
Surviving the offline status
Surviving the offline status

Rafael Fernandes
@AdamModus
AdamModus


Antoni Huguet Vives
@GatMesquer
MrFrontend

&





Agenda
- Progressive Web Apps
- Web App Manifest
- Service Workers
- IndexedDB
- Detecting connectivity
-
Web components

Progressive Web Apps
What are they ?


Why should I care?


The worse we can leave the user with is: NOTHING
Offline first

- Get as much resources as possible cached from the browser.
- Actively cache new assets.
- We might do requests over the network but we are not going to wait for it.
- Cached information is better than nothing or wait for a slow network.
- The user is happy online, happy offline, happy on slow networks.
Philosophy behind:
Performance


Linkable


adammodus.github.io
App-like web applications

-
Installable
-
App name
-
Icon
-
Feels like an app

Web App Manifest

{
"short_name": "Offline survivor",
"name": "Surviving the offline status",
"description": "A simply progressive web app.",
"background-color": "#FAFAFA",
"icons": [
{
"src": "imgs/icon/favicon-96x96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "imgs/icon/favicon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "imgs/icon/favicon-196x196.png",
"sizes": "196x196",
"type": "image/png"
}
],
"start_url": "/index.html",
"display": "standalone"
}<link rel="manifest" href="manifest.json">

Can I use ? Web App Manifest

developer.mozilla.org/en-US/docs/Web/Manifest
State of the art
Service Workers

What are service workers for ?
Service Workers

What are service workers for ?
Cache your assets !

Service Workers

Really ? Cool !
Show me a hello world :)
Service Workers

github.com/delapuente/service-workers-101

navigator.serviceWorker.register('sw.js', {scope: './'})Service Workers

// What should I cache?
var urlsToCache = [
'/',
'index.html',
'manifest.json',
// js assets
'js/main.js',
'js/services/NetworkConnectivityService.js',
'js/components/CardList.js',
'js/components/SideNavBar.js',
'js/components/ToDoCard.js',
'js/indexedDB/IndexedDBLayer.js',
'js/indexedDB/TodoListDB.js',
'js/web-workers/db.js',
'js/vendor/cards.js',
'js/vendor/vanillatoasts.js',
'js/util/setDefaultTODOs.js',
// css assets
'style/css/main.css',
'style/vendor/vanillatoasts.css',
// img assets
'imgs/offline-rex.jpg',
'imgs/icon/favicon-96x96.png',
'imgs/icon/favicon-144x144.png',
'imgs/icon/favicon-196x196.png',
'imgs/plus.svg'
];Service Workers


Lifecycle
Service Workers

What about... Cache invalidation !
State of the art
caniuse.com/#search=service%20workers


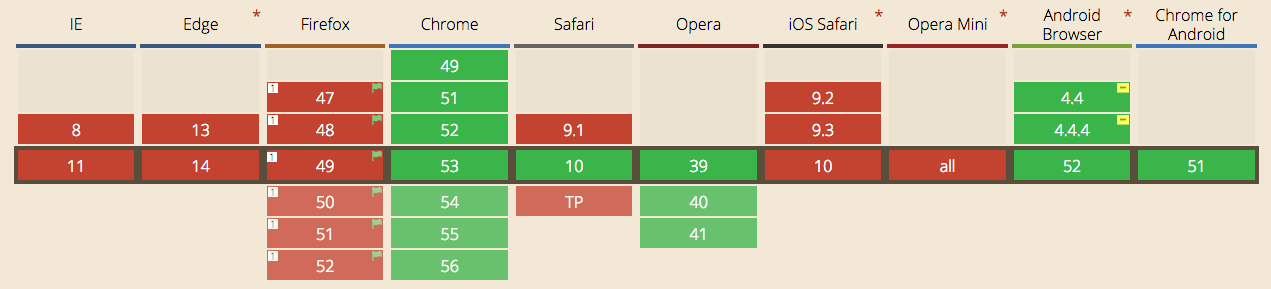
Can I use ? Service Workers
IndexedDB

A (real) database on your browser!
What is that?

IndexedDB

- Document database.
- A good alternative for bad local storage abuses.
- Offers you a chance to perform CRUD operations.
- You can set a data schema and add indexes making queries faster.
- Supports database version upgrades.
Cool things about it:
And in our experiment, it's where we keep all the user information of our app!
State of the art
caniuse.com/#search=indexedDB


Can I use ? IndexedDB

Detecting connectivity
caniuse.com/#feat=online-status

Can I use ? navigator.onLine

window.ononline window.onoffline
Detecting connectivity

Events are not enough, what about LieFi ?
function anyRequest() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
} else {
// Treat the connectivity issue !
}
};
xhttp.open("GET", "some-resource.json", true);
xhttp.send();
}State of the art
caniuse.com/#feat=online-status

Can I use ? navigator.onLine

State of the art

Can I use ? Custom Elements + Shadow DOM

caniuse.com/#search=custom%20elements

caniuse.com/#search=shadow%20dom
Questions ?

Resources:
https://github.com/TalAter/awesome-service-workers
Our experiment:
https://github.com/AdamModus/offline-todo-list
We are going to share the slides ;)
Thank you :)
Surviving the offline status
By ajrkemp
Surviving the offline status
- 1,739


