Alex Jones
Lead Frontend Developer - Toumetis
http://slides.com/alex-jones/deck
Angular
Workshop

npm install -g @angular/cli
ng new robot-army-management
Setup/Install
3 Goals for Workshop
Understand what Angular is and use cases
Develop a Robot Army Management (RAM) app
Be armed with what the next steps are
alert('INTRUDER'); What is Angular?
A full feature, cross platform, performant, component based and developer focused framework.
Who's Using Angular









https://www.madewithangular.com
Angular Technologies
Libraries
Core.js
RXJS
Zones.js
Jasmine/Protractor
Tools
Typescript (ES6)
Webpack
Karma
Angular CLI
A Year In
Tough learning curve
Fantastic tooling
Easy setup
Observables, steep learning but great
Typescript is 👍
Community/Tutorials
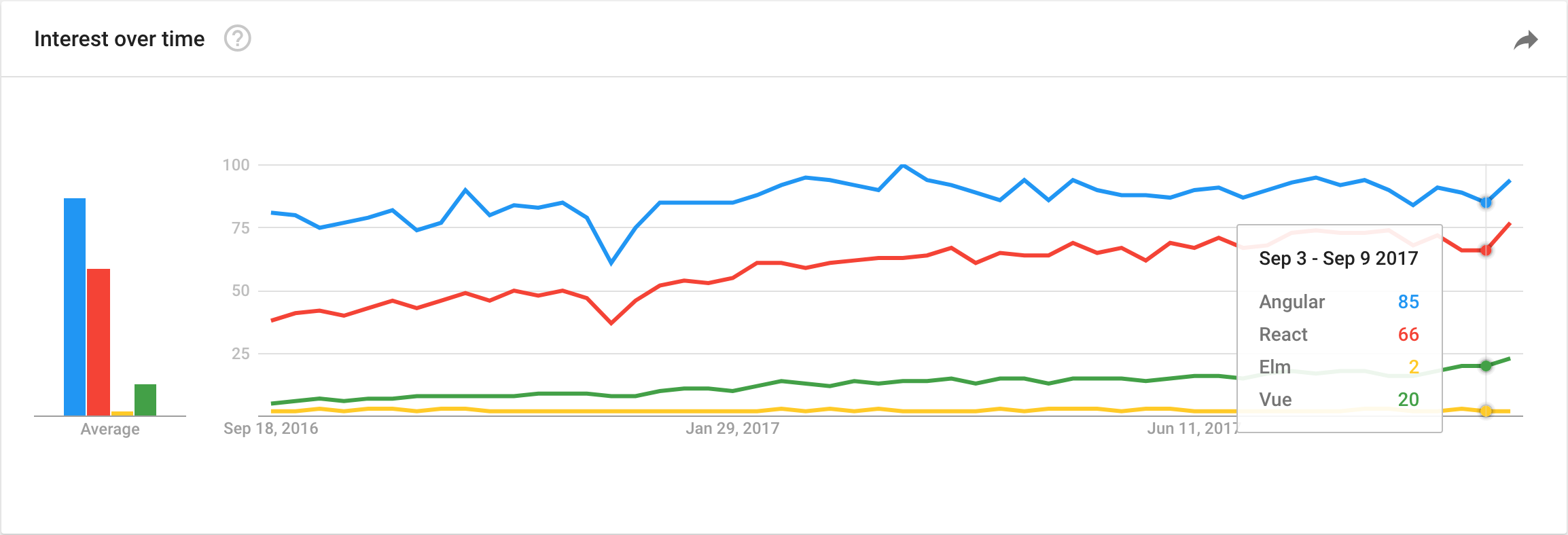
Trends

Angular vs React vs Elm vs Vue Interest Over the Last Year
https://trends.google.co.uk/trends/explore?cat=31&q=Angular,React,Elm,Vue
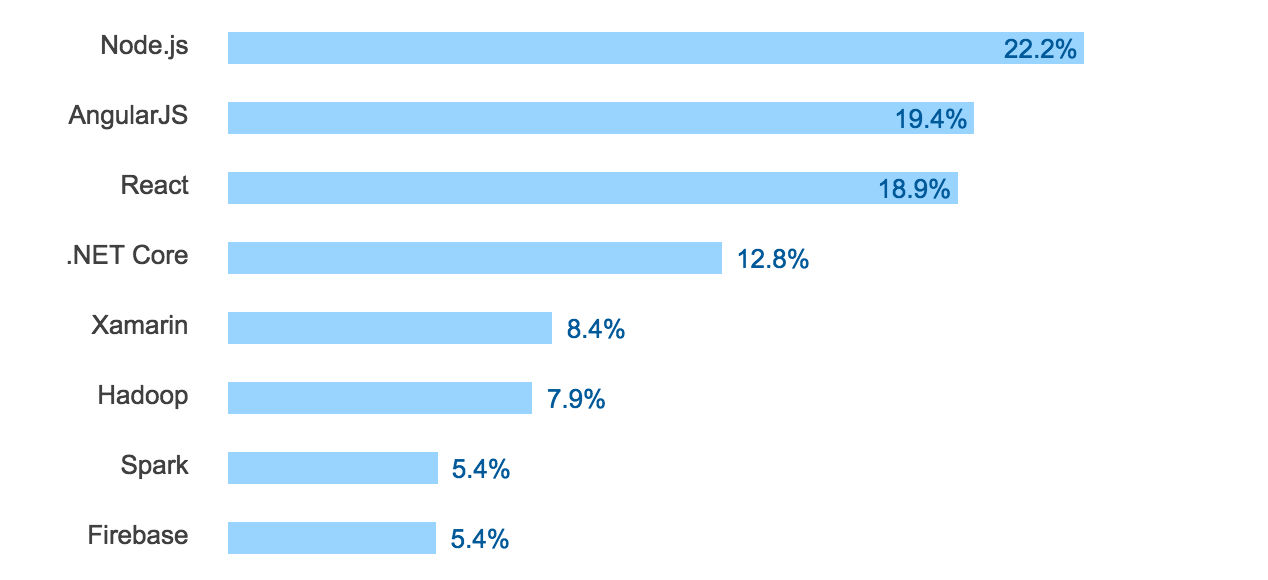
Trends

Most Wanted Frameworks, Libraries and Other Technologies
https://insights.stackoverflow.com/survey/2017
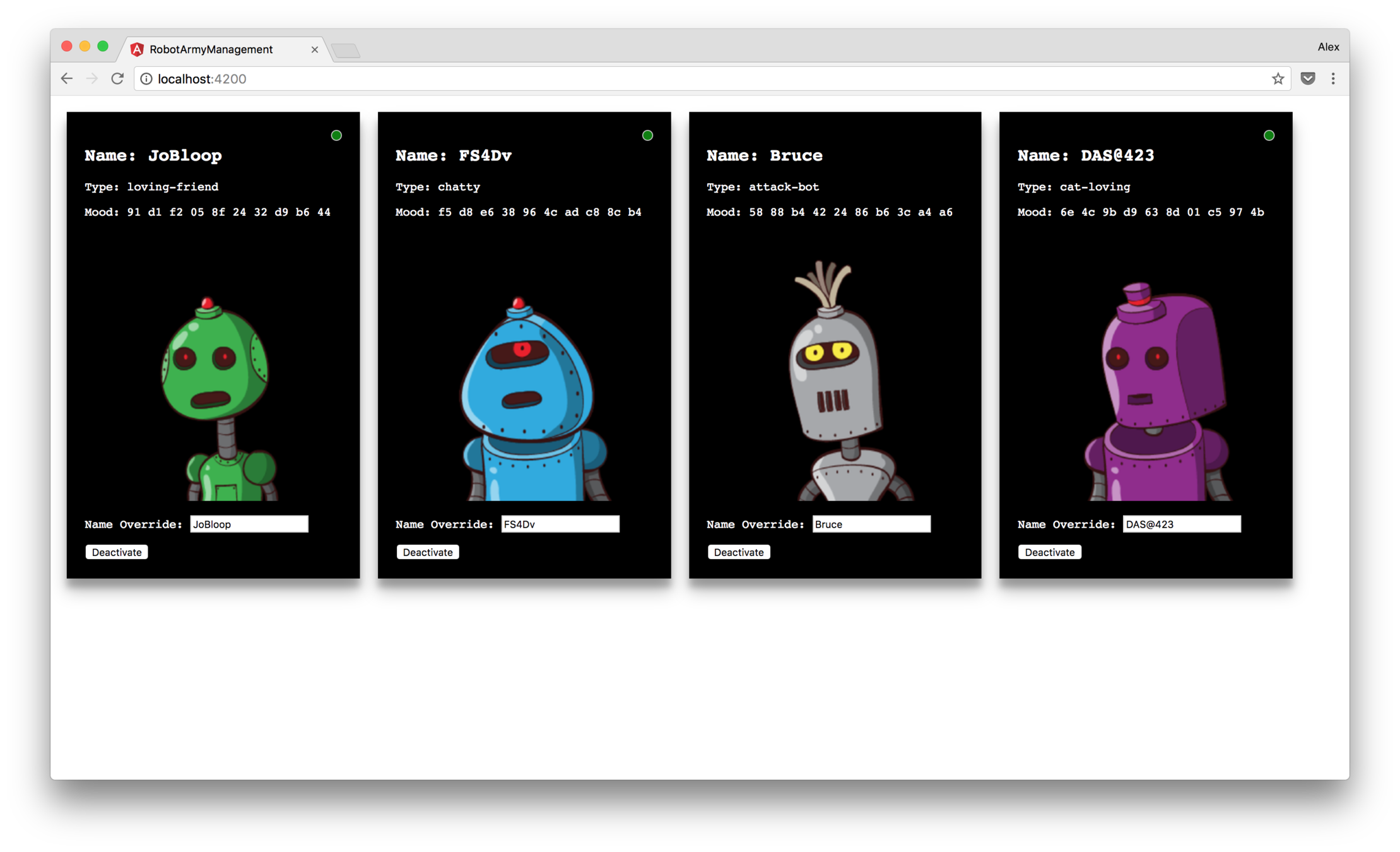
Develop RAM
Preview

Steps
Setup using the Angular CLI
Create robot component
Add inputs, outputs and bind some data
Add some styling
Fetch data from API
Hook up event handlers and emitters
npm install -g @angular/cli
ng new robot-army-management
cd robot-army-management
ng serve --openAngular CLI
RUN IN THE TERMINAL
Application Structure
src
├── app
│ ├── app.component.css
│ ├── app.component.html
│ ├── app.component.spec.ts
│ ├── app.component.ts
│ └── app.module.ts
├── assets
├── environments
│ ├── environment.prod.ts
│ └── environment.ts
├── favicon.ico
├── index.html
├── main.ts
├── polyfills.ts
├── styles.css
├── test.ts
├── tsconfig.app.json
├── tsconfig.spec.json
└── typings.d.tsComponent
ng generate component robotPRETTY NEAT
src
├── app
├── app.component.css
├── app.component.html
├── app.component.spec.ts
├── app.component.ts
├── app.module.ts <---
└── robot <---
├── robot.component.css
├── robot.component.html
├── robot.component.spec.ts
└── robot.component.tsModules
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { RobotComponent } from './robot/robot.component';
@NgModule({
declarations: [
AppComponent,
RobotComponent <---
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Robot Component
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-robot',
templateUrl: './robot.component.html',
styleUrls: ['./robot.component.css']
})
export class RobotComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
Robot Component
// robot.component.ts
import {Component, Input, OnInit} from '@angular/core';
@Component({
selector: 'app-robot',
templateUrl: './robot.component.html',
styleUrls: ['./robot.component.css']
})
export class RobotComponent implements OnInit {
@Input('details') details: {
name: string,
type: string,
active: boolean
};
constructor() {}
ngOnInit() {
}
}
<!--robot.component.html-->
<h2>
{{details.name}}
</h2>
<p>
{{details.type}}
</p>Robot Component
<!--src/app/app.component.html-->
<app-robot [details]="{name: 'BEEP', type: 'attack-bot', active: true}"></app-robot>

WATCH OUT FOR THOSE ATTACK BOTS
Data Binding Props
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-robot',
templateUrl: './robot.component.html',
styleUrls: ['./robot.component.css']
})
export class RobotComponent implements OnInit {
@Input('details') details: {
name: string,
type: string,
active: boolean
};
baseImageUrl = 'https://robohash.org/';
constructor() { }
ngOnInit() {
}
}
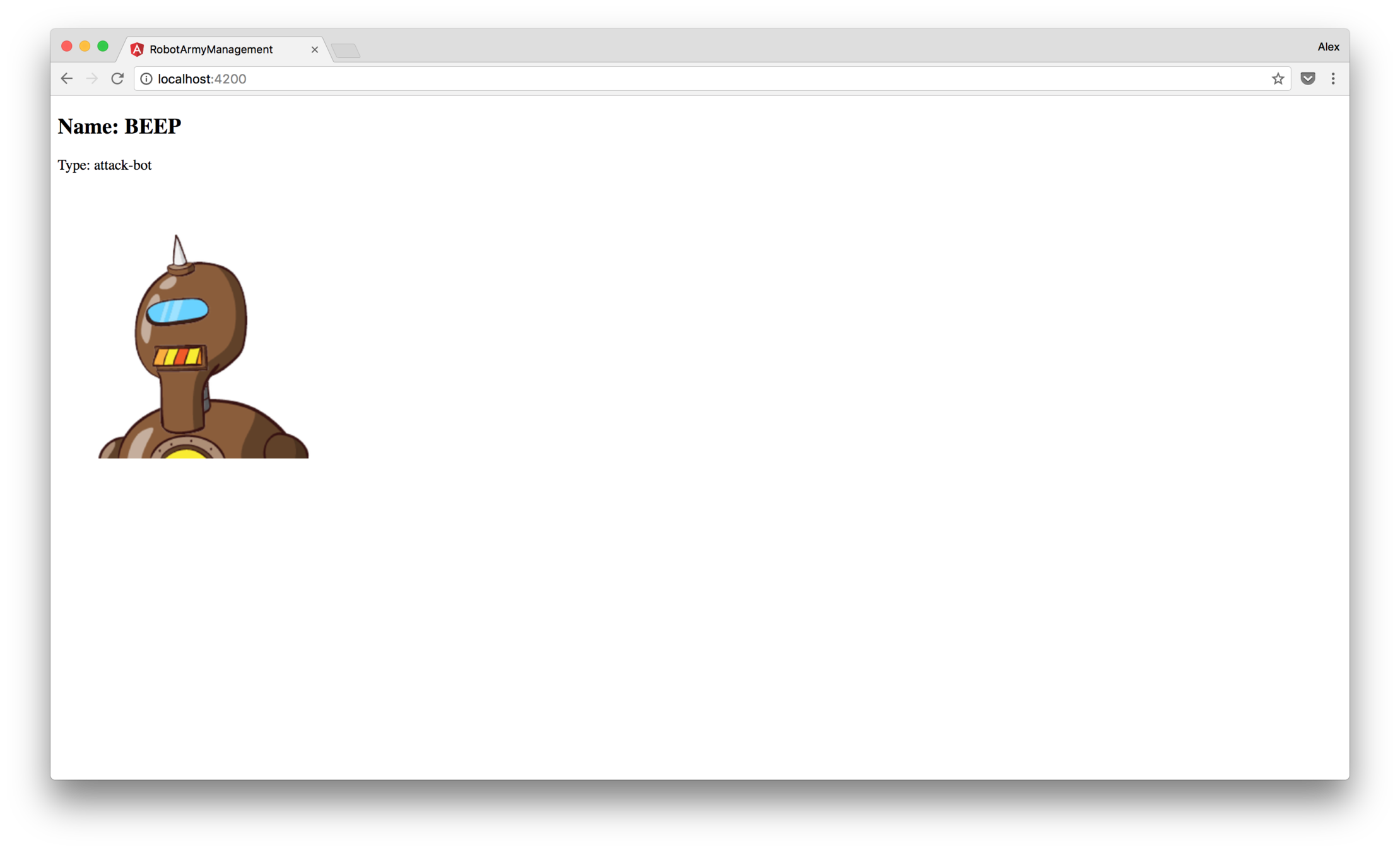
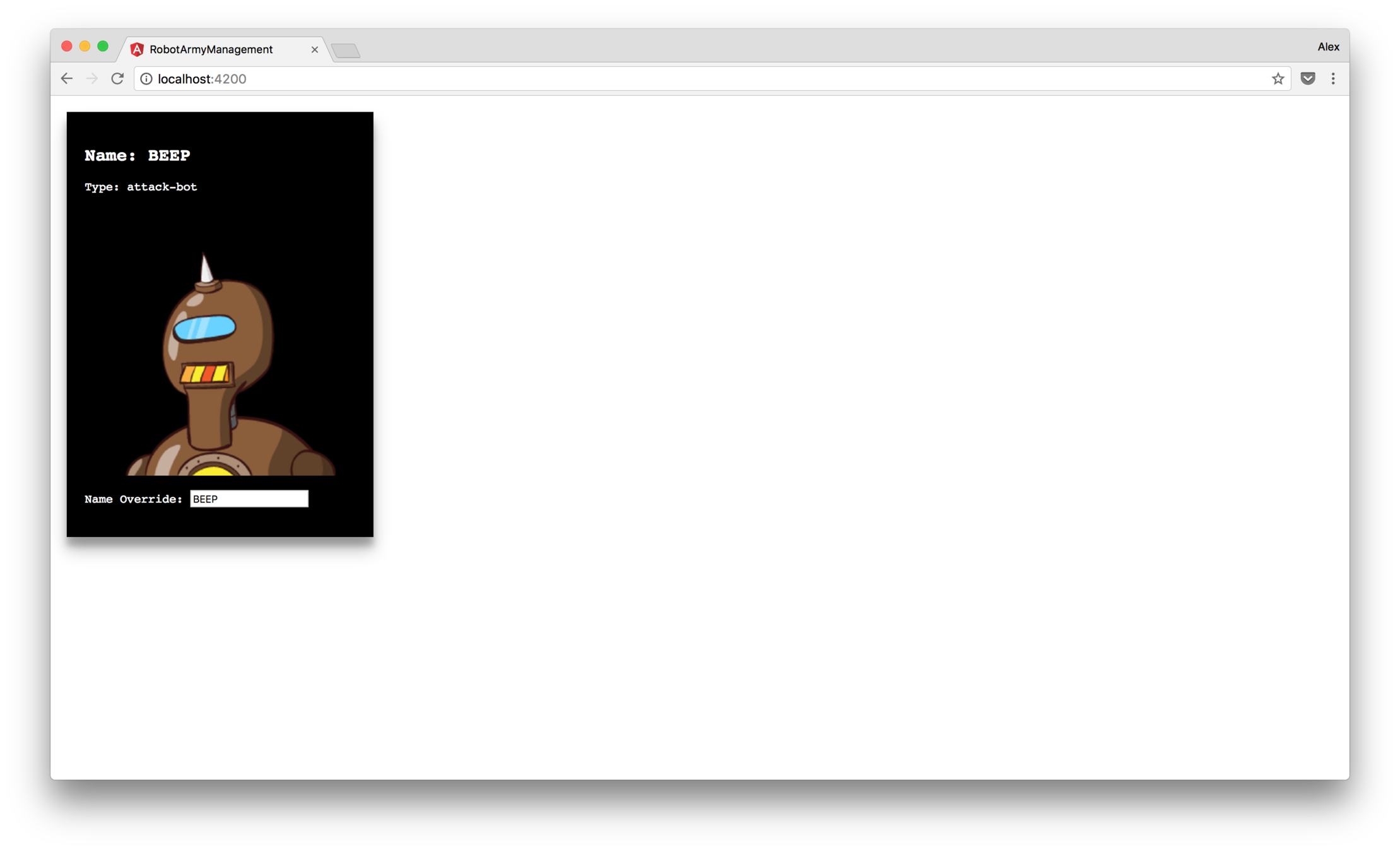
Data Binding Props
<!--robot.component.html-->
<h2>
Name: {{details.name}}
</h2>
<p>
Type: {{details.type}}
</p>
<img [src]="baseImageUrl + details.name">

HEY, I RECOGNIZE HIM
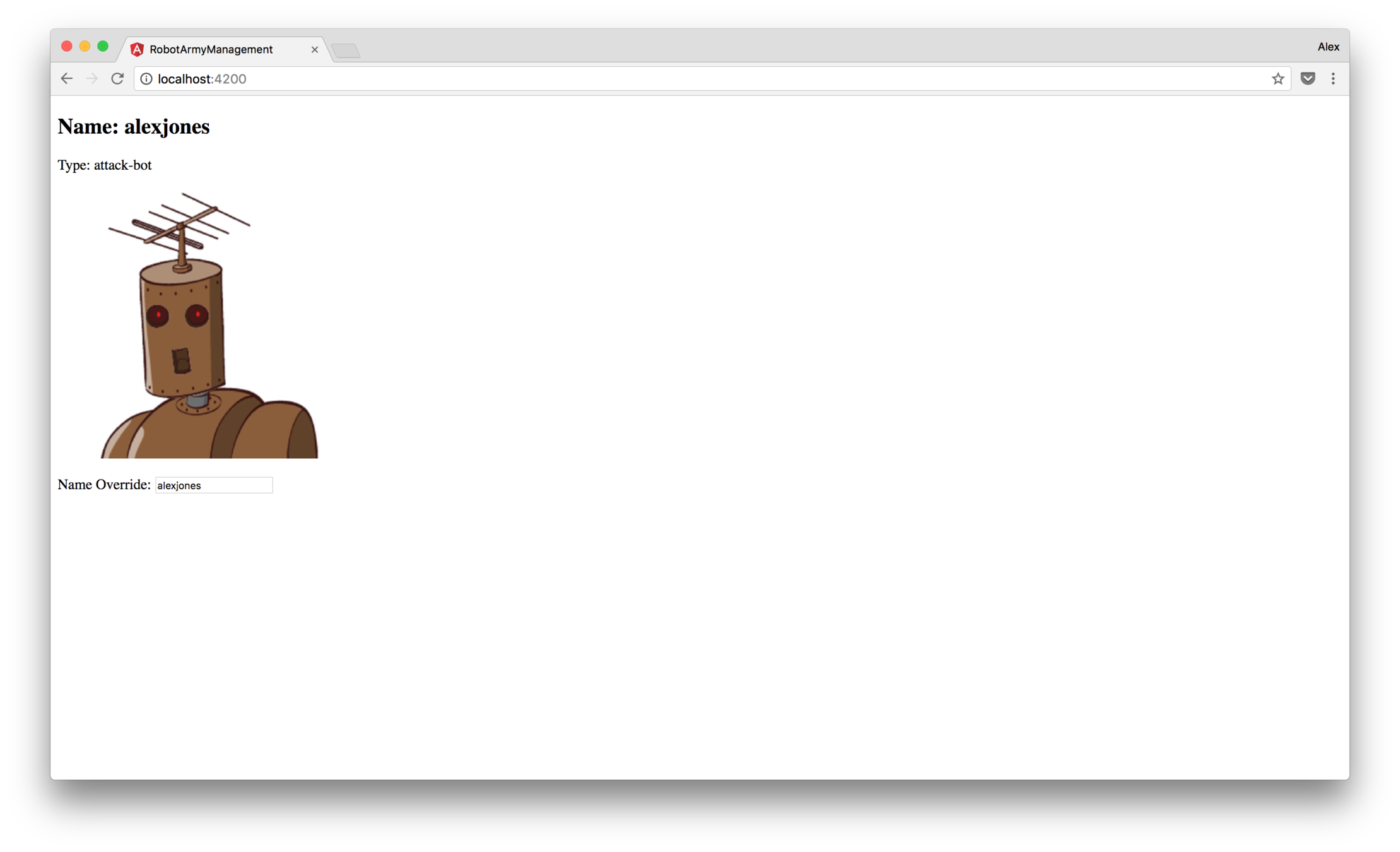
Two way binding
<!--robot.component.html-->
<h2>
Name: {{details.name}}
</h2>
<p>
Type: {{details.type}}
</p>
<img [src]="baseImageUrl + details.name">
<p>
<label for="override">Name Override:</label>
<input type="text" id="override" [(ngModel)]="details.name">
</p>

WAIT ... IS THAT ME?
Styling
/*
src/app/robot/robot.component.css
*/
:host {
display: inline-block;
padding: 20px;
background-color: black;
color: white;
margin: 10px;
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
font-family: monospace;
}
Service
ng g service robotics-centre
src
├── app.component.css
├── app.component.html
├── app.component.spec.ts
├── app.component.ts
├── app.module.ts
├── robot
│ ├── robot.component.css
│ ├── robot.component.html
│ ├── robot.component.spec.ts
│ └── robot.component.ts
├── robotics-centre.service.spec.ts
└── robotics-centre.service.tsService
import { Injectable } from '@angular/core';
@Injectable()
export class RoboticsCentreService {
constructor() { }
}
Service
// src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { RobotComponent } from './robot/robot.component';
import { RoboticsCentreService } from './robotics-centre.service';
@NgModule({
declarations: [
AppComponent,
RobotComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [RoboticsCentreService], <---
bootstrap: [AppComponent]
})
export class AppModule { }
Service
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class RoboticsCentreService {
constructor(private http: Http) { }
getRobotMood() {
const url = 'https://www.random.org/cgi-bin/randbyte?nbytes=10&format=h';
return this.http.get(url)
.map(res => res.text());
}
}
Observables Primer
Using Service
import { Component, Input, OnInit } from '@angular/core';
import { RoboticsCentreService } from '../robotics-centre.service';
@Component({
selector: 'app-robot',
templateUrl: './robot.component.html',
styleUrls: ['./robot.component.css']
})
export class RobotComponent implements OnInit {
@Input('details') details: {
name: string,
type: string,
active: boolean,
mood?: string
};
baseImageUrl = 'https://robohash.org/';
constructor(private roboticsCentre: RoboticsCentreService) { }
ngOnInit() {
this.roboticsCentre.getRobotMood()
.subscribe(mood => this.details.mood = mood);
}
}
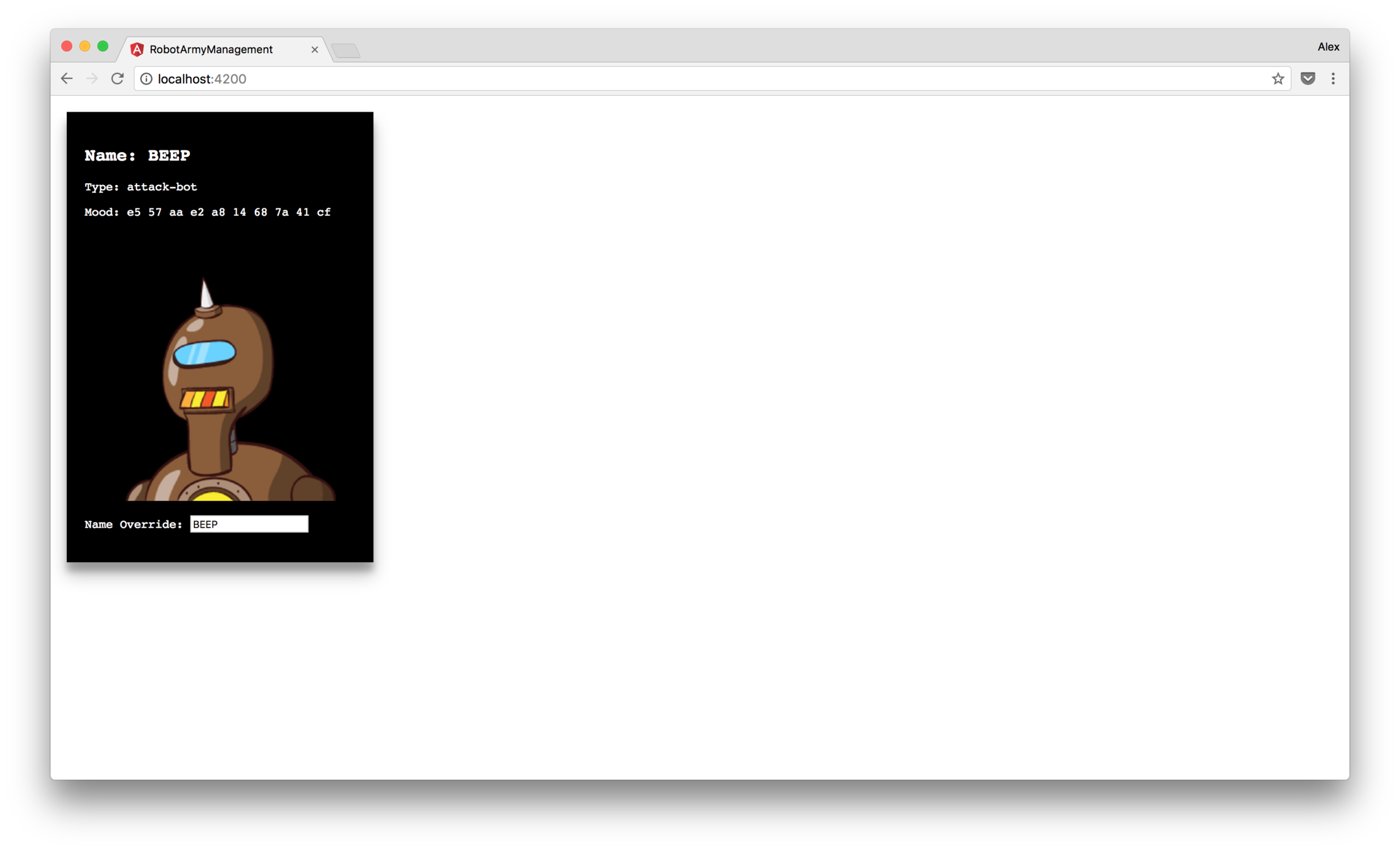
Using Service
<!--robot.component.html-->
<h2>
Name: {{details.name}}
</h2>
<p>
Type: {{details.type}}
</p>
<p>
Mood: {{details.mood}}
</p>
<img [src]="baseImageUrl + details.name">
<p>
<label for="override">Name Override:</label>
<input type="text" id="override" [(ngModel)]="details.name">
</p>
LOOKING GOOD!

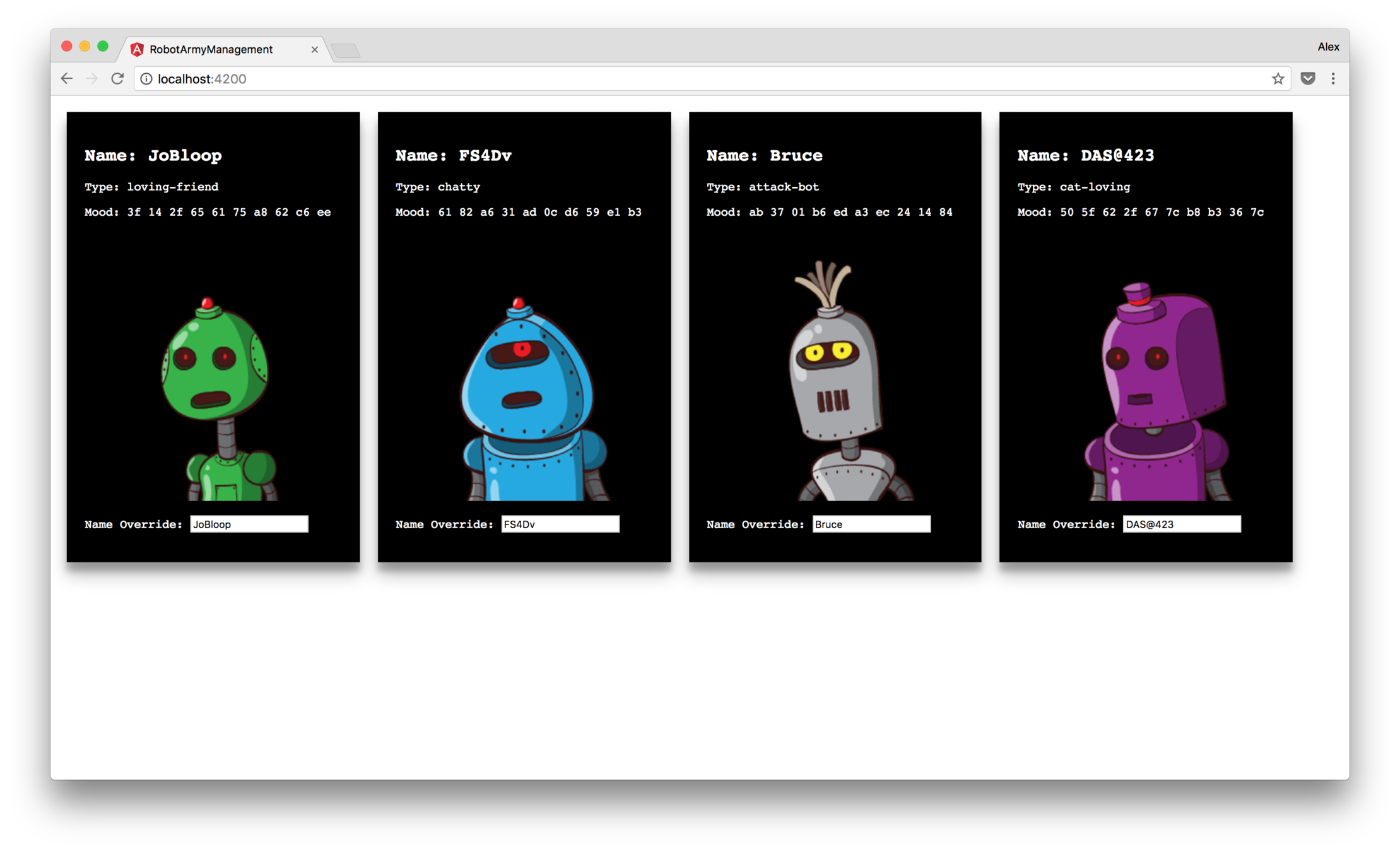
Template Directives
// src/app/app.component
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
robots = [
{name: 'JoBloop', type: 'loving-friend', active: true},
{name: 'FS4Dv', type: 'chatty', active: true},
{name: 'Bruce', type: 'attack-bot', active: false},
{name: 'DAS@423', type: 'cat-loving', active: true}
];
}
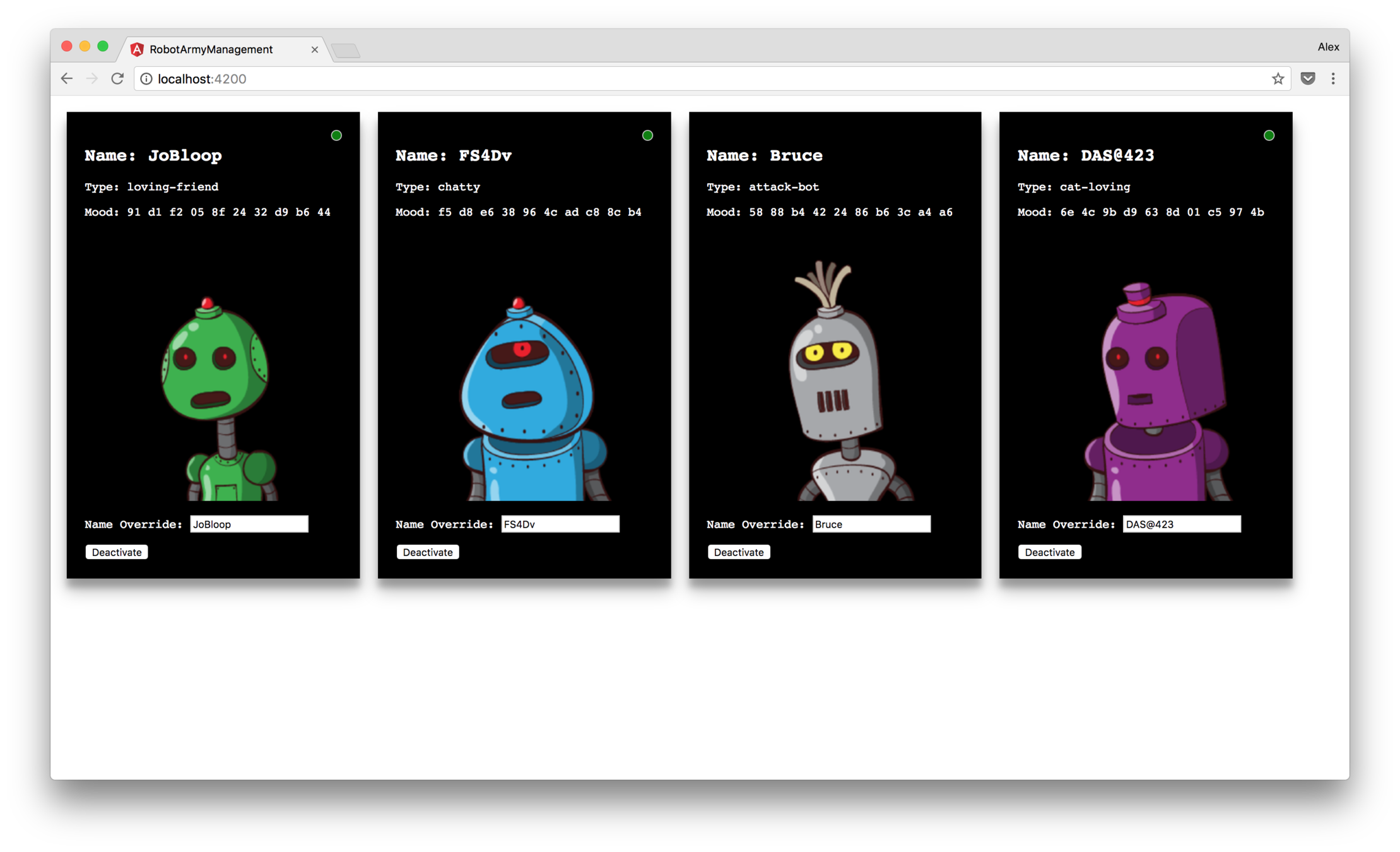
Template Directives
<!--src/app/app.component.html-->
<app-robot *ngFor="let robot of robots" [details]="robot"></app-robot>

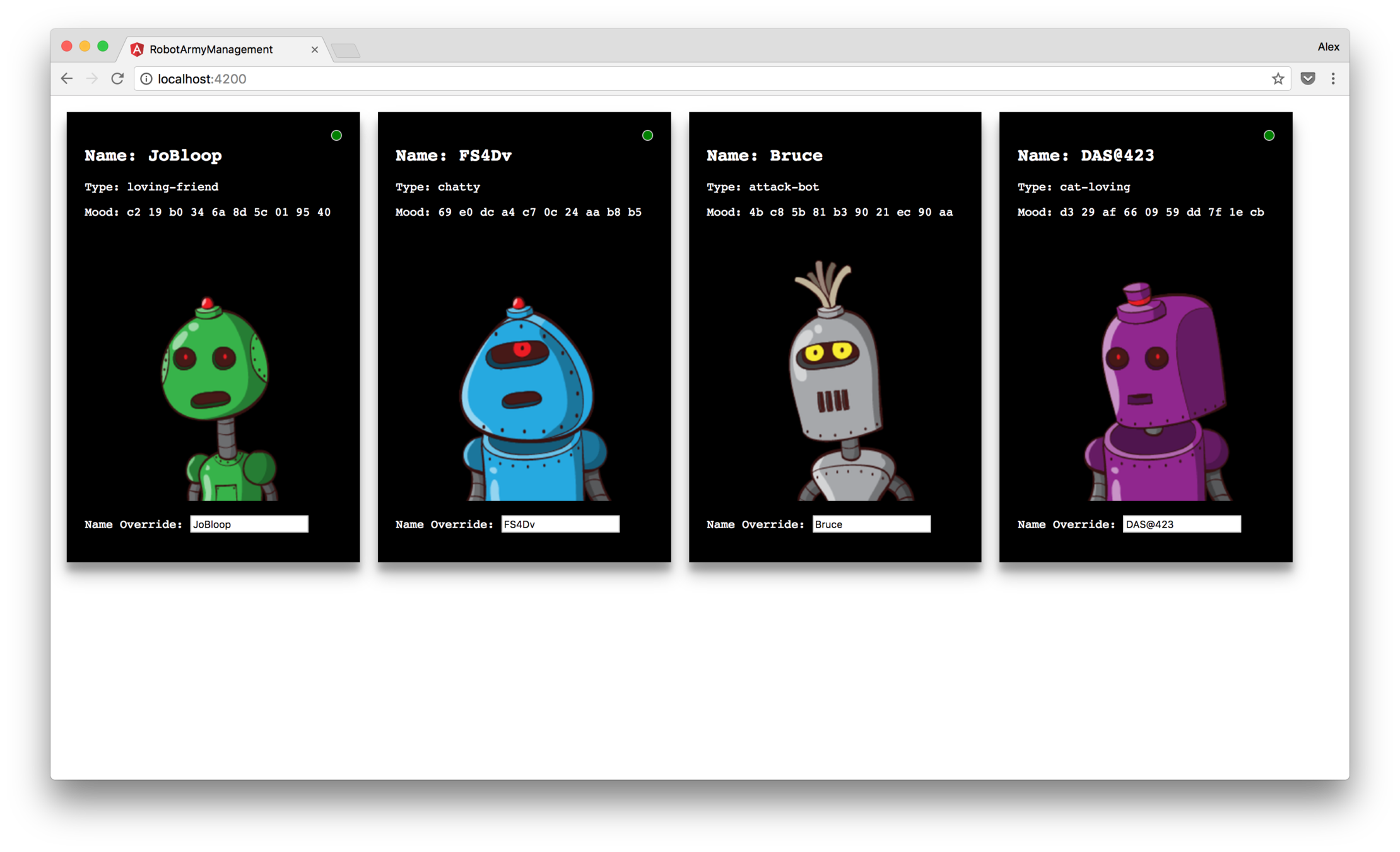
Template Directives
<!--robot.component.html-->
<div class="active" *ngIf="details.active"></div>
<h2>
Name: {{details.name}}
</h2>
<p>
Type: {{details.type}}
</p>
<p>
Mood: {{details.mood}}
</p>
<img [src]="baseImageUrl + details.name">
<p>
<label for="override">Name Override:</label>
<input type="text" id="override" [(ngModel)]="details.name">
</p>
Template Directives
/*
src/app/robot/robot.component.css
*/
:host {
display: inline-block;
padding: 20px;
background-color: black;
color: white;
margin: 10px;
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
font-family: monospace;
width: 20%;
}
.active {
height: 10px;
width: 10px;
border-radius: 6px;
background-color: green;
float: right;
border: 1px #CCC solid
}

Event Handling
<!--robot.component.html-->
<div class="active" *ngIf="details.active"></div>
<h2>
Name: {{details.name}}
</h2>
<p>
Type: {{details.type}}
</p>
<p>
Mood: {{details.mood}}
</p>
<img [src]="baseImageUrl + details.name">
<p>
<label for="override">Name Override:</label>
<input type="text" id="override" [(ngModel)]="details.name">
</p>
<button (click)="deactive()">Deactivate</button>
Outputs
import { Component, EventEmitter, Input, OnInit, Output } from '@angular/core';
import { RoboticsCentreService } from '../robotics-centre.service';
@Component({
selector: 'app-robot',
templateUrl: './robot.component.html',
styleUrls: ['./robot.component.css']
})
export class RobotComponent implements OnInit {
@Input('details') details: {
name: string,
type: string,
active: boolean,
mood?: string
};
@Output() deactiveEmitter = new EventEmitter();
baseImageUrl = 'https://robohash.org/';
constructor(private roboticsCentre: RoboticsCentreService) { }
ngOnInit() {
this.roboticsCentre.getRobotMood()
.subscribe(mood => this.details.mood = mood);
}
deactive() {
this.deactiveEmitter.emit('KILL');
}
}
Outputs
<!--src/app/app.component.html-->
<app-robot *ngFor="let robot of robots; let idx = index" [details]="robot"
(deactiveEmitter)="robots.splice(idx, 1)">

FIN
Review
Used Angular CLI
Created component
Hooked up app module
Input, output, event handlers, event emitter
Template directives
Connecting to APIs (observables)
Single/Two way data binding
Styled app
Next Steps
Routing
Animation
Pipes
Async as pipe
Lazy loading modules
Directives
Typescript
Observables
Thank you.
Angular 4 Workshop
By Alex Jones
Angular 4 Workshop
Going over the fundamentals of Angular 4
- 2,229
