Andrija Jambrović
Why you should use
Marionette.js
explained on an legacy app re-write to a product


and this is my Boss.
Together we help people
solve their online problems.
I work in
The Solvers

Topics
- Backbone.js
- Marionette.js
- Rewrite and the results

In the begining...


In the begining V2


How did we end up here???

Backbone.js
Backbone.js is a lightweight JavaScript library that adds structure to your client-side code. It makes it easy to manage and decouple concerns in your application, leaving you with code that is more maintainable in the long term.

Addy Osmani, Backbone fundamentals
Backbone provides a minimal set of data-structuring (Models, Collections) and user interface (Views, URLs) primitives that are helpful when building dynamic applications using JavaScript. It’s not opinionated, meaning you have the freedom and flexibility to build the best experience for your web application how you see fit. You can either use the prescribed architecture it offers out of the box or extend it to meet your requirements.
The library doesn’t focus on widgets or replacing the way you structure objects - it just supplies you with utilities for manipulating and querying data in your application. Backbone also doesn’t prescribe a specific template engine. While you are free to use the micro-templating offered by Underscore.js (Backbone’s only hard dependency), views can bind to HTML constructed using your templating solution of choice.
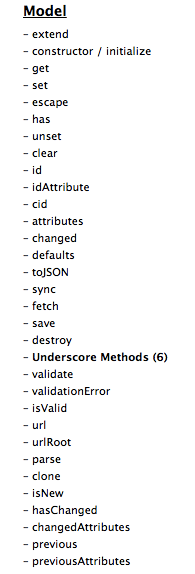
Models


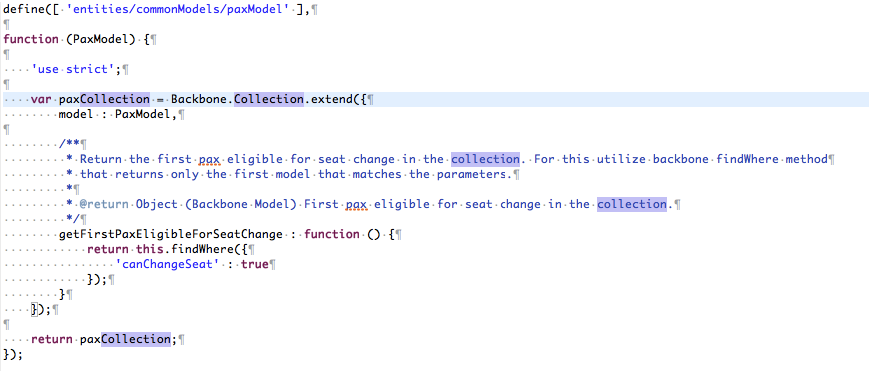
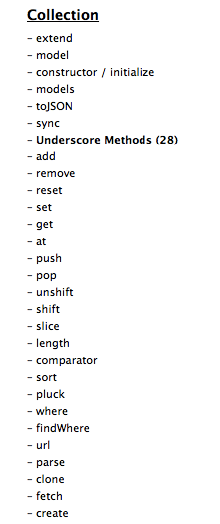
Collections


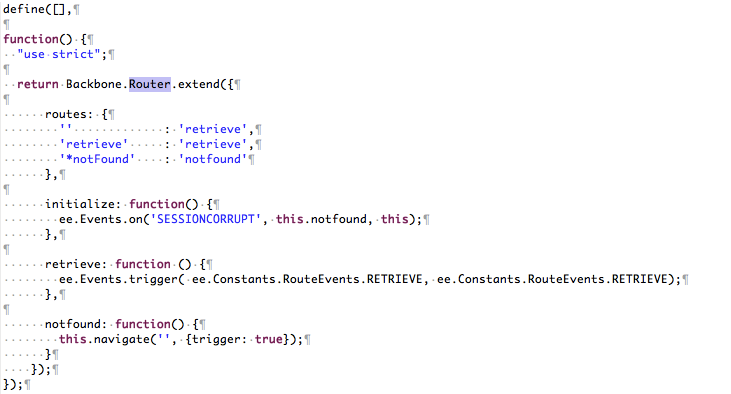
Routers


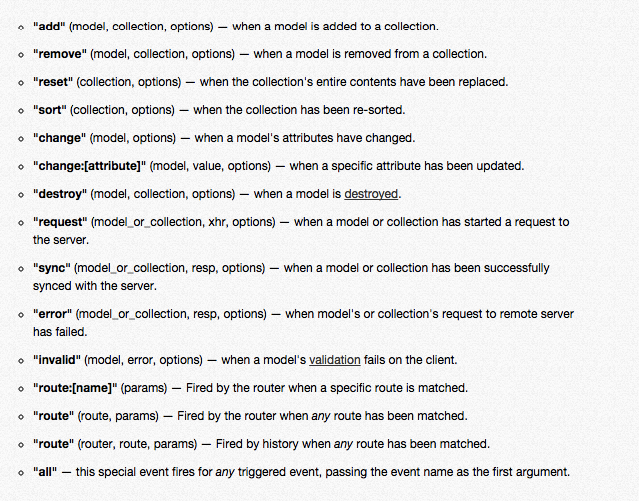
Events


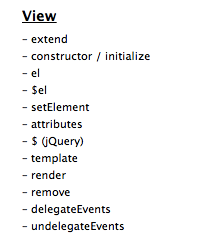
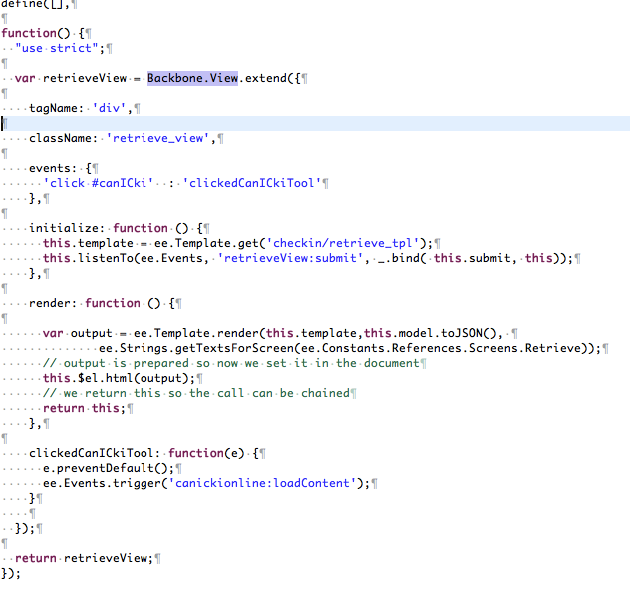
Views


Zombies!


and zombie remedy!!
Backbone Wrapup


Marionette.js - El Framework de Backbone!
MarionetteJS — formerly known as Backbone.Marionette — builds on top of Backbone’s event-driven architecture, and adds a myriad of tools for building larger, more structured Backbone applications while implementing a lot of functionality that is commonly used across most applications. As its creator, Derick Bailey, said himself: Marionette “make[s] your Backbone.js apps dance with a composite application architecture!”
- Joseph Zimmerman, Better Backbone Applications with MarionetteJS

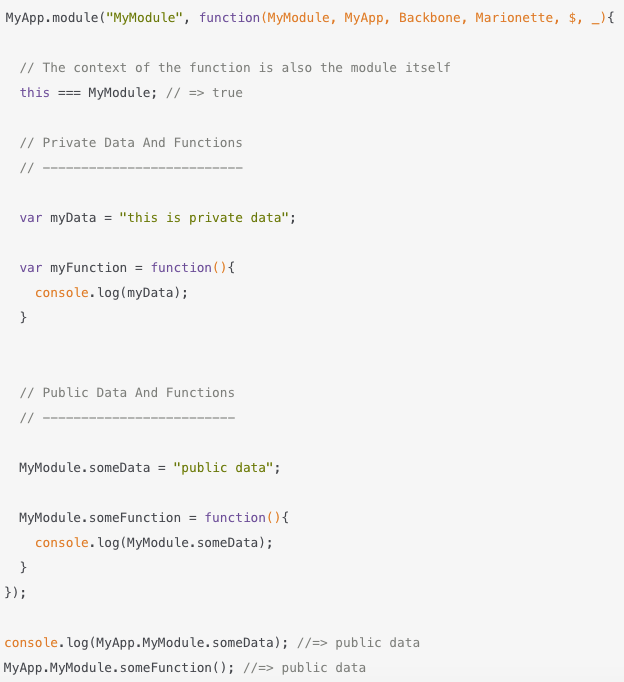
Modules (deprecated)
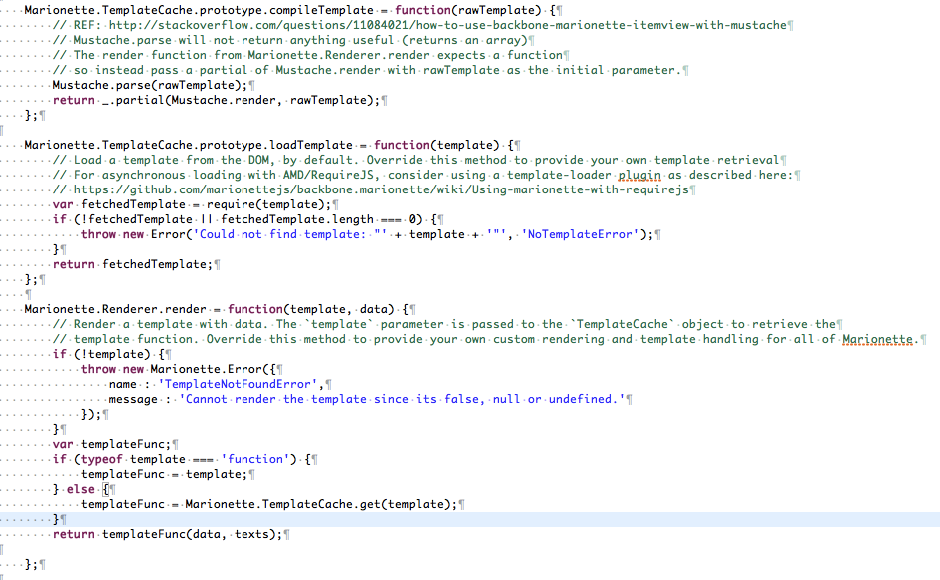
Renderer and Template Cache

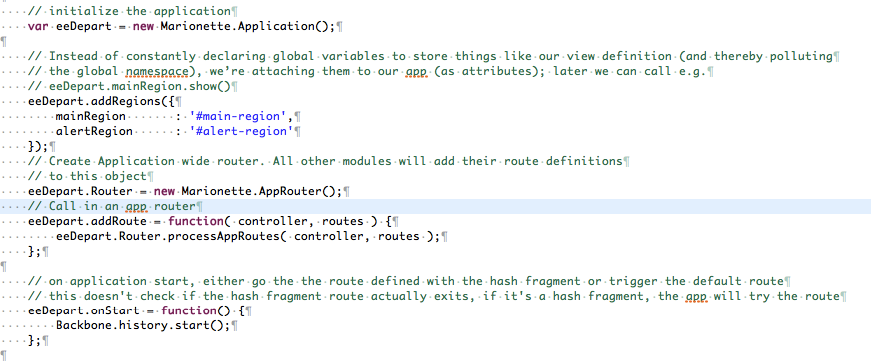
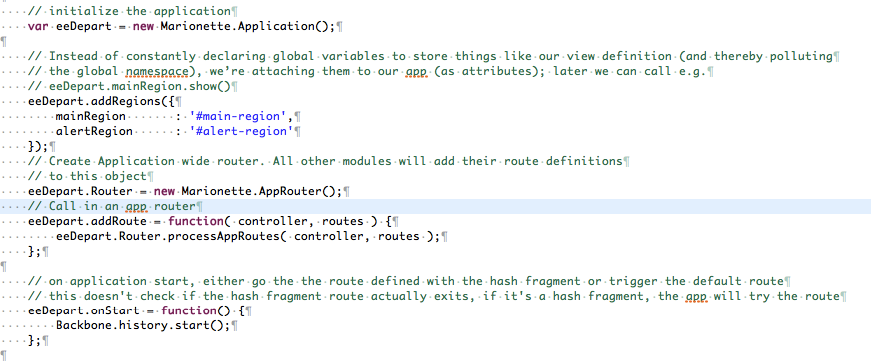
Router and Regions

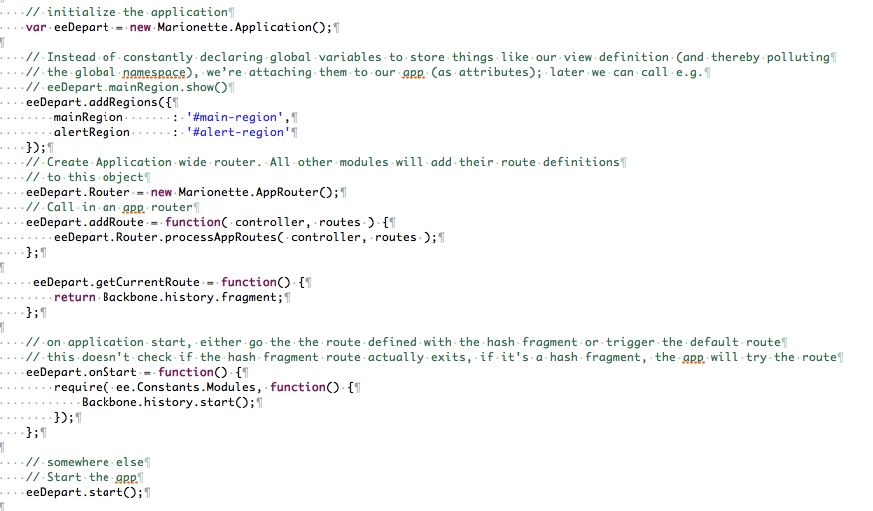
Application

Views and view related objects

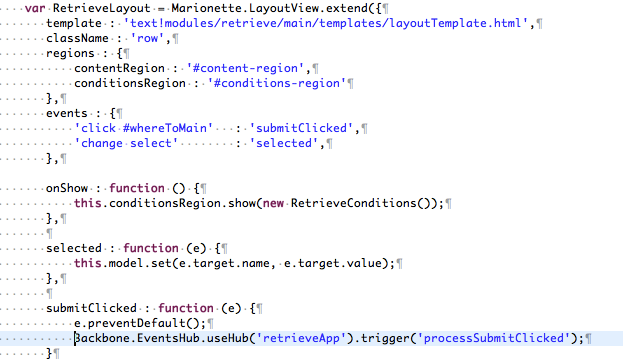
Layout View
Views and view related objects
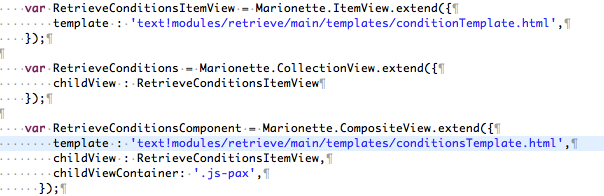
Item, Collection and Composite Views

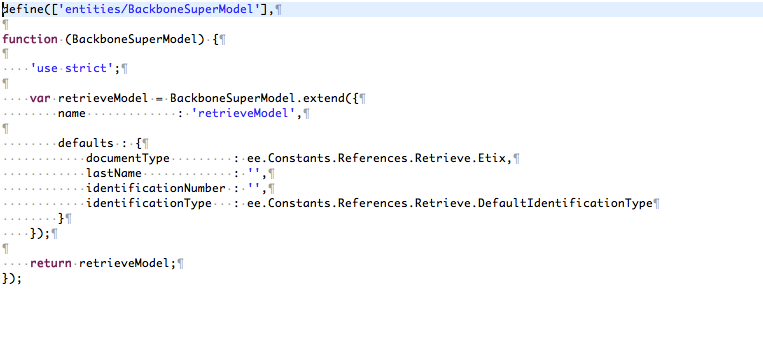
Backbone Object - Super POJO

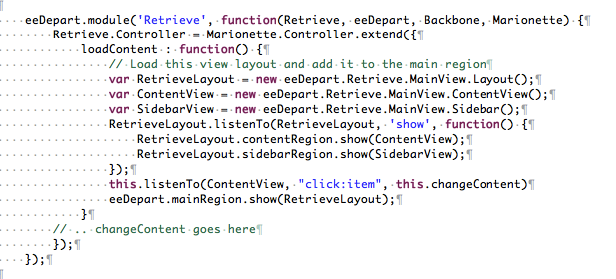
Controller (deprecated)


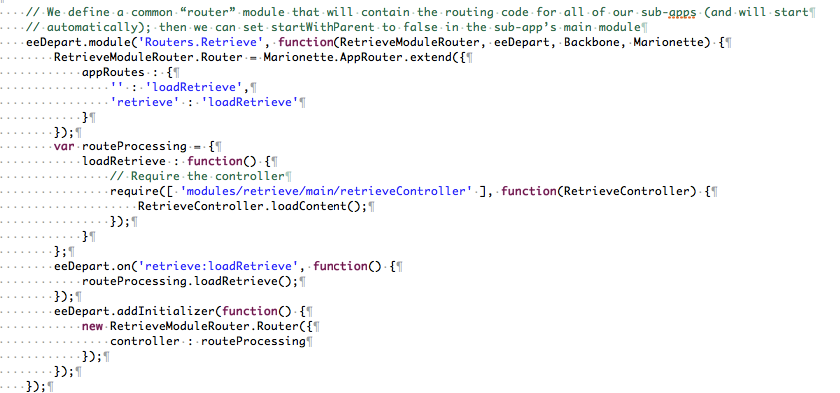
A Marionette application (1)

A Marionette application (2)

A Marionette application (3)

The Rewrite

The sort-of-RESTfull-JSON-API and the SuperModel

The Arhitecture (Books recommendations)
-
Backbone.Marionette.js: A Gentle Introduction
-
Structuring Backbone Code with RequireJS and Marionette Modules

-
Backbone.Marionette.js: A Serious Progression
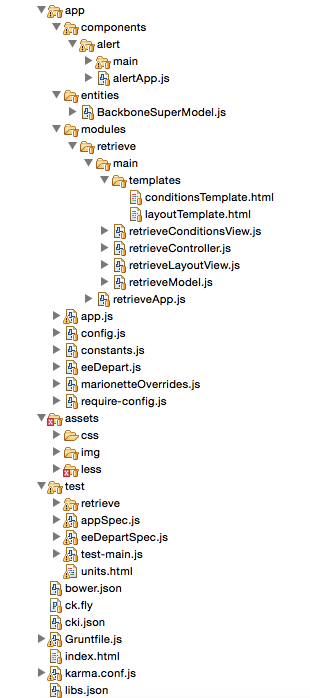
Code organization

So what are our results?
- Cleaned up codebase
- Increased code reuse
- Lowered entry barrier
- Faster default setup
- ability to offer more to the customer
To sum it up...
How long? Not long.
Because what you reap,
Is what you sow.
-Wake up, Rage Against the Machine
Thank you!

www.solversint.com
Questions?
Additional reading/sources
www.solversint.com
Why you should use Marionette.js
By Andrija Jambrović
Why you should use Marionette.js
- 1,793



