Interactive Maps
Pavel Tyslacki
pavel.tyslyatsky@gmail.com
@tbicr
About
- OpenStreetMap
- JS libraries
- Leaflet
- Tile providers
- Drawing
- CartoDB
- Go to offline
OpenStreetMap
http://slides.com/paveltyslacki/openstreetmap
- Geospatial database
- Data extracted/generated from OSM
- Tiles
- Services
- Nominatum - geocoding
- OSRM - routing
- Overpass - data queries
JS libraries
- Leaflet + OSM services
- OpenLayers + OSM services
Services:
- Mapbox
- Google Maps API
- Yandex Maps API
- JS library
- Tiles + satellite tiles
- Geocoding
- Direction service
Leaflet
Interactive map JS library
http://leafletjs.com/examples/quick-start.html
Plugins:
- Tiles providers
- Data formats
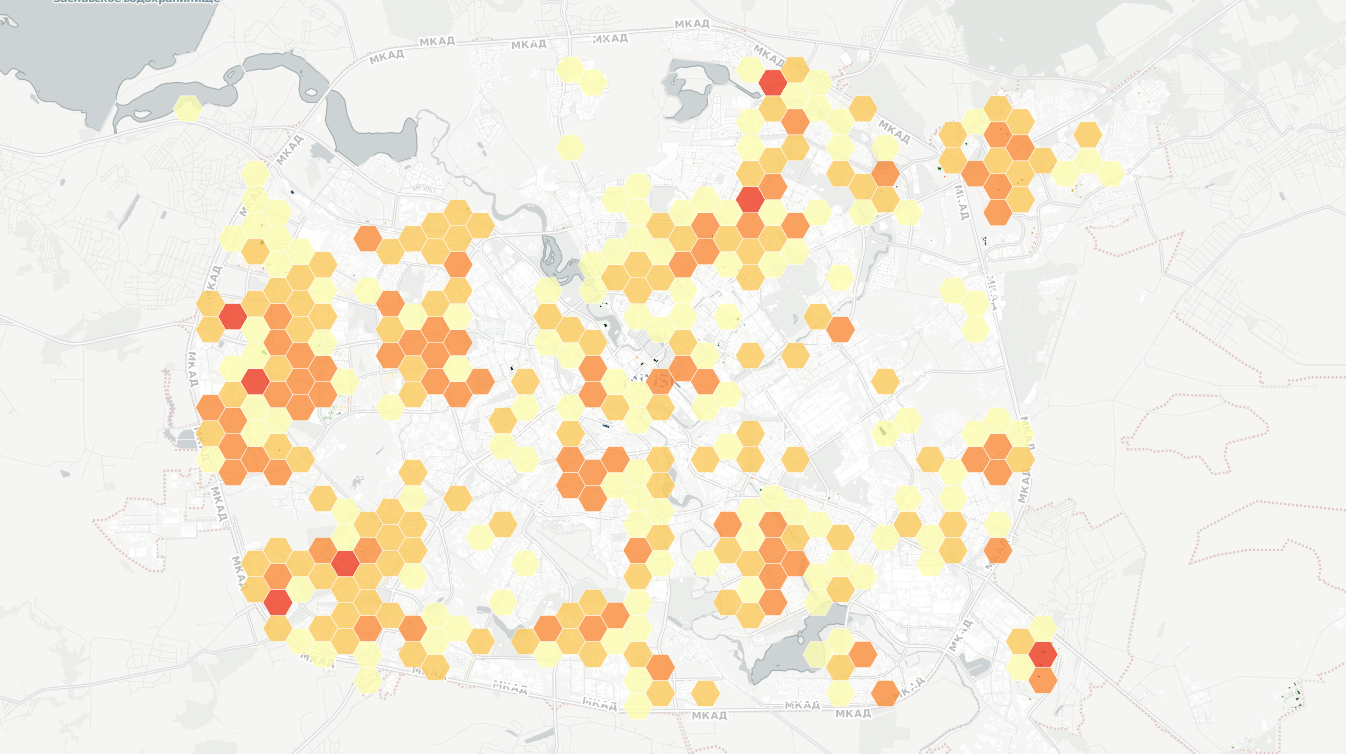
- Heatmap
- Drawning
- Geocoding
- Routing
- View and interaction
Tile providers
- Mapnik
- Mapbox editor and studio
- http://wiki.openstreetmap.org/wiki/Rendering
- http://leaflet-extras.github.io/leaflet-providers/preview/
- Vector tiles
Drawing
Draw on map:
https://github.com/Leaflet/Leaflet.draw
Use OSM:
ID http://www.openstreetmap.org default editor
JOSM http://josm.ru/
Use OSM like infrastructure:
require up own OSM server
Services like google my maps:
CartoDB
Map visualisation service

Go to offline
Applications:
-
qgis
-
josm
-
gmapcatcher
-
osmand
-
maps.me
Browser:
-
Require libraries
- local server
- application cache
- Require data
- local server
- localstorage / indexeddb
- Require tiles
- local server
-
gmapcatcher
-
up rendering server
-
- indexeddb
- local server
Questions
http://slides.com/paveltyslacki/interactive-maps
http://slides.com/paveltyslacki/openstreetmap
Pavel Tyslacki
pavel.tyslyacky@gmail.com
@tbicr
