UX, WordPress et process
By alexwaza
UX, WordPress et process
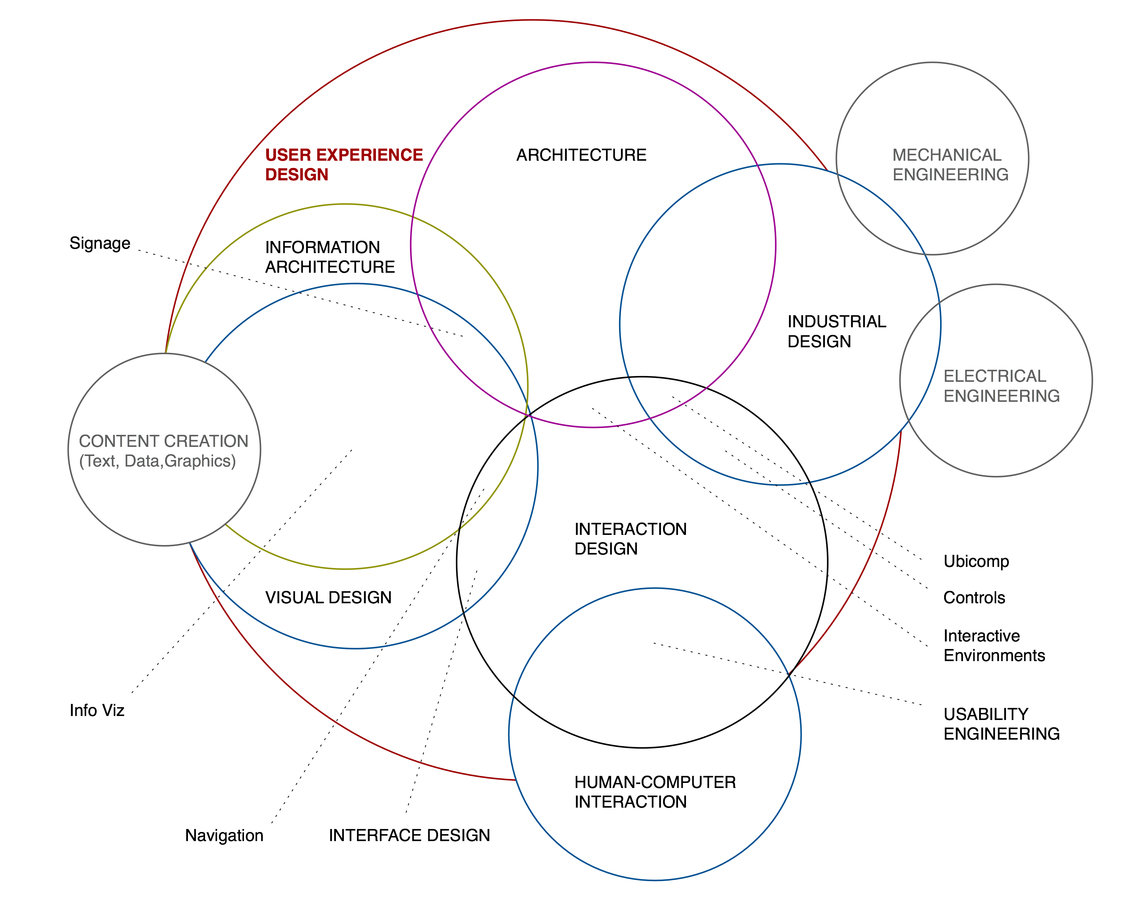
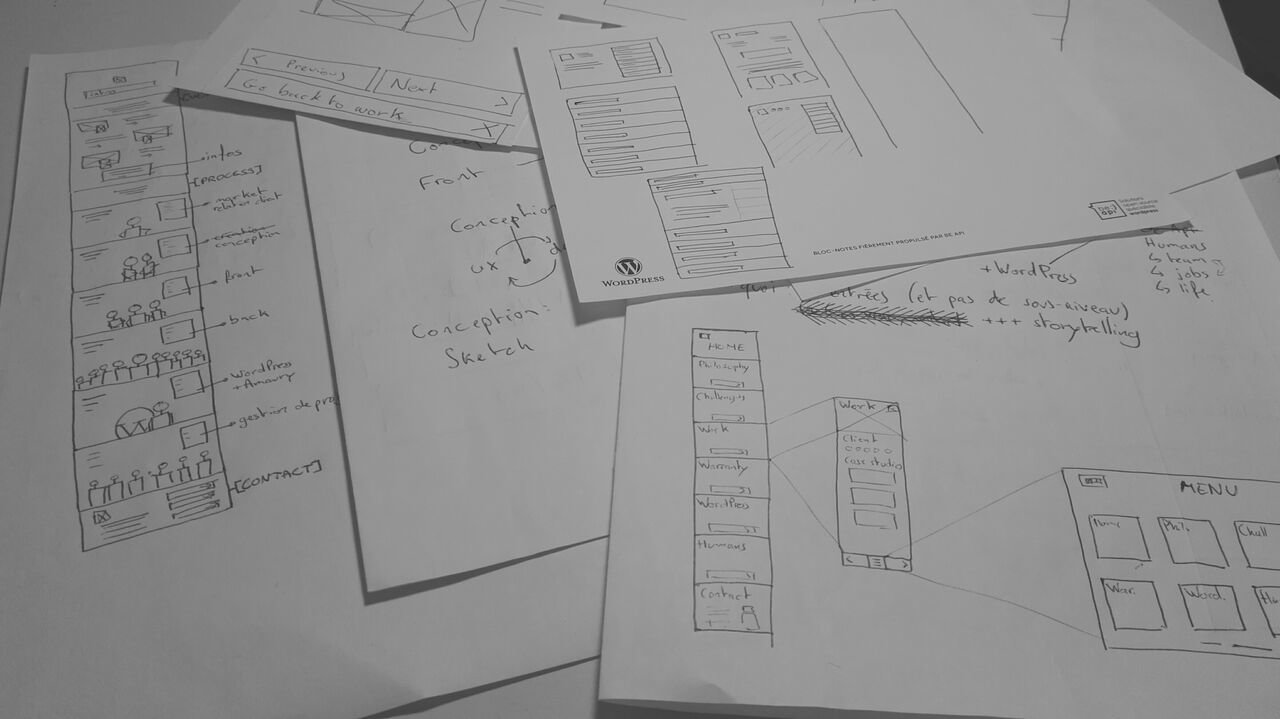
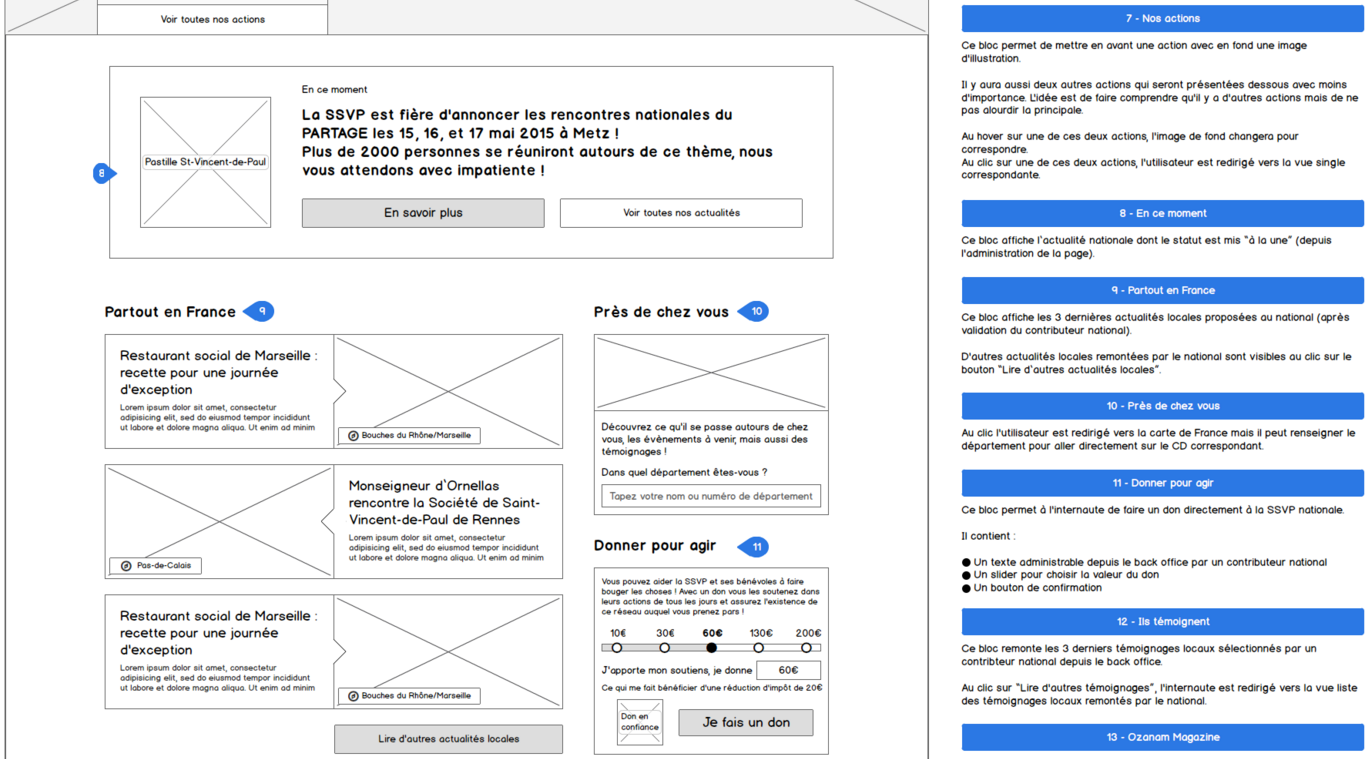
Après un rapide tour de ce qu’est l’UX nous verrons comment l’intégrer dans ses projets et ses process. C’est notamment en se penchant sur l’exemple de l’agence Be API (qui fait des projets WordPress) que nous pourrons voir les avantages qu’il y a à mettre en place et travailler la conception en amont. Avant-vente, validation client, fonctionnalités, type de contenus, etc… peuvent être réellement impactés et permettre une meilleure tenue du projet sur le long terme. Présentation pour un public désireux d’améliorer la tenue de ses projets dans une démarche centrée sur l’utilisateur.