Service Worker
Crash Course


Rafael Fernandes




AdamModus
@AdamModus
https://adammode.xyz
Привет, товарищи!

Lisboa


That's me!

Rabobank
Agenda

- What are service workers
- Philosophy behind service workers
- Service worker life cycle
- Last minute special: state changes
-
After class extras:
- Detecting connection via javascript?
- Tips for development
- Q&A
Service Workers?

Has its own thread (remember web workers?)
No DOM access!
Caching
Versioning
Allows offline functionality
Able to intercept fetch requests
Useful in slow connectivity scenarios / li-fi
It's still all javascript!
Service Workers?


web page

server
Service Workers?


SW.js

web page

server
Cache storage (sw cache)

Service Workers?


SW.js

web page

server
Cache storage (sw cache)


Philosophy time!

Philosophy time!

- Get as much resources as possible cached on the browser and cache new assets in real time
- Cached information is better than nothing or waiting ages for a slow network
- The user is happy in all scenarios:
- Online
- Offline
- Li-fi
Offline first philosophy:
Service Worker life cycle

Checking availability

Service Worker life cycle

Registering a service worker
Yep, it's that easy!

Service Worker life cycle

Careful with your scope!


Service Worker life cycle

First install diagram
Service Worker life cycle

Install
First event, triggered as soon as it executes
Once per service worker
Opportunity to start caching before being able to control clients
The promise passed to event.waitUntil() tells the browser when instalation is successful
If promise rejects, install has failed and service worker is thrown away :(
Service Worker life cycle

Install

Service Worker life cycle

Activate
Ready to control clients
Does not guarantee that the page that called .register() will be controlled
If a page loads without a service worker, neither will its sub-resources. If you load a second time though, fetch events will be intercepted.
Handle push and sync
Service Worker life cycle

Activate

Life cycle on updates

What about service worker updates?

Life cycle on updates

Cool diagram!
Life cycle on updates

Install
Will be triggered after version has changed
Allows to set up a new cache without overwriting current one, which the "old" service worker is using
Some cache might not be version specific (avatars, logo, etc.)
Life cycle on updates

Waiting
Activation is delayed until existing service worker no longer controls clients
Guarantees only one version of the service worker is running
Refreshing might not be enough.
The current page doesn't go away until the response headers have been received, and even if response has a Content-Disposition header.
Similar to how Chrome updates.
Life cycle on updates

Activate
When old service worker is gone
New service worker can control clients
Time to migrate databases / clear caches
Please do delete old caches!
Lifecycle extra points

Skipping the waiting phase
When old service worker is gone
New service worker can control clients

Lifecycle extra points

Updating... Manually? ¯\_(⊙︿⊙)_/¯
It's also possible to force an update via code!

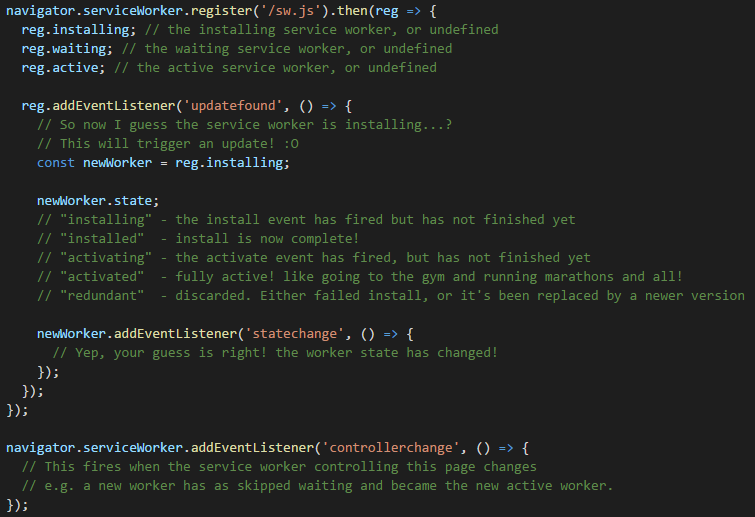
Last minute special!

Callbacks for state changes
Client finding when the controller has changed

Last minute special!


After class extras

You can detect when you're online and offline!

After class extras

Readable streams - the new boy on the block:
Browsers are already pretty good at interpreting streams
Streaming HTML, in collusion with best practices (e.g. inline CSS) can drastically increase First Meaningful Paint time
Useful gist: https://gist.github.com/jakearchibald/64e26e7a1d9b06b3fa3ec0383f2b1f91
A bit of (shameless)
self promotion

Progressive Web App experiment available at:

The last slide, phew!

OK, I'll shut up now.
Unless, maybe...
Questions?


Service Worker Crash Course
By ajrkemp
Service Worker Crash Course
- 857


