under the
Spotlight
under the
Spotlight


In a nutshell
Communities
Social Developer
Recognitions
Cloud Solution Architect @Microsoft
GDE,MCT and former MVP from SL
Top stackoverflow contributor



I'm Sajeetharan Sinnathurai



@sajeetharan

@kokkisajee


@sajeetharan
@sajeetharan





Talk is all about!
Not these!
But this!



"Frameworks may come and go , concepts remains the same - Sajee"

The following piece of talk has no basis more reliable than my own meandering experience and strictly not for Beginners
If you feel bored! watch LPL

Let's get Reactive with Angular

Open and Vote!
https://www.youtube.com/watch?v=CQ1IC3M-gFk

Then
Now
25 Years of Javascript

AngularJS
2-way databinding

2009
React
Component based view library

2013
React Native
Native Mobile Apps using React

2014
Progressive framework

Vue
Angular (v2)

2016
Future ready




$scope
ng-if
ng-app
ng-model
mobile
oriented
better
performance
x11
@kokkisajee
Angular 1.x vs Angular
Stable and performant

2017

2020
Language service && Tooling

Smaller, Faster and Easier to use

Smaller, faster, easier
Angular (v4)
Angular (v5)
Angular (v10)
Typescript 4.0,webpack 5
Angular (v11)
"HEROES DON'T ALWAYS WEAR CAPES
SOMETIMES THEY CODE ANGULAR"

-
A framework for web front-end app
-
A platform for integrated development
-
An ecosystem for developers
Angular as a Framework
- Batteries Included
- Easy to learn
- Qualified
- Full stack for modern web app


From Framework to platform
Angular As an Ecosystem

Go here - > madewithangular.com
600+ Google projects!
Microsfot uses Angular for Xbox sites
120+ GDES , 700+ Communities , 69k Contributors
Lets see some of it's Core Concepts!
Building Blocks of Angular
- Module
- Services
- Component
- Pipes
- Directives
- Dependency Injection
Mahela & Sanga are Certified Professional Developers

@kokkisajee


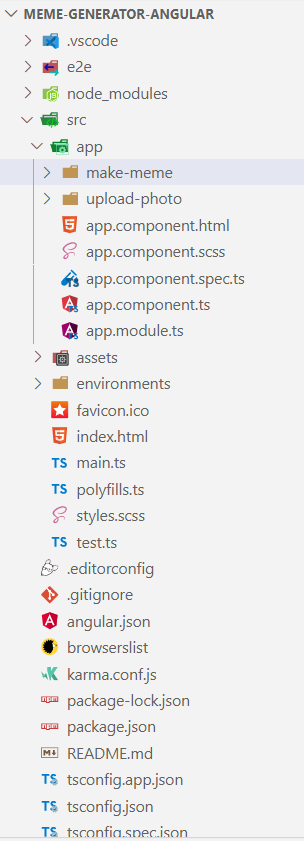
Angular App Structure
Application Source
Our application is divided in two parts. -Application itself & Application bootstrap
Angular App
Our modules, routes, components & services live here.
Angular Boostrap
We bootstrap our app depending on what platform were developing for, and add any required polyfills & vendors.
Configuration
Typescript config, npm packages, scripts, webpack config, express server, and so on...
@kokkisajee

@Module
import {BrowserModule} from '@angular/platform-browser';
import {NgModule} from '@angular/core';
import {FormsModule} from '@angular/forms';
import {HttpModule} from '@angular/http';
import {AppComponent} from './app.component';
import { HomeComponent } from './home/home.component';
import {AppRoutingModule} from "./app-routing.module";
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule,
AppRoutingModule
],
providers: [/**DataService, UserService**/],
bootstrap: [AppComponent]
})
export class AppModule {
}
Help organize an application into cohesive blocks of functionality.
This is Angular
The rest is a standard JS/Typescript class
@kokkisajee
@Component
import {Component, OnInit} from '@angular/core';
import {Router} from "@angular/router";
import {UserService} from "../shared/services/user.service";
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.scss']
})
export class LoginComponent implements OnInit {
constructor(private us:UserService, private route: Router) {
}
ngOnInit() {
}
login() {
this.us.login();
}
logout() {
this.us.logout();
}
}
Components are the most basic building block of an UI in an Angular application
Decorator
Annotate this is a Angular component
Angular Injects for us every dependency
@kokkisajee
@Directives
Components still have directives
<div [ngStyle]="setStyles()">
<p *ngFor="let player of players">...</p>
</div>- No more ng-show, ng-hide, ng-click but functionality is still available
- Types of Angular Directives :
Attribute Directives : ngStyle, ngClass, …Structural Directives : ngIf, ngSwitch, ngFor, …
@kokkisajee
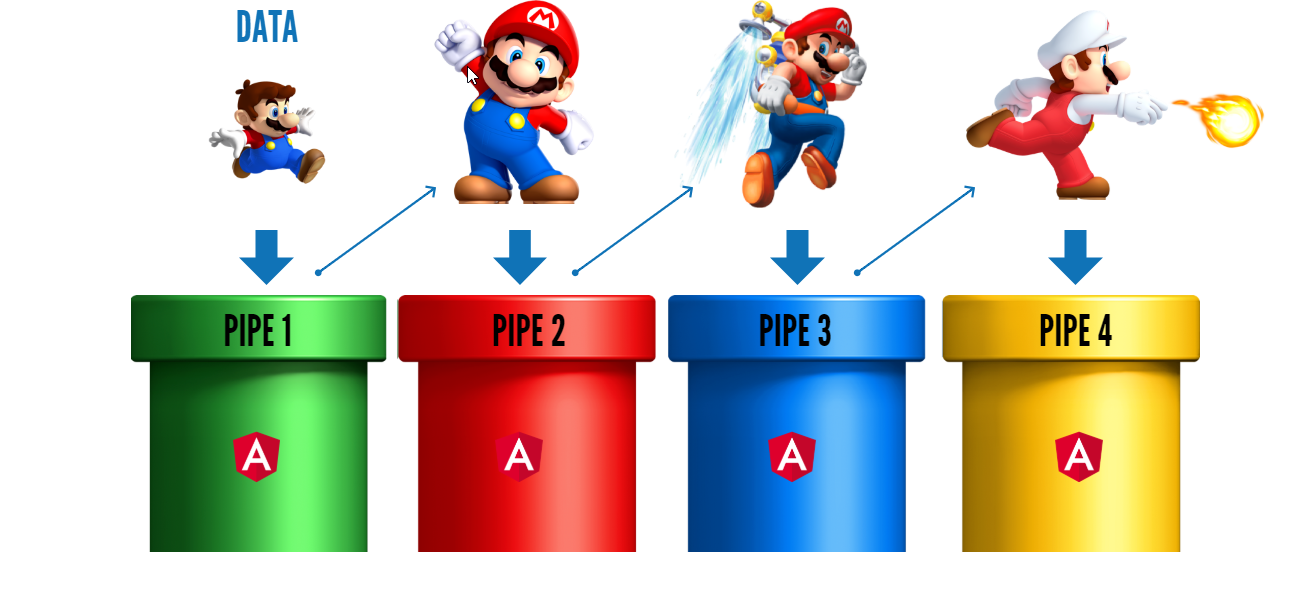
Pipes
Components can display formatted data

import { Pipe } from '@angular/core';
import { PipeTransform } from '@angular/core';
@Pipe({name: 'filterReviewByStatus'})
export class FilterReviewByStatusPipe implements PipeTransform {
}
DatePipe, UpperCasePipe, LowerCasePipe, CurrencyPipe, PercentPipe ...
<p>
The chained mario's birthday is
{{ birthday | date:'fullDate' | uppercase}}
</p>Services
Service is a class that encapsulates some sort of functionality and provides it as a service for the rest of the application
export class UserService {
private users: User[] = [];
constructor(
private backend: BackendService,
private logger: Logger
) { ... }
getAllUSers() {
return this.users;
}
}@kokkisajee
Data Model
View
@Component({
template: "<h1>{{title}}</h1>"
})
class MyComponent {
title = "Hello!";
}<h1>Hello!</h1>
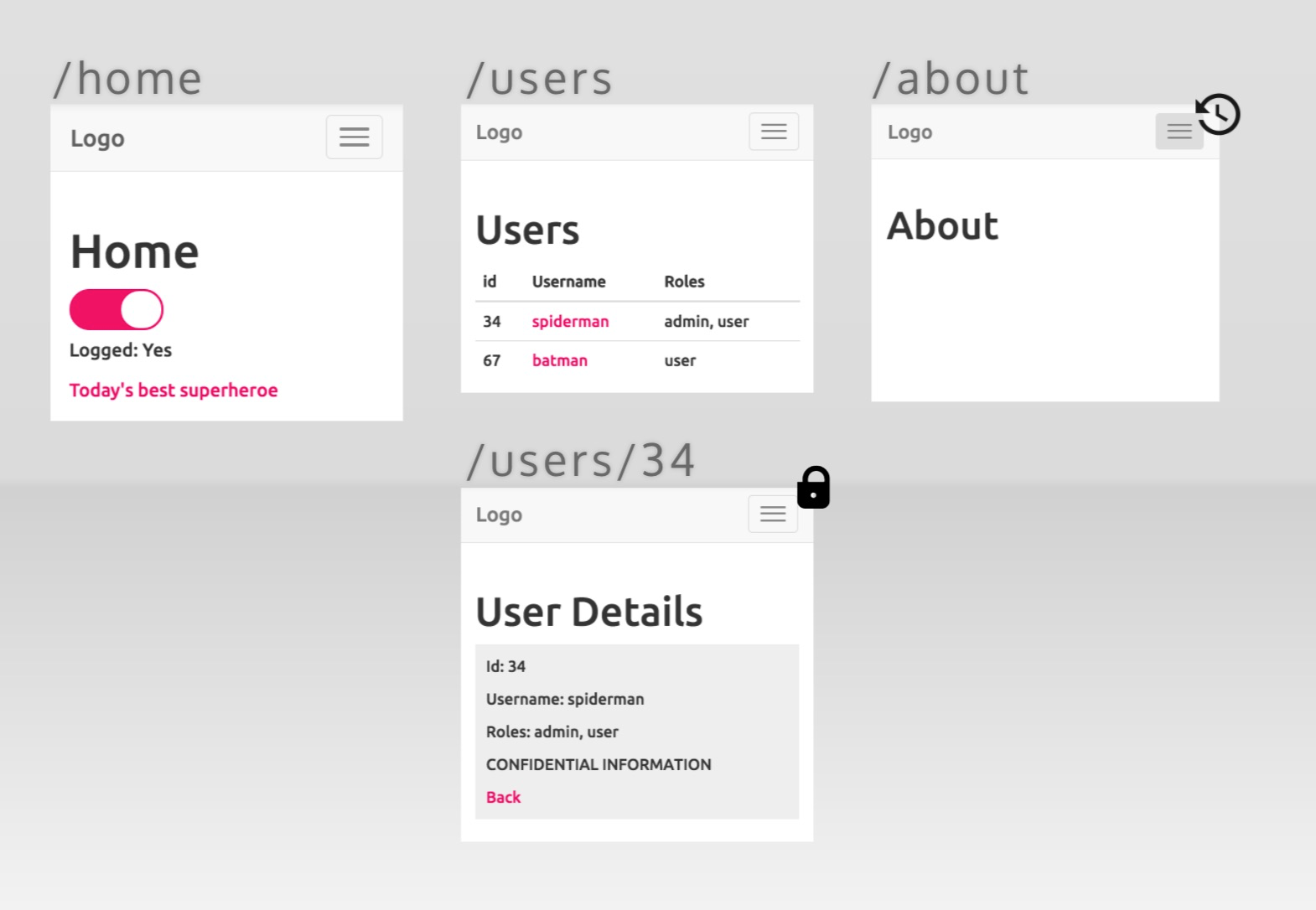
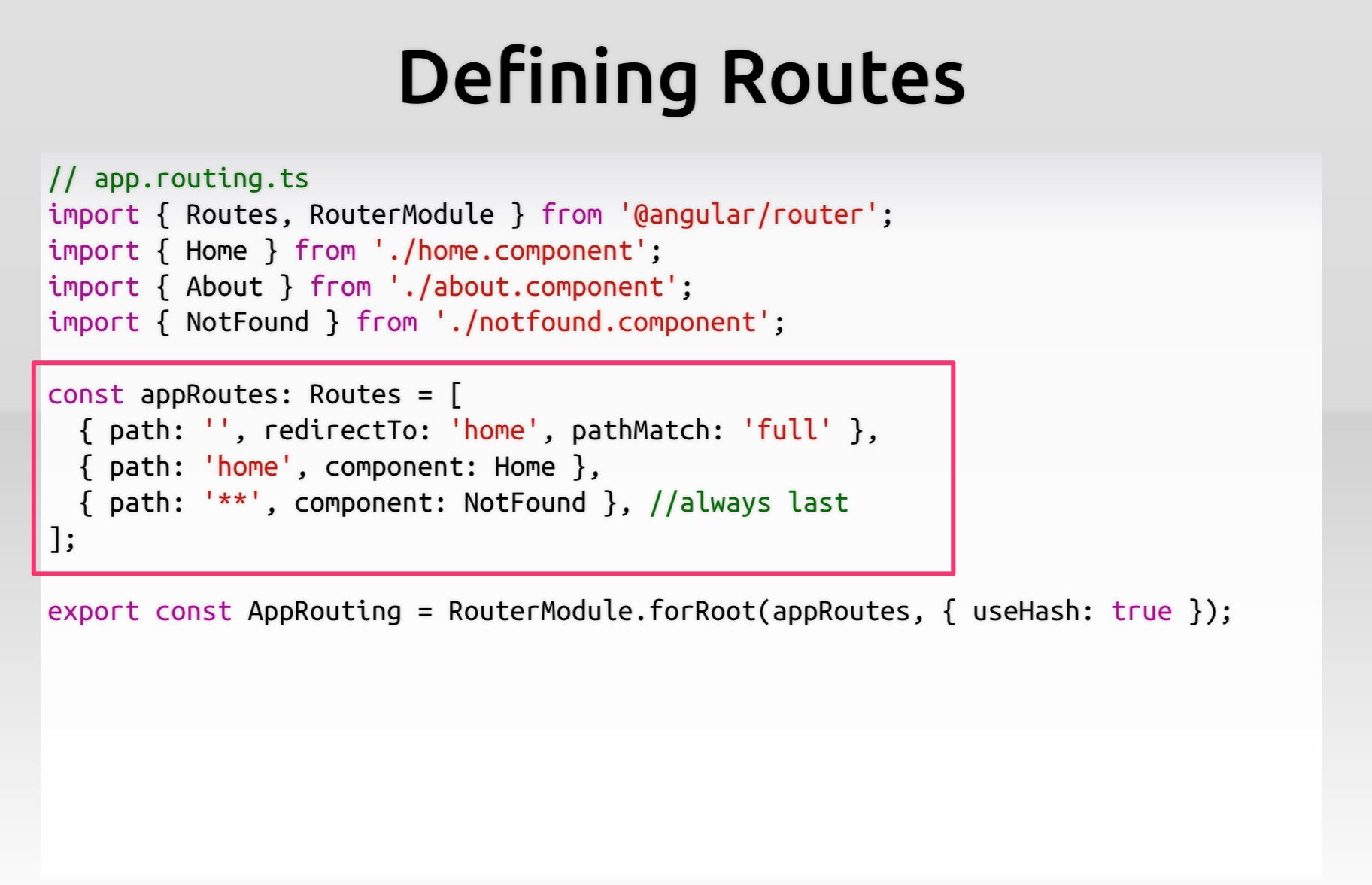
Angular Router
- URL-Component Mapping
- Guard & Resolve
- Nesting
- Lazy-Loading


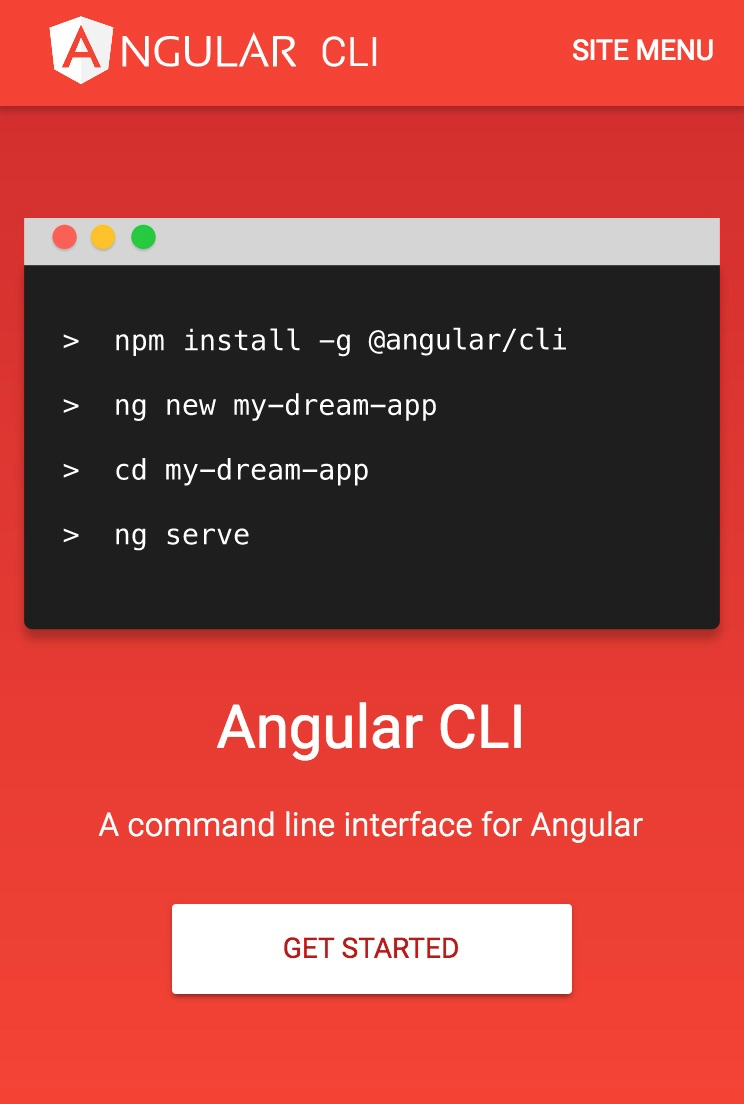
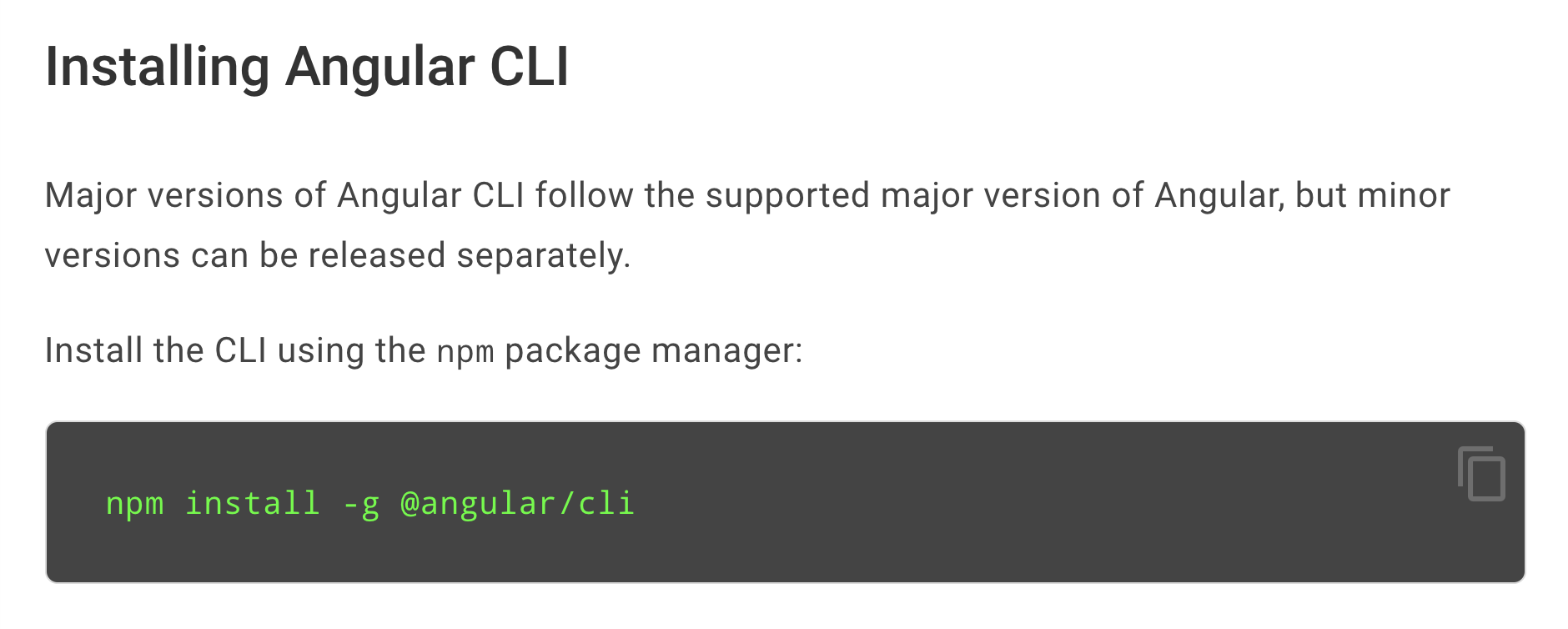
Angular CLI
- Scaffold Angular project
- Generate code
- Debug
- Test
- Lint
- Deploy

Augury
- Chrome Extension for Angular Debugging
- Open Source

Angular Mobile Toolkit

-
Angular App => PWA
- @angular/app-shell
- @angular/service-worker
- "Automatic Progressive Web Apps"
- "Angular on Mobile"
What Angular has
given me
Text
2010
2015
2019
2018
2020
Started with angularjs , first industry project
Started with angular, became the top angularjs answerer on SO
Became google dev expert, Top contributor angular on SO, 18 Sessions , 230 Repositories
Started NG-Srilanka, First Angular Team meet at San Francisco
Book on Angular Projects,Top 4 contributors on Angular, Aim to produce 2 more GDES from SL




Why is this relevant to you?
Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺

Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺

If all you have is a screwdriver, all the problems will look like screws
Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺
But if all you have is a toolbox...

Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺
Today, Angular is your toolbox!


Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺

Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺

Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺
When is Angular suitable?

Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺

👇🏻
3. When is Angular suitable?
Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺

👇🏻
MICROSOFT
3. When is Angular suitable?
Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺
“I don’t want to refactor this app again in 6 months”
Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺
"The features of the web app and the mobile app are similar, do not write it twice"
Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺
1. OPINION

Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺
2. CLI

Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺
“I need to refactor +100 components, quickly”

Schematics
Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺
4. Material

Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺
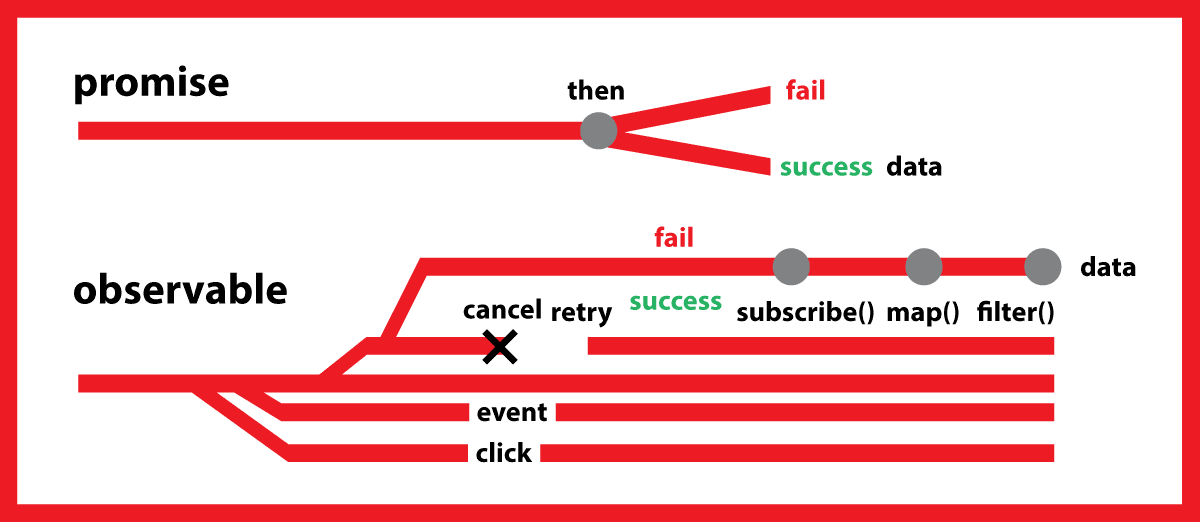
5. Observable-based

Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺
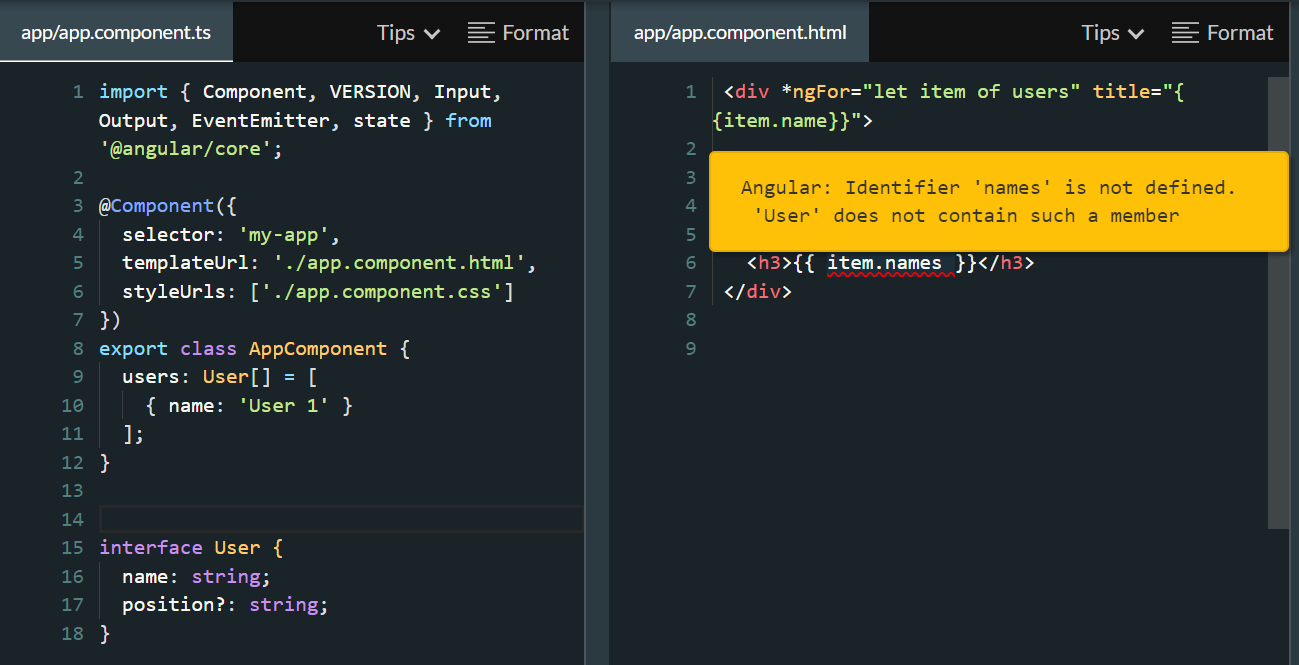
6. Developer Ergonomics

Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺
6. i18n

Internationalization
Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺
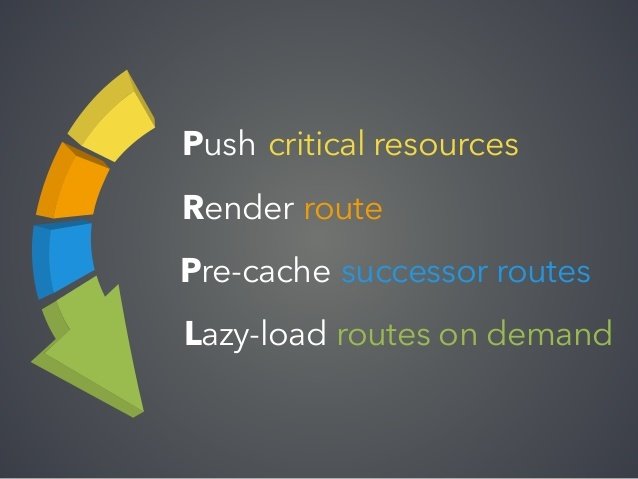
7. Performance

Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺
8. LTS
Long-term Support
“Google has more than 600 apps written in Angular”
A googler

Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺
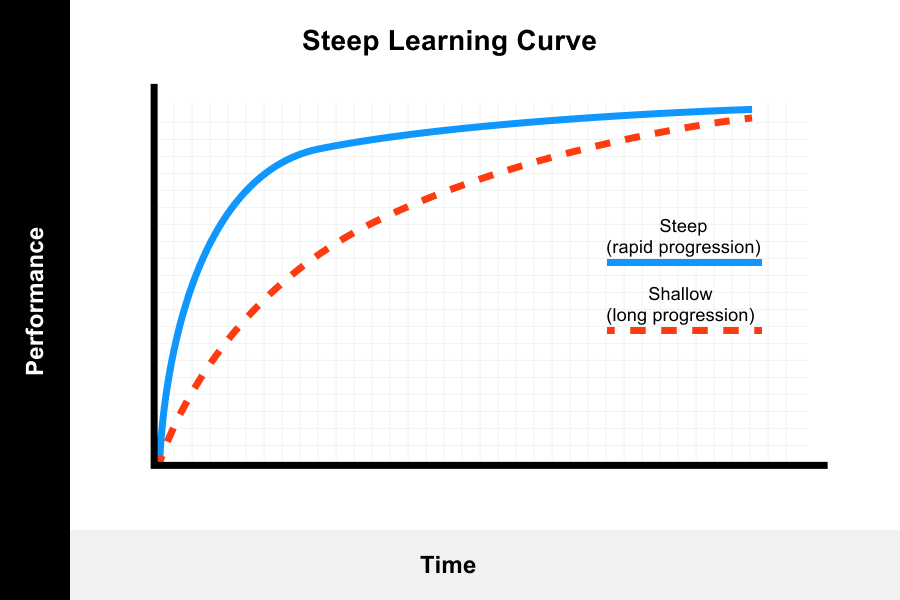
Overwhelming

Why I chose Angular
1. Why is this relevant to you?
2. Some context please!
3. When is Angular suitable?
4. Technical Examples!
5. When is Angular not ideal?
🍺🍺🍺
Learning Curve

Advice #1
Understand the big picture


Advice #2
Read TypeScript Handbook



Advice #3
Play around with RxJS


Advice #4
Follow smart people


Advice #5
Create Software


Advice #6
Contribute to GitHub


Advice #7
Give a talk


Advice #8
Write an article


Advice #9
Attend international events


Advice #10
Talk to me !


Demo Time : Voting App

Hope things go smoothly
- ES2015+
- TypeScript
- RxJS / Observables
- (Service Worker)
- (webpack)
- (Component Design)
Required Knowledges
Angular << Modern Web
"The Web has moved.
Frameworks must move"
Keep Learning
Q&A
I'm not google!
Please don't ask any!

Where to go from here?
- Maybe I can Help, DM me @kokkisajee
- New to SignalR? Real-time ASP.NET with SignalR | .NET (microsoft.com)
- Slides : Under the spotlight (slides.com)
- Demo : sajeetharan/ngHivePollApp (github.com)
- Follow NgSrilanka (@ngslconf) / Twitter and follow me too!