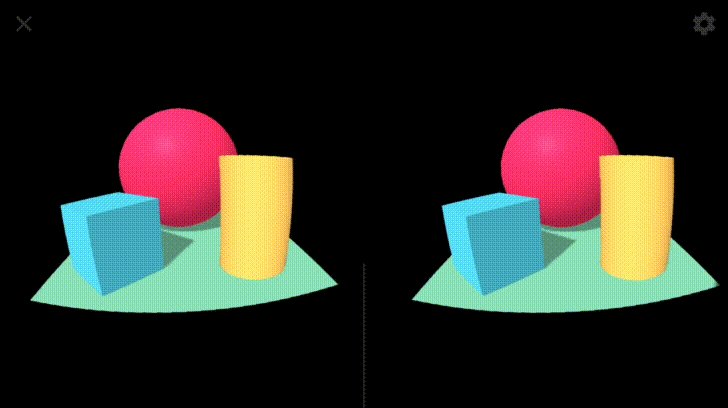
Demo
Immersive Web
What is it?
Virtual World experiences hosted through the browser.
Added Value
Difference between AR & VR

- Content presented in immersive surroundings
- Data visualizations
- Something cool nobody's thought of yet ⚡
- Prototyping (reducing # of team meetings)
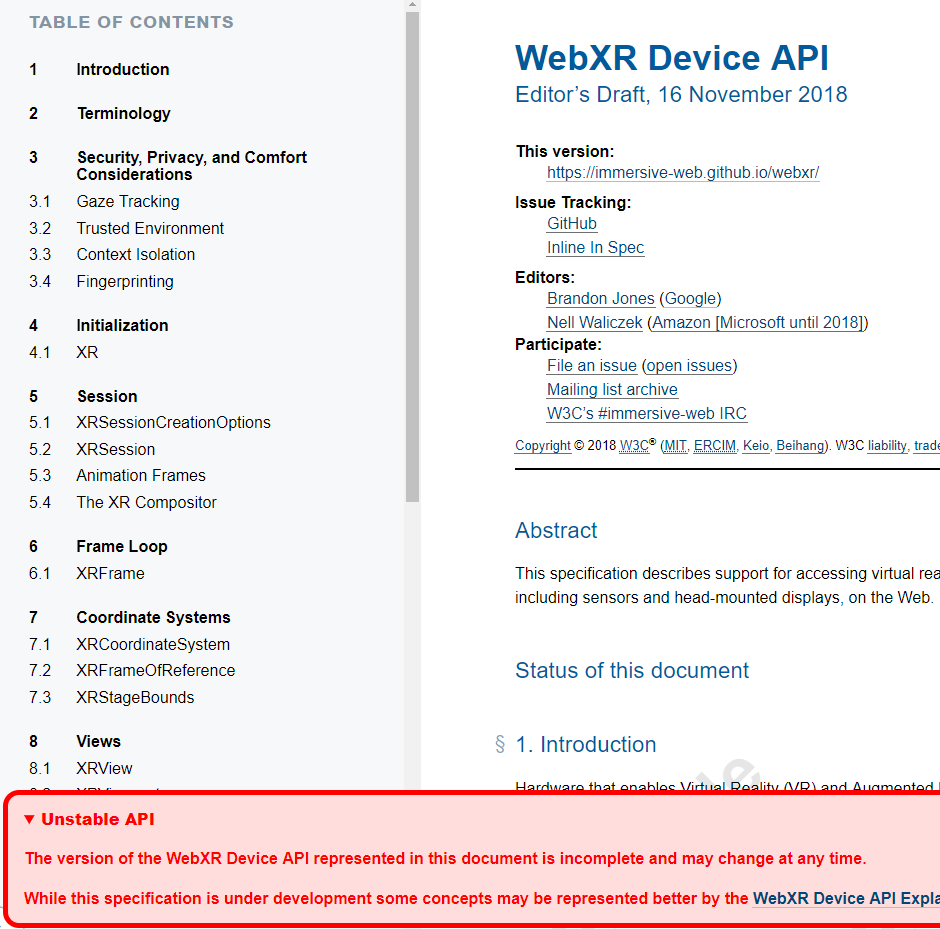
WebXR today?
Draft. (Unstable)
W3C IWCG https://github.com/immersive-web
Official spec and experimental Browser API that supports VR devices and controllers.
Basically, it provides performant stereoscopic rendering and positional tracking.
It doesn't do graphics.
https://webvr.info/
- In progress, 2019...
🔍




Support
Browsers
Browser in Phones
-
Chrome on "DayDream Ready":
-
Pixel 3, Galaxy S9 & S9+, Pixel 2, Galaxy S8 & S8+, ZenFone AR, LG V30
-
Chrome: v66+ (//flags)
-
FF on Win, Nightly on Mac OS. Linux under development.
-
FF
-
Samsung Internet
Dedicated Browsers
- Supermedium
📦
📦
📦
- Vendors Browsers...
-
Safari mobile (Polyfill)
📦
📦
📦
Browsers + OS + Motion sensors
Chrome flags

URL: chrome://flags
Activate:
- WebXR Device API
- WebXR Hit Test (not for today's demo, tho)
WebXR API Coming soon...
- Controllers,
- new API,
- WebGL 2.X features support 🚀

WebXR today!
A-Frame
A-Frame is
- A web framework for quickly and easily building cross-platform VR experiences
- Created by Mozilla in 2014
- Built on top of and provides a declarative structure to three.js (and WebGL + WebXR)
Headsets Support
-
HTC Vive with controllers and trackers
-
Oculus Rift with Touch controllers
-
Google Daydream with controller
-
Samsung GearVR with controller
-
Google Cardboard

Matt Stow - https://slides.com/stowball/intro-to-webxr
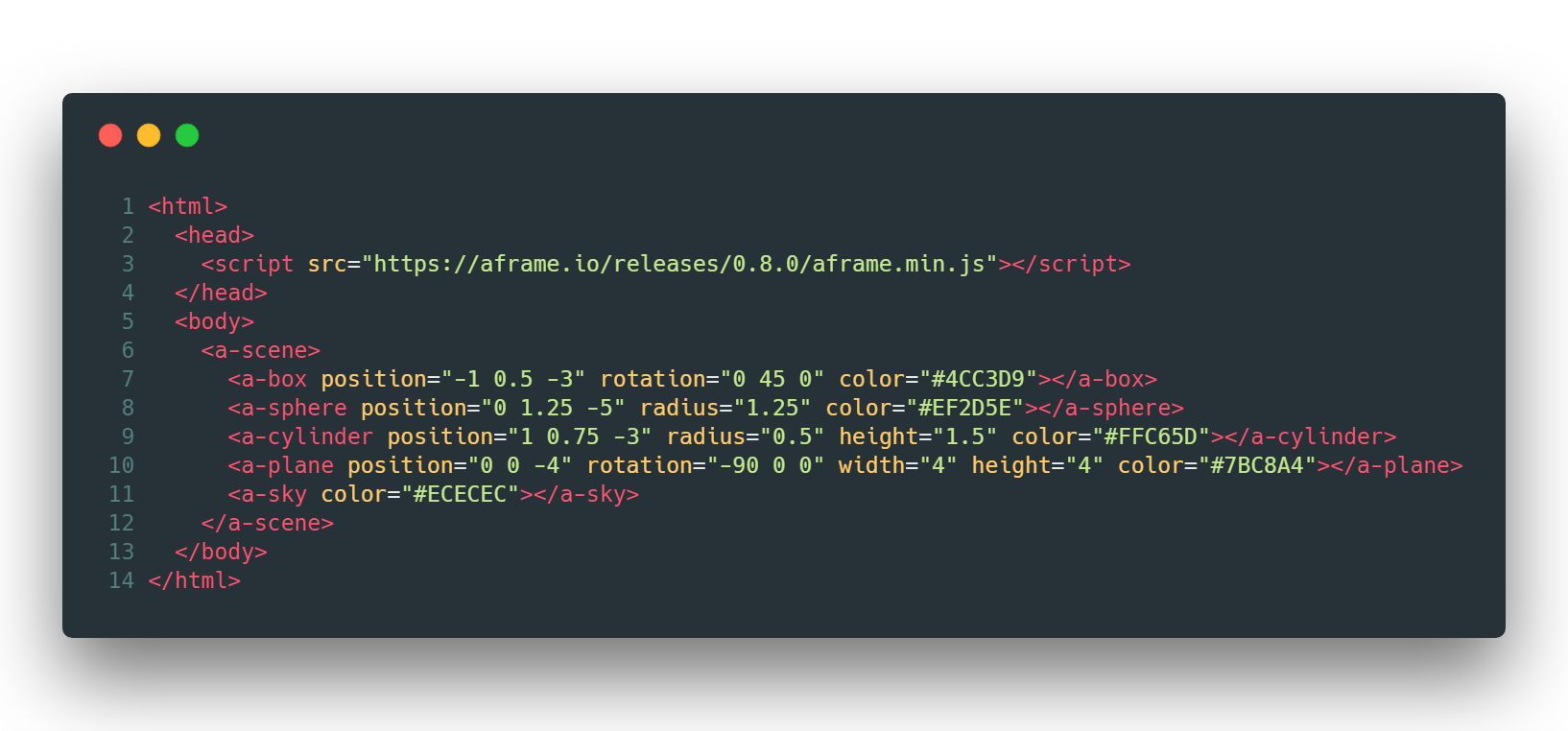
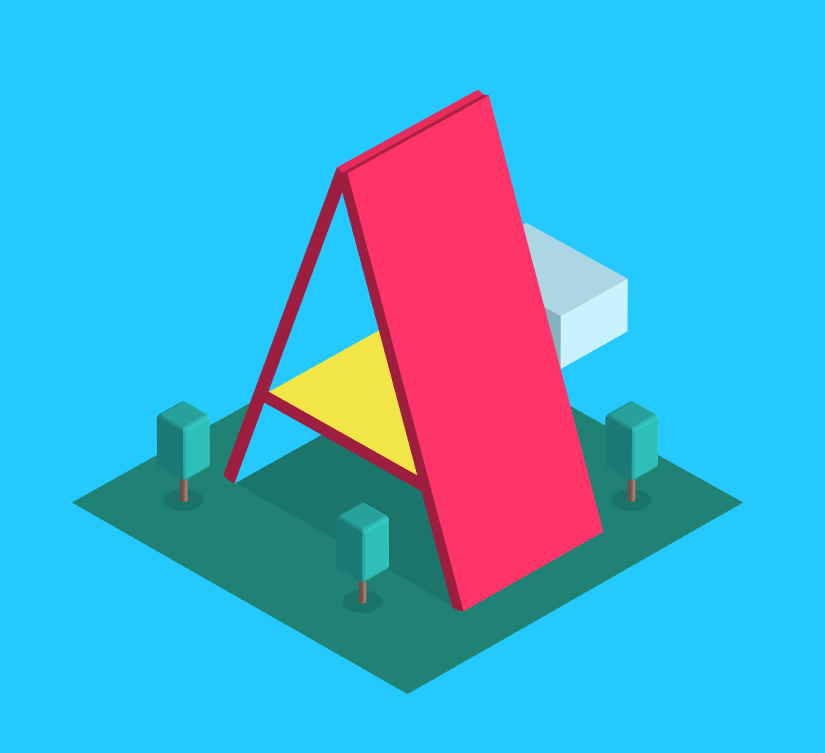
Hello World

⬆ Is going to handle 3D boilerplate, VR setup, default camera, lighting, controls and polyfills
Matt Stow - https://slides.com/stowball/intro-to-webxr
Entity
<a-box></a-box>- Converts HTML to a primitive Cube Geometry.
- Not to confuse with web components :(
Components
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9" shadow></a-box>- <a-box>
- <a-camera>
- <a-circle>
- <a-collada-model>
- <a-cone>
- <a-cursor>
- <a-curvedimage>
- <a-cylinder>
- <a-dodecahedron>
- <a-gltf-model>
- <a-icosahedron>
- <a-image>
- <a-light>
- <a-link>
- <a-obj-model>
- <a-octahedron>
- <a-plane>
- <a-ring>
- <a-sky>
- <a-sound>
- <a-sphere>
- <a-tetrahedron>
- <a-text>
- <a-torus-knot>
- <a-torus>
- <a-triangle>
- <a-video>
- <a-videosphere>
Primitives
Matt Stow - https://slides.com/stowball/intro-to-webxr
- <a-box>
- <a-camera>
- <a-circle>
- <a-collada-model>
- <a-cone>
- <a-cursor>
- <a-curvedimage>
- <a-cylinder>
- <a-dodecahedron>
- <a-gltf-model>
- <a-icosahedron>
- <a-image>
- <a-light>
- <a-link>
- <a-obj-model>
- <a-octahedron>
- <a-plane>
- <a-ring>
- <a-sky>
- <a-sound>
- <a-sphere>
- <a-tetrahedron>
- <a-text>
- <a-torus-knot>
- <a-torus>
- <a-triangle>
- <a-video>
- <a-videosphere>
Primitives
Matt Stow - https://slides.com/stowball/intro-to-webxr
A-Frame inspector
Matt Stow - https://slides.com/stowball/intro-to-webxr
Ctrl + Alt + i
How to
Online:
- Glitch & A-Frame School
- Online editors: Codepen & CodesandBox
Local Development:
- JS <script> tag 😪
- npm install AFrame
- npm install -g angle

Share local across devices

📦
1 HTTP Server
- python -m SimpleHTTPServer
- Any npm package...: http-server
