Lindsay Kay
WebGL Meetup, 18 November, 2020
xeokit
Web Programming Toolkit
a

for
Graphics
&
BIM
Engineering



1. What is BIM?
- Building Information Modeling

- Use models to collaborate on planning, design, construction and maintenance
- Digitized construction management
- Centered around a meta model, provided by the Industry Foundation Classes (IFC)
2. WebGL BIM Challenges

- Load large models quickly
- Navigate precisely, in both open and tight spaces
- Fit large models in browser memory
- Draw many objects, interactively
- Accurately render full-precision geometry
3. What is xeokit?
- A JavaScript SDK for developing model viewers for BIM and engineering
- Uses WebGL (1)
- Loads and views big models, at full-precision
- Loads IFC, glTF, OBJ, STL, 3DXML, XKT & metadata to classify objects
- Convert models with open source tools & host them on your own server

const viewer = new Viewer({
canvasId: "myCanvas"
});
viewer.camera.eye = [0,0,10];
viewer.camera.look = [0,0,0];
viewer.camera.up = [-0, 1, 0];
const xktLoader =
new XKTLoaderPlugin(viewer);
const model = xktLoader.load({
src: "myModel.xkt",
metaModelSrc: "myModel.json"
});5. Loading Big Models Quickly
- xeokit has a native, binary geometry format called "XKT"
- Quantized, tiled RTC vertex positions & oct-encoded normals
- 48 bits per position, 16 bits per normal
- Pre-computed wireframe indices
- Convert IFC to XKT using open source CLI tools
6. Converting IFC Models for xeokit

- Open source CLI conversion tools
- github.com/xeokit/xeokit-sdk/wiki/Creating-Files-for-Offline-BIM
Metadata
Geometry
7. Loading IFC Models into xeokit
import {Viewer} from "../src/viewer/Viewer.js";
import {XKTLoaderPlugin} from
"../src/plugins/XKTLoaderPlugin/XKTLoaderPlugin.js";
const viewer = new Viewer({
canvasId: "myCanvas"
});
viewer.camera.eye = [1842022, 10, -5173301];
viewer.camera.look = [1842022, 10, -5173401];
viewer.camera.up = [-0.0, 1.0, 0.0];
const xktLoader = new XKTLoaderPlugin(viewer);
const model = xktLoader.load({
metaModelSrc: "metadata.json",
src: "geometry.xkt"
});
Minimal example
8. Minimizing Memory Footprint
- xeokit stores geometry on the GPU, not in browser
- Quantized RTC vertex positions, oct-encoded normals
- 48 bits per double-precision position, 16 bits per normal
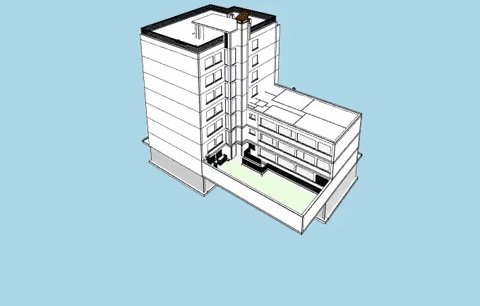
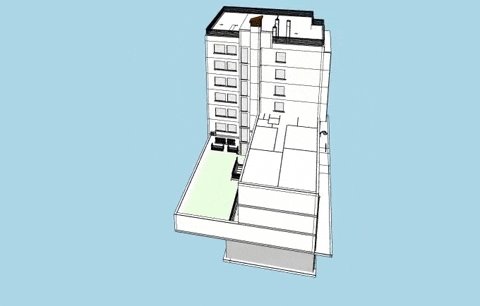
A large plumbing model at BIMData.io

9. Drawing Many Objects Interactively

1. ANGLE_instanced_arrays
xeokit uses two rendering techniques:
2. Batched Geometry Arrays
- Combine single-use geometries into a single set of VBOs
- Add an array of per-vertex flags, to hold object states
- Vertex shader "discards" vertex when visible flag false
- Update all vertex flags for an object to set its visibility
10. Accurate Rendering - Rounding Jitter on WebGL

- GPUs are usually only single-precision, however
- Many BIM models use double-precision coordinates
-
Need to emulate double-precision rendering to eliminate rounding jitter
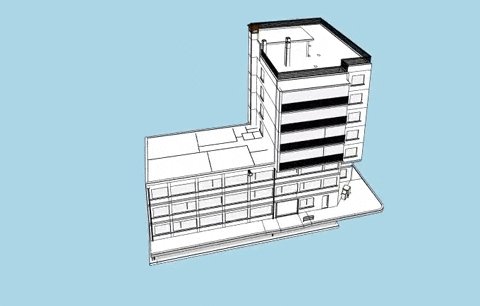
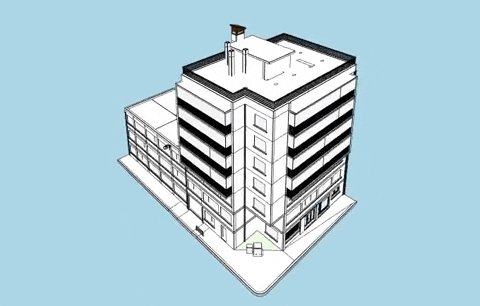
Model centered at (1842022, 10, -5173301), provided by BIMData.io
11. Accurate Rendering - Eliminating Rounding Jitter
- Coords are 32-bit offsets from their 64-bit tile centers, rendered using modified view matrix
- Tiled, relative-to-center (RTC) coordinates
Read about RTC coordinates in virtualglobebook.com

- Memory bonus: full-precision without the cost of storing double-precision values

12. Navigating Precisely
- Distance-proportional rate of forward/backward movement
-
Ray-cast every n frames to find distance to nearest object, scale dolly and zoom rates accordingly
- Move fast in open spaces, move slow in tighter spaces
13. xeokit in the Wild : OpenProject GmbH
- View multiple models
- Share issues via BCF
- Slice, highlight, X-ray
- Plan views

Thanks!