Full-Stack development
with JavaScript
{≡}
Agenda
- What is Full-stack development?
- The JavaScript renaissance
- The MEAN stack
- Data Modelling with MongoDB and Mongoose
- RESTful APIs with Node and Express
- SPA's with Angular
- Multi-platform Chrome Apps
- Let's get down to business
What is Full-Stack development?

Full-Stack Layers
- Server, Network, and Hosting Environment
- Data Modelling
- Business / Domain Logic
- API layer / MVC
- User Interface
- User Experience
-
Front-end
- Back-end
- Database
A Full-Stack Developer...
"A Full Stack Developer is someone with
familiarity in each layer, if not mastery in many
and a genuine interest in all software technology"
"Good developers who are familiar
with the entire stack know how to
make life easier for those around them."
The JavaScript renaissance

Then and now
- Netscape and Livescript
- The Browser wars
- jQuery
- Node.js and Angular
|
LAMP
|
vs |
MEAN
|
The MEAN stack

|
MongoDB NoSQL Database Express Node.js web app framework Angular SPA framework Node.js Platform for building server-side apps |
JSON all the way
| Mongo |
|
| Node |
|
| Angular |
|
Data Modelling with MongoDB and Mongoose


The CRUD Pattern
| CRUD | HTTP | SQL | MONGO |
| Create | POST | INSERT | db.collection.insert() |
| Read | GET | SELECT | db.collection.find() |
| Update | PUT | UPDATE | db.collection.update() |
| Delete | DELETE | DELETE | db.collection.delete() |
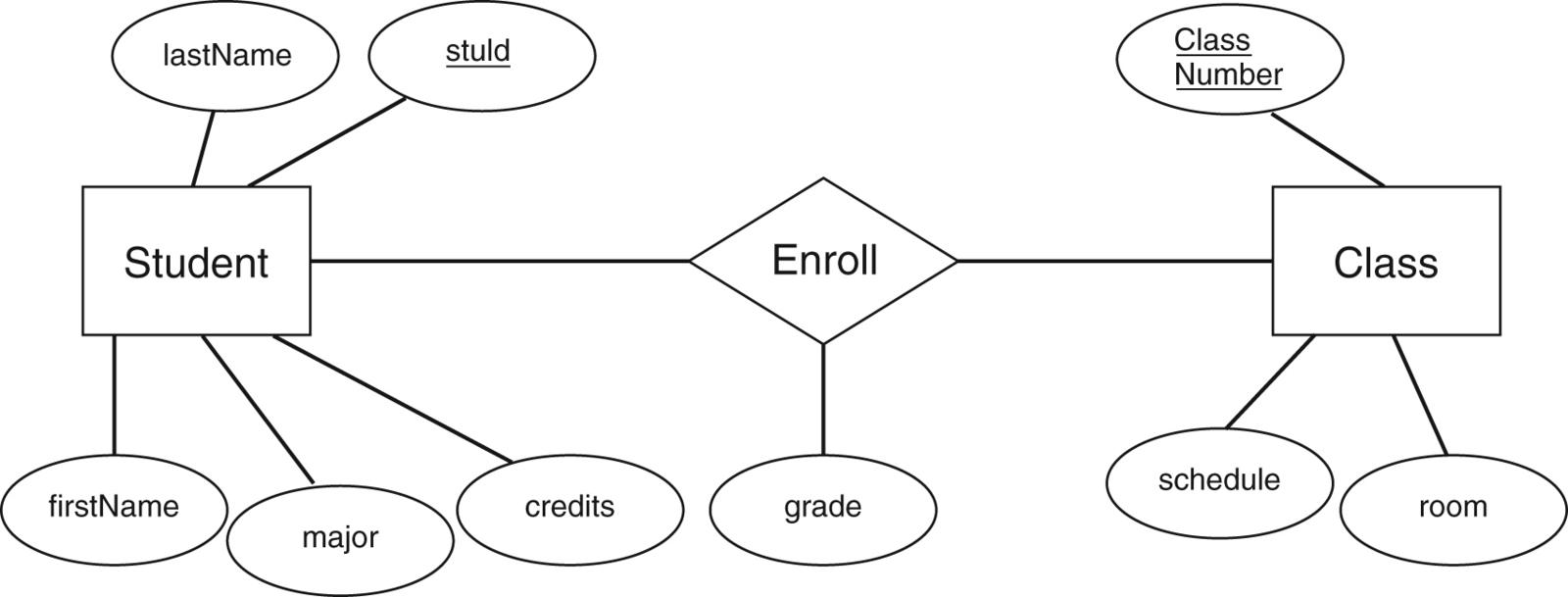
Data Modelling
| Meta-model | Data Perspective |
| Conceptual | Entities, Attributes, Relationships, Identifiers |
| Logical | Tables, Columns, Primary and foreign keys |
| Physical | Indexes, Table spaces |
Entity relationship

| SQL | Mongo |
| database | database |
| table | collection |
| row | document |
| column | field |
| index | index |
| joins |
embedded documents
and linking
|
| primary key | primary key |
Mongoose Schema
var mongoose = require('mongoose');
var Schema = mongoose.Schema;
var blogSchema = new Schema({
title: String,
author: String,
body: String,
comments: [{ body: String, date: Date }],
date: { type: Date, default: Date.now },
hidden: Boolean,
meta: {
votes: Number,
favs: Number
}
});
var Blog = mongoose.model('Blog', blogSchema);
RESTful APIs with Node and Express


a Node server: Initial Setup
# Create the folder for your project
mkdir exp_test ; cd exp_test
# Create the server.js file
touch server.js
# Create package.json using npm init
npm init
# Finally use npm to install express
npm install --save express
a Node server: Hello World
// we need to handle http requests
var http = require('http');
// this function creates our server and starts listening to port 1337
http.createServer(function (req, res) {
// send plain text content
res.writeHead(200, {'Content-Type': 'text/plain'});
// print out Hello World
res.end('Hello World\n');}).listen(1337, '127.0.0.1');
// display message in the console
console.log('Server running at http://127.0.0.1:1337/');
the same thing with Express
// load the express module
var express = require('express');
// declare our app
var app = express();
// handle get requests at the / route
app.get('/', function(req, res){
res.send('Hello World\n'); // some voodoo magic
});
// listen for requests
var server = app.listen(1337, function() {
console.log('Listening on port %d', server.address().port);
});
RESTful APIs
-
Document - A resource representation.
-
Collection - A collection of server-managed data.
-
Store - A collection of client-managed data.
-
Controller - An action to perform.
/api/users - collection
/api/users/types - collection controller
/api/users/john - document
/api/users/john/comments - document controller
Full-Stack
By Alex Milanov
Full-Stack
- 1,654


