Алексей
Web Software Engeener
at AltexSoft

JavaScript Applications
CMS Implementation
- WordPress
- Drupal
JavaScript
в тренде

Кто знает JavaScript?

Краткое введение
в историю
1995
JavaScript
Брендан Айк
1997
ECMA-262
JScript Microsoft
1999
CSS3
, ECMA-3
2001
Modern browser
IE6
2005
AJAX
Mootools, Prototype
2006
jQuery
2009

2011

2011 - 2015




Что значит JavaScript в современном мире?
-
JS исполняется практически на всех устройствах
-
На нем пишется все, от игр до серьезных hight load приложений.
-
Используется в базах данных
-
Управление девайсами, микроконтроллеры, эмуляция нативных приложений, умные дома и ...





И внимание...

Open Communications Network and API for the internet of things.

Top GitHub Languages of 2014
ECMAScript Harmony
ES6
Новые возможности
классы, модули, итераторы, генераторы, прокси, типизированные массивы, обещания, новые методы и свойства для стандартных объектов, новые синтаксические возможности и еще много чего
Классы
class Polygon {
constructor(height, width) { //class constructor
this.name = 'Polygon';
this.height = height;
this.width = width;
}
sayName() { //class method
console.log('Hi, I am a', this.name + '.');
}
}
class Square extends Polygon {
constructor(length) {
super(length, length); //call the parent method with super
this.name = 'Square';
}
get area() { //calculated attribute getter
return this.height * this.width;
}
}
let s = new Square(5);
s.sayName(); // Hi, I am a Square.
console.log(s.area); // 25
Модули
// calculator/lib/calc.js
let notExported = 'abc';
export function square(x) {
return x * x;
}
export const MY_CONSTANT = 123;
// calculator/main.js
import { square, MY_CONSTANT } from 'lib/calc';
// calculator/main.js
import 'lib/calc' as c;
console.log(c.square(3));
// myapp/myapp.js
import Customer from 'models/Customer';
let c = new Customer(0, 'Jane');
Модули
System.import(
['module1', 'module2'],
function (module1, module2) {
// успешное выполнение
…
},
function (err) { // ошибка
…
}
);Генераторы
// Старый дорый callback hell
fs.readFile("myFile.txt", function(err, fileContents){
if(!!err) {
throw Error(err);
return;
}
myConvertFile(fileContents, function(err, newContents){
if(!!err){
throw Error(err);
return;
}
fs.writeFile('myNewFile.txt', newFileContents, function(err, saved){
if(!!err){
throw Error(err);
return;
}
console.log("YAY! SAVED FILE!");
}
}
});
Генераторы
sync(function*(resume){
var fileContents = yield fs.readFile("myFile.txt", resume);
fileContents = yield myConvertFile(fileContents, resume);
yield fs.writeFile('myNewFile.txt', fileContents, resume);
console.log("YAY! SAVED FILE!");
});
// функция обработчик
var sync = function(gen){
var iterator, resume;
resume = function(err, ...args){
// more awesomeness from ES6, splats
if(args.length === 1){
args = args[0];
}
if(!!err){
return iterator.raise(err);
}
iterator.next(args);
};
iterator = gen(resume);
iterator.next();
};Интерполяция
'string text ${expression} string text'
`Template strings allow strings span
multiple liness and allow interpolation
like 1 + 1 = ${1 + 1}
`
Толстые стрелки
// Lexical this
var bob = {
_name: "Bob",
_friends: [],
printFriends() {
this._friends.forEach(f =>
console.log(this._name + " knows " + f));
}
}
$("button").on("click", () => {
// do something with this
});
Аргументы по умолчанию
var hello = function(name = "guest") {
alert(name);
}Деструкторы
var [one, two] = [1, 2];
var {three, four} = {three: 3, four: 4};
console.log(one, two, three, four); // 1 2 3 4Блочная область видимости
var tag = ‘div’;
if (true) {
let tag = ‘a’;
console.log(tag); // a
}
console.log(tag); // div
const b = 1;
b = 2 // errorНовые объекты для хранения данных
// Sets обект храниения уникальных значение
var s = new Set();
s.add("hello").add("goodbye").add("hello");
s.size === 2;
s.has("hello") === true;
// Maps объект храниения пары ключ - значение.
var m = new Map();
m.set("hello", 42);
m.set(s, 34);
m.get(s) == 34;Новые методы для массивов,
строк и объектов
// string
‘demo string’.contains(‘demo’) // true;
‘demo string’.startsWith(‘d’) // true
// objects
Object.assign({a:1, b:2}, {b:3}) // {a:1, b:3}
// array
[1 , 15 , 7].find(function(num){
return num / 3 === 5;
}); // 15
Направления
в JavaScript
Фреймверки и скриптовые языки на базе JavaScript
Web API
Clouds, проекты с API
REST, SOAP
Client side JavaScript
MVC, SPA frameworks
-
Angular от Google
-
Ember.js
-
Backbone + Marionet
- ReactJS от Facebook


- инженерный опыт
- маркетинговые возможности
Выведут JavaScirpt на новый уровень
Как фреймверки будут развиваться дальше?
- переосмысление и улучшение того что есть на данный момент
- под более сложные фреймверки нужна более строгая среда
Скриптовые языки



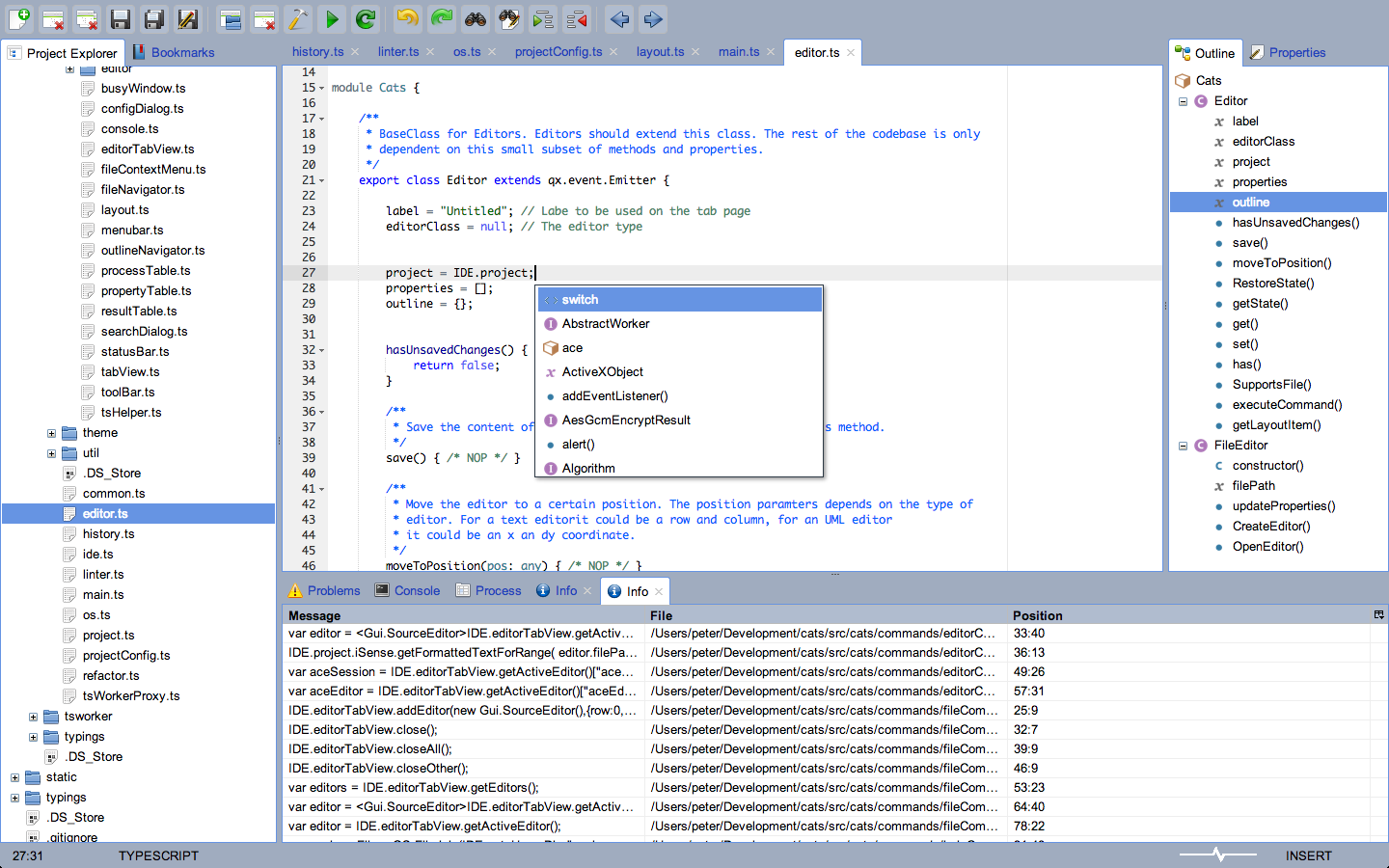
TypeScript
class Student {
fullname : string;
constructor(public firstname, public middleinitial, public lastname) {
this.fullname = firstname + " " + middleinitial + " " + lastname;
}
}
interface Person {
firstname: string;
lastname: string;
}
function greeter(person : Person) {
return "Hello, " + person.firstname + " " + person.lastname;
}
var user = new Student("Jane", "M.", "User");
document.body.innerHTML = greeter(user);TypeScript to JS
var Student = (function () {
function Student(firstname, middleinitial, lastname) {
this.firstname = firstname;
this.middleinitial = middleinitial;
this.lastname = lastname;
this.fullname = firstname + " "
+ middleinitial + " " + lastname;
}
return Student;
})();
function greeter(person) {
return "Hello, " + person.firstname + " " + person.lastname;
}
var user = new Student("Jane", "M.", "User");
document.body.innerHTML = greeter(user);
Графика
Инструменты
Canvas (html5)
SVG
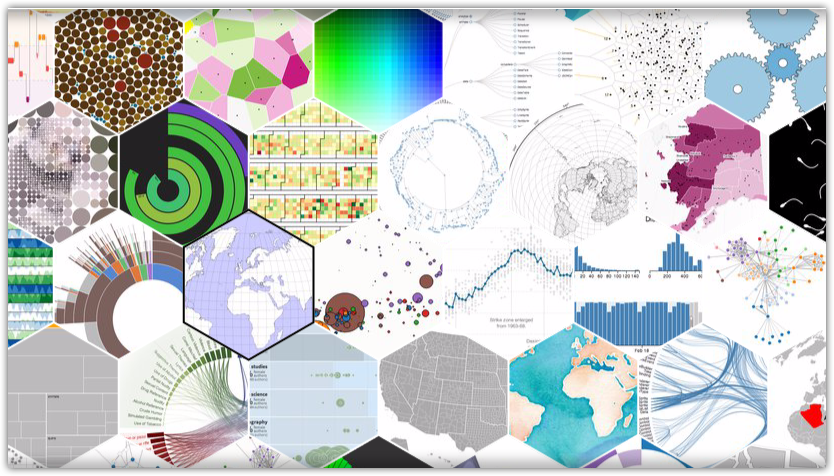
JS абсолютный лидер в построении различных графиков, визуализаций и любой инфографики

D3.js
WebGL для 3D
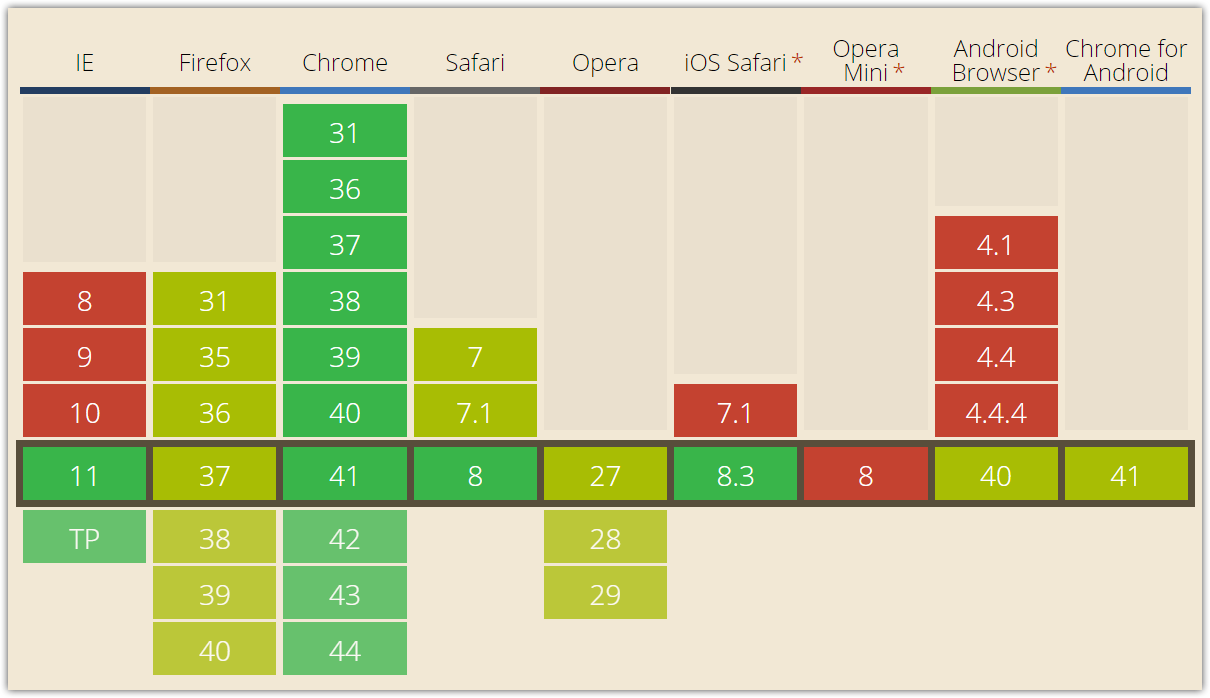
Существенный прогресс в безопасности и поддержке браузерами

Примеры использования


Фреймверки для работы с WebGL
Портирование игр из Unity
через asm.js

2D webGL renderer with canvas fallback

Бекенд

октябрь 2014 - 100 тыс.
октябрь 2013 - 44 тыс.
апрель 2015 - 139 тыс.
ES6 + проекты по типизации (TypeScript)


io.js
io.js
форк Node.js™ от Joyent
Зачем? io.js стремится обеспечить более быстрые и предсказуемые циклы разработки.

- последние возможности языка, API
- оптимизации производительности V8
- обновлённые libuv и другие основные библиотеки
node.js
в корпоративной среде




Приложения для операционных систем
JavaScript может стереть границу между сайтами и приложениями
Для этого приложение должно интегрироваться в операционную систему
от иконок и живых плиток до пуш-уведомлений и поддержки локальных контактов
В контексте Windows и Windows Phone
Решением в данном направлении является технология WAT
Web Application Template
позволяет хостить веб-сайты в виде приложений для ОС, доставляемых через магазин приложений
В связке с WinJS можно сделать
максимально схожее с нативным приложением
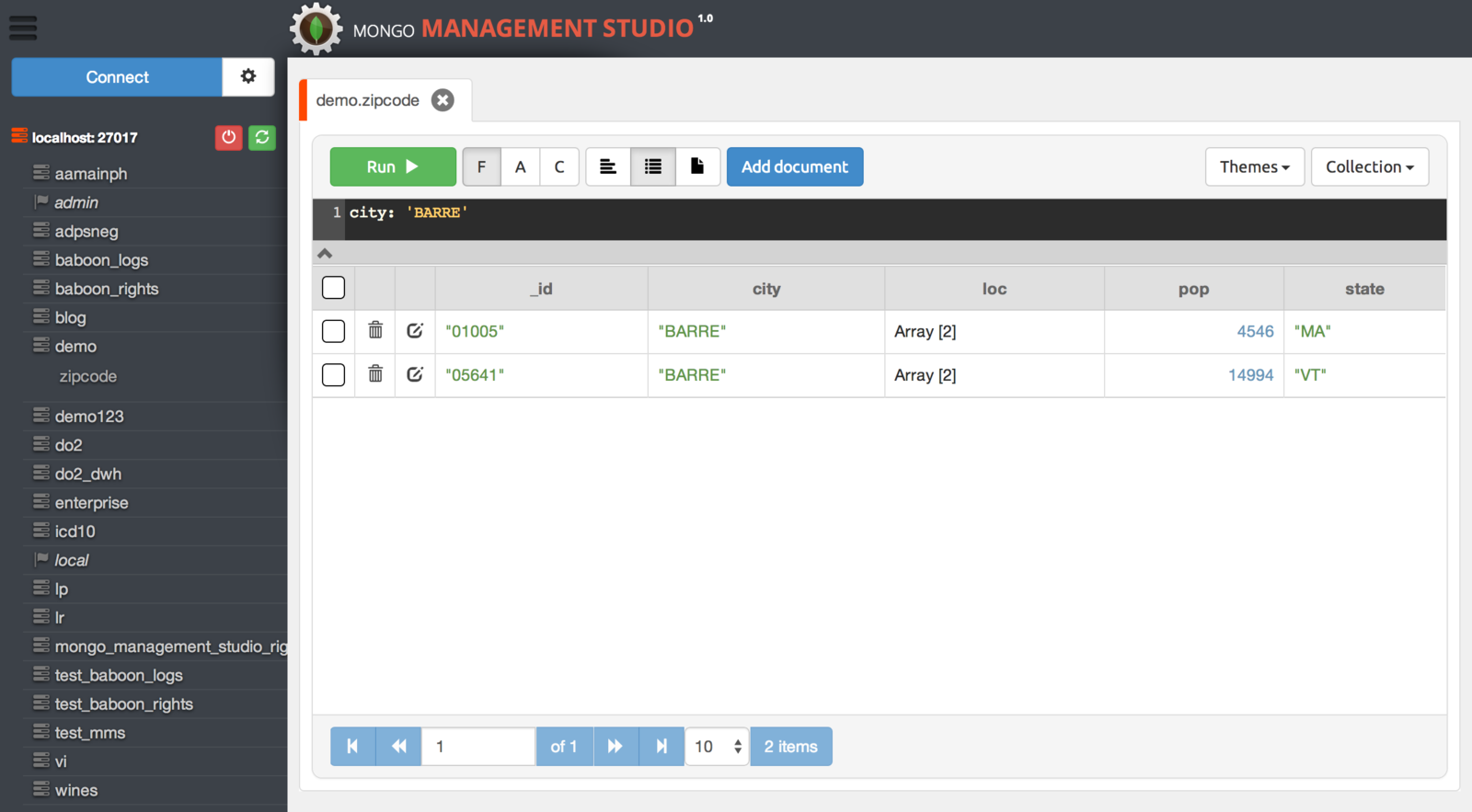
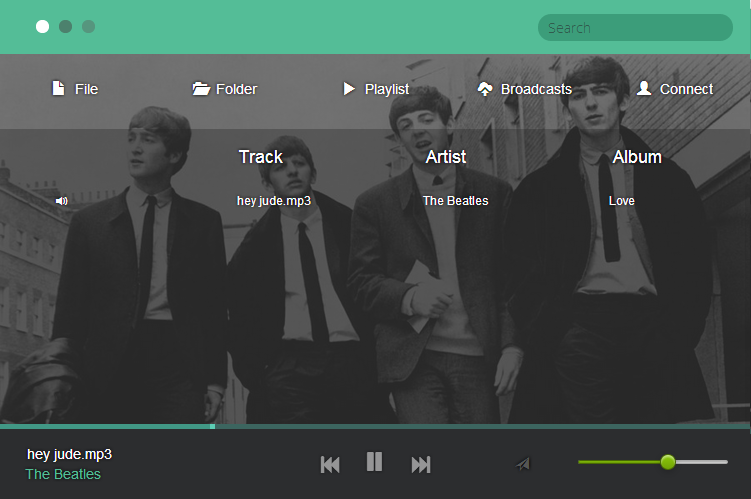
NW.js
Chromium, node.js
Mongo management studio

Broado - Music player for Desktop

Sputnik - Rss reader

Code Assistant for TypeScript

Мобильные приложения

Apache Cordova
Apache Cordova is a platform
for building native mobile
applications using HTML, CSS
and JavaScript


-
хорошо оптимизированная анимация через css3
-
Мощный консольный интерфейс: это запуск приложения с различной отладкой, в браузере, с подключенным телефоном, c использованием имуляторов и при этом выводом информации в косоль для дебага.
- Богатое API и набор различных деректив для Angular

React Native
NativScript
Приложения использующие JavaScript для описания логики, работающие вне WebView
JavaScript Virtual Machine
Google V8 - android
WebKit JS Core - iOS, WP
Native APIs

Спасибо
Вопросы?
JavaScript в тренде
By Aleksey Taranets
JavaScript в тренде
- 2,125
