HTML 2
Block
Block lygio elementai gali viduje talpinti tiek tekstą, tiek kitus elementus, tarp jų ir kitus block lygio elementus.
Vizualiai tokie elementai paprastai pradedami vaizduoti naujoje eilutėje ir užimą tam tikrą stačiakampį plotą - bloką.
Inline
Inline lygio elementai viduje gali talpinti tik tekstą ir kitus inline, bet ne block lygio elementus.
Vizualiai inline lygio elementai paprastai vaizduojami vienas paskui kitą, neperkeliant jų į naują eilutę.
Block
P *
H1-H6
OL, UL, DL
DIV
BLOCKQUOTE, PRE, ADDRESS
HR
TABLE
FORM, FIELDSET
NOSCRIPT
* Negali savyje turėti kitų block tipo elementų
Inline
A
BR
EM, STRONG
SPAN
IMG
ABBR, ACRONYM
CITE, CODE
INPUT, SELECT, TEXTAREA, LABEL
DIV
Paprastas block lygio konteineris.
Labiausiai naudingas kuriant dokumento struktūrą ir kartu naudojant id ir class atributus:
<div>
<p>Tekstas</p>
<p>Kita pastraipa</p>
</div>
<div id=“header”>...</div>
<div id=“navigation”>...</div>
<div id=“content”>...</div>HTML 5 konteineriai
Elgiasi kaip <div>
<article>...</article>
<aside>...</aside>
<article>...</article>
<header>...</header>
<footer>...</footer>
<nav>...</nav>
<section>...</section>SPAN
Paprastas inline lygio konteineris
Dažniausiai naudojamas norint suteikti daliai teksto specifinį formatavimą – šriftą, dydį ir pan.
Kaip ir DIV paprastai turi class arba id atributą
<p> Tekstas <span>yra
kitoks</span>, ar ne</p>
<p> Tekstas
<span class=“kitu-sriftu”>
yra kitoks</span>, ar ne</p>IMG
Paveikslėlis
Privalomi atributai:
- src
- alt
<!DOCTYPE html>
<html>
<!-- čia yra komentaras -->
<head></head>
<body>
<img src="img.jpg" alt="šuo"/>
</body>
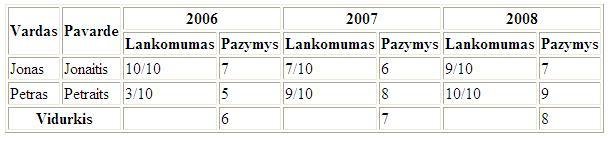
</html>Lentelės
HTML elementų rinkinys, skirtas lentelių formavimui HTML dokumente
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>Lentelės
Colspan - išplečia langelį per kelis stulpelius
Rowspan - išplečia langelį per kelias eilutes
TH - lentelės antraštės laukai
<table>
<tr>
<td colspan="2" rowspan="2">1</td>
<th>2</th>
</tr>
<tr>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>Užduotis #3

AUDIO
Garso įrašų įterpimas
- autoplay
- loop
- controls
- muted
- preload
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>VIDEO
Vaizdo įrašų įterpimas
- autoplay
- loop
- controls
- muted
- preload
- poster
- height
- width
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>Užduotis #4. II lab darbas.
Suformuoti tinklaraščio pirmojo puslapio struktūrą.
- Pavadinimas,
- Paantraštė,
- Navigacija
- Straipsniai
- pavadinimas,
- data,
- autorius,
- tekstas,
- tema
- Kontaktai
HTML 2
By Arūnas Liuiza
HTML 2
- 3,040


