5 things you can build with

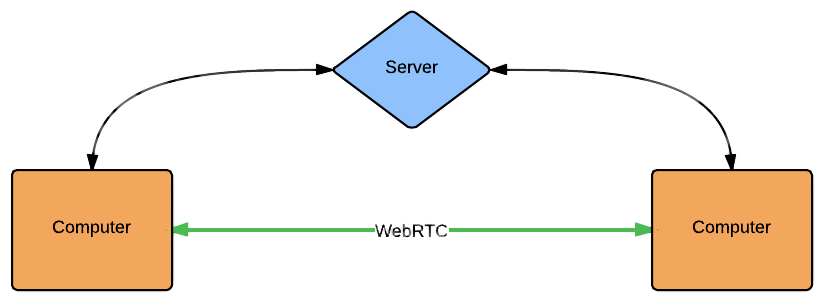
Web RTC


Go to poll.lab.io/node to vote

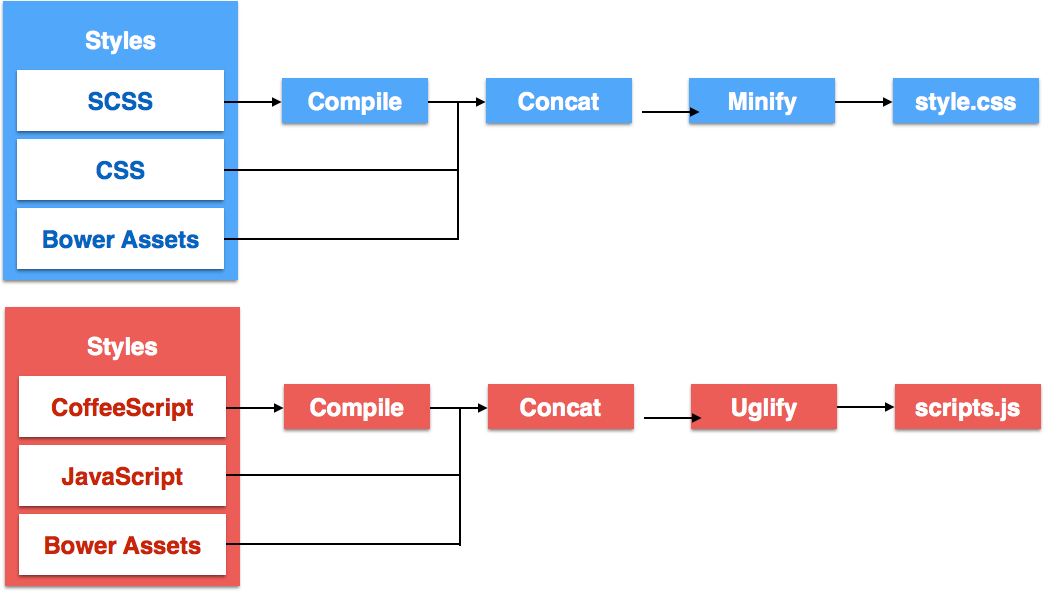
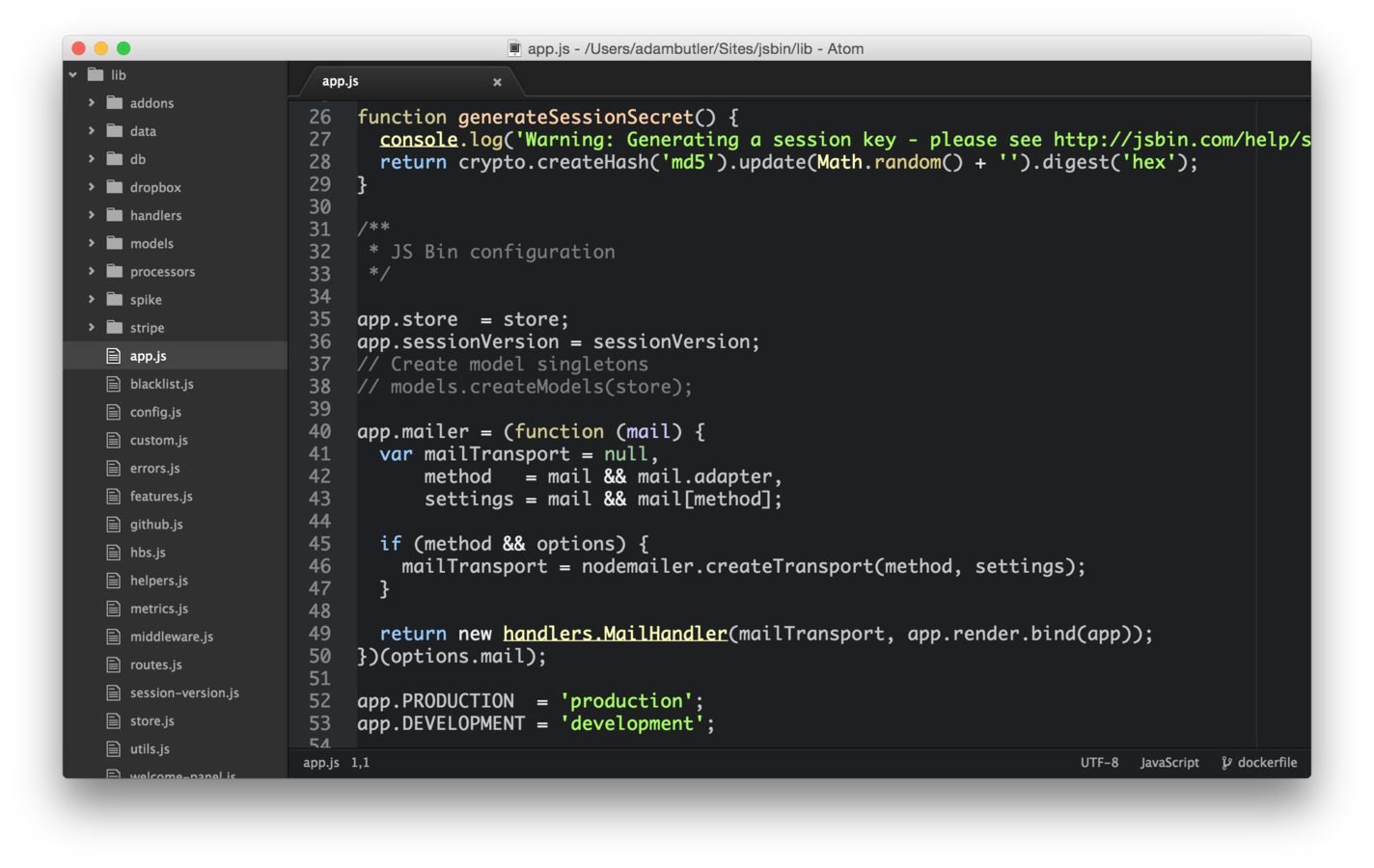
Build Tools


gulp = require("gulp")
gutil = require("gulp-util")
_ = require('lodash')
sass = require('gulp-ruby-sass')
coffee = require("gulp-coffee")
concat = require('gulp-concat')
uglify = require('gulp-uglify')
gulpFilter = require('gulp-filter')
prefix = require('gulp-autoprefixer')
paths = {
output: "assets"
coffee: "coffee/**/*.coffee"
sass: "scss/style.scss"
js: "js/**/*.js"
vendorJS: [
"components/jquery-legacy/jquery.js"
"components/bootstrap/dist/js/bootstrap.js"
]
vendorCSS: [
"components/bootstrap/dist/css/bootstrap.css"
]
}
gulp.task "scripts", ->
combinedFiles = _.flatten([
paths.vendorJS
paths.js
paths.coffee
])
coffeeFilter = gulpFilter("**/*.coffee")
gulp
.src(combinedFiles)
.pipe(coffeeFilter)
.pipe(coffee().on('error', gutil.log))
.pipe(coffeeFilter.restore())
.pipe(concat("script.js"))
.pipe(uglify())
.pipe gulp.dest( paths.output )
gulp.task "styles", ->
combinedFiles = _.flatten([
paths.vendorCSS
paths.sass
])
scssFilter = gulpFilter("**/*.scss")
gulp
.src(combinedFiles)
.pipe(scssFilter)
.pipe(sass({
style: "compressed"
}))
.pipe(scssFilter.restore())
.pipe(concat("style.css"))
.pipe(prefix())
.pipe gulp.dest( paths.output )
gulp.task "watch", ->
gulp.watch [
paths.vendorJS
paths.js
paths.coffee
], ["scripts"]
gulp.watch [
paths.vendorCSS
"**/*.scss"
], ["styles"]
gulp.task "build", ["scripts", "styles"]
gulp.task "default", ["scripts", "styles", "watch"]
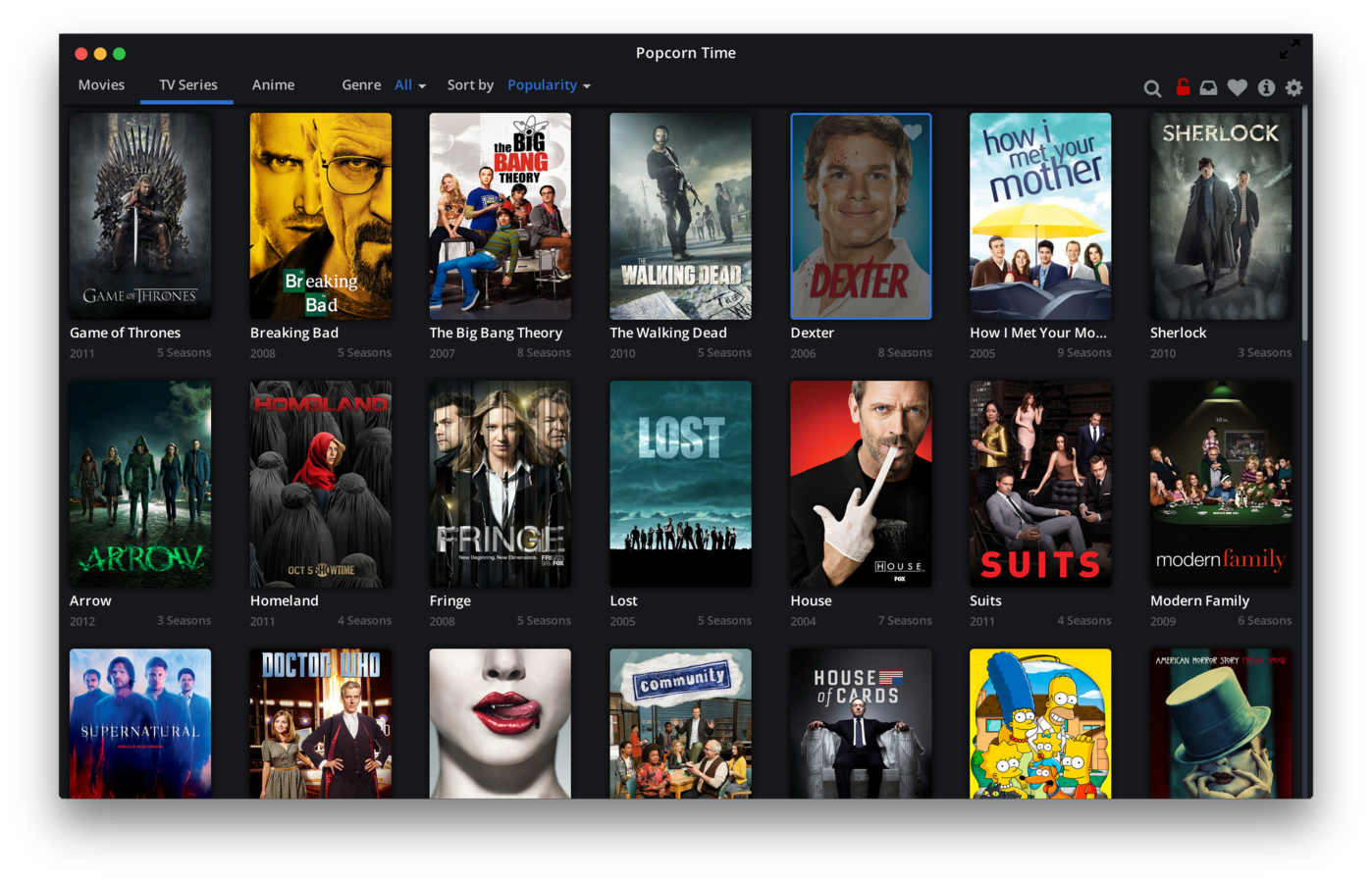
Desktop Apps




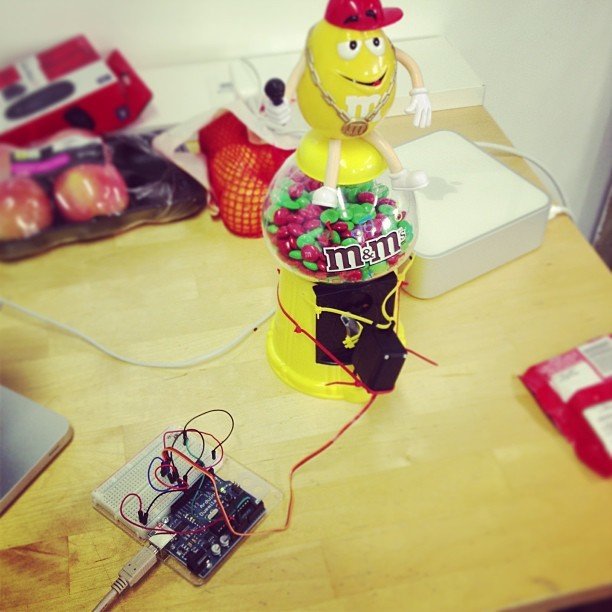
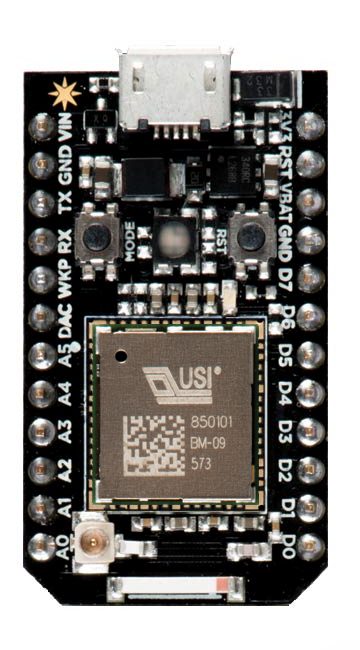
Hardware








Raspberry Pi (£30)
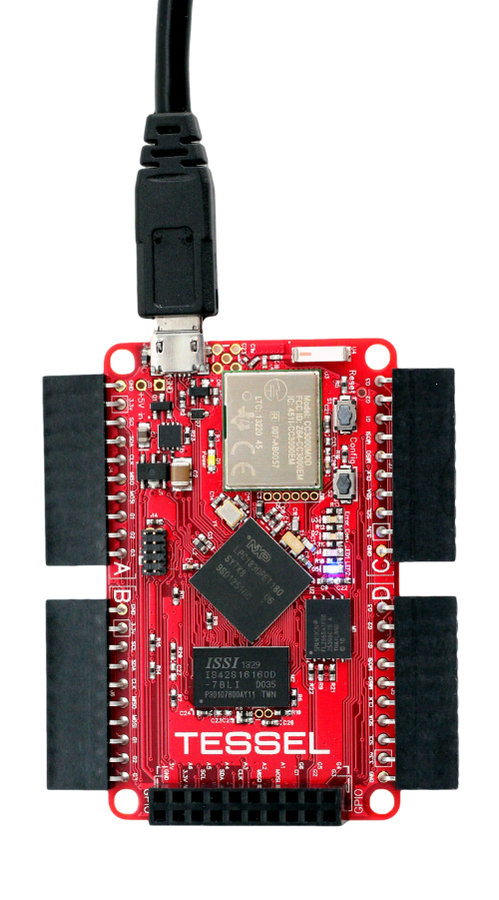
Tessel (£50)
Espruino Pico (£17)
Spark (£13)
DRONES!
var arDrone = require("ar-drone");
var client = arDrone.createClient();
client.takeoff();
client.after(5000, function() {
client.up(0.5);
}).after(1000, function() {
this.stop();
this.animate('flipAhead', 1000);
}).after(1500, function() {
this.stop();
this.land();
});






THANK YOU



5 things to build with node.js
By Adam Butler
5 things to build with node.js
- 3,823



