Getting started with
Optimising Web App Performance
Anbarasi U
Performance?
-
Loading Performance
-
Perceived Performance
-
- Rendering Performance
Critical Rendering path
Prioritising the quick display of content relevant to the user action for perceived responsiveness.

DOM & CSSOM: https://developers.google.com/web/fundamentals/performance/critical-rendering-path/constructing-the-object-model
Tools
- WebPageTest
- GTMetrix
- Google PageSpeed
- Pingdom
- YSlow
- Google DevTools
Metrics
- Time to First Byte (TTFB)
- Time to Start Render
- Time to Interactive
- DOM Content Loaded
- Page Loaded
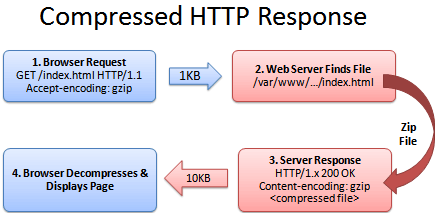
Compression
gzip
Reduces the size of the response body and improves the speed.

| STEP | Start Render Time (s) | Load Time (s) | TTI (s) | Speed Index (ms) |
|---|---|---|---|---|
| Initial | 4.1 | 5.856 | 3.896 | 4513 |
| GZip | 2.267 | 3.665 | 2.222 | 2758 |
http://www.webpagetest.org/result/171002_VY_39fae5e9c62790effb77804e21078984/
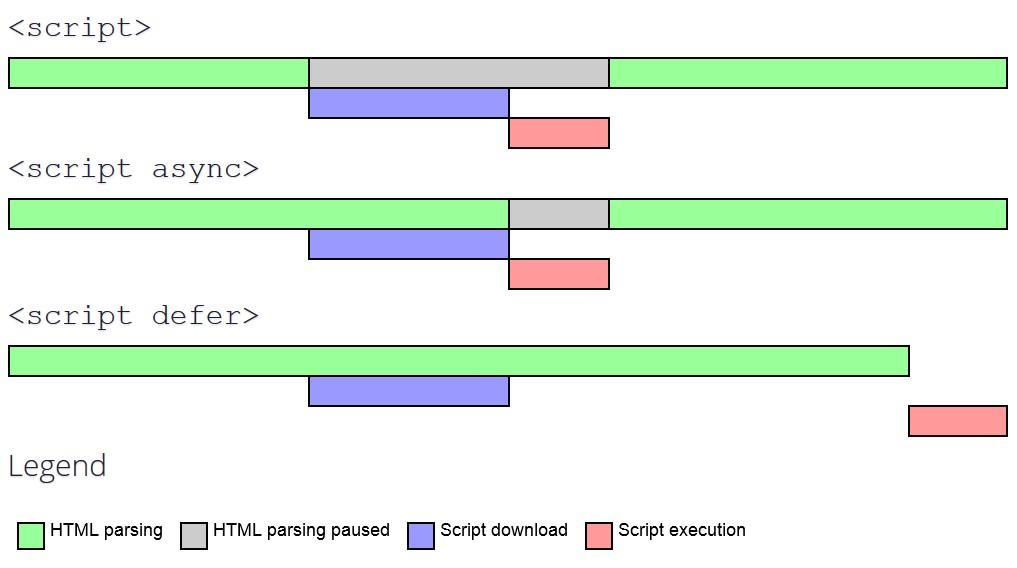
Asynchronous resources
Load anything not required immediately for user action asynchronously, so that main thread is free for critical resources.

| STEP | Start Render Time (s) | Load Time (s) | TTI (s) | Speed Index (ms) |
|---|---|---|---|---|
| Initial | 4.1 | 5.856 | 3.896 | 4513 |
| GZip | 2.267 | 3.665 | 2.222 | 2758 |
| Async Scripts | 2.233 | 3.383 | 2.163 | 2718 |
http://www.webpagetest.org/result/171002_DJ_323b60e0e7bd796a37d8087486a90a2c/
cache static resources
Helps in improving repeat view loading times
Set max-age
| STEP | Start Render Time (s) | Load Time (s) | TTI (s) | Speed Index (ms) |
|---|---|---|---|---|
| Initial | 4.1 | 5.856 | 3.896 | 4513 |
| GZip | 2.267 | 3.665 | 2.222 | 2758 |
| Async Scripts | 2.233 | 3.383 | 2.163 | 2718 |
| Caching | 2.215 | 3.098 | 1.857 | 2489 |
http://www.webpagetest.org/result/171003_CT_78aefebe490192e06c5ea95801179e2b/
preload & prefetch
Preload: Fetch resources with high priority immediately as HTML is being parsed
Prefetch: Fetch resources needed for further navigation, in the background
DNS-prefetch: Perform DNS lookup to a URL in the background
Preconnect: Setup connections to a URL before requests are triggered
| STEP | Start Render Time (s) | Load Time (s) | TTI (s) | Speed Index (ms) |
|---|---|---|---|---|
| Initial | 4.1 | 5.856 | 3.896 | 4513 |
| GZip | 2.267 | 3.665 | 2.222 | 2758 |
| Async Scripts | 2.233 | 3.383 | 2.163 | 2718 |
| Caching | 2.215 | 3.098 | 1.857 | 2489 |
| Preload | 2.4 | 3.569 | 2.298 | 2404 |
http://www.webpagetest.org/result/171004_7E_8395d6111e2eb1d7c783c65821d0c007/
HTTP/2
- Single connection per origin
- Server push
- Header compression
| STEP | Start Render Time (s) | Load Time (s) | TTI (s) | Speed Index (ms) |
|---|---|---|---|---|
| Initial | 4.1 | 5.856 | 3.896 | 4513 |
| GZip | 2.267 | 3.665 | 2.222 | 2758 |
| Async Scripts | 2.233 | 3.383 | 2.163 | 2718 |
| Caching | 2.215 | 3.098 | 1.857 | 2489 |
| Preload | 2.4 | 3.569 | 2.298 | 2404 |
| HTTP/2 | 1.767 | 2.772 | 1.604 | 1767 |
https://docs.google.com/presentation/d/1r7QXGYOLCh4fcUq0jDdDwKJWNqWK1o4xMtYpKZCJYjM/edit#slide=id.p19
http://www.webpagetest.org/result/171005_WS_126921b1f1d7b3e334336a2a5c920c1d/
Thank You
@anbarasiu
Web App Performance Optimisation
By Anbarasi U
Web App Performance Optimisation
Getting started with optimising web app performance
- 1,224